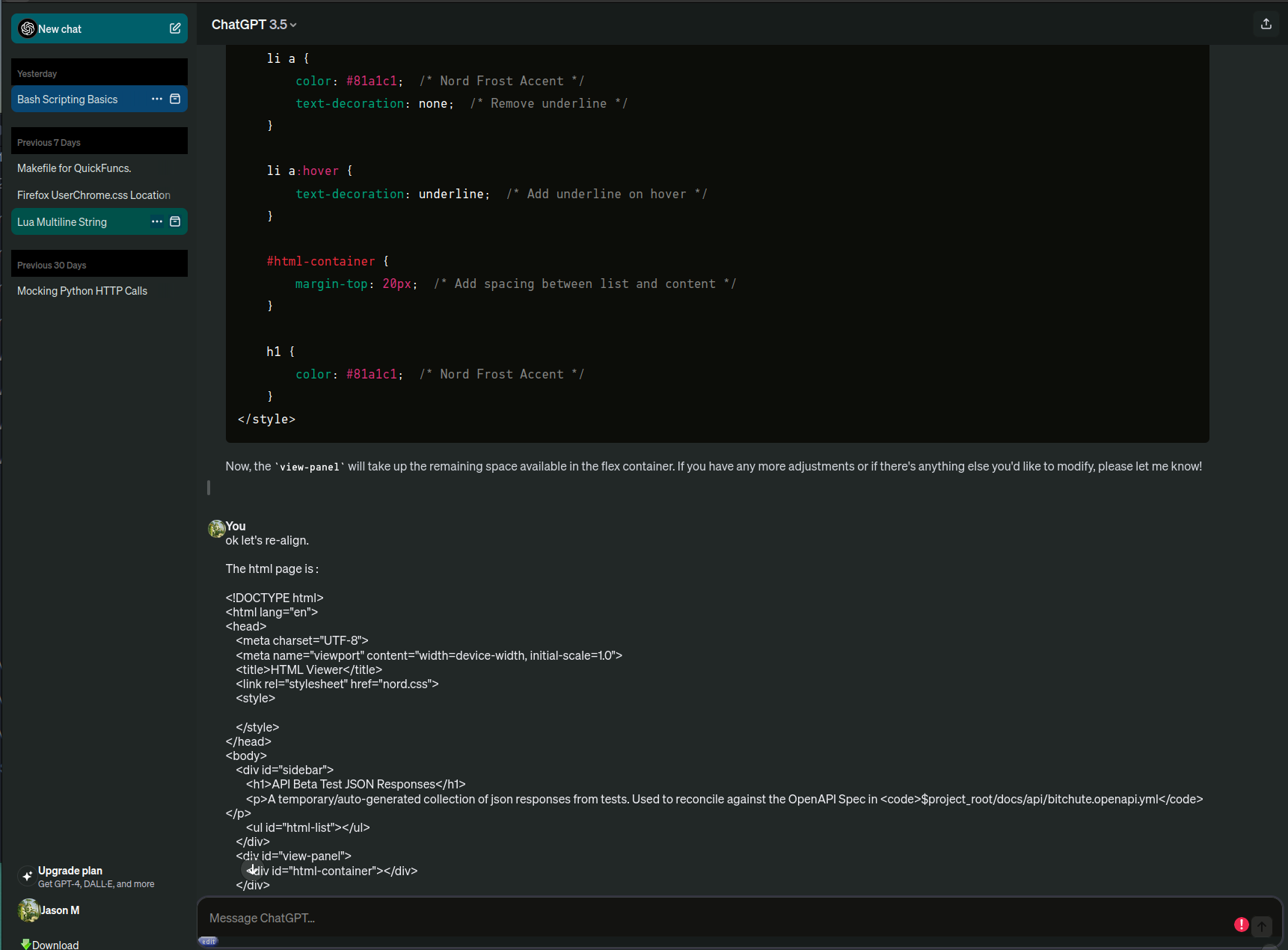
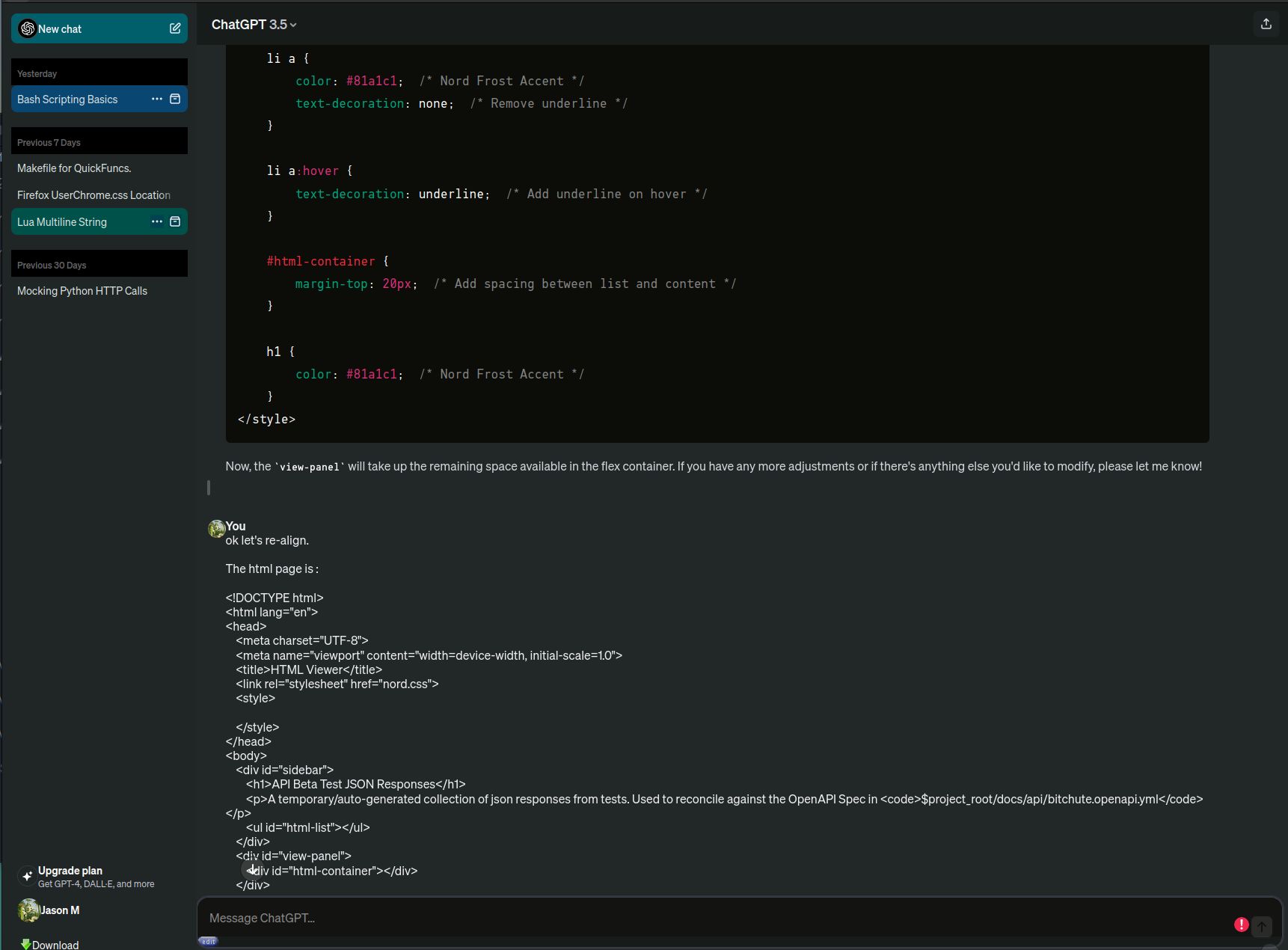
A Dark mode theme for Chat GPT
OpenAI ChatGPT ocodo dark mode by jasonm23

Details
Authorjasonm23
LicenseNONE
Categorychat.openai.com
Created
Updated
Code size18 kB
Code checksumeb217311
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name OpenAI ChatGPT Colored Theme DARK MODE
@namespace USO Archive
@author LuciferX
@description A colorful Monokai inspired theme for OpenAI ChatGPT DARK MODE Instruction: Don't forget to select Dark mode in the ChatGPT options (bottom left). More screenshot : https://postimg.cc/gallery/Jrt54Kz
@version 20240107.00.35
@license NONE
@preprocessor uso
==/UserStyle== */
@-moz-document domain("chat.openai.com") {
.markdown .bg-gray-800 span,
.markdown th {
font-size: 16px
}
.markdown h1,
.markdown th {
text-shadow: 0 2px 2px #000
}
@keyframes bounce_chatgpt {
0% {
animation-timing-function: ease-in;
opacity: 1;
transform: translateY(-45px)
}
24% {
opacity: 1
}
40% {
animation-timing-function: ease-in;
transform: translateY(-24px)
}
65% {
animation-timing-function: ease-in;
transform: translateY(-12px)
}
82% {
animation-timing-function: ease-in;
transform: translateY(-6px)
}
93% {
animation-timing-function: ease-in;
transform: translateY(-4px)
}
25%,
55%,
75%,
87% {
animation-timing-function: ease-out;
transform: translateY(0)
}
100% {
animation-timing-function: ease-out;
opacity: 1;
transform: translateY(0)
}
}
::-moz-selection {
background: #004740;
color: #fff
}
::selection {
background: #354700;
color: #fff
}
body {
color: #f2f8f7
}
#headlessui-portal-root .justify-center > div.relative,
.dark body,
.dark html,
body {
background-color: #222827;
font-size: 12pt;
}
#headlessui-portal-root .btn-danger,
.markdown th,
div > .hover\:bg-gray-500\/10 {
background-color: #006a55
}
@media (min-width:768px) {
.md\:pb-\[8vh\] {
position: relative;
z-index: -5
}
}
h1 {
color: #1b1c18!important;
text-shadow: 0 1px 0 #303737;
animation: 2s ease-in forwards bounce_chatgpt
}
h1 span {
background-color: #2ee2d9!important;
color: #1f4942!important;
text-shadow: initial
}
.dark .dark\:text-gray-100,
a {
color: #dce4e3
}
main button,
main li.group {
border-color: #1a1e1d!important
}
main button:focus {
border-color: #1ffdd4!important
}
.input-container,
.output-container {
border: 1px solid #5e756e;
background-color: #222827
}
#headlessui-portal-root .grow.justify-center .text-gray-500,
.user-input {
color: #1ffddc
}
#headlessui-portal-root .grow.justify-center svg.text-green-700,
.assistant-output,
textarea + button.text-gray-500 {
color: #2ee2c7
}
.timestamp {
color: #5e756e
}
.send-button {
background-color: #00aa9c;
color: #f8f8f2
}
.send-button:hover {
background-color: #0ed3c3
}
svg[viewBox="0 0 41 41"] {
-webkit-filter: invert(100%);
filter: invert(100%)
}
.relative.rounded-sm {
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%;
background-color: black !important;
}
.bg-gray-900.md\:fixed,
.dark .dark\:bg-gray-900,
.scrollbar-trigger,
.scrollbar-trigger a.bg-gray-900 {
background-color: #202625
}
.scrollbar-trigger > nav.p-3 {
padding: 0 .5rem 0 .04rem
}
.scrollbar-trigger .bg-gray-800,
.scrollbar-trigger a.bg-gray-800:hover {
background-color: #097157
}
.hover\:bg-token-surface-primary:hover .bg-gradient-to-l,
.scrollbar-trigger .bg-gray-800 .bg-gradient-to-l,
.scrollbar-trigger .hover\:bg-\[\#2A2B32\] .bg-gradient-to-l {
background-image: inherit
}
#headlessui-portal-root button[aria-selected=true],
.group[data-headlessui-state~=open] .group-ui-open\:bg-gray-800,
.scrollbar-trigger .hover\:bg-\[\#2A2B32\]:hover,
.scrollbar-trigger .hover\:bg-gray-800:hover {
background-color: #181c1b
}
.scrollbar-trigger .bg-\[\#050509\],
.scrollbar-trigger .ui-open\:bg-gray-800[data-headlessui-state~=open] {
background-color: #0f1110
}
.scrollbar-trigger .bg-\[\#050509\].opacity-100 {
opacity: .96
}
.scrollbar-trigger .bg-\[\#050509\] .bg-gray-700:hover {
background-color: #097168!important
}
.scrollbar-trigger .bg-\[\#050509\] .bg-gray-700:hover:first-child {
background-color: #02e7b9!important
}
.scrollbar-trigger .bg-\[\#050509\] .bg-gray-700:hover:last-child {
background-color: #003725!important
}
.scrollbar-trigger .border-white\/20 {
border-color: #2e2f2a
}
.dark .dark\:bg-gray-700 {
background-color: #101312;
-webkit-box-shadow: inset 0 1px 0 0 #003325, 0 0 20px 0 rgba(0, 0, 0, .4);
-moz-box-shadow: inset 0 1px 0 0 #003325, 0 0 20px 0 rgba(0, 0, 0, .4);
box-shadow: inset 0 1px 0 0 #003325, 0 0 20px 0 rgba(0, 0, 0, .4)
}
.dark .dark\:bg-gray-800,
.dark .dark\:hover\:bg-gray-700:hover,
.hover\:bg-token-surface-primary:hover,
span > .hover\:bg-gray-500\/10:hover {
background-color: #171c1b
}
#headlessui-portal-root .btn-danger:hover,
div > .hover\:bg-gray-500\/10:hover {
background-color: #004643
}
.dark .dark\:bg-gray-700 button:hover {
cursor: pointer
}
.disabled\:text-gray-400:disabled:hover,
.gizmo .gizmo\:text-gizmo-gray-600 {
color: #fff
}
.bg-token-surface-primary,
.dark .dark\:hover\:bg-\[\#2A2B32\]:hover {
background-color: #094672
}
.dark .dark\:bg-\[\#444654\],
.dark .dark\:hover\:bg-gray-800:hover,
.dark .dark\:hover\:bg-token-surface-primary:hover {
background-color: #1b1c17!important
}
.h-full.w-full.bg-white .rounded-sm {
background-color: inherit!important
}
.bg-white {
background-color: black;
}
.dark .dark\:bg-\[\#272832\],
.group.hover\:bg-token-surface-primary {
background-color: #005f6a
}
ol li .group.hover\:bg-token-surface-primary {
background-color: #202625;
}
.dark .dark\:bg-\[\#444654\] {
border-top: 1px solid #111514;
border-bottom: 1px solid #2f3734;
-webkit-box-shadow: inset 0 -5px 10px 0 rgba(0, 0, 0, .2);
-moz-box-shadow: inset 0 -5px 10px 0 rgba(0, 0, 0, .2);
box-shadow: inset 0 -5px 10px 0 rgba(0, 0, 0, .2)
}
.dark button.btn-neutral,
.scrollbar-trigger .btn.btn-dark {
background-color: rgba(52, 65, 61, .2);
border-color: rgba(16, 19, 18, .5)
}
.dark button.btn-neutral:hover,
.scrollbar-trigger .btn.btn-dark:hover {
background-color: rgba(16, 19, 18, .9)
}
.scrollbar-trigger .sticky .text-gray-500 {
background-color: #111313;
border-bottom: 1px solid #00332b;
line-height: .75rem;
color: #d7d7d7;
letter-spacing: .02em
}
.absolute.bottom-0 .text-center {
padding: 0;
text-align: left
}
@media only screen and (min-width:1065px) {
.absolute.bottom-0 .px-3.text-center {
padding: initial;
background-color: inherit;
text-align: left;
height: 0
}
.absolute.bottom-0 .text-center span {
font-size: 0;
position: relative
}
.absolute.bottom-0 .text-center span a {
font-size: 0;
position: absolute;
text-decoration: none;
top: -50px;
left: 20px
}
.absolute.bottom-0 .text-center span a::before {
content: "?";
display: flex;
justify-content: center;
align-items: center;
text-align: center;
font-size: 14px;
position: relative;
cursor: pointer;
width: 24px;
height: 24px;
background-color: rgba(255, 255, 255, .1);
-webkit-border-radius: 100%;
-moz-border-radius: 100%;
border-radius: 100%
}
.absolute.bottom-0 .text-center span a:hover::after {
content: "ChatGPT — Release Notes";
display: block;
position: absolute;
top: -30px;
left: -5px;
padding: 5px;
background-color: #121310;
border: 1px solid #003331;
opacity: .9;
font-size: 12px;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px;
white-space: nowrap;
z-index: 1000
}
.absolute.bottom-0 .text-center span a:focus::before {
border: 1px solid #2dd9d0
}
}
.absolute.bottom-0 .text-center.stretch {
background-color: #096571;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 4px
}
.absolute.bottom-0 form.stretch > div > div > div.justify-center {
justify-content: right
}
.absolute.bottom-0 form.stretch > div > div > div > button {
padding: 2px 6px;
font-size: .7em
}
.group.w-full button:hover {
...