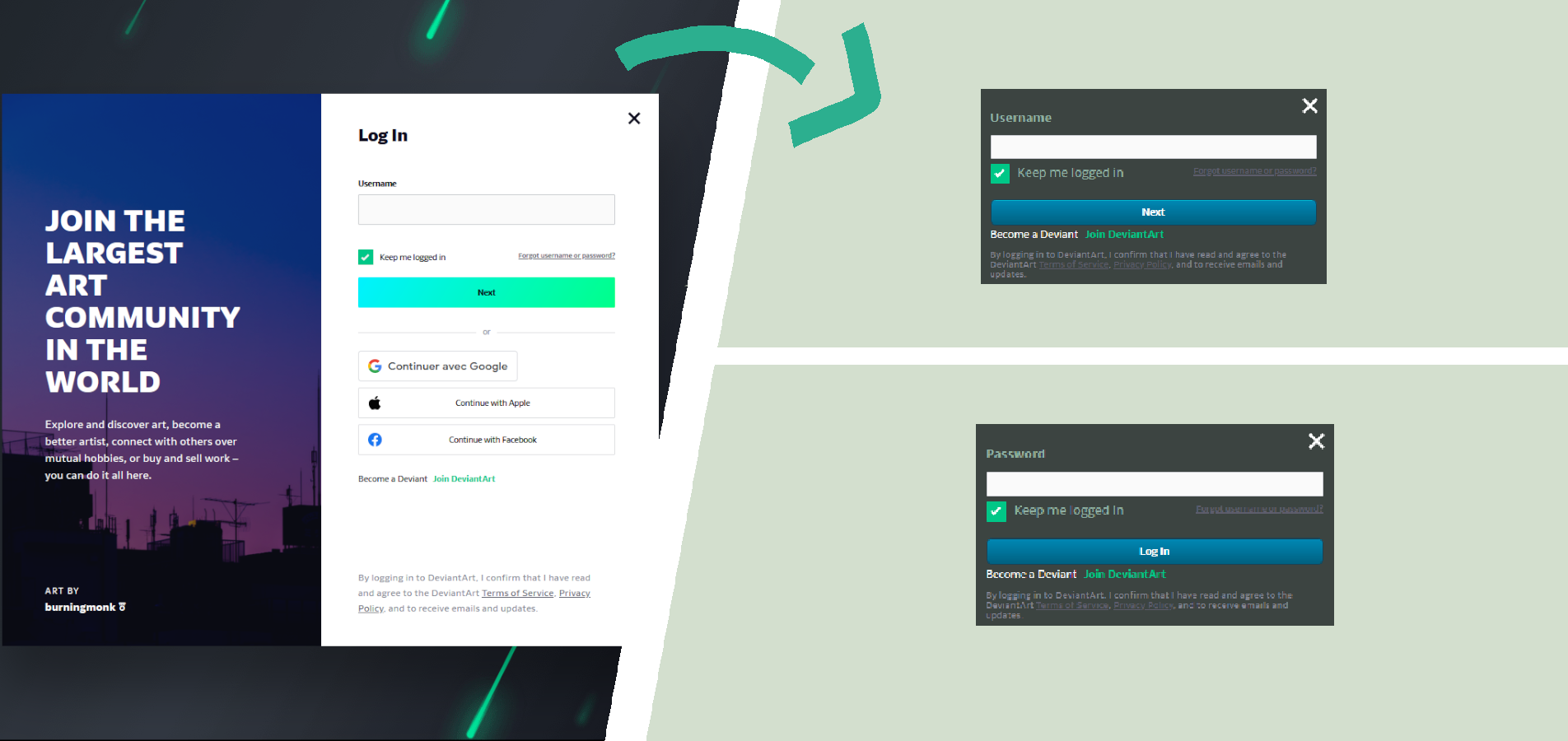
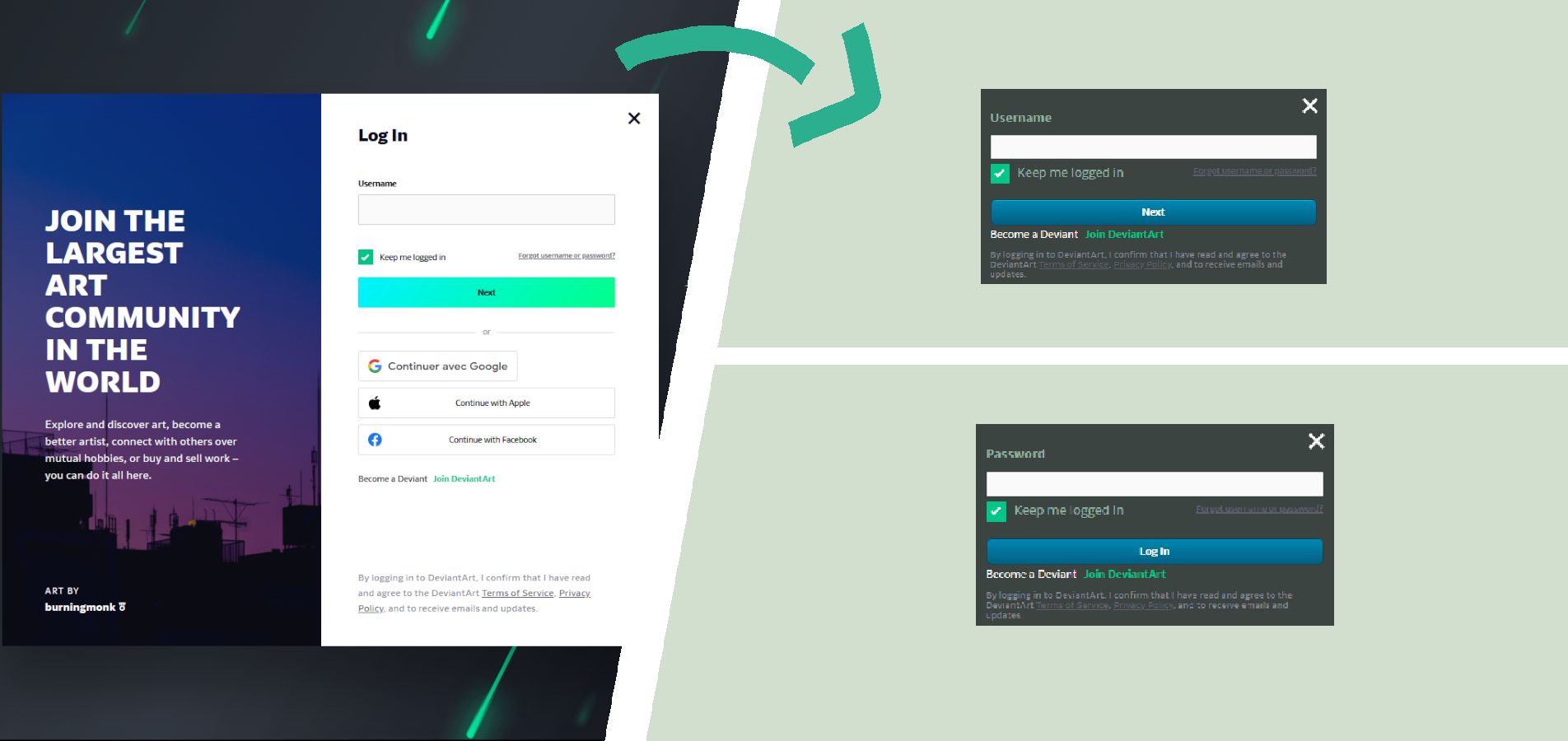
Give a Simple, Art Display-free Log In window that shouldn't be two paged.
DeviantArt - Better Log In Screen V2 by zigaudrey

Details
Authorzigaudrey
LicenseNo License
Categorydeviantart.com
Created
Updated
Code size3.6 kB
Code checksum340e2942
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
DeviantArt has changed their Log In Screen and now, it's two pages. And you get a message if you aren't fast enough.
Make up your mind. Oh yeah, you can't make it up.
Old Userstyle: https://userstyles.world/style/12690/deviantart-better-log-in-screen
Source code
/* ==UserStyle==
@name DeviantArt - Better Log In Window V2
@namespace deviantart.com
@description Give a Simple, Art Display-free Log In window
@author zigaudrey
@preprocessor stylus, stylish
@version 1
*/
@-moz-document url("https://www.deviantart.com/users/login"), url("https://www.deviantart.com/_sisu/do/step2") {
div[class="yxh6z _2XF70 _2zl10"] {background:url(http://st.deviantart.net/minish/main/logo.png); background-size: 300px auto ; width: 300px; height: 110px;}
div[class="yxh6z _2XF70 _2zl10"] svg {display: none;}
._1MdFw {display: none}
.ENduJ {background: RGB(211,223,206)!important;}
._2QK9E ._2PWxh {padding: 10px!important;}
div[class="_1nQwk _2QK9E"] {width: 355px!important; height: 200px!important; background-color: rgb(60,68,65); }
._146ba {height: 240px;}
._1-zCg .S7qLv, ._1j8W8 ._2MV4e, ._33Yp3 ._3ynfA {margin-top: 10px; margin-bottom:2px!important;}
.V1uX0 {top:5px!important; right: 5px!important;}
._3NXfP svg {color: white!important;}
._1KQ6_ {display:none;}
div[class="_1nQwk _2QK9E"] span, div[class="_1nQwk _2QK9E"] p, div[class="_1nQwk _2QK9E"] div, div[class="_7INSi krrft"] {font: verdana; color: white}
.lM_pv ._1upUc {color:rgb(117,154,115)!important}
div[class="_1nQwk _2QK9E"] h2 {display: none;}
.yl3gV span {color: rgb(143,177,163)!important; font-size: 10pt!important; font-weight: light; margin-bottom: 2px;}
.lM_pv ._2WUmq {padding: 5px!important;}
.complete_theme .BT7VS {height: 25px!important; min-height: 25px!important; padding: 5px;}
._1nQwk {box-shadow: none;}
ZA1-3 _2GnZb LDaYU {background-color: rgb(0,96,223);}
._7INSi, ._7INSi a {font-size: 9px!important; line-height:10px;}
.BoW0n, ._2WN55, div[class="_199Di _1AOkp _2nB7k b5_bV"], div[class="_199Di _1AOkp _2nB7k _3S8Z6"], ._33Qfe , button[class="_3qBpu _3iFg1 Wgu1E _33Qfe"] {display: none}
button[aria-label="Log In"], button[id="loginbutton"] {background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAbCAIAAAD6Vpj1AAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAB3SURBVDhPlcLtCsEAAEDR+6STiBYRyZrMmq+0JElrpSVJkpL88h5eyDPc04Hvz2X9cVm+XeYvl+zpkj5cZneX6c1lcnWJLy7R2WVcuYxOLsPSZVC49I8uvYNLd+/S2bmEW5d27tLauDRXLo2FSz1zqaUuQSIGyR81NseA6N/AmQAAAABJRU5ErkJggg==')!important; height: 27px!important; min-height: 27px!important; padding: 0px!important; margin-bottom: 0px!important; border: 1px solid rgb(29,66,83); border-radius: 6px; }
button[aria-label="Log In"]:before, button[id="loginbutton"]:before {display: none}
button[aria-label="Log In"]:hover, button[id="loginbutton"]:hover {background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAA0AAAAbCAIAAAAoBpKtAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAAB0SURBVDhPjcIBCsEAAEDRf+ilSRJJIi1pkq2xRLRI1rRIJDdwIUfwXw/qr0r+UVm9VbKXSvpUWT5UFneV+U0lrlVmV5VppRKVKpOLyvisMjqpDI8qg0Klf1Dp7VW6O5XOVqW9UWnlKs21SpipNFKVIPk/SH6ozLJYWnpg/gAAAABJRU5ErkJggg==')!important}
button[aria-label="Log In"]:active, button[id="loginbutton"]:active {background-image: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAsAAAAbCAIAAAAlGOLqAAAAAXNSR0IArs4c6QAAAARnQU1BAACxjwv8YQUAAAAJcEhZcwAADsMAAA7DAcdvqGQAAABwSURBVDhPhcKBCsFQAEDR+5ESSSJJJEm0Zo31skgkojWJZP/pD9zTgdpKUk8kjVTS3EhamaQdJJ2tpJtLejtJfy8ZHCTDo2R0kozPkslFMr1KZjfJ/C5ZFJJlKYkekvgpSV6S9C1ZfyTZVxKqf0P1A1zuI8diFs0jAAAAAElFTkSuQmCC')!important}
._1-zCg .krrft {color: rgb(172,208,202); font-size: 6pt!important;}
._1-zCg .krrft a {color: white; font-size: 6pt!important;}
}