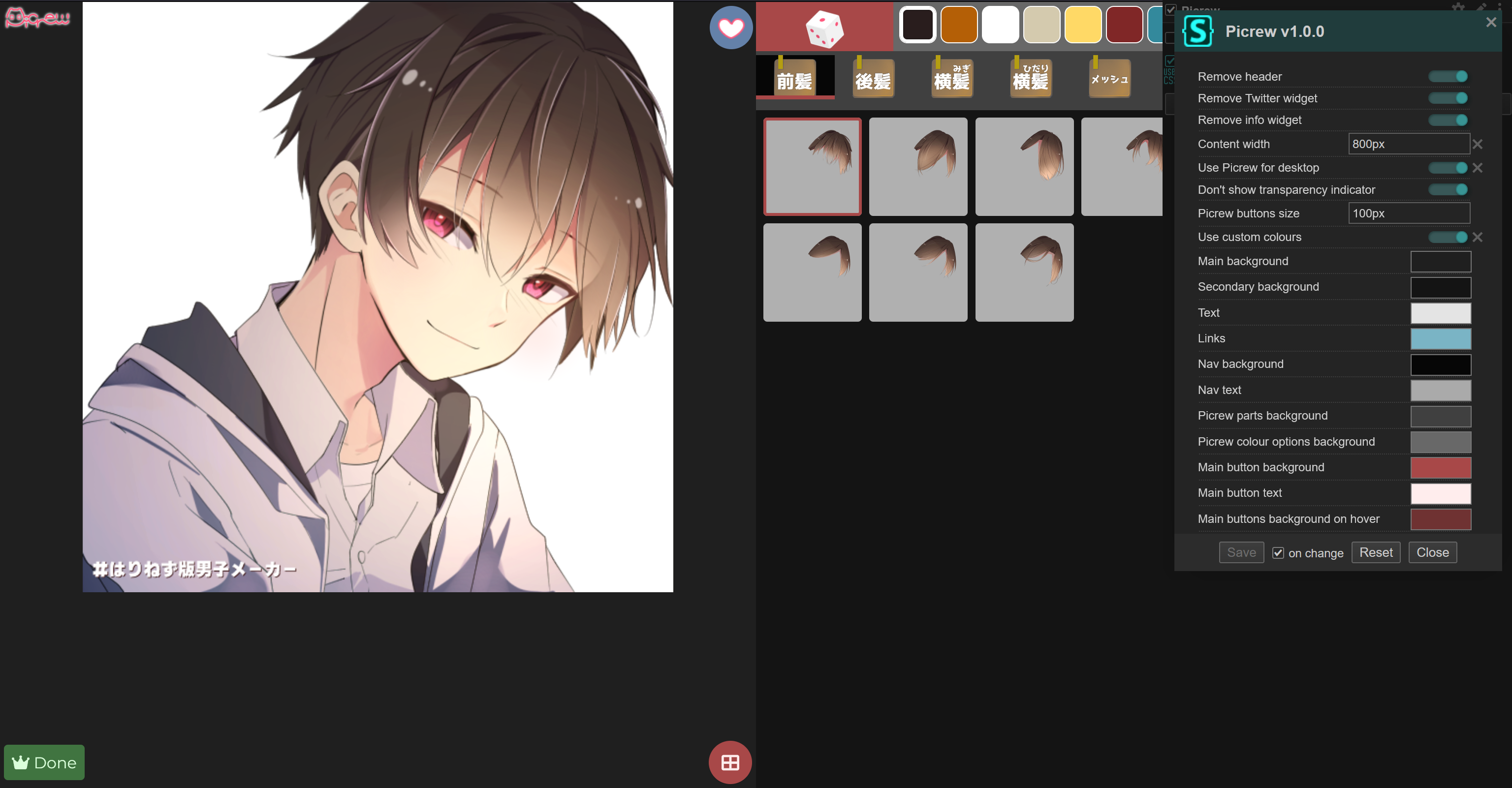
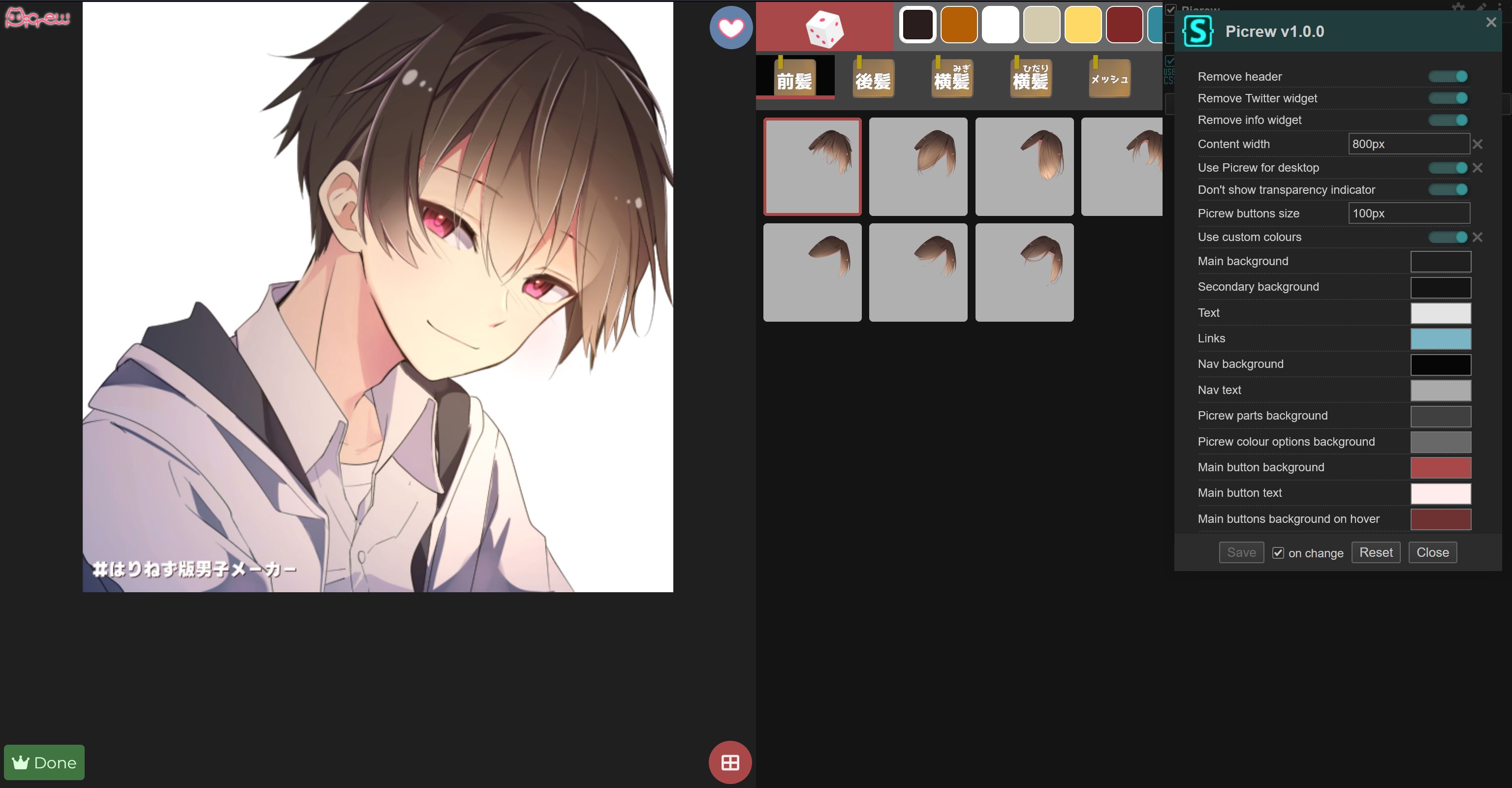
Makes tweaks to Picrew such as customizing colours, using a desktop orientated version, and "cleaning up" front page
Customizable Picrew Tweaks by Avistella

Details
AuthorAvistella
LicenseCC-BY-NC-SA-4.0
Categorypicrew.me
Created
Updated
Code size22 kB
Code checksum2cc5e51d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
NOTE: Toggling "Use Picrew for desktop" while on a Picrew game may cause issues, so be sure to toggle it when on the front page, search page, etc.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Customizable Picrew Tweaks
@namespace Customizable Picrew Tweaks | Avistella
@version 1.4.0
@description Makes tweaks to Picrew such as customizing colours, using a desktop orientated version, and "cleaning up" front page
@author Avistella
@license CC-BY-NC-SA-4.0
@preprocessor stylus
@var checkbox rmhdr "Remove header" 1
@var checkbox rmtwt "Remove Twitter widget" 1
@var checkbox rminf "Remove info widget" 1
@var text mwdth "Content width" "1024px"
@var checkbox pcpc "Use Picrew for desktop" 0
@var checkbox pctrs "Don't show transparency indicator" 1
@var text pcbtns "Picrew buttons size (desktop only)" "100px"
@var checkbox csthm "Use custom colours" 0
@var color mbg "Main background" "#1f1f1f"
@var color sbg "Secondary background" "#141414"
@var color txt "Text" "#e4e4e4"
@var color lks "Links" "#7ab4c5"
@var color nbg "Nav background" "#060606"
@var color ntxt "Nav text" "#aaaaaa"
@var color pcpts "Picrew parts background" "#404040"
@var color pcclr "Picrew colour options background" "#686868"
@var color btnsbg "Main button background" "#a84848"
@var color btnstxt "Main button text" "#ffeded"
@var color btnsbghvr "Main buttons background on hover" "#6f3232"
@var color scbtnsbg "Secondary buttons background" "#6481a9"
@var color scbtnstxt "Secondary buttons text" "#e6e6e6"
@var color scbtnsbghvr "Secondary buttons background on hover" "#2f466a"
@var color grn "Done button background" "#407440"
@var color grntxt "Done button text" "#daffda"
@var color grnhvr "Done button background on hover" "#285128"
@var color srchbg "Search box background" "#141414"
@var color srchtxt "Search box text" "#fff"
==/UserStyle== */
@-moz-document domain("picrew.me") {
if rmhdr == 1 {
.sitetop-Header {
display:none;
}
}
if rmtwt == 1 {
.sitetop-Twitter {
display:none;
}
}
if rminf == 1 {
.sitetop-info {
display:none;
}
}
.sitetop-Discovery,
.sitetop-Container,
.masonry-container,
.search-Container,
.search-Form {
max-width:mwdth;
}
if pctrs == 1 {
.imagemaker_canvas_wrapper,
.play-Imagemaker {
background:transparent;
}
}
if pcpc == 1 {
@media (min-width: 992px) {
.play-Container_Right,
.play-Container_Left {
display:none;
}
.play-Container {
display:block;
}
.view_pc .play-Imagemaker {
display:flex;
flex-direction:row;
flex-wrap:wrap;
}
.view_pc .play-Imagemaker,
.view_pc .imagemaker_canvas_wrapper {
min-height:100%;
margin:auto;
}
.view_pc .imagemaker_canvas_wrapper {
flex:0 0 50%;
max-width:50%;
}
.imagemaker_control_wrapper {
flex:0 0 50%;
max-width:50%;
}
.imagemaker_itemlist ul li {
width:pcbtns !important;
height:pcbtns !important;
}
#control_panel_wrapper .simplebar-content-wrapper ul {
max-height:calc(100vh - 120px);
overflow:auto !important;
}
.imagemaker_parts_menu ul li {
width:80px !important;
height:100% !important;
}
.play-Imagemaker .bookmark {
margin-top:-50px;
}
.imagemaker_info_body,
.imagemaker_info_footer,
.imagemaker_info_header .imagemaker_info_title,
.imagemaker_info_header .imagemaker_info_creator,
.imagemaker_info_header .imagemaker_info_use_range {
max-width:600px;
width:100%;
margin:auto;
}
.imagemaker_info_wrapper {
margin:auto;
}
.imagemaker_control_wrapper {
background:pcclr;
}
.imagemaker_colorBox {
max-width:calc(100% - 195px);
}
}
}
if csthm == 1 {
body,
.st-Footer .st-Footer_Links_bottom,
.search-Form,
.c_pagination,
.save_anime,
.st-Related_Wrapper .st-Related_Body,
#toc_container,
.st-Terms_Wrapper .st-Terms,
.sitetop-tags {
background-color:mbg;
color:txt;
}
.st-Terms_Wrapper .st-Terms {
border-color:btnsbg;
}
.entry-content h2 {
background:transparent;
color:txt;
border-color:btnsbg;
}
.entry-content h3 {
border-left-color:btnsbg;
border-bottom-color:rgba(txt,.5);
color:txt;
}
.entry-content h4 {
color:txt;
}
.entry-content h4::before {
color:btnsbg;
}
.site-description,
.login-container_sns .c_text_right,
.sitetop-ImagemakerList_List a .sw_imagemaker_creator,
.discovery_header .discovery_description,
.c_pagination .c_pagination_first_wrapper .c_pagination_first.disabled,
.c_pagination .c_pagination_first_wrapper .c_pagination_prev.disabled {
color:rgba(txt,.75);
}
.main-navigation {
background:nbg;
}
.main-navigation .nav-menu > li > a::after, .main-navigation .menu > li > a::after {
color:rgba(ntxt,.5);
}
.main-navigation a {
color:ntxt;
}
.main-navigation li.current_page_item > a, .main-navigation li.current-menu-item > a,
.main-navigation li.current_page_ancestor > a, .main-navigation li.current-menu-ancestor > a,
.main-navigation a:hover, .main-navigation ul > :hover > a, .main-navigation ul > .focus > a,
.st-Terms_Wrapper .st-Terms a,
.sitetop-tags .sitetop-tags_Header .sitetop-tags_Title .fa, .recommended-tag-list .recommended-tag-list-item a[data-v-3b6bdc33]::before {
color:lks;
}
.recommended-tag-list .recommended-tag-list-item a[data-v-3b6bdc33] {
border-color:lks;
}
.main-navigation li.current_page_item > a::before,
.main-navigation li.current-menu-item > a::before,
.main-navigation li.current_page_ancestor > a::before,
.main-navigation li.current-menu-ancestor > a::before {
border-color:rgba(lks,.5);
}
.item a,
.search-Form_Keyword .search-iconBox,
.imagemaker_info_wrapper .imagemaker_info_description a,
.register-container .register-container_sns .note ul li a,
.login-container .login-form-container .c_text_right a,
.footer-widget-area a,
a {
color:lks;
}
.site-title a:hover,
.footer-widget-area a:hover,
a:hover, a:focus, a:active {
color:txt;
}
.popup {
border-color:btnsbg;
}
.bellicon {
border-color:btnsbg;
color:btnsbg;
}
.popup, .popup:first-child,
.sitetop-Nav,
.sitetop-ImagemakerList,
.sitetop-info,
.sitetop-info h1,
.sitetop-Discovery,
.page-container .panel,
.vm--modal,
.search-ImagemakerList .search-ImagemakerList_Result,
.sitetop-Header_Banner a,
.sitetop-Twitter,
.sitetop-info h1::before,
.sitetop-info h1::after,
.page-info,
.imagemaker_info_wrapper,
.complete-Main,
.complete-Container .recommend-bookmark,
.complete-Share_Wrapper,
.imagemaker_random_menu,
.randommaker_result_modal_wrapper .randommaker_result_modal,
.site-content, .attachment.page .site-content,
.content-wrapper,
.footer-widget-area,
.site-branding,
.play-Imagemaker.is_menu_show .imagemaker_menu_btn {
background:sbg;
color:txt;
}
.imagemaker_random_menu_btns li .imagemaker_disabled_random,
.blog .entry-body, .archive .entry-body, .search .entry-body,
.sidebar_link_disabled a[href="#"],
.footer-widget-area .widget-title {
color:txt;
}
.blog .hentry, .archive .hentry, .search .hentry,
.front-widget-area .widget ul > li, .front-widget-area .widget ol > li, .sidebar-widget-area .widget ul > li, .sidebar-widget-area .widget ol > li,
.footer-widget-area .widget ul > li:last-child, .footer-widget-area .widget ol > li:last-child,
.footer-widget-area .widget ul > li, .footer-widget-area .widget ol > li {
border-color:rgba(txt,.25);
}
.blog .entry-title a, .archive .entry-title a, .search .entry-title a,
.site-title a,
.page-title,
.e...