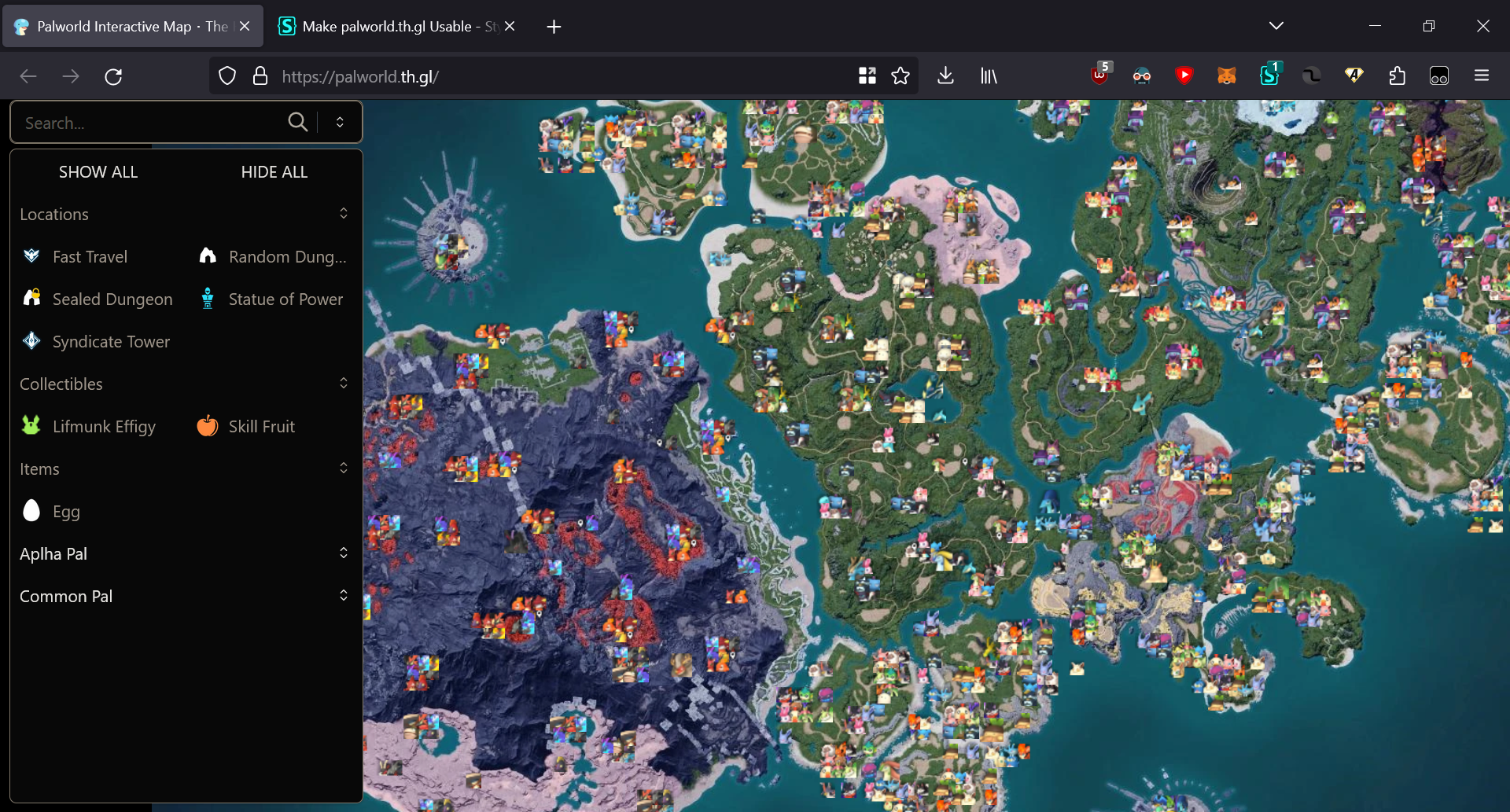
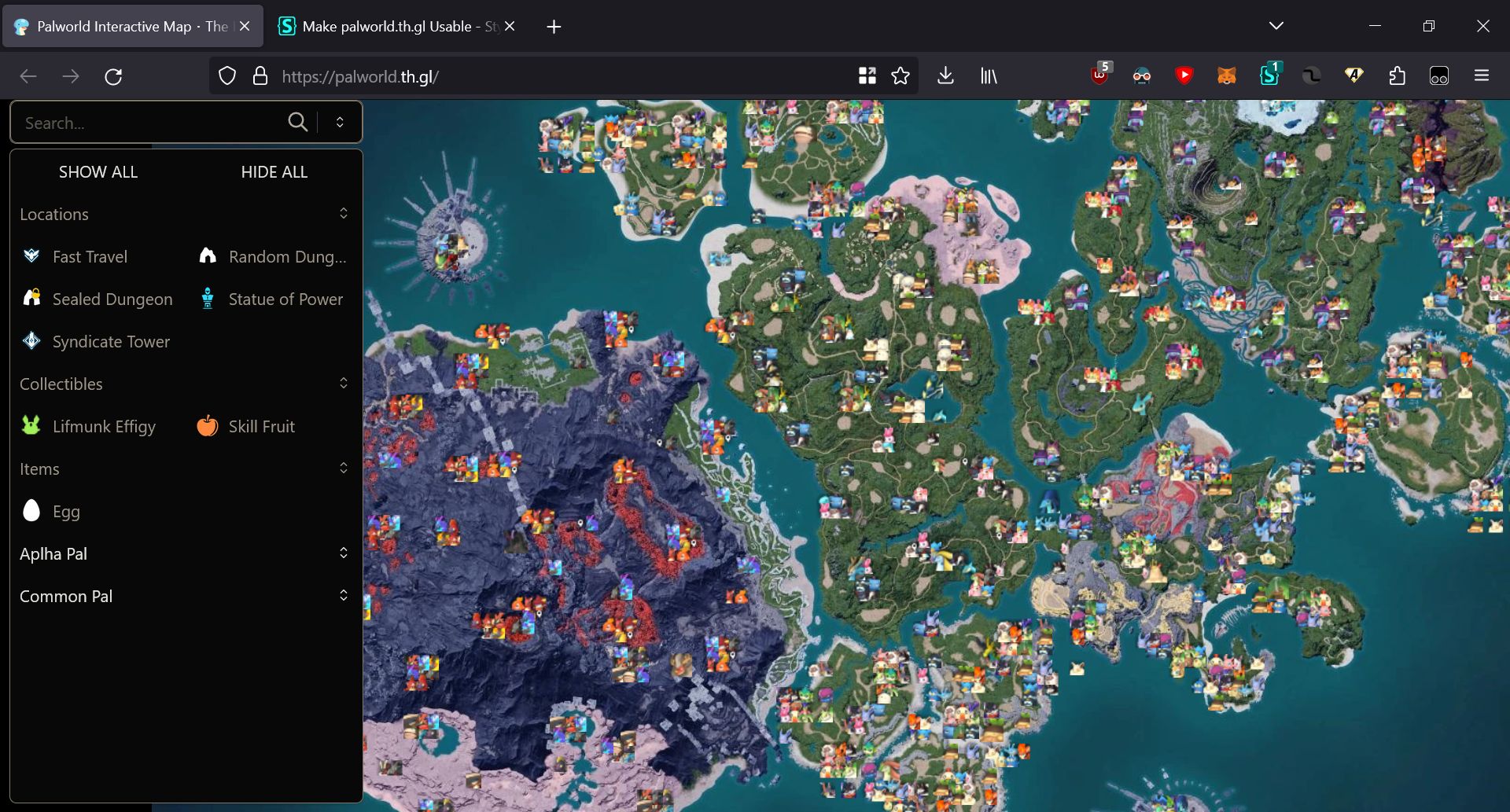
This will hide the ads, sidebar and header on palworld.th.gl so the map and contents take up the full screen.
Make palworld.th.gl Usable by kupie

Details
Authorkupie
LicenseNo License
Categorypalworld.th.gl
Created
Updated
Code size943 B
Code checksumd8c0d469
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
While this hides the ad/stream, I still recommend adding this rule so it never loads at all to Ublock:
! https://palworld.th.gl
palworld.th.gl##.md:relative.md:rounded-md.rounded-none.right-0.left-0.bottom-0.fixed.shadow.text-card-foreground.bg-card.overflow-hidden.border.shrink-0.pointer-events-auto
Source code
/* ==UserStyle==
@name Make palworld.th.gl Usable
@version 20240127.19.21
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://palworld.th.gl/") {
/* while this hides the ad/stream, I still recommend adding this rule so it never loads at all to Ublock:
! https://palworld.th.gl
palworld.th.gl##.md\:relative.md\:rounded-md.rounded-none.right-0.left-0.bottom-0.fixed.shadow.text-card-foreground.bg-card.overflow-hidden.border.shrink-0.pointer-events-auto
*/
div.pointer-events-auto:nth-child(2),
aside.fixed,
header.px-2 {
display: none !important;
width: 0 !important;
height: 0 !important;
}
.md\:pl-\[77px\] {
padding-left: 0px !important;
}
.md\:ml-\[77px\] {
margin-left: 0px !important;
}
.pt-\[54px\] {
padding-top: 0px !important;
}
.top-\[64px\] {
top: 0px !important;
}
div.w-full:nth-child(2),
div.overflow-hidden:nth-child(1) {
height: 100% !important;
max-height: 100% !important;
}
}