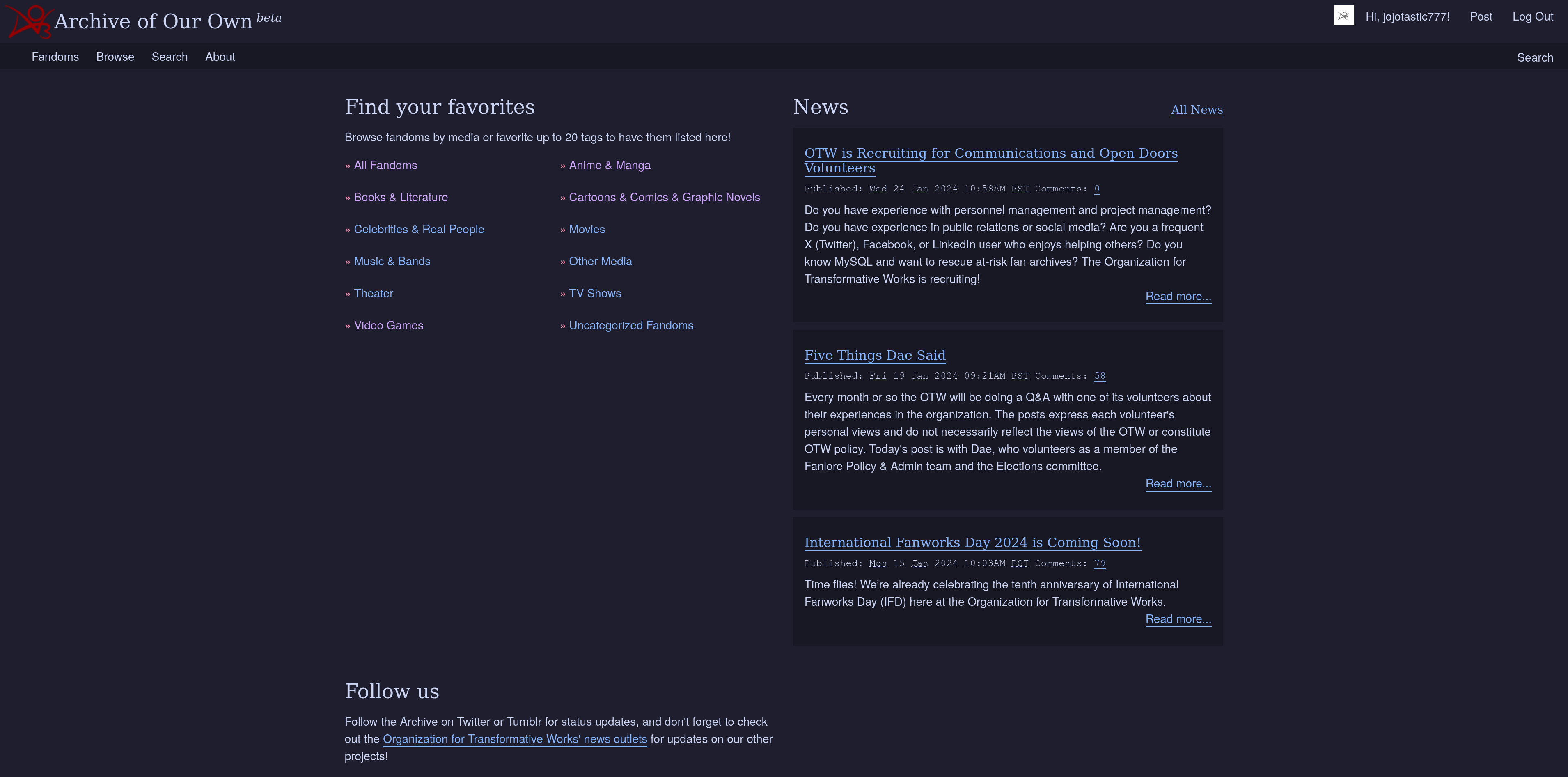
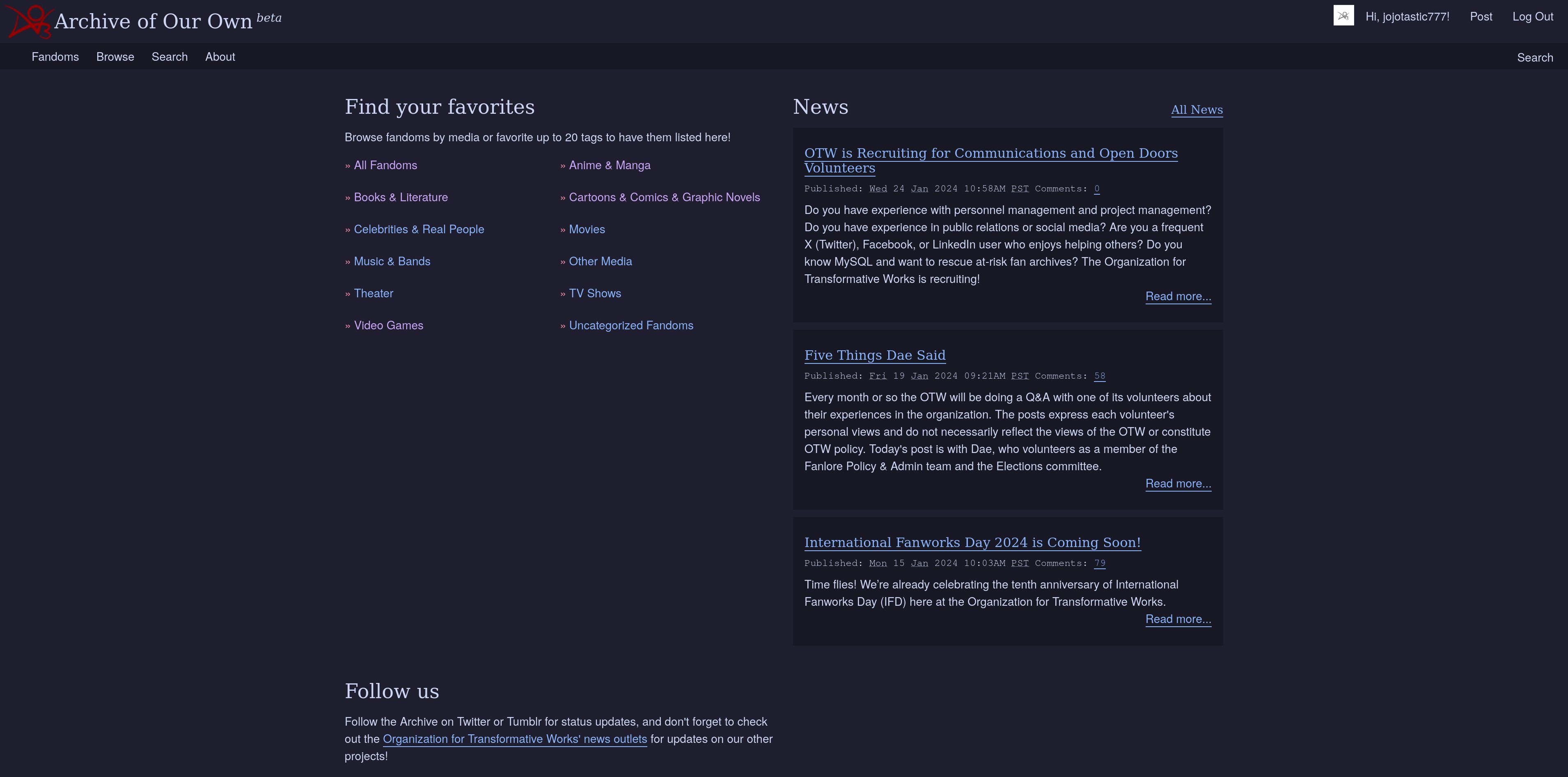
A catppuccin theme for Archive Of Our Own
Ao3 Catppuccin: Mocha by jojotastic777

Details
Authorjojotastic777
LicenseMIT
Categoryarchiveofourown.org
Created
Updated
Code size9.7 kB
Code checksum5346a838
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Ao3 Catppuccin: Mocha
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("archiveofourown.org") {
:root {
--rosewater: #f5e0dc;
--flamingo: #f2cdcd;
--pink: #f5c2e7;
--mauve: #cba6f7;
--red: #f38ba8;
--maroon: #eba0ac;
--peach: #fab387;
--yellow: #f9e2af;
--green: #a6e3a1;
--teal: #94e2d5;
--sky: #89dceb;
--sapphire: #74c7ec;
--blue: #89b4fa;
--lavender: #b4befe;
--text: #cdd6f4;
--subtext1: #bac2de;
--subtext0: #a6adc8;
--overlay2: #9399b2;
--overlay1: #7f849c;
--overlay0: #6c7086;
--surface2: #585b70;
--surface1: #45475a;
--surface0: #313244;
--base: #1e1e2e;
--mantle: #181825;
--crust: #11111b;
}
body {
background: var(--base);
color: var(--text);
}
#greeting .open a,
#greeting .dropdown:hover a {
border-radius: 0;
}
#header .primary {
background: var(--mantle);
box-shadow: none;
}
#header .actions input {
background: var(--mantle);
}
#header .actions input[type="submit"] {
background: none;
}
#header .actions input:hover,
#header .actions input:focus {
background: var(--surface0);
}
#header #search input:focus {
color: var(--text);
outline: none;
}
#header a,
#header a:visited,
#header .primary .open a,
#header .primary .dropdown:hover a,
#header .primary .dropdown a:focus {
color: var(--text);
}
#header .actions a:hover,
#header .actions a:focus,
#header .dropdown:hover a,
#header .open a {
background-color: var(--surface0);
color: var(--text);
}
#header .dropdown .menu a:hover,
#header .dropdown .menu a:focus {
background-color: var(--surface1);
}
#header .menu,
#small_login {
background: var(--surface0);
box-shadow: 1px 1px 3px -1px var(--crust);
}
#header .menu li {
border-bottom: none;
}
#header .primary a {
color: var(--text);
}
form.search input[type="text"] {
border-radius: 0;
padding: 0.5em;
}
#header #search .text {
margin: 0;
}
.search [role="tooltip"] {
display: none;
}
.wrapper {
box-shadow: 1px 1px 5px var(--crust);
}
dl.meta {
border: none;
background-color: var(--mantle);
}
a.tag {
transition: 50ms;
border-bottom: none;
}
a.tag:hover {
background: none;
color: var(--blue);
}
a.tag:visited:hover {
color: var(--mauve);
}
.listbox .heading a.tag:visited:hover {
color: var(--mauve);
}
.preface a:hover {
text-decoration: none;
}
a,
a:link,
#footer a {
color: var(--blue);
transition: 50ms;
}
a:visited,
#footer a:visited {
color: var(--mauve);
}
a:visited:hover {
color: var(--mauve);
}
.actions a,
.actions a:link,
.action,
.actions input,
.actions a,
.actions a:link,
.action,
.action:link,
.actions input,
input[type="submit"],
button,
.current,
.actions label {
background: var(--surface0);
color: var(--text);
border: none;
border-radius: 0;
padding: 0.5em;
transition: 50ms;
}
.action a:link,
.action a:visited {
color: var(--text) !important;
}
.actions a:visited {
color: var(--text);
}
.actions a:hover,
.actions a:focus,
.actions input:hover,
.actions input:focus {
background: var(--surface1);
color: var(--text);
border: none;
box-shadow: none;
}
.actions a:active,
.current,
a.current,
a:link.current,
.current a:visited {
background: var(--surface1);
color: var(--text);
border: none;
border-radius: 0;
padding: 0.5em;
box-shadow: none;
transition: 50ms;
}
div.comment {
border: none;
box-shadow: 1px 1px 5px var(--crust);
}
li.blurb,
fieldset,
form dl {
background-color: var(--mantle);
border: none;
box-shadow: none;
}
textarea {
background-color: var(--crust);
color: var(--text);
outline: none;
border: none;
box-shadow: none;
transition: 50ms;
}
textarea:focus {
background-color: var(--surface0);
}
.post.comment textarea {
background-color: var(--base);
}
.post.comment textarea:focus {
background-color: var(--surface0);
}
.LV_invalid_field,
input.LV_invalid_field:hover,
input.LV_invalid_field:active,
textarea.LV_invalid_field:hover,
textarea.LV_invalid_field:active {
border: 1px solid var(--red);
}
.LV_invalid {
background-color: var(--base);
color: var(--text);
border-color: var(--red);
box-shadow: 1px 1px 2px var(--crust);
font-weight: normal;
}
.LV_invalid::before {
border-color: var(--red) transparent;
}
div.comment,
li.comment {
background-color: var(--mantle);
border: none;
}
.comment h4.byline {
background-color: var(--mantle);
}
.thread .even {
background-color: var(--mantle);
}
#footer {
background: var(--mantle);
color: var(--text);
border: none;
}
#footer .heading {
color: var(--text);
}
li.relationships a {
background: none;
}
.blurb h4 a:link,
.blurb h4 img {
color: var(--blue);
}
.blurb h4 a:visited {
color: var(--mauve);
}
form dt {
border: none;
}
.filters .expander {
color: var(--text);
}
.filters .indicator::before {
background: var(--overlay0);
color: var(--mantle);
border: none;
}
.filters [type="checkbox"] + .indicator::before {
border-radius: 0;
padding: 0.1em;
margin-right: 0.5em;
width: 1.3em;
height: 1.3em;
}
.filters [type="checkbox"]:checked + .indicator::before {
background: var(--green);
color: var(--mantle);
}
.filters .exclude [type="checkbox"]:checked + .indicator::before {
background: var(--red);
color: var(--mantle);
}
input,
select,
textarea {
background-color: var(--surface0);
color: var(--text);
border: none;
box-shadow: none;
padding: 0.5em;
transition: 50ms;
}
input:focus,
select:focus,
textarea:focus {
background-color: var(--surface1);
color: var(--text);
outline: none;
}
.dropdown {
background: var(--surface1);
color: var(--text);
box-shadow: 1px 1px 1px var(--crust);
}
form .notice,
form ul.notes {
box-shadow: none;
}
.required .autocomplete,
.autocomplete .notice {
background-color: var(--surface1);
border: none;
color: var(--text);
}
.autocomplete div.dropdown ul {
border: none;
background: var(--surface1);
color: var(--text);
padding: 0;
}
.autocomplete .dropdown ul li {
margin: 0;
padding: 0.25em;
}
.autocomplete .dropdown ul li:hover,
.autocomplete .dropdown li.selected {
background: var(--surface2);
}
span.question {
background: var(--lavender);
border: none;
}
span.symbol {
color: var(--crust);
}
.filters [type="radio"]:checked + .indicator::before {
background-image: radial-gradient(ellipse at center, var(--crust) 0%, var(--crust) 11%, rgba(0, 0, 0, 0) 23%), linear-gradient(to bottom, var(--overlay2) 0%, var(--overlay2) 100%);
}
.splash .module h3 {
color: var(--text);
border: none;
}
.splash .browse li a::before {
color: var(--red)
}
.splash .news li {
border: none;
background-color: var(--mantle);
padding: 1em;
}
.listbox,
fieldset fieldset.listbox {
background-color: var(--mantle);
color: var(--text);
border: none;
box-shadow: 1px 1px 1px var(--crust);
}
.listbox > .heading {
color: var(--text);
}
.listbox .heading a:visited {
color: var(--mauve);
}
.listbox .index {
background-color: var(--crust);
box-shadow: inset 1px 1px 1px var(--mantle);
}
form.verbose legend,
.verbose form legend {
background-color: var(--mantle);
border: none;
box-shadow: none;
}
#small_login {
border: none;
}
#small_login input {
background-color: var(--surface1);
margin-top: 0.3em;
}
#small_login input:active,
#small_login input:focus {
background-color: var(--surface2);
}
#small_login label.action {
padding: 0.5em;
}
#small_login label.action:hover,
#small_login label.action:focus,
#small_login label.action:active,
#small_login .submit input:hover,
#small_login .submit input:focus,
#small_login .submit input:active {
background-color: var(--surface1);
color: var(--text);
box-shadow: none;
border: none;
}
.notice {
background-color: var(--surface0);
border: none;
box-shadow: none;
}
.userstuff hr {
border-color: var(--surface0);
}
#ui-datepicker-div {
background: var(--surface0);
box-shadow: 1px 1px 3px -1px var(--crust);
}
.ui-datepicker thead {
border: none;
}
.ui-datepicker th {
background: var(--surface1);
border-color: var(--surface2);
}
.ui-datepicker td {
background: var(--surface0);
border-color: var(--surface2);
}
.ui-datepicker td:hover {
background: var(--surface1);
}
#dashboard ul {
border-top-width: 1px;
border-top-color: var(--surface0);
}
#dashboard a, #dashboard span {
color: var(--text);
}
#dashboard a:hover {
color: var(--text);
background: var(--surface0);
}
#dashboard .current {
color: var(--text);
background: var(--surface1);
}
.kudos_error {
background: var(--surface0);
border-color: var(--red);
box-shadow: none;
}
}