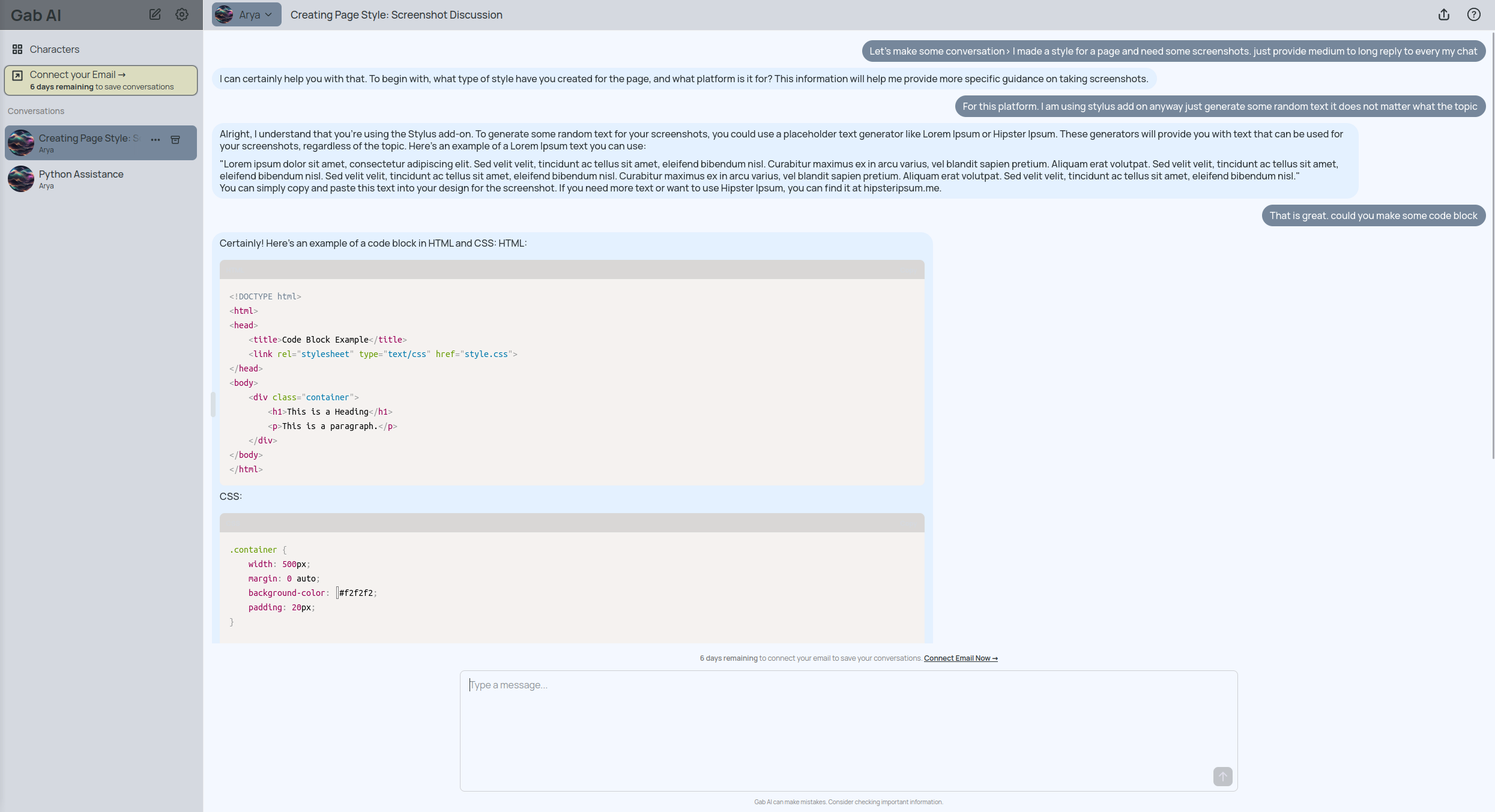
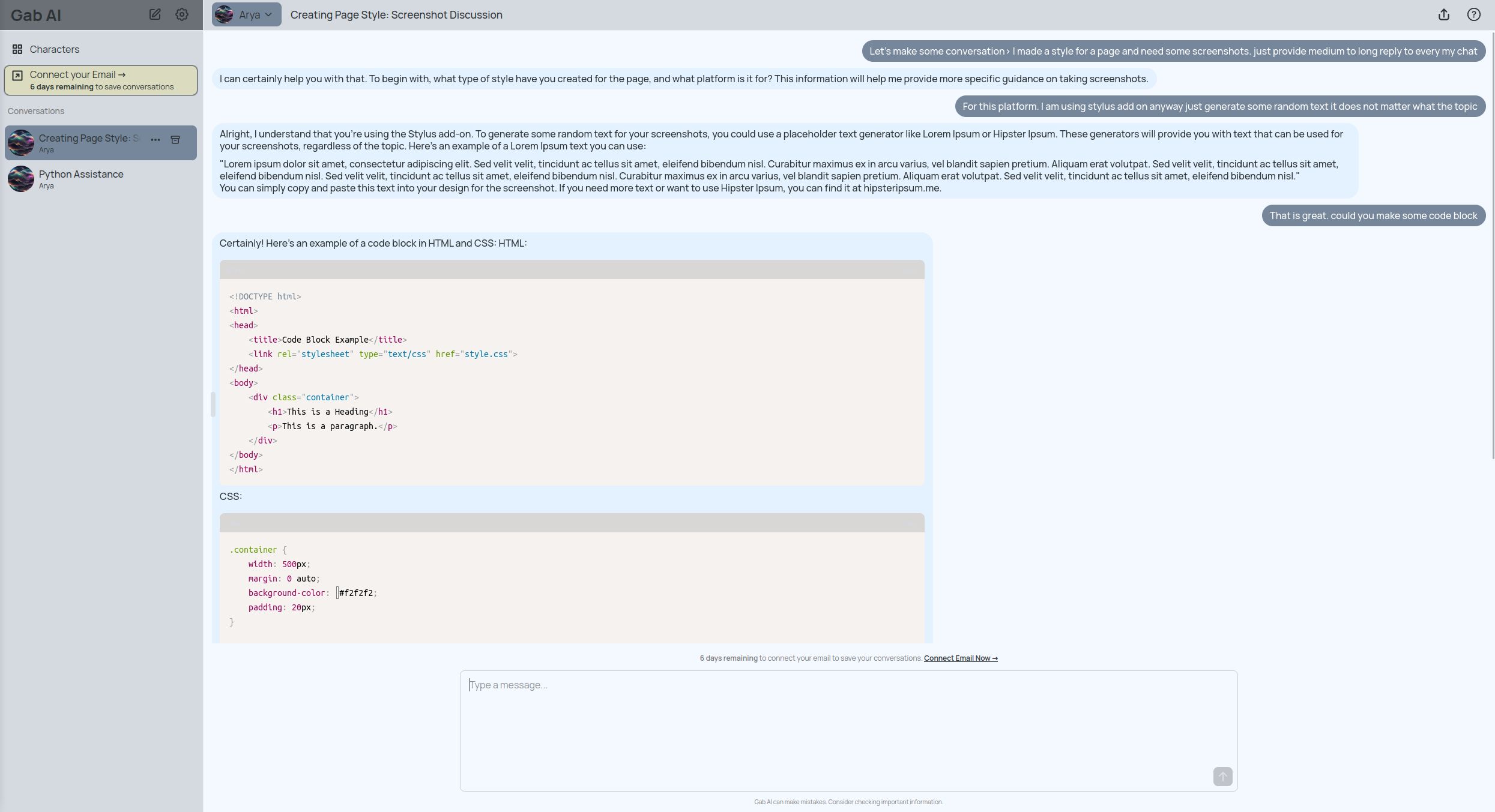
Wide mode and some recolouring
gab.ai - wide fix by neoabs

Details
Authorneoabs
LicenseNo License
Categorygab.ai
Created
Updated
Code size2.5 kB
Code checksum859d090d
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Dear front developers
I have 1080p screen in my laptop. At home I have 2k screen. It is not uncommon to spot a laptop with 4k screen. 8k screens are available on the market and are becoming more common each year.
I think it is time to move away for design made for 640p screens
Source code
/* ==UserStyle==
@name GAB.ai Wide fix
@version 20240128.18.39
@namespace ?
==/UserStyle== */
@-moz-document domain("gab.ai") {
:root{
/*modified*/
--solid_color_primary: #D5D9E0;
--solid_color_secondary-dark: #d9e0e5;
--solid_color_tertiary: #76879B;
--solid_color_block: #F4F8FF;
--color_white: #6B7076;
--solid_color_toast: #232425;
--solid_color_bubble: #E4F1FF;
--solid_color_secondary: #9B8BA9;
--text_color_secondary: #D5D9E0;
/*added*/
--code_inline: #665674;
--code-bg: #fffa;
--code-hd: #76879Ba0;
/*original*/
--solid_color_highlight: rgb(255 237 0 / 15%);
--text_color_primary: #2d3436;
--text_color_tertiary: #777;
--text_color_alt: var(--solid_color_secondary);
--border_color_secondary: #ececed;
--border_color_input: #CED0D4;
}
.message-bubble .message {
width:100vw !important;
}
.message-bubble .message-inner{
background-color: var(--solid_color_tertiary);
}
.conversation-chatbox-container-inner {
min-height: 144px;
height: 18vh !important;
max-height: 20vh;
align-items: center;
width: 100%;
max-width: 52vw;
margin: 0 auto;
border-top: solid 4px var(--solid_color_secondary)
}
.conversation-chatbox-block-textarea {
max-height: 15vh !important;
height: 10vh !important;
}
html.kknwpibj.idc0_350 body div#gab-ai.gab-ai.message-bubble.convo-rich div.app div.page div.content main.main div#app-container.app-container{
bottom: 324px !important;
}
.explore-results-group-subtitle {
color: var(--solid_color_tertiary)
}
.message-content-block-data p code:not([class]) {
color: var(--code_inline);
}
:root:not([theme="gab-muted"]):not([theme="gab-night"]):not([theme="gab-black"]) .message-content-block-data pre:not([class]), :root:not([theme="gab-muted"]):not([theme="gab-night"]):not([theme="gab-black"]) .message-content-block-data p code:not([class]) {
background: var(--code-bg) !important;
background-color: var(--code-bg) !important;
}
:root:not([theme="gab-muted"]):not([theme="gab-night"]):not([theme="gab-black"]) :not(pre) > code[class*="language-"], :root:not([theme="gab-muted"]):not([theme="gab-night"]):not([theme="gab-black"]) pre[class*="language-"] {
background: var(--code-bg);
}
:root:not([theme="gab-muted"]):not([theme="gab-night"]):not([theme="gab-black"]) .message-content-block-data .code-toolbar > .toolbar {
background-color: var(--code-hd) !important;
}
}