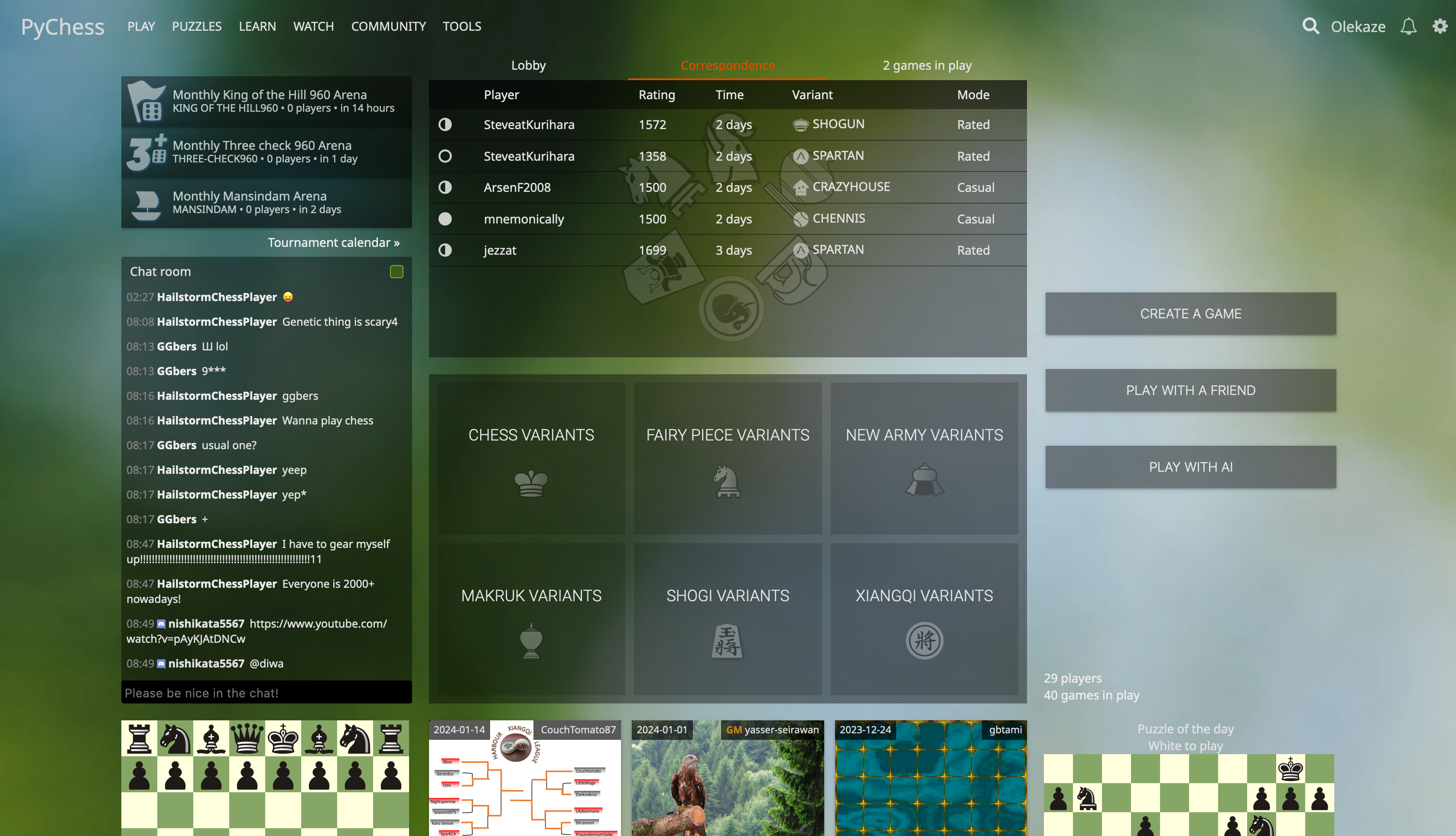
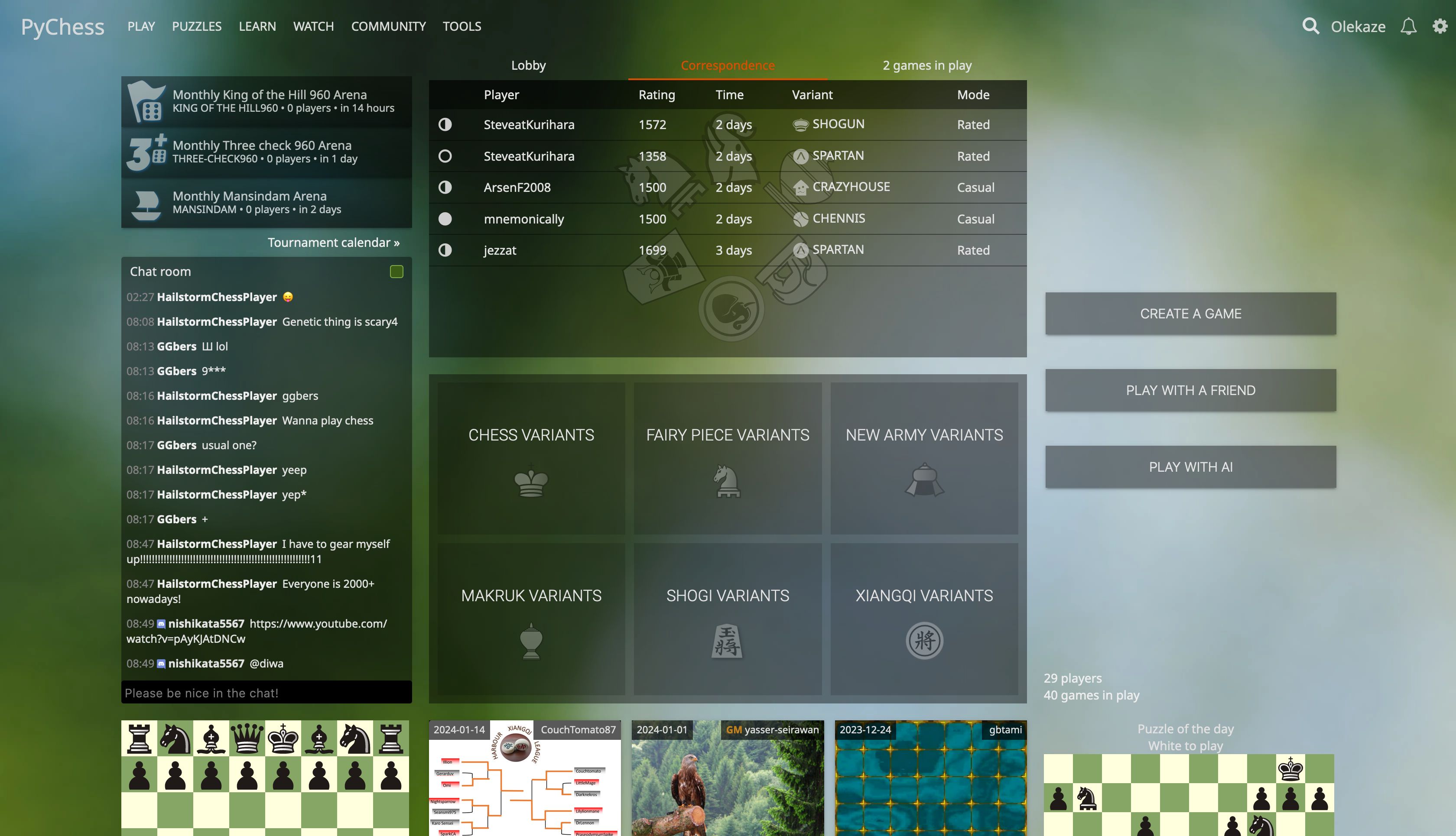
transparent background for pychess
pychess transparent by Olekaze

Details
AuthorOlekaze
LicenseNo License
Categorypychess.org
Created
Updated
Code size3.3 kB
Code checksum1d33f219
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name pychess transparent
@namespace USO Archive
@author olekaze
@description transparent background for pychess
@version 20200511.08.16
@license nani
@preprocessor uso
==/UserStyle== */
@-moz-document domain("pychess.org") {
[data-theme='dark'] {
--dark-mode: 1;
--feature-btn: #000;
--invalid-queen: #b22222;
--font-color: #e1e1e1;
--link-color: #eee;
--link-hover: #a4d4ff;
--text-shadow: none;
--bg-body: url(https://lichess1.org/assets/lifat/background/gallery/bg18.webp);
--bg-color0: #0000006b;
--bg-color1: #0000006b;
--bg-color2: #0000006b;
--bg-seek: #0000006b;
--bg-meta: #0000006b;
--bg-input: #0000006b;
--game-hover: #223344;
--green-hover: #537c23;
--blue-active: #00000082;
--blue-passive: #000000bf;
--blue-hover: #3692e7;
--invite-game: #2c3021;
--notify-new: #465330;
--gold: #bf811d;
--rusty: #d64f00;
--ct-current: #a1420a;
--clock-hurry-bg: #502826;
--clock-overtime-bg: #474722;
--clock-running-bg: #548f00;
--clock-running-color: #e3e3e3;
--modal-bg: rgb(38, 36, 33);
--box-header: linear-gradient(to bottom, #ff9f00, #4cff00 100%);
--button-new-game: linear-gradient(to bottom, #0000006b, #0000006b 100%);
--button-new-game-hover: linear-gradient(
rgb(190, 70, 30),
rgb(255, 149, 0) 100%
);
--button-text: #e5e5e5;
--button-text-hover: #ccc;
--scrollbar-thumb: #000000ad;
--scrollbar-thumb-hover: #000;
--input-border: #0000;
--leaderboard: #bf811d;
--leaderboard-even: #0000006b;
--btn-controls: rgb(48, 46, 44);
--rematch: linear-gradient(to bottom, #3c3934, #33312e 100%);
--rematch-hover: #3171ac;
--link-color-blue: #e9e9e9;
--janggi-setup: #5d5d5d;
--border-color: #404040;
--checkbox-bg: #3b5c16;
--checkbox-border: #4f7a1d;
--post-hover: #29353f;
--vpanel-button: #00000026;
--vpanel-button-hover: #0000006b;
--panel-link-hover: rgb(179, 179, 179);
--box-shadow-panel-btn: none;
--chat-entry-border-top: #000;
--chat-entry-bg: #000;
--toggle-bg: #3b3b3b;
--slider-border: #7a7a7a;
--anal-clock: #2b455d;
--pv-hover: #323c22;
}
.variant-category, .layer-2-category {
border: none;
background-color: var(--vpanel-button) ;
color: #e3e3e3;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
transition: 450ms ease-in-out;
position: relative;
overflow: hidden;
text-transform: uppercase;
max-height: 100%;
box-shadow: var(--box-shadow-panel-btn);
}
.pocket {
width: calc(var(--pocketLength) * (var(--cg-width) / var(--files)));
height: calc(var(--cg-height) / var(--ranks));
border-radius: 3px;
box-shadow: 0 2px 3px rgba(0,0,0,0.3) inset;
background: #0000001c;
white-space: nowrap;
display: flex;
--fs: calc(var(--cg-height) / var(--ranks));
font-size: var(--fs);
padding-bottom: 1px;
}
#movelist {
display: flex;
height: var(--movelist-max-height);
max-height: var(--movelist-max-height);
overflow-y: auto;
flex-flow: row wrap;
position: relative;
line-height: 1.7;
font-size: 1.1em;
align-items: center;
align-content: flex-start;
background: #7a7a7a00;
}
move.counter {
color: #e5e5e5;
flex: 0 0 13%;
background-color: #7a7a7a00;
text-align: center;
}
vari-move.active,
move.active {
background-color: #0003;
}
}