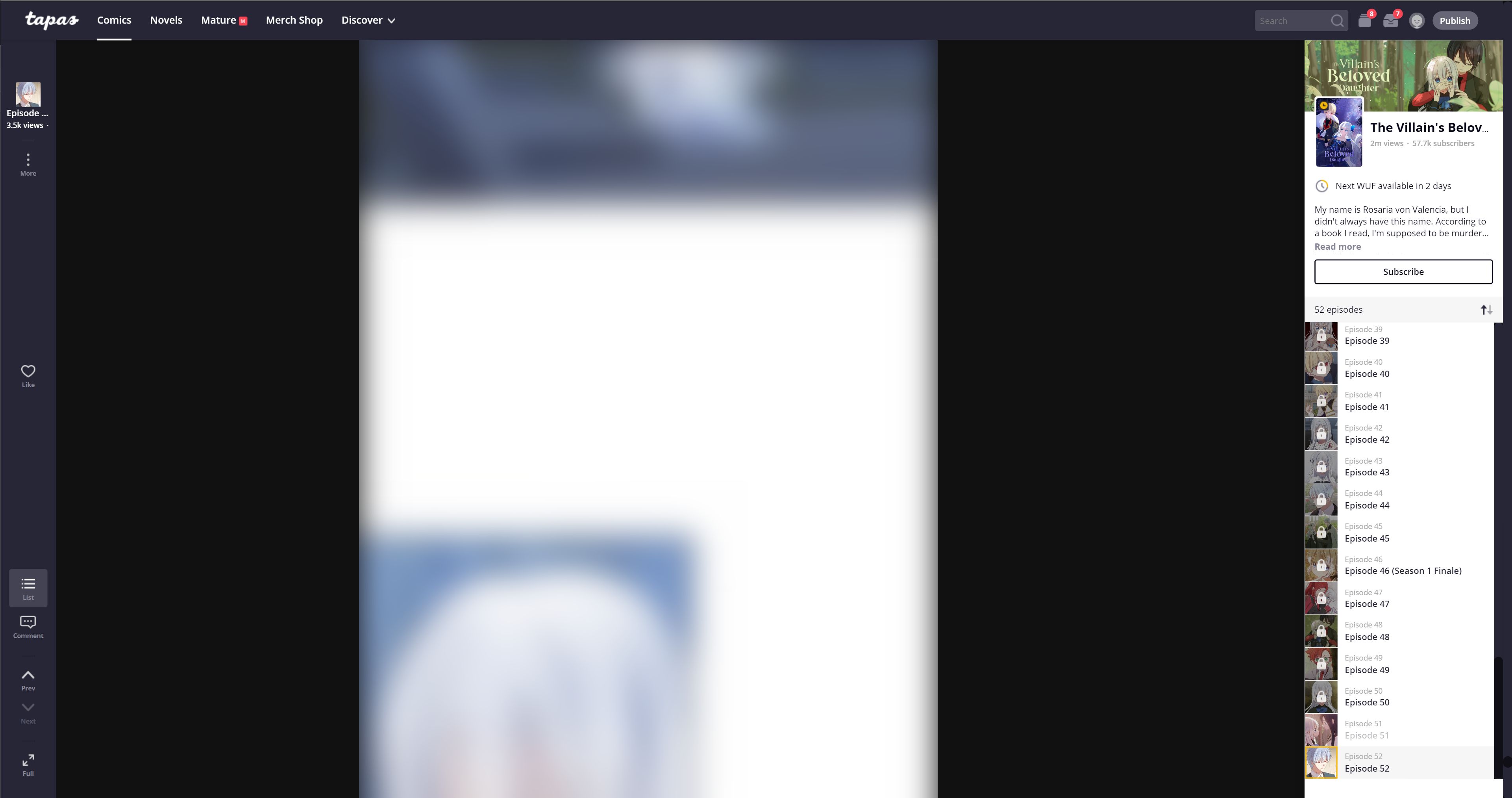
Moves sidebar to the left of the screen for more reading space!
Tapas Left Sidebar & Darkmode by Pixiel

Details
AuthorPixiel
LicenseNo License
Categoryhttps://tapas.io/episode/
Created
Updated
Code size8.4 kB
Code checksuma5231a5f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Original post with Updates & Bugfixes (as well as some tips on how to fix some issues caused by monitor size) here on my Tumblr! If you have any Issues or Feedback you can contact me on there! https://www.tumblr.com/pixiel/740905612914884608/tapas-left-sidebar-darkmode
If you like my Userstyles feel free to support me on https://ko-fi.com/pixiel !
--
The screen, apart from the comics, is scaled to about 90% (this is something you can remove easily enough by yourself by removing everything between /!!!!Resize Everything about 90%!!!!/ and /!!!!END OF Resize Everything about 90%!!!!/)
Darkmode for episodes! Also very easy to undo darkmode, just remove everything below /Darkmode/ except for the last " } "
Note: The rest of the site is not in darkmode, only in reading comic or novel episodes!
You may need to customise two things if you have a smaller monitor, the height of the episodes list and the comments list, these are both labelled and are right at the top of the code so they're easy to access!
Source code
/* ==UserStyle==
@name Tapas Left Sidebar & Darkmode
@namespace github.com/openstyles/stylus
@version 1.3
@description Moves sidebar to the left of the screen for more reading space
@author Pixiel
==/UserStyle== */
@-moz-document url-prefix("https://tapas.io/series/"), url-prefix("https://tapas.io/episode/") {
/*OPTIONAL*/
/*!!!!Resize Everything about 90%!!!!*/
/*If not all episodes are showing in List, adjust this height*/
ul.list-body.js-episodes {
max-height: 64vh !important;
}
/*If not all comments are showing in Comment, adjust this height*/
.side-section--comment .section-body {
max-height: calc(110% - 266px) !important;
}
.top-nav-wrapper {
display: block;
position: relative;
width: 100%;
height: 50px;
margin: 0 auto;
padding: 32px 18px 20px 18px;
font-family: "Inter";
display: flex;
justify-content: space-between;
align-items: center;
overflow-x: scroll;
gap: 20px;
overflow: visible;
}
.main-tab-wrapper .main-tab-item.item--selected .main-tab-link, .main-tab-wrapper .main-tab-item.item--on .main-tab-link {color: #fff !important;
}
.main-tab-wrapper .main-tab-item.item--selected .main-tab-link::after, .main-tab-wrapper .main-tab-item.item--on .main-tab-link::after {
border-bottom: solid #fff 2px !important;
bottom:-16px;
}
.sp-nav-logo-dark, .sp-nav-logo-renewal, .sp2-nav-activity, .sp2-nav-activity-dark, .sp2-nav-library, .sp2-nav-library-dark {filter:invert(100%);}
.top-nav-search, .top-nav-button-wrapper .top-nav-button.secondary a, .top-nav-button-wrapper .top-nav-button.secondary {background-color: #666676;
color: #fff !important}
.top-nav-icon .red-dot {z-index: 5}
.top-nav-wrap, .top-nav.nav--fixed, .top-nav {
height: 56px;
background: #262636;
}
.top-nav .top-nav__body .body--left {
scale: 90%;
}
.top-nav-right, .top-nav .top-nav__body .body--right {
display: flex;
margin-right: 12px;
margin-bottom: 10px;
}
#comment-section,
#page-wrap > div > div.side-section.side-section--series.js-series-section {
top: -7px !important;
}
.vw-root .side-section {
right: -16px;
scale: 90%;
height: 110%;
}
/*Toolbar Resize*/
.vw-root .toolbar__wrapper--wide {
scale: 90%;
}
.vw-root .toolbar {
width: 81px !important
}
.vw-root .toolbar__wrapper--wide {
height: 90%;
width: 81px !important;
top: 10%;
}
/*Icon & stats & More button*/
.vw-root .toolbar__row--left {
Position: absolute;
top: -56px !important;
}
/*Like button*/
.vw-root .toolbar__row--center {
top: 40% !important;
}
/*List, comment, prev,next, fullscreen*/
.vw-root .toolbar__row--right {
position: absolute;
bottom: -24px !important;
}
/*!!!!END OF Resize Everything about 90%!!!!*/
/*Resizes and standardises the comic strip size, you can remove this*/
.vw-root .viewer {
padding-left: 50px;
}
div.viewer > article > img {
max-width: 840px;
min-width: 840px;
object-fit: cover;
max-Height: 100% !important;
}
/*END OPTIONAL*/
/*Moving Toolbar*/
.vw-root .toolbar__wrapper--wide {
height: 90%;
width: 90px;
top: 10%;
}
.top-nav .top-nav__body--wide {
margin: -3px 6px;
}
.top-nav .top-nav__item.item--text .top-nav__button {
line-height: 59px;
}
.vw-root .toolbar {
position: fixed;
bottom: 0;
width: auto;
background-color: #262636;
z-index: 9;
padding-bottom: calc(env(safe-area-inset-bottom) - 15px);
height: 100%;
}
.vw-root .toolbar__row .row-item--info .episode-info:hover {
max-width: 100%;
}
.vw-root .toolbar__row .row-item--info img {
width: 40px;
height: 40px;
border-radius: 2px;
margin: auto 12px auto 0;
/* padding-left: 10px; */
margin-left: 15px;
}
.vw-root .toolbar__row .row-item--info .episode-info {
display: flex;
flex-direction: column;
margin: auto 0;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
align-self: flex-start !important;
max-width: 72px;
}
.top-nav .top-nav__item.item--text .top-nav__button {
line-height: 60px;
}
.top-nav .top-nav__body .body--left {
display: flex;
min-height: 60px;
}
.vw-root .toolbar__row .row-item--info .episode-info .stat {
align-self: flex-start !important;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.vw-root .toolbar__row .row-item--info .episode-info .title {
align-self: flex-start !important;
max-width: 100%;
margin-bottom: 2px;
line-height: 19px;
font-size: 14px;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
}
.row-item.row-item--info.js-toolbar-episode {
position: relative !important;
display: flex;
align-items: flex-start !important;
justify-content: space-between;
width: 320px !important;
left: 125px;
align-content: flex-start;
}
.vw-root .toolbar__wrapper--wide {
position: relative;
display: flex;
padding: 0 40px;
margin: auto 0;
flex-direction: column;
align-items: center;
justify-content: center;
align-content: center;
}
.vw-root .toolbar__row {
display: flex;
margin: auto 0;
flex-direction: column !important;
flex-wrap: nowrap;
justify-content: space-evenly;
align-items: center;
align-content: center;
}
.vw-root .toolbar__row .row-item--info {
opacity: 1;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
transition: opacity .3s ease-in-out;
widtH: 1000px;
}
.vw-root .toolbar__row .row-item {
position: relative;
display: flex;
margin: auto 0;
align-self: center;
flex-direction: column;
flex-wrap: nowrap;
align-content: center;
align-items: center;
justify-content: space-between;
}
.vw-root .toolbar__row .row-divider {
width: 20px;
margin: 15px;
border-right: none;
border-bottom: 1px solid #464656;
;
border-top: none;
height: 1px
}
.vw-root .toolbar__row .toolbar-btn--center-right,
.vw-root .toolbar__row .toolbar-btn--center-le,
.vw-root .toolbar__row .row-item--toggle .toggle-btn {
padding: 9px 0
}
/*Support*/
.vw-root .toolbar__row .toolbar-btn .ico-wrap--support {
margin: 20px 20px 0;
}
/*Text Style*/
.vw-root .toolbar__row .toolbar-btn--right
{
margin-right: 0px;
margin-bottom: 20px;
}
.vw-root .toolbar__row .toolbar-btn {
position: relative;
font-size: 0;
line-height: 0;
display: flex;
flex-direction: column;
text-align: center;
align-content: center;
align-items: center;
justify-content: center;
}
.vw-root .toolbar__row .toolbar-btn--center-right,
.vw-root .toolbar__row .toolbar-btn--center-left {
margin-left: 0px;
margin-right: 0px;
}
.vw-root .toolbar__row--left {
Position: absolute;
top: 2px
}
.vw-root .toolbar__row--right {
position: absolute;
bottom: 30px
}
.vw-root .toolbar__row--center {
top: 37%
}
.vw-root .toolbar__row .row-item--info .episode-info {
display: flex;
flex-direction: column;
align-self: center;
margin: auto 0;
text-overflow: ellipsis;
white-space: nowrap;
overflow: hidden;
align-items: center;
}
.dropdown-float.js-float {
bottom: -158px !important;
left: 37px;
}
.side-section--comment .section-footer {
position: fixed;
bottom: 0px;
}
.side-section--comment .section-body {
padding: 0 20px;
max-height: calc(100% - 266px);
overflow: auto;
overscroll-behavior-y: none;
height: 100vh;
}
/*OPTIONAL*/
/*Darkmode*/
.body {
background-color: #111111;
}
.vw-root .viewer__header .title {
margin-bottom: 20px;
line-height: 32px;
font-size: 28px;
color: #666676;
font-weight: 700 !important;
word-break: break-word;
}
.vw-root .viewer__body,
.vw-root .viewer-section--recommend .row-body--series-list .series-list-item .series-item .info .item__title {
color: #666676 !important;
}
::-webkit-scrollbar {
width: 14.5px;
background: #111;
}
::-webkit-scrollbar-track {
border-radius: 8px;
background: #262636;
}
::-webkit-scrollbar-thumb {
background: #0f0f15;
border-radius: 10px;
}
::-webkit-scrollbar-thumb:hover {
background: #464656;
}
/*END OPTIONAL
dont touch the } below this*/
}