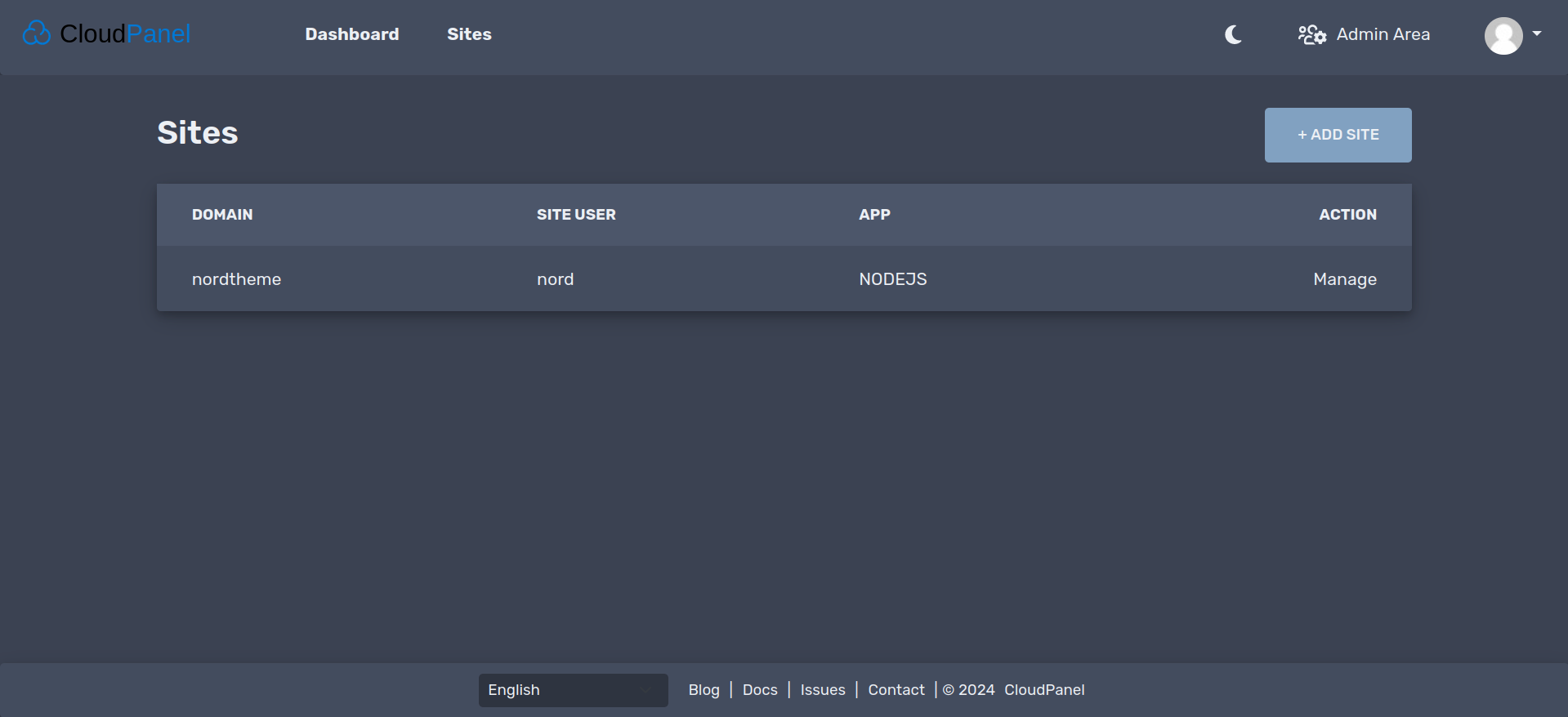
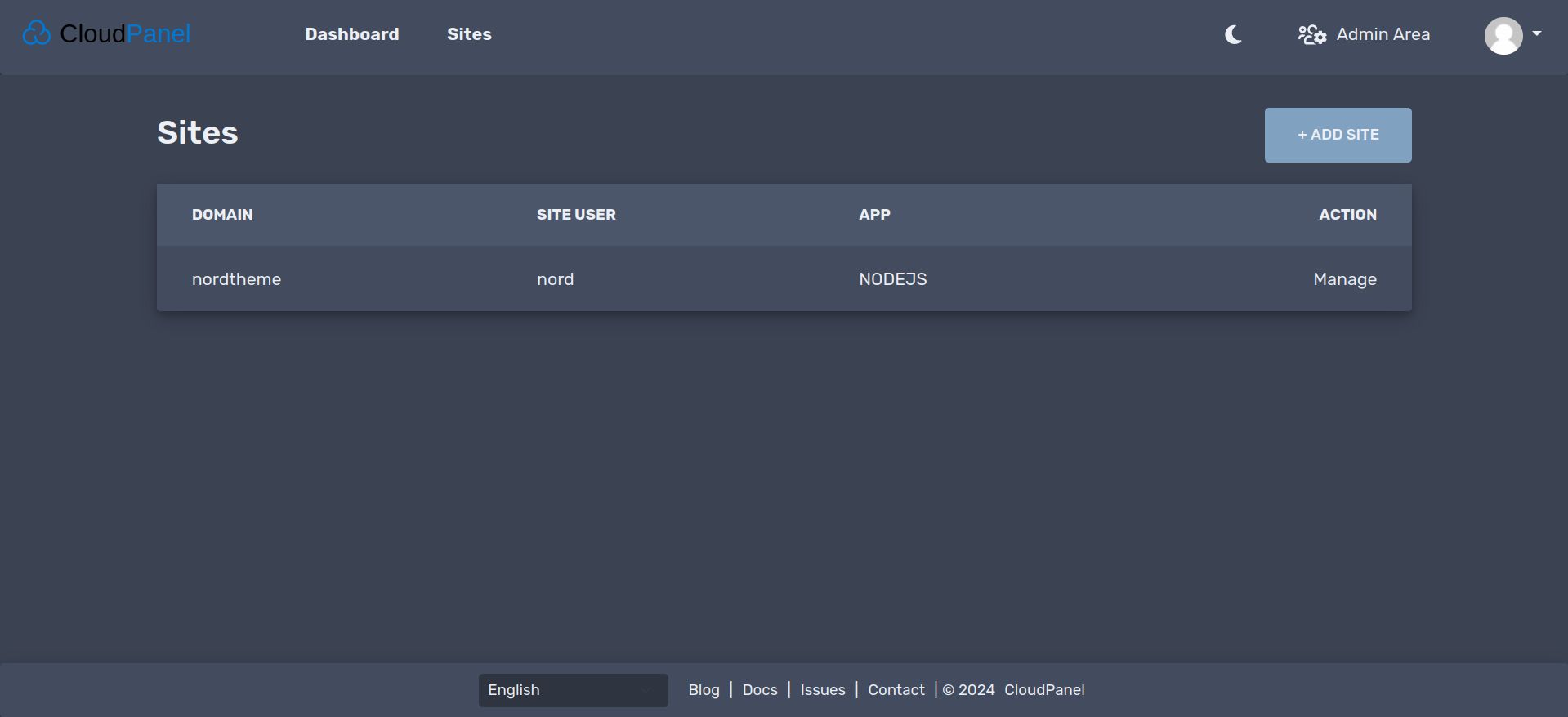
based on https://www.nordtheme.com/ color scheme.
Cloudpanel Nordic by NordMoose

Details
AuthorNordMoose
LicenseNo License
Categoryhttps://demo.cloudpanel.io/
Created
Updated
Code size4.7 kB
Code checksum331c0e3f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Since cloudpanel is for hosting on your own vps and domain name,The domain written is just a placeholder for this to apply to. So you will need to write in your own.
You can try it out at: https://demo.cloudpanel.io/
Source code
/* ==UserStyle==
@name Cloudpanel Nord
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Nordic theme for cloudpanel
@author NordMoose
==/UserStyle== */
@-moz-document url-prefix("https://demo.cloudpanel.io/"),url-prefix("https://placeholder.com/") {
.main-container, input, #editor,.ace_gutter,.col>select,form > #localeSelector,#localeSelector>option, .form-control, .form-select,select>option,.log-message:hover
,.ace-tm .ace_gutter-active-line,.btn-action-dropdown:hover
,.CodeMirror, .CodeMirror-linenumber, .CodeMirror-gutters,
.dropdown-menu.show,.dropdown-menu.show>li>a:hover, .tooltip-inner,.custom-datetime-range-container,.webix_tree .webix_tree_item.webix_selected,
.webix_tree .webix_tree_item:hover,.webix_dtable .webix_select_mark > div.webix_cell:hover,
.webix_dtable .webix_select_mark > div.webix_row_select ,
.webix_view a.webix_list_item, .webix_view.webix_window
{
background-color: #2e3440!important;
}
.dropdown-menu.show>li>a:hover{
color: #88c0d0!important;
}
.tooltip-inner {
border: none!important;
box-shadow: none!important;
stroke: none!important;
}
select option:hover,
.xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_time_box > div > div:hover
{
background-color:#81a1c1!important;
border-radius: 0.25rem!important;
}
@import url('https://fonts.googleapis.com/css?family=Rubik');
body {
font-family: 'Rubik', sans-serif;
font-size: 16px!important;
}
.highcharts-background {
fill: none!important;
}
.tab-container ul li a:hover, .nav-link-container a:hover
{
color: #88c0d0!important;
}
input:focus,select:focus{
border:1px solid #88c0d0 !important;
box-shadow: none!important;
box-sizing: border-box !important;
}
select,input {
border: 1px solid rgb(0,0,0,0)!important;
}
.webix_ss_header{
background:none!important;
}
.card, .tab-container,#sidebar, .chart-container .chart, .card-table,
.CodeMirror,.login-form-container,.webix_dtable .webix_select_mark > div.webix_cell:hover,
.webix_dtable .webix_select_mark > div.webix_row_select,
.webix_tree .webix_tree_item.webix_selected,
.webix_tree .webix_tree_item:hover, webix_layout_wide
{
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
border-radius:.25rem!important;
}
.footer,.header,.webix_view {
box-shadow: 0 4px 8px 0 rgba(0, 0, 0, 0.2), 0 6px 20px 0 rgba(0, 0, 0, 0.19);
border-radius:.25rem!important;
}
.card-body ,form ,.tooltip ,.custom-datetime-range-container,
.login-form-container, .page-content, .sites-page-container,.webix_popup
{
border-radius:.25rem!important;
}
.card {
background-color: #434c5e!important;
}
.btn-red {
background-color:rgb(191,97,106)!important;
}
.btn-red:hover {
background-color:rgb(191,97,106,0.6)!important;
}
.main-container,body,#sidebar,.sidebar ul li.active a, .login-container,html
,.xdsoft_datetimepicker
{
background-color: #3b4252!important;
}
.header,form,.tab-container, .footer, .card-body,.btn-action-dropdown
,.webix_menu .webix_list_item, .webix_menu-x .webix_list_item, .login-form-container,
.webix-view,.webix_modal_box,
.webix_hs_center, .webix_hs_right, .webix_ss_header div,.webix_cell
,.webix_menu .webix_list_item:hover, webix_menu-x .webix_list_item:hover,
.webix_view
{
background-color: #434c5e!important;
}
.card-header, .card-footer, th, .input-group-text,.btn-action-dropdown,
.dropdown-menu-end, .dropdown-menu-end>li>a:hover
, .xdsoft_datetimepicker .xdsoft_calendar td,.xdsoft_datetimepicker .xdsoft_label,
.xdsoft_datetimepicker .xdsoft_timepicker .xdsoft_time_box > div > div
{
background-color: #4c566a!important;
}
#sidebar ul a:hover,.sidebar ul li.active a:hover
{
background-color: #4c566a!important;
}
button,.card-header>a, .page-actions>a,.btn-blue, .btn-white
{
background-color: rgb(129,161,193)!important;
}
.webix_popup_text {
box-shadow: none!important;
}
button:hover,.card-header>a:hover, .page-actions>a:hover,
.webix_popup_button:hover,.btn-blue:hover, .btn-white:hover
{
background-color: rgb(129,161,193,0.6)!important;
color: #eceff4!important;
transform: none!important;
}
.highcharts-axis-labels text {
fill: #eceff4!important;
}
.log-message .status-bar-column,.alert {
background: #a3be8c!important;
}
.color-green
{color:#a3be8c!important;}
.color-dark-purple {
color:#b48ead!important;
}
.color-light-blue {
color:#5e81ac!important;
}
.color-light-grey {
color:rgb(255,255,255,0.4)!important;
}
li>a, * {
color: #eceff4!important;
}
* {
border:none!important;
}
}