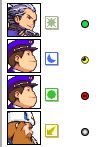
Make respective status icon unique shape that looks just like discord
AWBW: Color-Blinded-Friendly Status Icon by hollen9

Details
Authorhollen9
LicenseMIT
Categoryamarriner.com
Created
Updated
Code size1.6 kB
Code checksum38133f02
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name AWBW: Color-Blinded-Friendly Status Icon
@version 20240130.19.14
@namespace https://userstyles.world/user/hollen9
@description Make respective status icon unique shape that looks just like discord
@author hollen9
@license MIT
==/UserStyle== */
@-moz-document domain("amarriner.com") {
span.dot_yellow::before {
content: "" !important;
height: 4px !important;
width: 4px !important;
border-radius: 50% !important;
position: absolute !important;
top: 10px !important;
left: 12px !important;
box-shadow: 2px 2px 0 0 #111 !important;
}
span.dot_yellow {
height: 6px !important;
width: 6px !important;
background-color: yellow !important;
border: solid 0px #000000 !important;
border-radius: 50% !important;
display: inline-block !important;
box-shadow: 0px 0px 0 0.7px #111 !important;
}
span.dot_gray::before {
content: "" !important;
height: 4px !important;
width: 4px !important;
border-radius: 50% !important;
position: absolute !important;
top: 10px !important;
left: 12px !important;
box-shadow: 3px 3px 0 -0.3px #EEE !important;
}
span.dot_red::before {
content: '';
position: absolute;
left: 15px;
top: 14px;
width: 4px;
height: 2px;
background: #111;
border-radius: 15%;
}
.player-activity-status.dot_yellow::before,
.player-activity-status.dot_gray::before,
.player-activity-status.dot_red::before{
top: -2px !important;
left: -2px !important;
}
}