Kindroid website is more suitable for wide screens + add customizations (theme) + add new features (scripts).
Kindroid responsive + customizations v4.xx by breat
Mirrored from https://gitlab.com/breatfr/kindroid/-/raw/main/css/pc_latest.user.css

Details
Authorbreat
LicenseBY-NC-ND; https://creativecommons.org/licenses/by-nc-nd/4.0/
Categorykindroid.ai
Created
Updated
Code size366 kB
Code checksumf9ed3a4a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
More previews
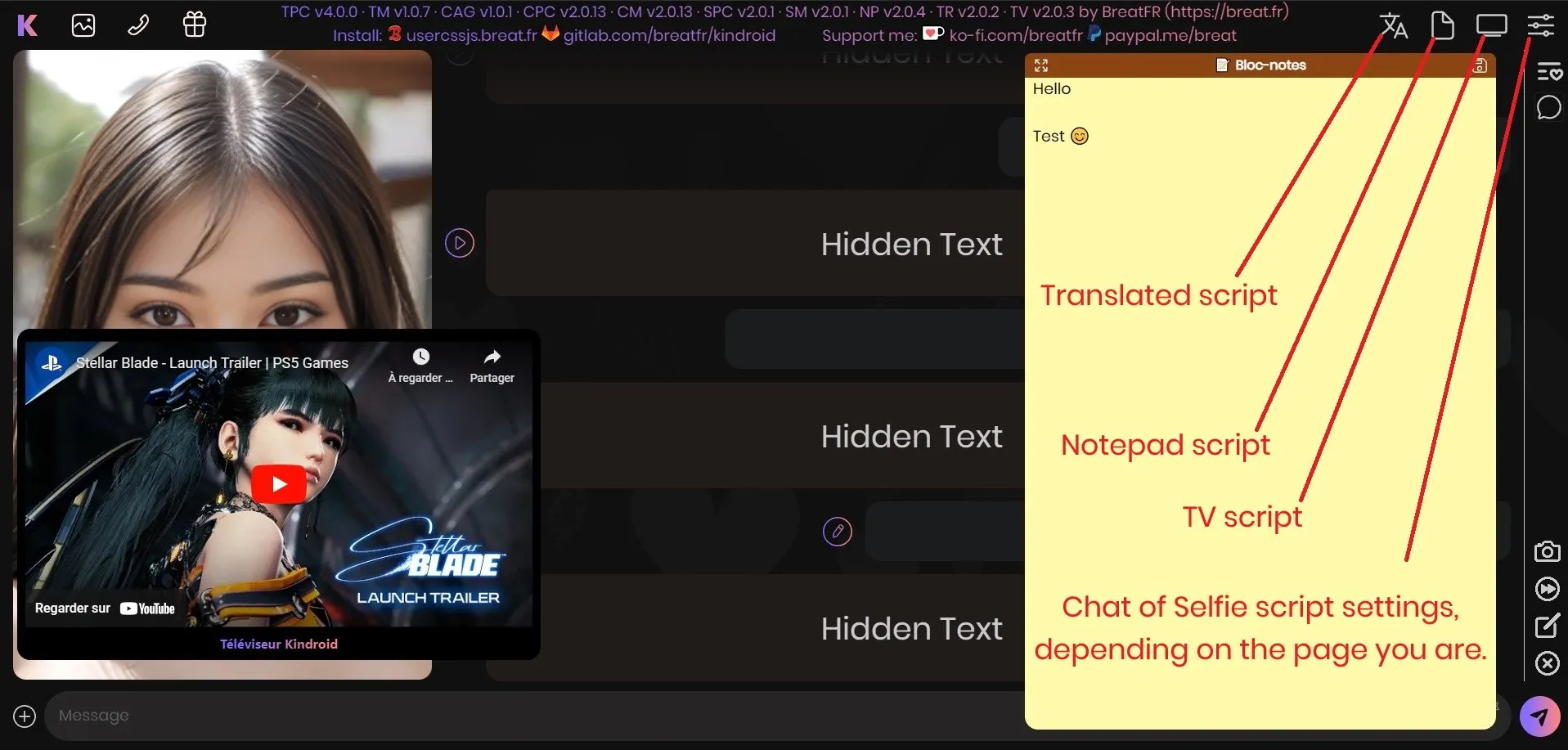
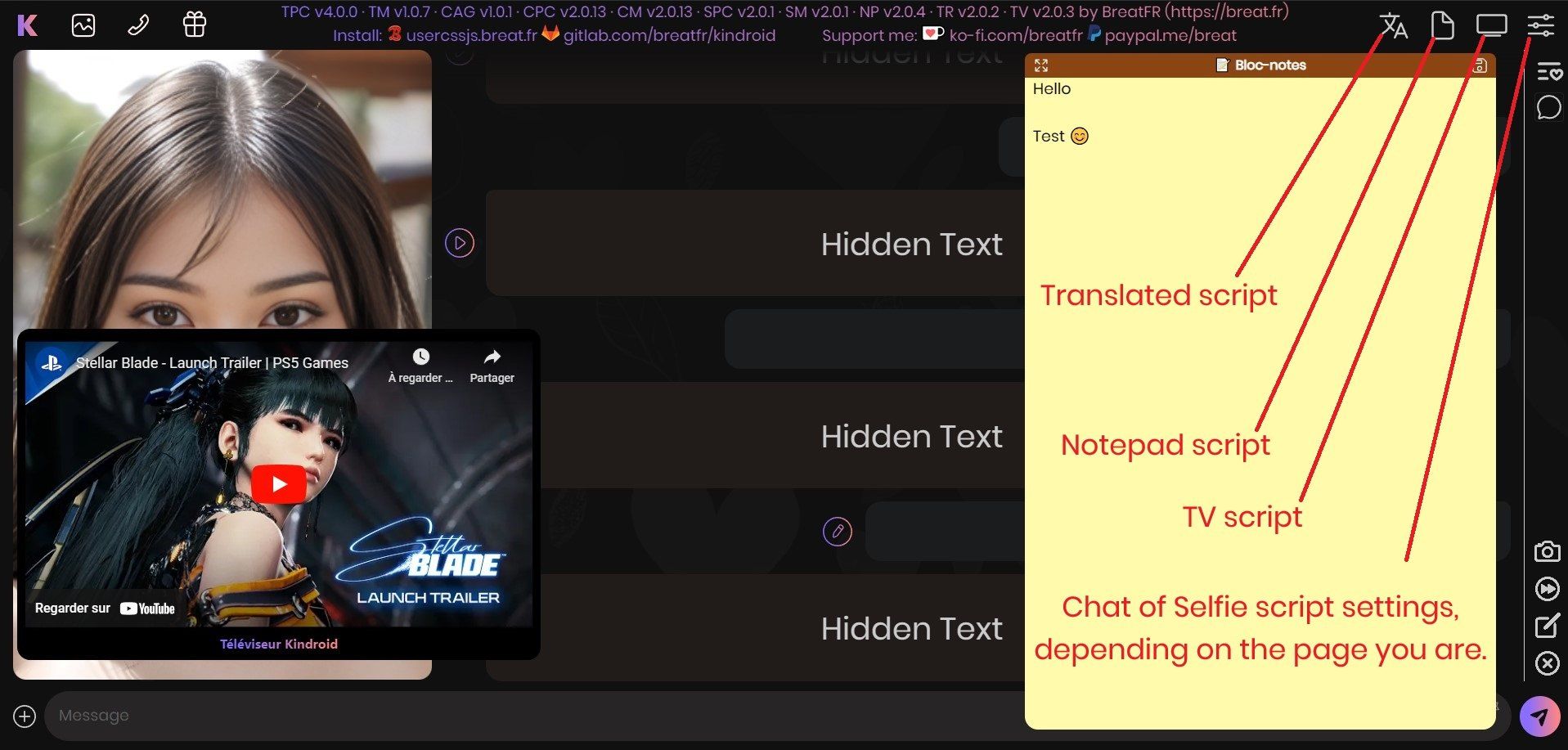
- https://gitlab.com/breatfr/kindroid/-/raw/main/docs/preview_theme_v3.xx_groupchat_page.jpg
- https://gitlab.com/breatfr/kindroid/-/raw/main/docs/preview_theme_v3.xx_selfies_page.jpg
Changelog
https://gitlab.com/breatfr/kindroid/-/blob/main/CHANGELOG.md
FAQs
https://gitlab.com/breatfr/kindroid/-/blob/main/FAQs.md
Help / comments / ask etc...
Customizations available in the theme
chat page
- actions text style
- default
- asterisks
- asterisks + bold
- asterisks + Bold + no italic
- asterisks + Bold + no italic + same color
- bold
- bold + no italic
- bold + no italic + same color
- no italic
- same color
- actions text color choice
- avatar choice
- avatar position (choose regarding of the size you use, isn't automatic)
- avatar position large middle
- avatar position large top
- avatar position large bottom
- avatar position small middle
- avatar position small top
- avatar position small bottom
- avatar custom position
- avatar chat style (require avatar choices)
- avatar circle
- avatar rectangle
- avatar rectangle
- avatar rectangle height customization
- avatar size
- large
- small
- hidden
- custom
- avatar hoverzoom
- enabled (default)
- disabled
- background choice
- hearts background (default)
- no background
- custom background
- background color choice (can be use with background choice too)
- blur bubbles content and image you send to ai to share in privacy
- bubbles font color of your choice
- bubbles font size of your choice
- hide or not names in bubbles (layout will change depending of this too)
- kin's bubbles background color of your choice **OR** kin bubbles background image of your choice
- our bubbles background color of your choice **OR** our bubbles background image of your choice
- system bubbles style (layout will change depending of this too)
- left (like v2)
- dark (normal position but dark)
- textarea font size of your choice
selfies page
- background choice
- hearts background (default)
- no background
- custom background
- background color choice (can be use with background choice too)
- blur feature on images
- image border on hover
- enabled (default)
- disabled
voicecall page
- avatar choice
- background choice
- hearts background (default)
- no background
- custom background
- background color choice (can be use with background choice too)
faqs page
- background choice
- hearts background (default)
- no background
- custom background
- background color choice (can be use with background choice too)
legal page
- background choice
- hearts background (default)
- no background
- custom background
- background color choice (can be use with background choice too)
Userscripts features
chat page
- auto confirm regenerate
- add autofocus textarea (chat page only)
- blur bubbles content and image you send to ai to share in privacy (chat page and mobile script version only)
selfies page
- add a checkbox to open a prompt generator
- add a checkbox to see all images
- add a button to download all images (use it after enable see all images)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Kindroid responsive + customizations v4.xx
@description Kindroid website is more suitable for wide screens + add customizations (theme) + add new features (scripts).
@version 4.2.3
@author BreatFR (https://breat.fr)
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/kindroid
@supportURL https://discord.gg/fSgDHmekfG
@license BY-NC-ND; https://creativecommons.org/licenses/by-nc-nd/4.0/
@preprocessor stylus
@var text separator1 "🌐 WHOLE WEBSITE 🌐" "_"
@var checkbox adaptablemodals "Adaptable modals" 0
@var range avatarbrightness "Avatar brightness" [1, 0, 2, .1]
@var range avatarcontrast "Avatar contrast" [1, 0, 2, .1]
@var select avatarflip "Avatar flip" {
"Default": "avatarflipdefault",
"Horizontally": "avatarfliphorizontally",
"Vertically": "avatarflipvertically",
"Horizontally & Vertically": "avatarfliphorizontallyvertically"
}
@var range avatargrayscale "Avatar grayscale" [0, 0, 100, 1, '%']
@var checkbox avatarhoverzoom "Avatar hoverzoom" 0
@var range avatarinvert "Avatar invert colors (set 1 for light mode users)" [0, 0, 1, 1]
@var select avatarmixblend "Avatar mix blend" {
"Default": "avatarmixdefault",
"Color": "avatarmixcolor",
"Color-burn": "avatarmixcolorburn",
"Color-dodge": "avatarmixcolordodge",
"Darken": "avatarmixdarken",
"Difference": "avatarmixdifference",
"Exclusion": "avatarmixexclusion",
"Hard-light": "avatarmixhardlight",
"Hue": "avatarmixhue",
"Lighten": "avatarmixlighten",
"Luminosity": "avatarmixluminosity",
"Multiply": "avatarmixmultiply",
"Overlay": "avatarmixoverlay",
"Plus-lighter": "avatarmixpluslighter",
"Saturation": "avatarmixsaturation",
"Screen": "avatarmixscreen",
"Soft-light": "avatarmixsoftlight"
}
@var range avataropacity "Avatar opacity" [1, .1, 1, .1]
@var range avatarrotate "Avatar rotate" [0, -360, 360, 1, 'deg']
@var select avatarstyles "Avatar styles" {
"Default": "avatardefault",
"Alien": "avataralien",
"Apple": "avatarapple",
"Atom": "avataratom",
"Bookmark": "avatarbookmark",
"Cannabis": "avatarcannabis",
"Chat bubble": "avatarchatbubble",
"Chef hat": "avatarchefhat",
"Circle": "avatarcircle",
"Cloud": "avatarcloud",
"Cog": "avatarcog",
"Crystal": "avatarcrystal",
"Devil": "avatardevil",
"Gem": "avatargem",
"Ghost": "avatarghost",
"Gift": "avatargift",
"Heart": "avatarheart",
"Octagon": "avataroctagon",
"Oval H": "avatarovalh",
"Oval V": "avatarovalv",
"Pentagon": "avatarpentagon",
"Rabbit": "avatarrabbit",
"Ratio": "avatarratio",
"Rectangle": "avatarrectangle",
"Rectangle big": "avatarrectanglebig",
"Shield": "avatarshield",
"Ship wheel": "avatarshipwheel",
"Shirt": "avatarshirt",
"Slime": "avatarslime",
"Smartphone": "avatarsmartphone",
"Squircle": "avatarsquircle",
"Star": "avatarstar",
"Tablet": "avatartablet",
"Tree deciduous": "avatartreedeciduous",
"Tree pine": "avatartreepine",
"Triangle": "avatartriangle",
"Venetian mask": "avatarvenetianmask"
}
@var range avatarzoom "Avatar zoom" [1, 0, 3, .1]
@var color backgroundcolor "Background color" #101010
@var text backgroundurl "Background URL (set 2 simple or double quotes without link to remove image)" '"https://gitlab.com/breatfr/kindroid/-/raw/main/images/heart-pattern.png"'
@var checkbox blurcontent "Blur content" 0
@var select fontfamily "Font family" {
"Default": "fontfamilydefault",
"Bello Script": "fontfamilybello",
"Cascadia Code": "fontfamilycascadiacode",
"Montserrat": "fontfamilymontserrat",
"Noto Sans": "fontfamilynotosans",
"Roboto": "fontfamilyroboto",
"Ubuntu": "fontfamilyubuntu",
"Varela Round": "fontfamilyvarelaround"
}
@var text fontsize "Font size" 1.2rem
@var checkbox hidediscord "Hide new discord banner" 0
@var checkbox hidescrollbars "Hide scrollbars" 1
@var checkbox hidetrialbar "Hide trial bar" 1
@var text separator2 "💬 CHAT PAGE & MAIN MENU 🛠️" "_"
@var text avatarsizemykindroids "Avatar size in my kindroids" 300px
@var checkbox avataronrightside "Avatar on right side" 0
@var text avatarposition "Avatar position" 0px
@var text avatarsize "Avatar size (set 0 to hide it)" 512px
@var select fullbio "Full bio in Explore and Create Kin" {
"Default": "fullbiodefault",
"Always": "fullbioalways",
"Active": "fullbioactive"
}
@var checkbox hidebilling "Hide billing" 0
@var checkbox hidekinsexplore "Hide kins with few infos in explore" 0
@var checkbox hidesharing "Hide sharing" 0
@var checkbox kmenuicon "K menu icon" 1
@var text separator3 "💬 GROUPCHAT PAGE 💬" "_"
@var select continueconv "Continue conversation mode" {
"Automatic": "continueconvauto",
"Manual": "continueconvmanual",
"Manual center": "continueconvmanualcenter"
}
@var text separator4 "💬 CHAT & GROUPCHAT PAGES 💬" "_"
@var select actionsstyle "Actions texts style" {
"Default": "actionsdefault",
"Asterisks": "asterisks",
"Asterisks + bold": "asterisksbold",
"Asterisks + bold + no italic": "asterisksboldnoitalic",
"Bold": "bold",
"Bold + no italic": "boldnoitalic",
"No italic": "noitalic"
}
@var color actionscolor " ↳ Actions texts color" rgb(136, 136, 136)
@var color actionscolorforus " ↳ Actions texts color for us" rgb(136, 136, 136)
@var checkbox avatarchat "Avatar chat mode (on chat page require: Avatar choice, Avatar choice for us is recommand but not required; on group chat page is same as Avatar choice for us)" 0
@var checkbox avatarchoiceforus "Avatar choice for us" 0
@var text avatarchoiceforusurl " ↳ Avatar choice for us URL" "URL between quotes"
@var text avatarchatgroupsize "Avatar chat/group size" 162px
@var checkbox bgshadow "Background shadow" 1
@var color bgshadowcolor "Background shadow color" #101010
@var color bubblesbgcolor "Bubbles background color" rgb(33, 27, 25)
@var text bubblesbgurl "Bubbles background URL" "URL between quotes"
@var color bubblesbgcolorforus "Bubbles background color for us" rgb(27, 28, 30)
@var text bubblesbgurlforus "Bubbles background URL for us" "URL between quotes"
@var color fontcolor "Font color" #cbcbcb
@var color fontcolorforus "Font color for us" #cbcbcb
@var checkbox hidechattingas "Hide chatting as" 0
@var checkbox hidenames "Hide names in bubbles" 1
@var checkbox manuallyedited "Manually edited" 1
@var select systembubblesstyle "System bubbles style" {
"Wide": "systembubbleswide",
"Dark": "systembubblesdark"
}
@var range textareaopacity "Textarea opacity" [1, 0, 1, .1]
@var range textareabgopacity "Textarea background opacity" [1, 0, 1, .1]
@var text separator5 "💬 CHAT & CALL PAGES 📞" "_"
@var checkbox avatarchoice "Avatar choice" 0
@var text avatarchoiceurl " ↳ Avatar choice URL" "URL between quotes"
@var text separator6 "📷 SELFIE PAGE 📷" "_"
@var checkbox imageborder "Image border on hover" 1
@var checkbox requestselfie "Request selfie buttons at top" 1
@var checkbox smallrequest "Small request selfie buttons" 0
@var text separator7 "📞 CALL PAGE 📞" "_"
@var checkbox biggerscreensharing "Bigger Screen Sharing" 0
@var checkbox screensharezoom " ↳ Bigger Screen Sharing zoomed" 0
@var text separator8 "☢️ Experimental things ☢️" "_"
@var checkbox experimentalavatarmoveanywhere "Avatar ...