Put Kindroid on whole page for screen with width 900px and more and add customizations features.
Kindroid: Wide screen + customizations v3.xx by breat
Mirrored from https://raw.githubusercontent.com/breatfr/Kindroid/main/css/kindroid_wide_screen_v3.xx.user.css

Details
Authorbreat
LicenseGPL-3.0-or-later
Categorykindroid.ai
Created
Updated
Size70 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Changelog
https://discord.com/channels/1116127115574779905/1195415564101886102
FAQs
https://github.com/breatfr/Kindroid/blob/main/FAQs.md
Help / comments / ask etc...
https://discord.com/channels/1116127115574779905/1145809654044176485
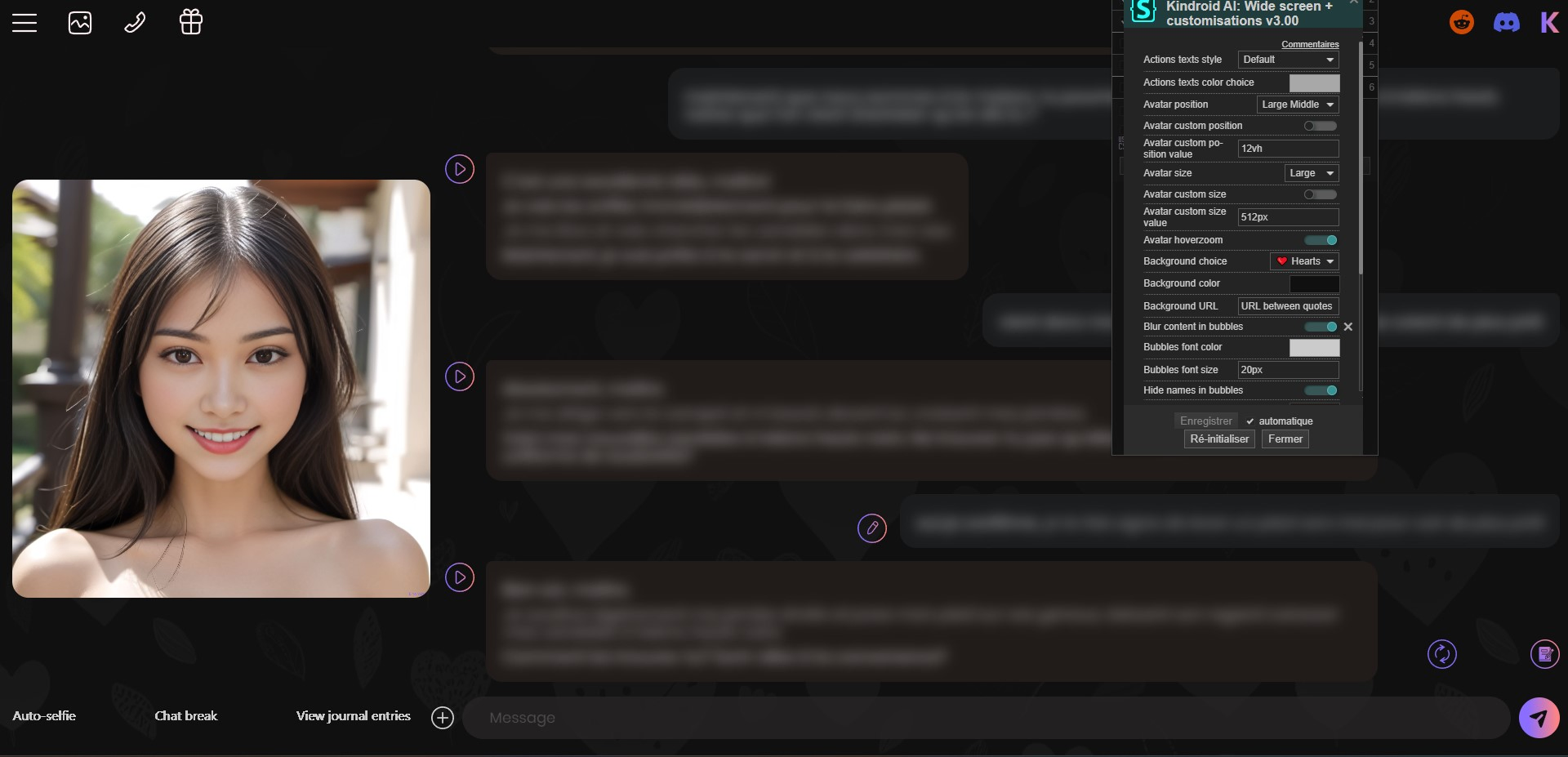
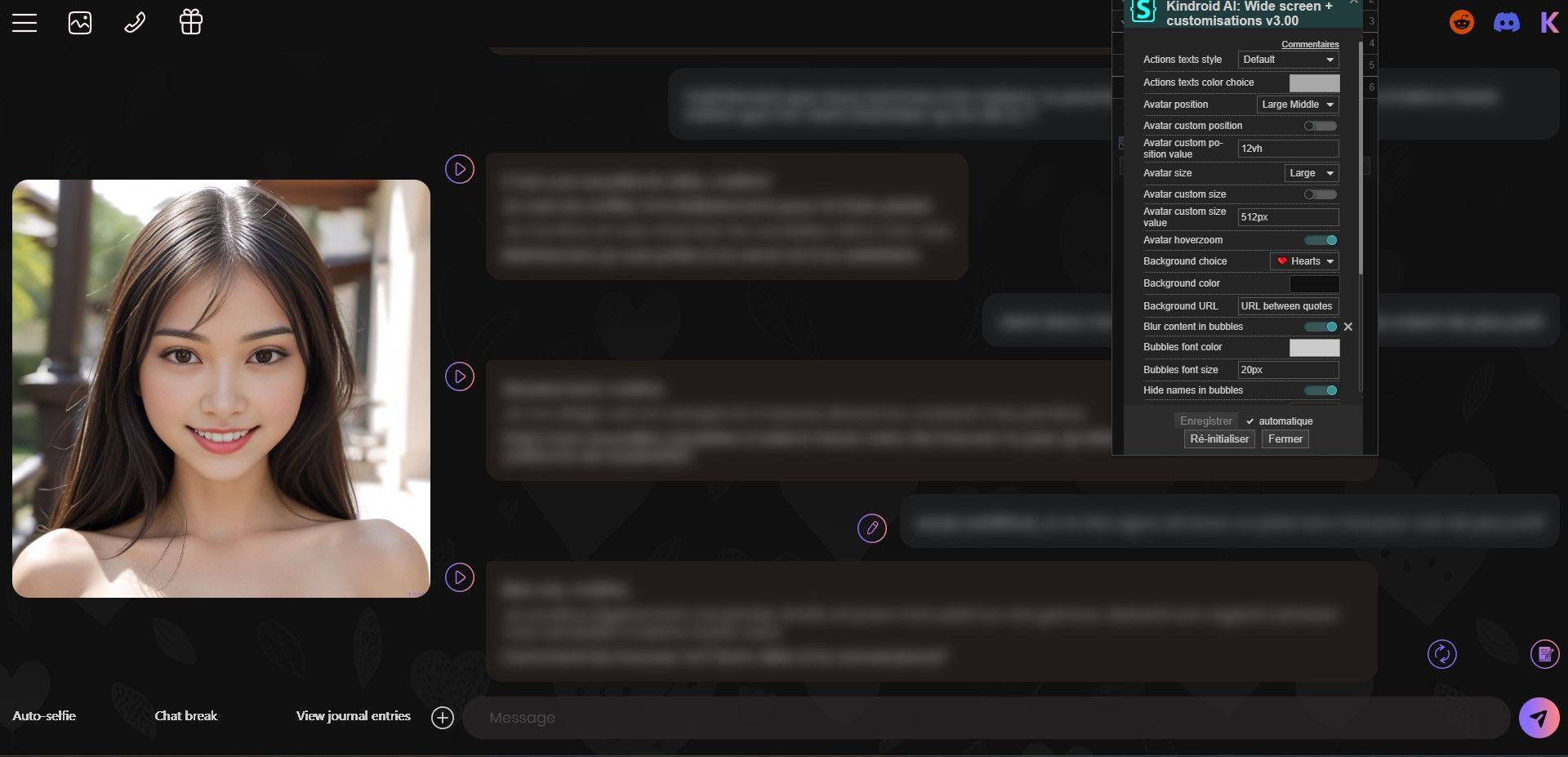
Customizations available in the theme
chat page
- actions text style
- default
- asterisks
- asterisks + bold
- asterisks + Bold + no italic
- asterisks + Bold + no italic + same color
- bold
- bold + no italic
- bold + no italic + same color
- no italic
- same color
- actions text color choice
- avatar choice
- avatar position (choose regarding of the size you use, isn't automatic)
- avatar position large middle
- avatar position large top
- avatar position large bottom
- avatar position small middle
- avatar position small top
- avatar position small bottom
- avatar custom position
- avatar chat style (require avatar choices)
- avatar circle
- avatar rectangle
- avatar rectangle
- avatar rectangle height customization
- avatar size
- large
- small
- hidden
- custom
- avatar hoverzoom
- enabled (default)
- disabled
- background choice
- hearts background (default)
- no background
- custom background
- background color choice (can be use with background choice too)
- blur bubbles content and image you send to ai to share in privacy
- bubbles font color of your choice
- bubbles font size of your choice
- hide or not names in bubbles (layout will change depending of this too)
- kin's bubbles background color of your choice **OR** kin bubbles background image of your choice
- our bubbles background color of your choice **OR** our bubbles background image of your choice
- system bubbles style (layout will change depending of this too)
- left (like v2)
- dark (normal position but dark)
- textarea font size of your choice
selfies page
- background choice
- hearts background (default)
- no background
- custom background
- background color choice (can be use with background choice too)
- blur feature on images
- image border on hover
- enabled (default)
- disabled
voicecall page
- avatar choice
- background choice
- hearts background (default)
- no background
- custom background
- background color choice (can be use with background choice too)
faqs page
- background choice
- hearts background (default)
- no background
- custom background
- background color choice (can be use with background choice too)
legal page
- background choice
- hearts background (default)
- no background
- custom background
- background color choice (can be use with background choice too)
Userscripts features
chat page
- add autoconfirm regenerate
- add autofocus textarea (chat page only)
- blur bubbles content and image you send to ai to share in privacy (chat page and mobile script version only)
selfies page
- add a checkbox to open a prompt generator
- add a checkbox to see all images
- add a button to download all images (use it after enable see all images)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Kindroid: Wide screen + customizations v3.xx
@description Put Kindroid on whole page for screen with width 900px and more and add customizations features.
@version 3.35
@author BreatFR (https://breat.fr)
@namespace https://github.com/breatfr
@homepageURL https://github.com/breatfr/kindroid
@supportURL https://discord.com/channels/1116127115574779905/1145809654044176485
@license GPL-3.0-or-later; http://www.gnu.org/licenses/gpl-3.0.txt
@preprocessor stylus
@var select actionsstyle "Actions texts style" {
"Default": "actionsdefault",
"Asterisks": "asterisks",
"Asterisks + bold": "asterisksbold",
"Asterisks + Bold + no italic": "asterisksboldnoitalic",
"Asterisks + Bold + no italic + same color": "asterisksboldnoitalicsamecolor",
"Bold": "bold",
"Bold + no italic": "boldnoitalic",
"Bold + no italic + same color": "boldnoitalicsamecolor",
"No italic": "noitalic",
"Same color": "samecolor"
}
@var color actionscolor "Actions texts color choice" rgb(168, 168, 168)
@var checkbox avatarchoice "Avatar changer" 0
@var text avatarchoiceurl "Avatar changer URL" "URL between quotes"
@var select avatarposition "Avatar position" {
"Large Middle": "avatarlargemiddle",
"Large Top": "avatarlargetop",
"Large Bottom": "avatarlargebottom",
"Small Middle": "avatarsmallmiddle",
"Small Top": "avatarsmalltop",
"Small Bottom": "avatarsmallbottom",
}
@var checkbox avatarchat "Avatar chat" 0
@var checkbox ouravatarchoice "Avatar changer for us" 0
@var text ouravatarchoiceurl "Avatar changer for us URL" "URL between quotes"
@var checkbox avatarcircle "Avatar circle" 0
@var checkbox avatarcustomposition "Avatar custom position" 0
@var text avatarcustompositionvalue "Avatar custom position value" 12vh
@var select avatarsize "Avatar size" {
"Large": "avatarlarge",
"Small": "avatarsmall",
"Hidden": "avatarhidden"
}
@var checkbox avatarcustomsize "Avatar custom size" 0
@var text avatarcustomsizevalue "Avatar custom size value" 512px
@var checkbox avatarrectangle "Avatar rectangle" 1
@var checkbox avatarrectanglecustomheight "Avatar rectangle custom height" 0
@var text avatarrectanglecustomheightvalue "Avatar custom height value" 256px
@var checkbox avatarzoom "Avatar hoverzoom" 0
@var select bgchoice "Background choice" {
"❤️ Hearts": "heartbg",
"⬜ None": "nobg",
"❔ Custom": "custombg"
}
@var color bgcolor "Background color" #101010
@var text custombgurl "Background URL" "URL between quotes"
@var checkbox blurcontent "Blur content" 0
@var color bubblescolor "Bubbles font color" #CBCBCB
@var text bubblestext "Bubbles font size" 20px
@var checkbox hidenames "Hide names in bubbles" 1
@var color kinbubblesbgcolor "Kin bubbles background color" rgb(33, 27, 25)
@var text kinbubblesbgurl "Kin bubbles background URL" "URL between quotes"
@var color ourbubblesbgcolor "Our bubbles background color" rgb(27, 28, 30)
@var text ourbubblesbgurl "Our bubbles background URL" "URL between quotes"
@var select systembubblesstyle "System bubbles style" {
"Left": "systembubblesleft",
"Dark": "systembubblesdark"
}
@var checkbox iconshover "Icons hover" 1
@var text chattextareasize "Textarea font size" 20px
@var checkbox imageborder "Image border on hover" 1
@var checkbox requestimage "Request image button at top" 1
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/+5ZLC2qntf6xmYmI0
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document domain("kindroid.ai") {
/* ===================================================================================================================================
Whole kindroid domain
=================================================================================================================================== */
/* Versions */
:root {
--themeversion: 'Theme v3.35';
--chatversionpc: 'Chat script PC v1.10';
--chatversionmobile: 'Chat script mobile v1.10';
--selfiesversionpc: 'Selfies script PC v1.06';
--selfiesversionmobile: 'Selfies script mobile v1.06';
--author: 'by BreatFR';
--link: ' github.com/breatfr/kindroid or gitlab.com/breatfr/Kindroid ';
}
.css-x3odei::after,
.css-z0osps::after {
background: linear-gradient(88.55deg, rgb(139, 109, 255) 22.43%, rgb(254, 132, 132) 92.28%);
background-clip: text;
-webkit-background-clip: text;
color: transparent;
content: var(--themeversion) ' · ' var(--chatversionpc) ' · ' var(--chatversionmobile) ' · ' var(--selfiesversionpc) ' · ' var(--selfiesversionmobile) ' ' var(--author) '\A' url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA1MTIgNTEyIiBoZWlnaHQ9IjIwIiB3aWR0aD0iMjAiIHN0eWxlPSJ0cmFuc2Zvcm06IHNjYWxlWSgtMSk7Ij48IS0tIUZvbnQgQXdlc29tZSBGcmVlIDYuNS4xIGJ5IEBmb250YXdlc29tZSAtIGh0dHBzOi8vZm9udGF3ZXNvbWUuY29tIExpY2Vuc2UgLSBodHRwczovL2ZvbnRhd2Vzb21lLmNvbS9saWNlbnNlL2ZyZWUgQ29weXJpZ2h0IDIwMjQgRm9udGljb25zLCBJbmMuLS0+PHBhdGggZmlsbD0iI2NiY2JjYiIgZD0iTTMwNyAzNC44Yy0xMS41IDUuMS0xOSAxNi42LTE5IDI5LjJ2NjRIMTc2Qzc4LjggMTI4IDAgMjA2LjggMCAzMDRDMCA0MTcuMyA4MS41IDQ2Ny45IDEwMC4yIDQ3OC4xYzIuNSAxLjQgNS4zIDEuOSA4LjEgMS45YzEwLjkgMCAxOS43LTguOSAxOS43LTE5LjdjMC03LjUtNC4zLTE0LjQtOS44LTE5LjVDMTA4LjggNDMxLjkgOTYgNDE0LjQgOTYgMzg0YzAtNTMgNDMtOTYgOTYtOTZoOTZ2NjRjMCAxMi42IDcuNCAyNC4xIDE5IDI5LjJzMjUgMyAzNC40LTUuNGwxNjAtMTQ0YzYuNy02LjEgMTAuNi0xNC43IDEwLjYtMjMuOHMtMy44LTE3LjctMTAuNi0yMy44bC0xNjAtMTQ0Yy05LjQtOC41LTIyLjktMTAuNi0zNC40LTUuNHoiLz48L3N2Zz4=") var(--link) url("data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIHZpZXdCb3g9IjAgMCA1MTIgNTEyIiBoZWlnaHQ9IjIwIiB3aWR0aD0iMjAiIHRyYW5zZm9ybT0icm90YXRlKDE4MCkiPjwhLS0hRm9udCBBd2Vzb21lIEZyZWUgNi41LjEgYnkgQGZvbnRhd2Vzb21lIC0gaHR0cHM6Ly9mb250YXdlc29tZS5jb20gTGljZW5zZSAtIGh0dHBzOi8vZm9udGF3ZXNvbWUuY29tL2xpY2Vuc2UvZnJlZSBDb3B5cmlnaHQgMjAyNCBGb250aWNvbnMsIEluYy4tLT48cGF0aCBmaWxsPSIjY2JjYmNiIiBkPSJNMzA3IDM0LjhjLTExLjUgNS4xLTE5IDE2LjYtMTkgMjkuMnY2NEgxNzZDNzguOCAxMjggMCAyMDYuOCAwIDMwNEMwIDQxNy4zIDgxLjUgNDY3LjkgMTAwLjIgNDc4LjFjMi41IDEuNCA1LjMgMS45IDguMSAxLjljMTAuOSAwIDE5LjctOC45IDE5LjctMTkuN2MwLTcuNS00LjMtMTQuNC05LjgtMTkuNUMxMDguOCA0MzEuOSA5NiA0MTQuNCA5NiAzODRjMC01MyA0My05NiA5Ni05Nmg5NnY2NGMwIDEyLjYgNy40IDI0LjEgMTkgMjkuMnMyNSAzIDM0LjQtNS40bDE2MC0xNDRjNi43LTYuMSAxMC42LTE0LjcgMTAuNi0yMy44cy0zLjgtMTcuNy0xMC42LTIzLjhsLTE2MC0xNDRjLTkuNC04LjUtMjIuOS0xMC42LTM0LjQtNS40eiIvPjwvc3ZnPg==") ;
display: flex;
flex-direction: column;
font-size: 18px;
left: 50%;
position: absolute;
text-align: center;
top: 49%;
transform: translate(-50%, -50%);
-webkit-transform: translate(-50%, -50%);
width: max-content;
white-space: pre-line;
}
@-moz-document url-prefix() {
/* Fix firefox version */
.css-x3odei::after,
.css-z0osps::after {
background: linear-gradient(88.55deg, rgb(139, 109, 255) 22.43%, rgb(254, 132, 132) 92.28%);
background: -moz-linear-gradient(88.55deg, rgb(139, 109, 255) 22.43%, rgb(254, 132, 132) 92.28%);
background-clip: text;
color: transparent;
content: var(--themeversion) ' · ' var(--chatversionpc) ' · ' var(--chatversionmobile) ' · ' var(--selfiesversionpc) ' · ' var(--selfiesversionmobile) ' ' var(--author) '\A' '->' var(--link) '<-';
display: flex;
flex-direction: column;
font-size: 18px;
left: 22%;
position: absolute;
text-align: center;
top: 20%;
transform: translate(0%, -20%);
-moz-transform: translate(0%, -20%);
width: max-content;
white-space: pre-line;
}
}
/* Hide scrollbars */
.css-1lbk8wf,
:root ::-webkit-scrollbar {
scrollbar-width: none !important;
-ms-overflow-style: none !important;
-moz-overflow-style: none !important;
-webkit-overflow-style: none !important;
width: 0px;
}
::-webkit-scrollbar {
display: none;
width: 0px;
}
/* Loading bar */
#nprogress .bar {
background: linear-gradient(88.55deg, rgb(139, 109, 255) 22.43%, rgb(254, 132, 132) 92.28%);
background: -moz-linear-gradient(88.55deg, rgb(139, 109, 255) 22.43%, rgb(254, 132, 132) 92.28%);
}
/* ...