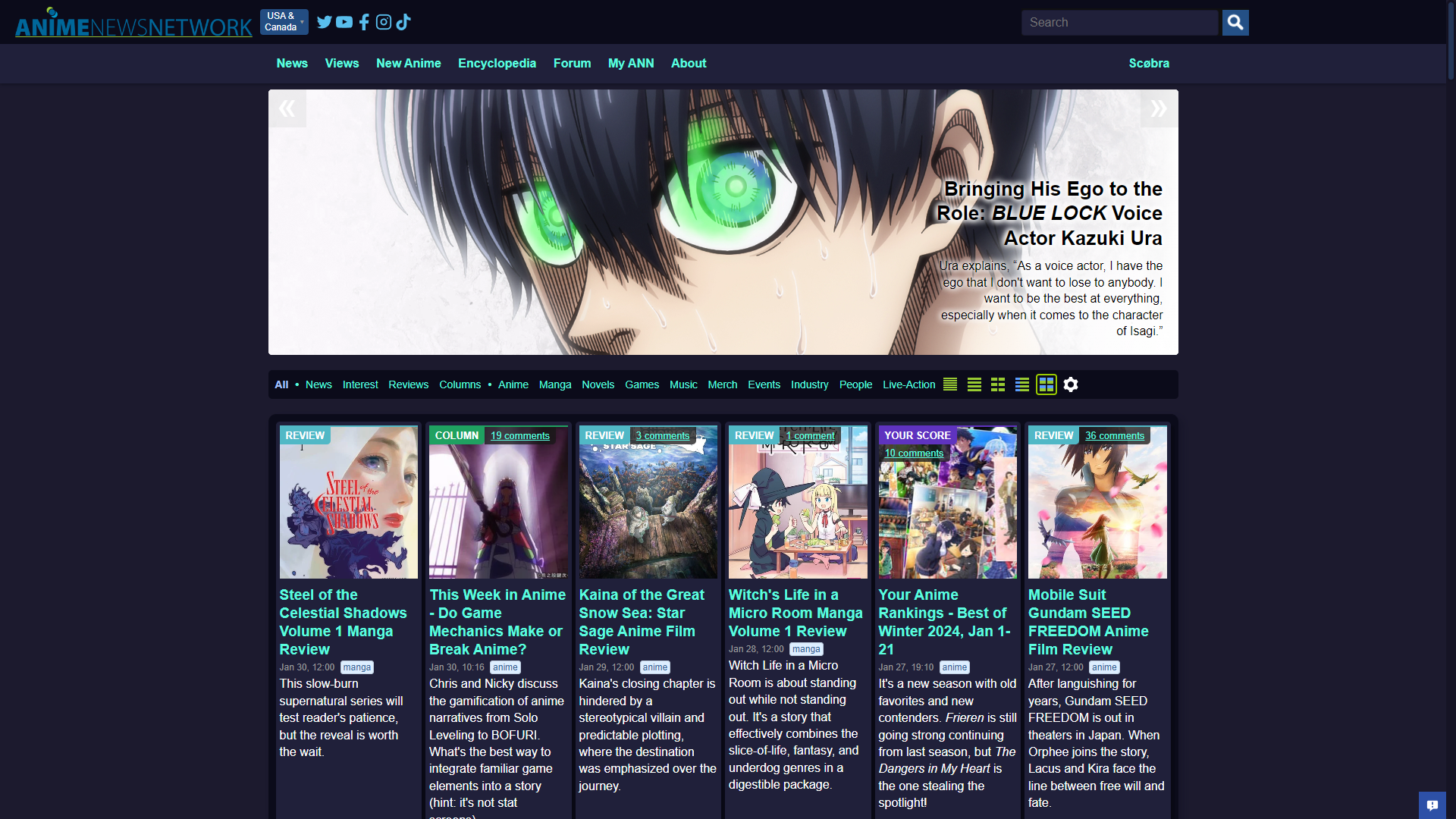
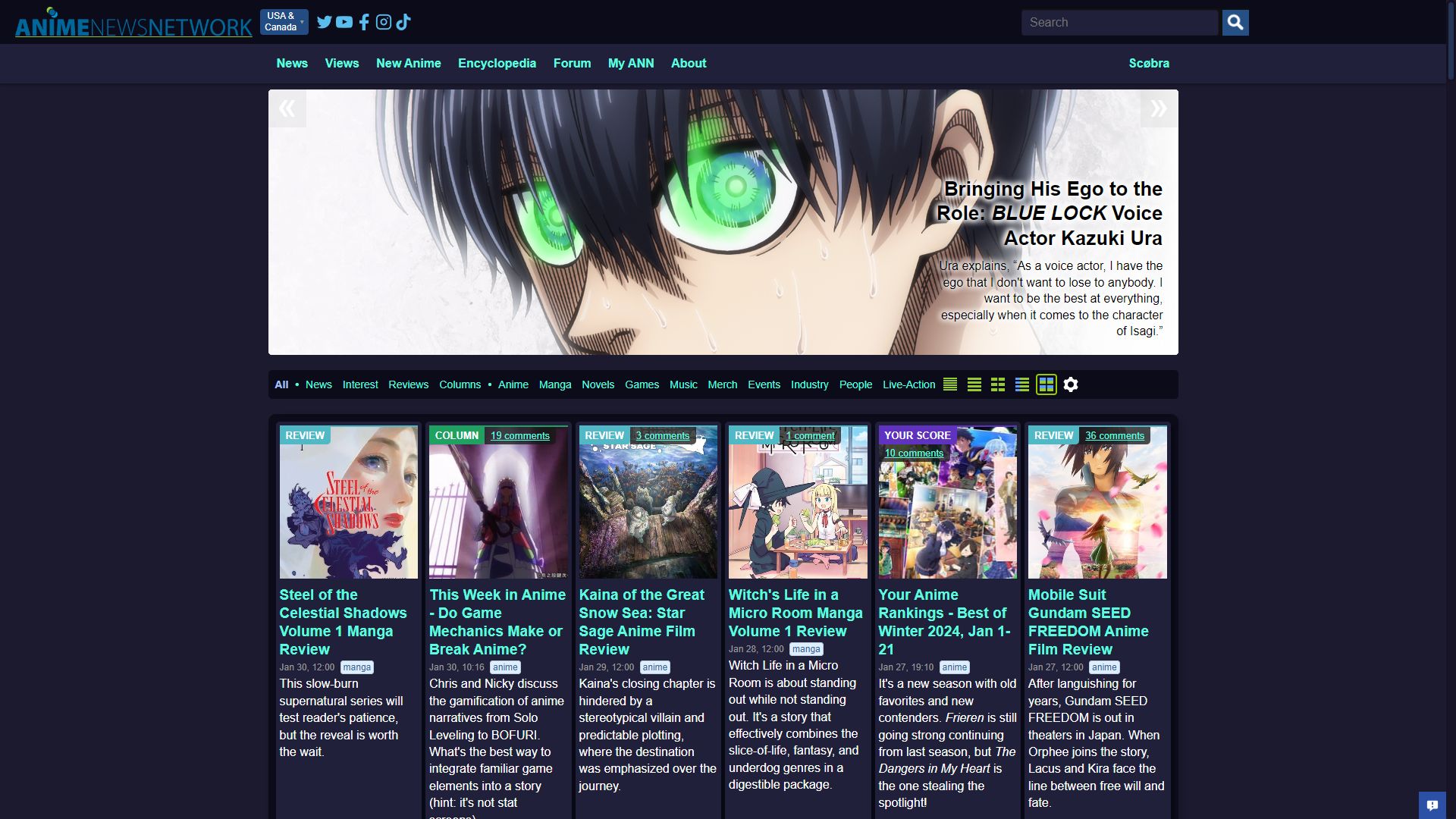
A modern design for Anime News Network. This layout is focused on improving readability and navigation.
Anime News Network - Reimagined by ft-scobra

Details
Authorft-scobra
LicenseMIT License
Categoryanimenewsnetwork
Created
Updated
Code size104 kB
Code checksum597eca53
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
A modern design for Anime News Network.
Roadmap: https://github.com/users/ft-scobra/projects/3
This layout is focused on improving readability and navigation.
- Daily Grids are 3 columns instead of the default 4 columns.
- The header now stays in view at all times to ensure easy navigation.
- The side highlights have been moved to the middle.
- Several minor changes to fit the theme.
There are limitations.
- The primary focus was on the homepage. Other pages on the site might not be displayed properly. Report any bugs on Github.
- It does not work on vertical screens(phones or vertical monitors).
- AD BLOCK IS REQUIRED (for now)
Homepage

Sticky Header

Highlighted Posts

3 Grid View

Old Layout

FAQ:
What is this?
This is a custom stylesheet for Anime News Network. It improves the website's layout and also changes the theme to dark mode.
Why did you make this?
I discovered the extension Stylus recently and thought I could practice my CSS skills by redesigning Anime News Network because I use that site quite often. I did not start from scratch. I used ANN Dark Theme by slickboy as the base.
Do you have experience in Web Development?
I took one Web Development class in university and that was all. That class taught me HTML and CSS. That is the limit of my knowledge. At the moment, I do not know Javascript but I will learn it someday.
Will this custom CSS be updated?
Maybe. Since I use the website quite often at the moment, if an update is needed, I will probably update it.
I have encountered an error!
Head over to the Github Page and report an Issue
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Anime News Network - Reimagined
@namespace https://github.com/ft-scobra
@version 1.5.0
@description A more modern layout for Anime News Network.
@author Scobra <stansmail02@gmail.com>
@homepageURL https://github.com/ft-scobra/Anime-News-Network-Reimagined
@supportURL https://github.com/ft-scobra/Anime-News-Network-Reimagined/issues
@license MIT
==/UserStyle== */
@-moz-document domain("animenewsnetwork.com"),
domain("animenewsnetwork.co.uk")
{
#canvas div
{
max-width: 1240px!important;
}
#canvas > div,
#main
{
width: 1280px !important;
margin: auto;
background: rgb(28, 26, 46);
color: rgb(255, 255, 255);
}
body
{
background-image: unset !important;
background-color: #1c1a2e !important;
}
a
{
text-decoration: none;
transition: ease 0.2s;
}
a:hover
{
text-decoration: underline;
background-color: #0c1223a1;
transition: ease 0.2s;
}
}
@-moz-document domain("animenewsnetwork.com"),
domain("animenewsnetwork.co.uk")
{
::-webkit-scrollbar
{
background: #161425;
width: 13px;
height: 7px;
border-radius: 50px;
}
::-webkit-scrollbar-thumb
{
background: #243556!important;
border: solid 3px #141222;
border-radius: 50px;
}
.ror-css h1#page_header
{
color: rgb(88, 203, 255);
}
.ror-css #page-title
{
color: rgb(88, 203, 255);
border-bottom: 2px solid rgb(88, 203, 255);
}
.ror-css cite.e a:link,
.ror-css a.ENCYC:link
{
color: rgb(91, 252, 223)!important;
text-decoration: none;
}
.ror-css a:link
{
color: rgb(163, 194, 255) !important;
}
nav#mega
{
display: block;
color: #5bfcdf;
font-weight: bold;
background-color: rgb(40, 40, 40);
position: relative;
border-radius: 5px;
}
nav#mega > div.menu > div
{
background-color: #0b0b1a;
margin: 0 20px;
}
nav#mega > div.menu.on > span
{
background-color: #0b0b1a;
}
#marquee
{
background: #fff;
border-radius: 5px;
}
#marquee .marquee-item .cover-image
{
animation: marquee 15s ease-in-out infinite alternate;
}
@keyframes marquee
{
0%
{
background-position: 0% 0%;
}
100%
{
background-position: 0% 100%;
}
}
body.mobile-mode-0 #mainfeed .controls
{
background-color: rgb(16, 16, 16);
border-radius: 5px;
}
#mainfeed .filters
{
color: rgb(91, 252, 223)!important;
}
#mainfeed .section-title
{
border-top: 0px;
color: rgb(255, 255, 255);
}
#mainfeed .filters .selected
{
color: rgb(163, 194, 255)!important;
}
a[href *= "/"]
{
color: rgb(91, 252, 223);
}
a[href *= "/"]:hover
{
color: rgb(91, 252, 223);
}
.herald-boxes .herald.box .wrap .preview .full
{
color: rgb(255, 255, 255);
}
.herald-boxes .herald.box .thumbnail .overlay
{
background: transparent;
}
.herald-boxes .herald.box .thumbnail .overlay .comments
{
background: #181818c4
}
#aside.herald-boxes .box
{
background: rgb(40, 40, 40);
}
h1 a:visited,
h2 a:visited,
h3 a:visited
{
color: rgb(91, 252, 223)!important;
}
a[href *= "/2018"]:visited
{
color: rgb(91, 252, 223)!important;
}
h1 a,
h2 a,
h3 a
{
color: rgb(91, 252, 223);
}
.box
{
background: rgb(16, 16, 16);
}
#sidebar .options-menu
{
background: rgb(16, 16, 16);
}
#mainfeed.grid-view .mainfeed-section .preview-only.herald.box .preview:before,
html.grid-mode-not-1 .grid-view .mainfeed-section .herald.box .preview:before,
html.grid-mode-not-1.sidebar-mode-0 #sidebar .herald.box .preview:before
{
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0) 85%, rgba(16, 16, 16, 0.9) 100%);
}
#aside .preview-only.herald.box .preview:before
{
background-image: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0%, rgba(255, 255, 255, 0) 85%, rgba(40, 40, 40, 0.9) 100%);
}
#header .buttons .social-button.facebook
{
background-image: url(https://www.animenewsnetwork.com/stylesheets/img/iconmap.png);
background-position: -485px -5px;
}
#header .buttons .social-button.twitter
{
background-image: url(https://www.animenewsnetwork.com/stylesheets/img/iconmap.png);
background-position: -517px -5px;
}
.ror-css .interest.area #page-title,
.ror-css .interest.area #page-title h1
{
color: rgb(88, 203, 255);
border-color: rgb(88, 203, 255);
}
.php-css a:visited
{
color: rgb(88, 203, 255);
}
.php-css a:link
{
color: rgb(88, 203, 255);
}
.php-css .encyc-info-type.articles .S2,
.php-css .encyc-info-type.articles .S2 a
{
color: rgb(88, 203, 255);
}
.php-css .encyc-info-type.articles .S1,
.php-css .encyc-info-type.articles .S1 a
{
color: rgb(88, 203, 255);
}
.php-css .my-anime-rating,
.php-css .encyc-interactive
{
background-color: rgb(87, 87, 87);
border: 1px solid rgb(198, 198, 198);
}
.php-css #page-title h1#page_header.same-width-as-main
{
color: rgb(88, 203, 255);
border-bottom: 2px solid rgb(88, 203, 255);
}
h3,
a
{
color: rgb(88, 203, 255);
}
.herald-boxes .herald.box .thumbnail .comments
{
background: rgba(0, 0, 0, 0.65);
}
h1,
h2,
h3
{
color: rgb(88, 203, 255);
}
.php-css .nav
{
color: rgb(255, 255, 255);
}
.php-css .gen,
.php-css .genmed,
.php-css .gensmall
{
color: rgb(255, 255, 255);
}
.php-css .forumzone a:link,
.php-css .forumzone a:visited
{
color: rgb(88, 203, 255);
}
.php-css td.row2,
.php-css td.row1
{
background-color: rgb(85, 85, 85);
}
.php-css .postdetails
{
color: rgb(255, 255, 255);
}
.php-css .postbody
{
color: rgb(255, 255, 255);
}
.php-css .name
{
color: rgb(147, 241, 251);
}
.php-css td.cat,
.php-css td.catHead,
.php-css td.catBottom
{
height: 29px;
border-width: 0;
background: rgb(87, 87, 87);
}
.php-css #maincontent .forumline th
{
background-color: rgb(88, 203, 255);
background-image: none;
color: #000;
}
.php-css th.thLeft,
.php-css td.catLeft
{
border-width: 0 0 0 0;
}
.php-css th.thHead,
.php-css th.thSides,
.php-css th.thTop,
.php-css th.thLeft,
.php-css th.thRight,
.php-css th.thBottom,
.php-css th.thCornerL,
.php-css th.thCornerR
{
border: 0;
}
.php-css .copyright
{
color: rgb(255, 255, 255);
}
#main .forum.area table.forumline
{
min-width: 900px;
}
.php-css #page-title
{
border-bottom: 2px solid rgb(88, 203, 255);
margin-bottom: 10px;
padding-bottom: 3px;
}
.php-css font,
.php-css th,
.php-css td,
.php-css p
{
font-family: Arial, Helvetica, sans-serif;
color: rgb(255, 255, 255);
}
.ror-css cite.e a:visited,
.ror-css a.ENCYC:visited
{
color: rgb(91, 252, 174);
}
#searchbox
{
background: rgb(16, 16, 16);
}
#mainfeed .controls
{
background: #0b0b1a;
border-radius: 5px;
}
.gsc-webResult.gsc-result,
.gsc-webResult.gsc-result:hover,
.gsc-control-cse,
.gsc-control-cse .gsc-table-result
{
background: rgb(16, 16, 16);
border: none;
}
.gs-webResult.gs-result a.gs-title:link,
.gs-webResult.gs-result a.gs-title:link b,
.gs-imageResult a.gs-title:link,
.gs-imageResult a.gs-title:link b,
.gs-webResult.gs-result a.gs-title:visited,
.gs-webResult.gs-result a.gs-title:visited b,
.gs-imageResult a.gs-title:visited,
.gs-imageResult a.gs-title:visited b
{
color: rgb(91, 252, 223)!important;
}
.gs-webResult.gs-result:hover a.gs-title:link,
.gs-webResult.gs-result:hover a.gs-title:link b,
.gs-imageResult a.gs-title:link,
.gs-imageResult:hover a.gs-title:link b,
.gs-webResult.gs-result:hover a.gs-title:visited,
.gs-webResult.gs-result:hover a.gs-title:visited b,
.gs-imageResult:hover a.gs-title:visited,
.gs-imageResult:hover a.gs-title:visited b:hover
{
color: rgb(0, 255, 60);
}
.gs-webResult div.gs-visibleUrl,
.gs-imageResult div.gs-visibleUrl
{
color: rgb(201, 237, 230);
}
.gsc-preview-reviews,
.gsc-control-cse .gs-snippet,
.gsc-control-cse .gs-promotion em,
.gsc-control-cse .gs-snippet,
.gsc-control-cse .gs-promotion em
{
color: rgb(255, 255, 255);
}
.gsc-results-wrapper-visible
{
background: rgb(16, 16, 16);
border: rgb(40, 40, 40)!important;
}
.gsc-tabHeader.gsc-tabhActive
{
background: rgb(40, 40, 40)!important;
color: white;
border-width: 1px 0;
}
.gsc-tabHeader.gsc-tabhInactive,
.gsc-refinementHeader.gsc-refinementhInactive
{
background: rgb(16, 16, 16)!important;
color: white;
border-width: 1px 0;
}
.gsc-tabHeader.gsc-tabhInactive:hover,
.gsc-refinementHeader.gsc-refinementhInactive:hover
{
background: rgb(40, 40, 40)!important;
}
.gsc-above-wrapper-area
{
border: none;
}
.gsc-tabsArea
{
border-color: rgb(40, 40, 40);
}
a[href *= "/"]
{
color: rgb(91, 252, 223);
}
.php-css a.postlink:visited
{
color: rgb(91, 252, 223)!important;
}
.php-css a.postlink:link
{
color: rgb(91, 252, 223)!important;
}
.php-css .quote
{
background: rgb(59, 59, 59);
color: white;
}
nav#mega span
{
cursor: pointer!important;
}
nav#mega span:hover
{
background: #2b5c61;
}
#header
{
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
padding-left: 20px;
padding-right: 20px;
z-index: 300;
position: fixed;
min-width: 100%;
padding-top: 9px;
padding-bottom: 9px;
background: #0b0b1a !important;
}
#header .logo img
{
opacity: 0;
}
#header .actionable.logo
{
background: url(https://upload.wikimedia.org/wikipedia/commons/thumb/3/35/Anime_News_Network_logo.svg/512px-Anime_News_Network_lo...