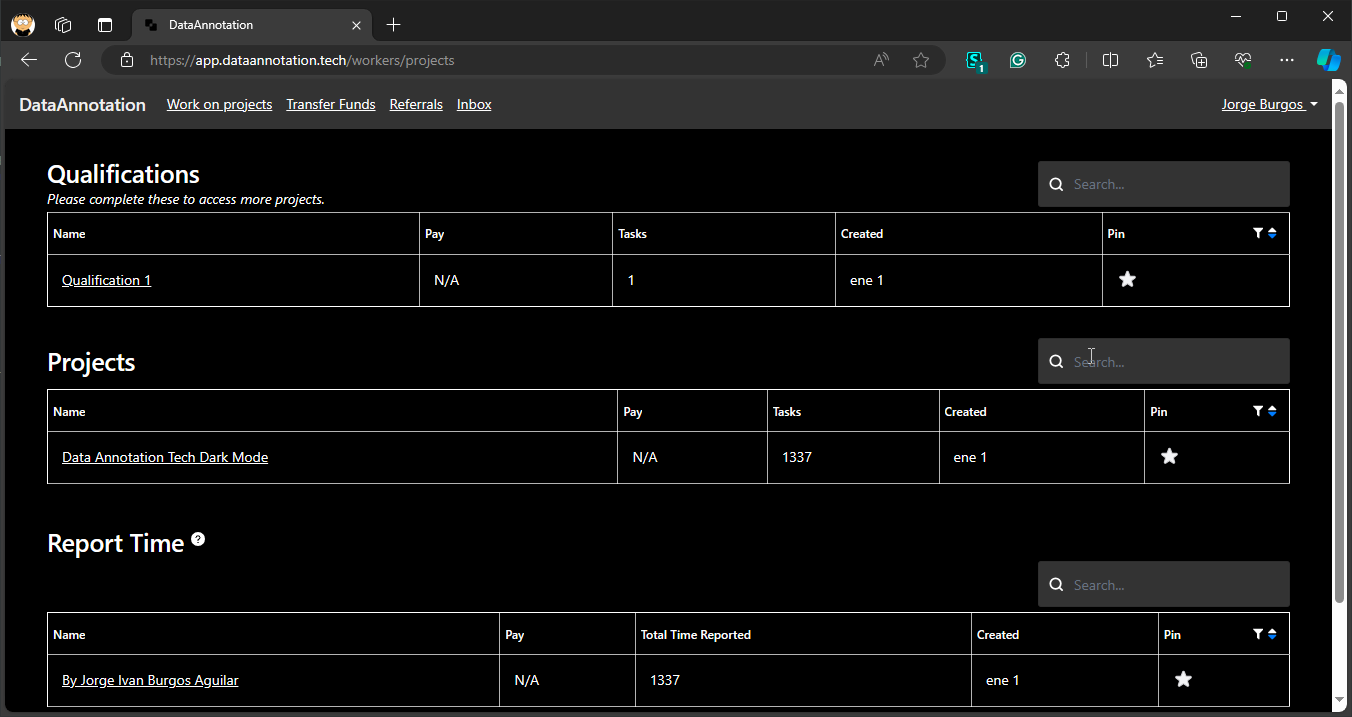
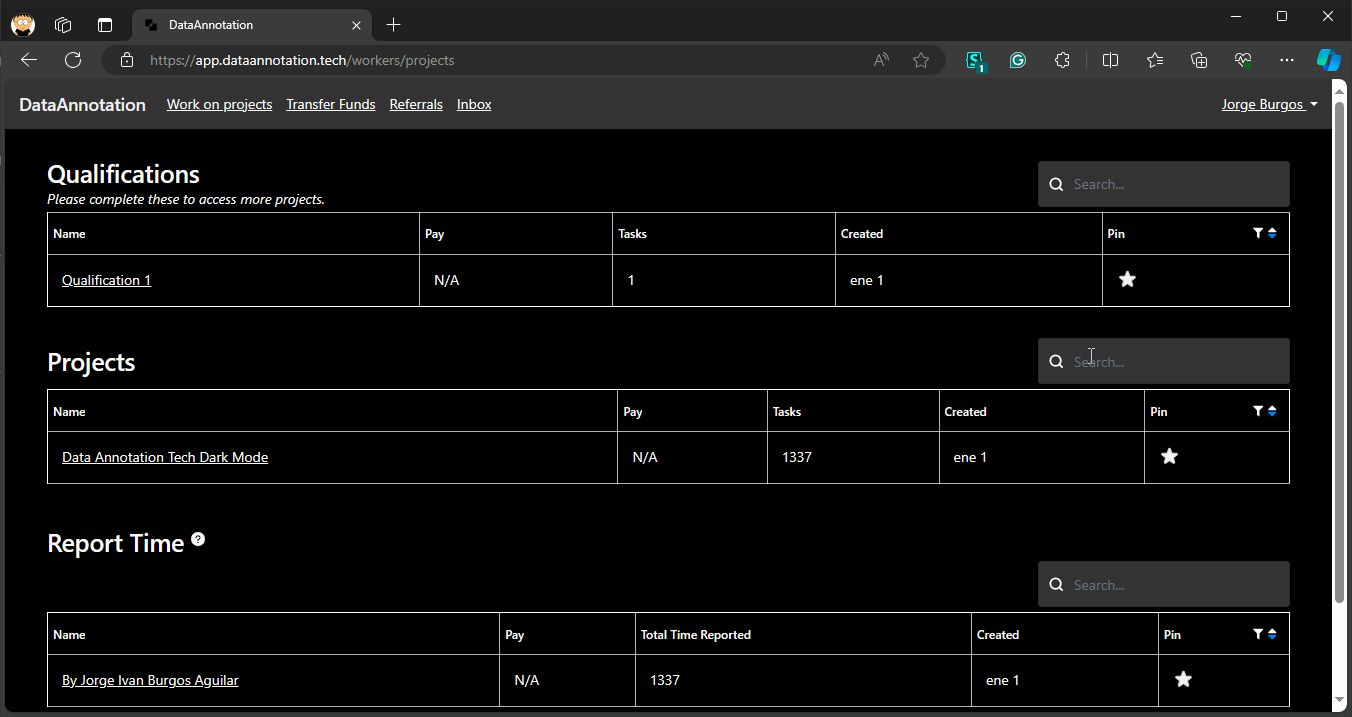
A dark theme for Data Annotation Tech with custom font support.
Data Annotation Tech Dark Mode by jorgeivanburgosaguilar
Mirrored from https://github.com/jorgeivanburgosaguilar/DataAnnotationTechDarkMode/raw/main/DataAnnotationTechDarkMode.user.css

Details
Authorjorgeivanburgosaguilar
LicenseUnlicense
Categoryapp.dataannotation.tech
Created
Updated
Code size15 kB
Code checksum65668c13
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Pull requests accepted accepted via the style repo at github.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Data Annotation Tech Dark Mode
@description A dark theme for Data Annotation Tech with custom font support.
@namespace jorgeivanburgosaguilar
@version 202504051941
@homepageURL https://github.com/jorgeivanburgosaguilar/DataAnnotationTechDarkMode
@license Unlicense
@author Jorge Ivan Burgos Aguilar
@advanced dropdown font-choice "Font" {
datdefault "DAT Default" <<<EOT
-apple-system, BlinkMacSystemFont, "Segoe UI", Roboto, "Helvetica Neue", Arial, "Noto Sans", "Liberation Sans", sans-serif, "Apple Color Emoji", "Segoe UI Emoji", "Segoe UI Symbol", "Noto Color Emoji" EOT;
intelonemonomedium "Intel One Mono Medium" <<<EOT
"IntoneMono NF Medium", "Intel One Mono Medium", monospace EOT;
custom "Custom" <<<EOT
var(--datdm-font-custom) EOT;
}
@advanced text font-custom "Custom Font" Consolas, monospace
@advanced dropdown show-money "Show Money Widget" {
money-yes "Yes" <<<EOT
flex EOT;
money-no "No" <<<EOT
none EOT;
}
==/UserStyle== */
@-moz-document url-prefix("https://app.dataannotation.tech/")
{
:root {
--datdm-font-custom: /*[[font-custom]]*/ ;
--font-primary: /*[[font-choice]]*/ ;
--bg-primary: #000000;
--bg-secondary: #333333;
--bg-ternary: #696969;
--bg-highlight: #540707;
--bg-blue: #000099;
--bg-green: #336600;
--border-primary: 1px solid #ffffff;
--border-secondary: 1px solid #606060;
--text-primary: #ffffff;
--text-secondary: #c0c0c0;
--text-active: #3366cc;
--text-red: #ff0000;
--text-blue: #0080ff;
--check-color: #000000;
--table-padding: 5px;
--display-money: /*[[show-money]]*/ ;
color-scheme: dark !important;
}
* {
font-family: var(--font-primary) !important;
}
body {
background-color: var(--bg-primary);
color: var(--text-primary);
}
a,
a:link,
a:visited,
a:hover {
color: var(--text-primary);
text-decoration: underline;
}
a:active {
color: var(--text-active);
}
button,
input,
textarea,
select,
optgroup,
option {
background-color: var(--bg-secondary);
color: var(--text-primary);
}
input[type="radio"],
input[type="checkbox"] {
color: var(--check-color);
border: var(--border-primary);
}
input[type="text"] {
background-color: var(--bg-secondary);
border: var(--border-primary);
}
pre,
code {
background-color: var(--bg-ternary);
color: var(--text-primary);
}
h1,
h2,
h3,
h4,
h5,
h6,
label {
color: var(--text-primary);
}
table,
table td,
table tr,
table th,
table thead,
table tbody,
table tfoot {
background-color: var(--bg-primary);
color: var(--text-primary);
border: var(--border-primary);
}
table th,
table thead,
table tfoot {
padding: var(--table-padding) !important;
}
/* Forms */
.input-base,
.form-control,
.form-control:focus {
background-color: var(--bg-secondary);
color: var(--text-primary);
}
.form-control:disabled,
.form-control[readonly] {
background-color: var(--bg-secondary);
opacity: 0.75;
}
.input-base {
margin-bottom: 5px;
}
/* Text colors */
[style*="color:#999"],
[style*="color: black"],
[style*="color: #000000"],
[style*="color: rgb(0, 0, 0)"],
[style*="color: rgb(0, 29, 53)"],
[style*="color: rgb(5, 5, 5)"],
[style*="color: rgb(10, 10, 10)"],
[style*="color: rgb(16, 20, 24)"],
[style*="color: rgb(17, 24, 39)"],
[style*="color: rgb(26, 26, 26)"],
[style*="color: rgb(29, 28, 29)"],
[style*="color: rgb(29, 29, 29)"],
[style*="color: rgb(31, 31, 31)"],
[style*="color: rgb(32, 33, 34)"],
[style*="color: rgb(32, 33, 36)"],
[style*="color: rgb(33, 33, 33)"],
[style*="color: rgb(33, 37, 41)"],
[style*="color: rgb(34, 34, 34)"],
[style*="color: rgb(37, 36, 40)"],
[style*="color: rgb(51, 51, 51)"],
[style*="color: rgb(52, 53, 65)"],
[style*="color: rgb(65, 80, 92)"],
[style*="color: rgb(66, 66, 66)"],
[style*="color: rgb(67, 67, 67)"],
[style*="color: rgb(68, 71, 70)"],
[style*="color: rgb(103, 78, 167)"],
[style*="color: rgb(153, 153, 153)"],
[style*="color: rgba(0, 0, 0, 0.85)"],
[style*="color: rgba(0, 0, 0, 0.87)"],
[style*="color: rgba(0, 0, 0, 0.9)"],
[style*="color: rgba(26, 26, 26, 0.9)"],
[style*="color: rgba(26, 26, 26, 0.8)"] {
color: var(--text-primary) !important;
}
[style*="color:red"],
[style*="color:red"] b,
[style*="color: rgb(204, 0, 0)"],
[style*="color: rgb(204, 65, 37)"],
[style*="color: rgb(133, 32, 12)"],
[style*="color: rgb(153, 0, 0)"],
[style*="color: rgb(166, 28, 0)"],
[style*="color: rgb(166, 77, 121)"] {
color: var(--text-red) !important;
}
[style*="color: rgb(17, 85, 204)"],
[style*="color: rgb(60, 120, 216)"],
[style*="color: rgb(61, 133, 198)"],
[style*="color: rgb(103, 78, 167)"],
[style*="color: rgb(118, 165, 175)"] {
color: var(--text-blue) !important;
}
/* Money widget */
.tw-fixed.tw-top-1.tw-right-\[20vw\].tw-flex.tw-h-10.tw-items-center.tw-justify-center.tw-bg-white.tw-border.tw-border-gray-300.tw-rounded.tw-px-5.tw-text-xl {
display: var(--display-money) !important;
background-color: var(--bg-secondary) !important;
border: var(--border-secondary) !important;
& a {
text-decoration: none !important;
}
}
/* Timer widget */
#workers\/ExpirationTimer-hybrid-root div {
background-color: var(--bg-primary);
border: var(--border-primary);
padding: 10px;
margin-right: 2px;
z-index: 999 !important;
border-top: var(--border-primary) !important;
}
/* Navbar */
.bg-primary,
.navbar-inverse {
background-color: var(--bg-secondary) !important;
}
a.navbar-brand {
text-decoration: none;
}
.dropdown-menu {
background-color: var(--bg-secondary) !important;
border: var(--border-secondary);
}
/* Breadcrumbs */
.breadcrumb,
.breadcrumb-item {
background-color: var(--bg-ternary);
color: var(--text-primary) !important;
}
.breadcrumb-item + .breadcrumb-item::before {
color: var(--text-primary) !important;
}
/* Work on projects */
.tVEIx::after,
.tVEIx::before,
.kCfoZC::after,
.kCfoZC::before {
background: none !important;
}
#workers\/WorkerProjectsTable-hybrid-root td .tw-p-4 {
padding: 0.9rem;
}
.tw-bg-white,
.tw-bg-white-100 {
background-color: var(--bg-primary);
}
/* Tasks */
.kyZNuN,
.worker-task {
* {
color: var(--text-primary);
}
mark {
background-color: var(--bg-highlight) !important;
}
code {
color: inherit;
}
button.tw-bg-white,
button.tw-bg-white-100 {
background-color: var(--bg-ternary);
}
h1,
h2,
h3,
h4,
h5,
h6,
strong,
b {
color: var(--text-primary);
}
table {
background-color: var(--bg-primary);
}
table,
table td,
table tr,
table th,
table thead,
table tbody,
table tfoot {
border: var(--border-primary);
}
ol > li::before {
color: var(--text-primary);
}
[style*="background-color: #FFFFFF"],
[style*="background-color: rgb(238, 251, 255)"] {
background-color: var(--bg-primary) !important;
}
[style*="background-color: lightgray"],
[style*="background-color: lemonchiffon"],
[style*="background-color: #f2f2f2"],
[style*="background-color: rgb(206, 231, 247)"],
[style*="background-color: rgb(214, 239, 214)"],
[style*="background-color: #fff"],
[style*="background-color: white"],
[style*="background: #cbe6b3"] {
background-color: var(--bg-secondary) !important;
}
[style*="background-color:#dbeafe"],
[style*="background-color: lightblue"],
[style*="background-color: lightskyblue"],
[style*="background-color: rgb(219, 234, 254)"] {
background-color: var(--bg-blue) !important;
}
[style*="background-color:#f9fafb"],
[style*="background-color: palegreen"],
[style*="background-color: paleturquoise"],
[style*="background-color: rgb(249, 250, 251)"],
[style*="background-color: rgb(220, 252, 231)"] {
background-color: var(--bg-green) !important;
}
[style*="background-color: lightpink"],
[style*="background-color: rgb(255, 228, 230)"] {
background-color: sienna !important;
}
.chat-history code {
background-color: transparent;
}
.chat-history [style*="font-size: 10px"] {
font-size: 1rem !important;
}
.container {
background-color: var(--bg-primary);
}
.bot-msg {
background-color: var(--bg-primary);
}
.pre {
font-size: 1em;
}
.opa-preview,
.opa-preview-pixel-fullscreen {
background-color: var(--bg-primary) !important;
}
}
.tw-bg-black-5.tw-py-2.tw-px-5.tw-rounded-lg.tw-my-5,
.tw-bg-white.tw-rounded-md.tw-flex.tw-flex-col {
border: var(--border-secondary);
}
.hWlozi,
.dOlhok,
.fgeTfs {
border: var(--border-secondary);
table {
width: 100% !important;
table-layout: fixed;
}
table td {
word-break: break-word;
}
}
.with-tailwind-8r0k6o-control,
.with-tailwind-5ewsi1-control,
.with-tailwind-u4xenr-control,
.with-tailwind-18a0yo6-control,
.with-tailwind-1nmdiq5-menu {
background-color: var(--bg-secondary);
border: var(--border-primary);
}
.with-tailwind-1nmdiq5-menu div {
color: var(--text-primary);
}
.with-tailwind-1nmdiq5-menu div div:hover {
background-color: var(--bg-ternary);
text-decoration: underline;
}
.with-tailwind-1dimb5e-singleValue,
.with-tailwind-14byfmz-placeholder {
color: var(--text-primary);
}
.cm-editor {
background-color: var(--bg-secondary);
color: var(--text-primary);
}
.cm-gutters,
.cm-activeLineGutter {
background-color: var(--bg-ternary) !important;
}
.cm-gutters {
border-right: var(--border-s...