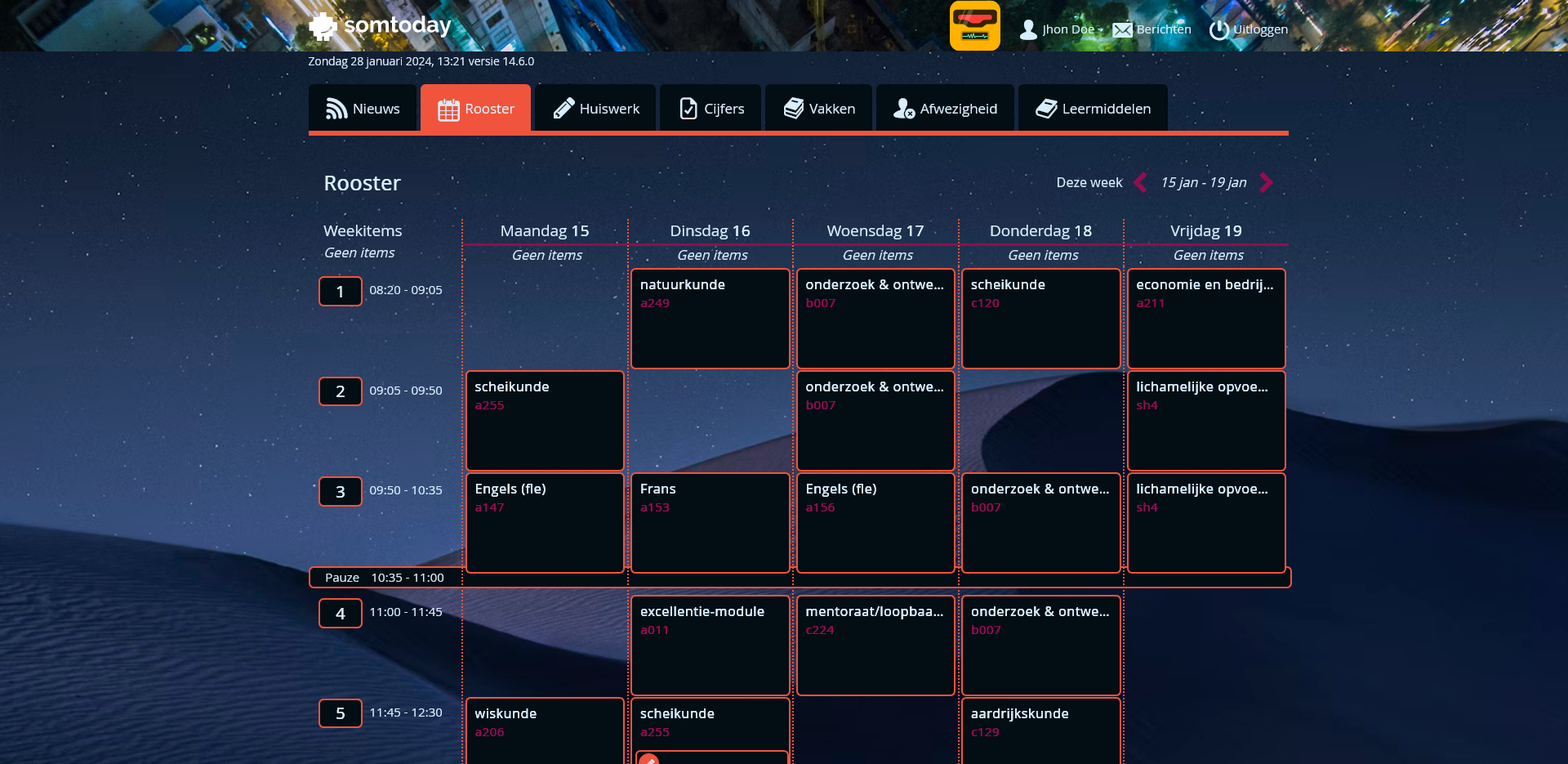
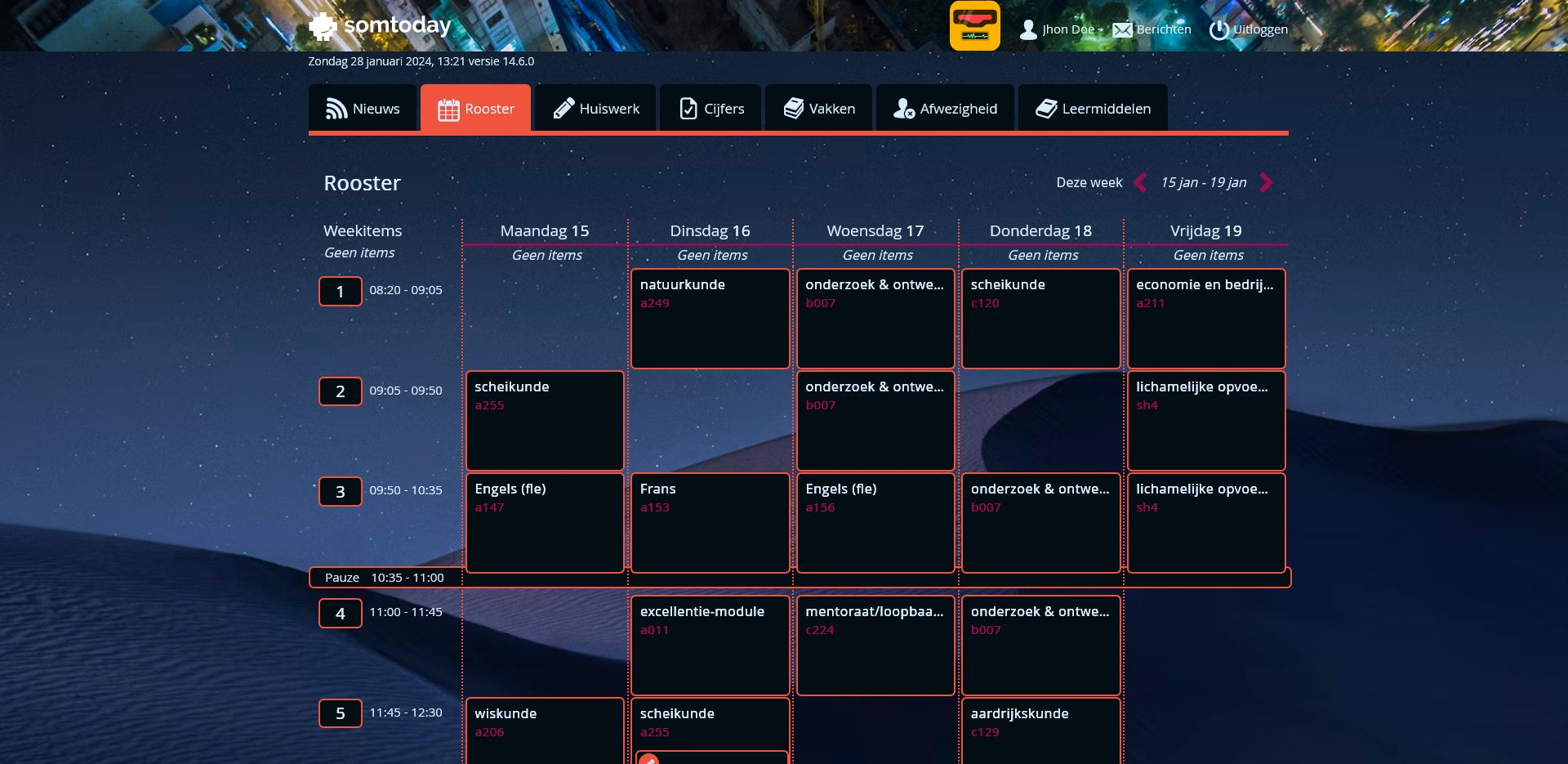
A highly customizable Somtoday stylesheet
Somtoday ReColored by Rickyyyie

Details
AuthorRickyyyie
LicenseMIT License
CategorySomtoday
Created
Updated
Size12 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
[CHANGELOG]
1.0.1 => Added customisable background blur
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Somtoday ReColored
@namespace github.com/openstyles/stylus
@version 1.0.1
@description A highly customizable Somtoday stylesheet
@author Rickyyyie <rickhammen@gmail.cim> (https://github.com/rickyyyie)
@homepageURL https://userstyles.world/style/14469/somtoday-recolored
@supportURL https://github.com/Rickyyyie/Webmodding/issues
@license MIT License
@advanced dropdown th "Theme" {
dbl "Dark blue" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #050316;
--background: #fbfbfe;
--primary: #2f27ce;
--secondary: #dddbff;
--accent: #443dff;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #ebe9fc;
--background: #010104;
--primary: #3a31d8;
--secondary: #020024;
--accent: #0600c2;
}
}
EOT;
lbl "Light blue" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #101619;
--background: #eef4f7;
--primary: #204d65;
--secondary: #7bc0e5;
--accent: #1382be;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #e5ebee;
--background: #091013;
--primary: #99c6df;
--secondary: #1a5f84;
--accent: #40afec;
}
} EOT;
pur "Purple" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #121112;
--background: #efebef;
--primary: #543555;
--secondary: #c793c8;
--accent: #ad4ab0;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #eeedee;
--background: #130f13;
--primary: #c9abca;
--secondary: #6a376b;
--accent: #b34fb6;
}
} EOT;
col "Colorful" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #080c21;
--background: #f3f6fc;
--primary: #1b2e74;
--secondary: #dd7391;
--accent: #b2502a;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #dee2f7;
--background: #03060c;
--primary: #8b9fe4;
--secondary: #8c2240;
--accent: #d5744d;
}
} EOT;
gre "Green" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #171c12;
--background: #edf3e7;
--primary: #436723;
--secondary: #a7dd73;
--accent: #6dc31d;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #e8ede3;
--background: #12180c;
--primary: #b8dc98;
--secondary: #558c22;
--accent: #8ce23c;
}
}
EOT;
red "Red" <<<EOT @media (prefers-color-scheme: light) {
:root {
--text: #1d1115;
--background: #f7e9ed;
--primary: #6b1a33;
--secondary: #ec6993;
--accent: #e7044c;
}
}
@media (prefers-color-scheme: dark) {
:root {
--text: #ede1e5;
--background: #18090e;
--primary: #e594ad;
--secondary: #95123b;
--accent: #fb185f;
}
} EOT;
cut "Custom" <<<EOT /*thoff*\/ EOT;
}
@advanced color txt "Text color" #ededf2
@advanced color bck "Background color" #06050a
@advanced color pri "Primary color" #2e258d
@advanced color sec "Secondary color" #9d98d8
@advanced color acc "Accent color" #4537df
@advanced dropdown bgi "Background Image" {
shs "Starry dessert" <<<EOT https://images.unsplash.com/photo-1581610186406-5f6e9f9edbc1?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
mt "Mountain" <<<EOT https://images.unsplash.com/photo-1477346611705-65d1883cee1e?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
sta "Forest" <<<EOT https://images.unsplash.com/photo-1441974231531-c6227db76b6e?q=80&w=2071&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
cyt "City" <<<EOT https://images.unsplash.com/photo-1493514789931-586cb221d7a7?q=80&w=2071&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
brd "bridge" <<<EOT https://images.unsplash.com/photo-1576225410873-a28b2a79fd93?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
sto "Small village" <<<EOT https://images.unsplash.com/photo-1588336899284-950764f07147?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
fll "Fall" <<<EOT https://images.unsplash.com/photo-1476820865390-c52aeebb9891?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D EOT;
chi-custom-dropdown "Custom" <<<EOT /*[[chi-custom]]*\/ EOT;
}
@advanced text chi-custom "Background image (custom)" "https://example.com/image.png"
@advanced text banimg "Banner image" "https://images.unsplash.com/photo-1472146936668-d987bf0a6e38?q=80&w=1974&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D"
@advanced text detimg "Details panel image" "https://images.unsplash.com/photo-1533134486753-c833f0ed4866?q=80&w=2070&auto=format&fit=crop&ixlib=rb-4.0.3&ixid=M3wxMjA3fDB8MHxwaG90by1wYWdlfHx8fGVufDB8fHx8fA%3D%3D"
@advanced text avtimg "Avatar image" "https://api.dicebear.com/7.x/bottts-neutral/svg?eyes=shade01&mouth=diagram&radius=20"
@advanced text msgavt "Message avatar image" "https://api.dicebear.com/7.x/personas/svg?seed=Casper"
@var text bwidth "Border width" 2px
@var text brad "Border radius" 5px
@var text imgblur "Bg img blur" 5px
==/UserStyle== */
@-moz-document domain("somtoday.nl") {
/*Somtoday.nl*/
:root {
--text: /*[[txt]]*/;
--background: /*[[bck]]*/;
--primary: /*[[pri]]*/;
--secondary: /*[[sec]]*/;
--accent: /*[[acc]]*/;
}
/*[[th]]*/
:root {
--border-str: /*[[bwidth]]*/;
--border-rad: /*[[brad]]*/;
--opacity-hov: 50%;
/*Bootstrap colors*/
--success-col: #14a44d;
--danger-col: #dc4c64;
--warning-col: #e4a11b;
}
/*Section: color*/
/*Text color*/
*,
.hour.lesuur .uurNummer,
#activities div .date div span,
#activities div .date div p[class^="date-"],
#activities div .date div span,
#master-panel div.homeworkaster div div .date div span,
#master-panel div.homeworkaster div div .date div p[class^="date-"],
#master-panel div.absenceMaster div div .date div span,
#master-panel div.absenceMaster div div .date div p[class^="date-"],
#master-panel div.berichtenMaster div div .date div span,
#master-panel div.berichtenMaster div div .date div p[class^="date-"] {
color: var(--text) !important;
}
.afspraak:hover .afspraakVakNaam {
color: var(--primary) !important;
}
.afspraakLocatie {
color: var(--secondary) !important;
}
.blue.ribbon .icon-check,
.blue.ribbon .icon-check-empty,
.icon-check,
.icon-check-empty {
color: var(--accent) !important;
}
/*Grades colors*/
.normal {
color: var(--success-col) !important;
}
.warn {
color: var(--warning-col) !important;
}
/*Background colors*/
/*Background images*/
body {
background: var(--background) url(/*[[bgi]]*/) !important;
background-size: cover !important;
background-attachment: fixed !important;
background-position: center !important;
background-repeat: no-repeat !important;
backdrop-filter: blur(/*[[imgblur]]*/)
}
#header-wrapper {
background: var(--background) url("/*[[banimg]]*/") !important;
background-size: cover !important;
}
.fancybox-wrap {
background: var(--background) url("/*[[detimg]]*/") !important;
background-size: cover !important;
}
#user img {
content: url(/*[[avtimg]]*/);
}
img.pasfoto {
content: url(/*[[msgavt]]*/);
background: none;
border: none;
}
/*Background colors*/
#content,
#master-panel,
.roster-table-header,
.day,
.day .dayTitle,
.roster-table-header .day .huiswerk-items,
.d-current,
.d-prev,
.d-next,
.fancybox-skin,
#detail-panel-wrapper,
.date-day,
.m-wrapper,
.chk,
.type,
td,
th,
form,
.custom-select,
.button-silver-deluxe,
.glevel,
.grade,
.weging,
body.wysiwyg {
background: transparent !important;
}
#main-menu div a.active,
#main-menu-bottom,
::selection,
.icon-huiswerk,
.icon-studiewijzer,
#nprogress .bar {
background: var(--accent) !important;
}
.icon-toets {
background: var(--warning-col) !important;
}
.icon-grote-toets {
background: var(--danger-col) !important;
}
#main-menu div a {
background: var(--background) !important;
}
#main-menu div a:hover {
opacity: var(--opacity-hov);
}
.m-wrapper.active .m-element {
background: var(--primary) !important;
}
.m-element:hover,
.load-more:hover {
background: var(--secondary) !important;
}
.tog-level {
background: url(../images/bck_levelshrinked-ver-183AE12A8943134C34FA665BC1D0AFF0.png) no-repeat 4px 5px;
}
/*Tooltip*/
div[id^="ui-id-"] {
background-color: var(--background) !important;
border: var(--border-str) solid var(--accent) !important;
border-radius: var(--border-rad) !important;
box-shadow: none;
}
/*Remove white glow*/
#content,
.afspraak {
box-shadow: none !important;
}
/*Borders*/
#content,
.roster-table-header,
.day,
.lesuur,
.roster-table-content .hours .hour,
.hours,
.panel-header,
div#content div.loaderFade div#detail-panel-wrapper.small,
div#content div.loaderFade div#detail-panel-w...