LZT style for endway.su [beta]
ЕСТЬ НЕДОРАБОТКИ!
Куча ошибок в стиле. Всё поправлю :D
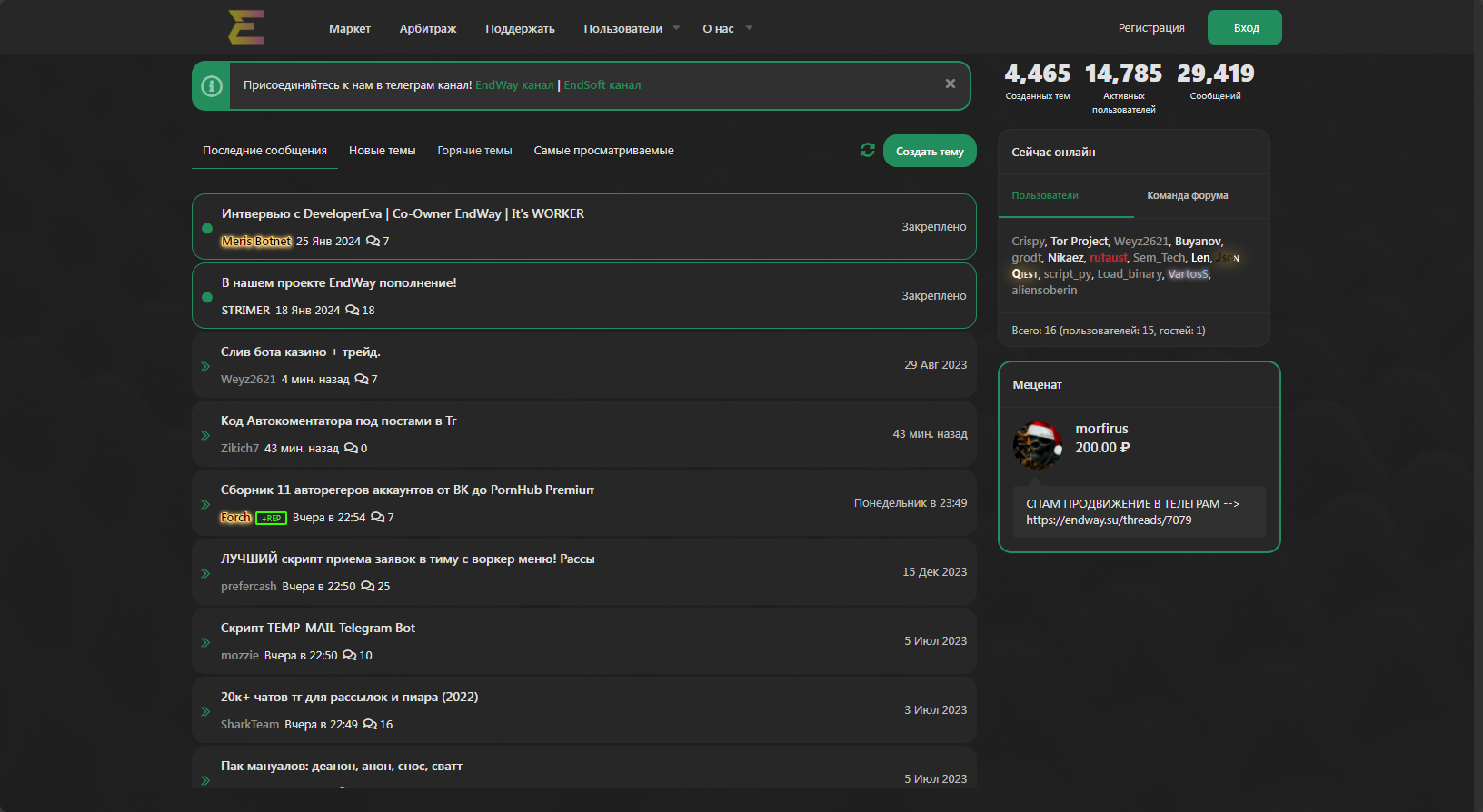
endway green [beta] by onetimeusername
![Screenshot of endway green [beta]](https://userstyles.world/preview/14473/0.jpeg)
Details
Authoronetimeusername
LicenseFree
Categoryendway.su
Created
Updated
Code size52 kB
Code checksum16f575e4
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name endway green [beta]
@namespace t.me/HELOLZTEAM
@version 1.0.0
@description LZT style for endway.su [beta]
@author t.me/HELOLZTEAM
==/UserStyle== */
@-moz-document url-prefix("https://endway.su/") {
html {
background: #303030;
}
a {
color: #228e5d;
text-decoration: none
}
a:hover {
color: #2cbd7b;
text-decoration: underline
}
#top .p-nav{
background-color:#272727;
}
.button.button--scroll, button.button a.button.button--scroll {
background: rgb(39, 39, 39) url(/public/cd-top-arrow.svg) no-repeat center 50%;
background: rgba(39,39,39,0.77) url(/public/cd-top-arrow.svg) no-repeat center 50%;
position: fixed;
bottom: 0;
display: block;
left: 0;
overflow: hidden;
text-indent: 100%;
white-space: nowrap;
visibility: hidden;
opacity: 0;
transition: opacity .3s 0s, visibility 0s .3s;
width: 60px;
height: 100%;
z-index: 4;
color: white
}
.block-tabHeader .tabs-tab.is-active, .block-tabHeader .tabs>input:checked+.tabs-tab--radio {
background: none;
color: #228e5d!important;
border-color: #228e5d;
}
*::selection {
color: #d6d6d6;
background: #228e5d !important;
}
[data-template="forum_list"] .node--modifed dd {
color: #228e5d !important;
}
.subNodeLink.subNodeLink--unread i:before {
color: #228e5d;
}
a {
color: #228e5d;
text-decoration: none;
}
.stick1 {
border: #228e5d;
border-top: 1px solid #228e5d !important;
border-left:1px solid #228e5d!important;
border-right:1px solid #228e5d!important;
border-bottom:1px solid #228e5d!important;
}
/* Block body modifed */
.uix_nodeList .block--category .block-body--modifed{
white-space:normal;
text-align:center;
line-height:1.5em !important;
}
/* Block body modifed */
.uix_pageWrapper--fixed #top .p-body .p-body-inner .uix_contentWrapper .p-body-main .p-body-content .p-body-pageContent .uix_nodeList .block--category .block-container--modifed .block-body--modifed{
column-count:12 !important;
}
/* Import Google Fonts */
@import url("//fonts.googleapis.com/css2?family=Alata:ital,wght@0,300;0,400;0,500;0,600;0,700;1,300;1,400;1,500;1,600;1,700&display=swap");
/* Link */
#footer .p-footer-tglinks a{
color:#d6d6d6 !important;
}
/* Block body modifed */
.uix_nodeList .block--category .block-body--modifed{
width:100%;
display:flex;
flex-wrap:nowrap;
flex-direction:row;
opacity:1;
line-height:1.2em;
text-align:center;
font-family:'Alata', sans-serif;
}
/* Block body modifed */
.uix_pageWrapper--fixed #top .p-body .p-body-inner .uix_contentWrapper .p-body-main .p-body-content .p-body-pageContent .uix_nodeList .block--category .block-container--modifed .block-body--modifed{
column-count:1 !important;
}
/* Top */
#top{
background-color:#303030;
}
/* Footer inner */
#footer .p-footer-inner{
background-color:#272727;
color:rgba(255,255,255,0.7);
}
/* Link */
#footer .p-footer-tglinks .tg:nth-child(3){
color:#6d6d6d !important;
}
/* Span Tag */
.js-offCanvasNavSource li:nth-child(3) span{
color:#d6d6d6;
}
/* Link */
#footer .p-footer-tglinks .tg:nth-child(2){
color:#d6d6d6 !important;
}
/* Link */
.uix_pageWrapper--fixed #top #footer .p-footer-inner .pageContent .p-footer-tglinks .tg:nth-child(3){
color:#d6d6d6 !important;
}
/* Link, List Item */
#footer .tg:nth-child(3),.p-footer-linkList a,#footer li:nth-child(1){
color:#d6d6d6 !important;
}
/* Span Tag */
.js-offCanvasNavSource .p-navEl-link span{
color:#d6d6d6;
}
/* Button */
.tabGroup--threads .tabs-buttons .button--cta{
background-color:#228e5d;
color:#ffffff;
}
/* Link */
.notice--primary b a{
color:#228e5d;
}
/* List Item */
.p-body .notices--block li{
background-color:#303030;
border-color:#228e5d;
}
/* Struct item */
.tabGroup--threads .tab--new_threads .structItem{
background-color:#272727 !important;
border-color:#505050 !important;
}
/* Font Icon */
.tabGroup--threads .structItem .fa-circle{
color:#228e5d !important;
}
/* Uix notice icon */
.notice--primary .uix_noticeIcon{
background-color:#228e5d !important;
}
/* Font Icon */
.tabs-buttons .extra-button .fa-store{
color:#228e5d;
}
/* Font Icon */
.tabs-buttons .js-settingButton i{
color:#228e5d;
}
/* Font Icon */
.tabs-buttons .js-refreshButton i{
color:#228e5d;
}
/* Span Tag */
.tabs--list .tab--hottest_threads span{
color:#d6d6d6;
}
/* Input */
.focus-search .focus-search-flex input[type=text]{
color:#d6d6d6;
background-color:#303030;
}
/* Navgroup link text */
.uix_pageWrapper--fixed #top .p-navSticky .p-nav .p-nav-inner .p-nav-opposite .p-navgroup--member .p-navgroup-link--iconic .p-navgroup-linkText{
color:#d6d6d6 !important;
}
/* Body */
#top .p-body{
background-color:#303030;
}
/* Nav sticky */
#top .p-navSticky{
background-color:#303030 !important;
}
/* List Item */
.tabs--list .tabs li{
border-bottom-color:#228e5d !important;
}
/* Italic Tag */
.focus-search-flex .edd2 i{
color:#228e5d;
}
/* Form Division */
.p-nav form{
border-left-style:none;
border-width:0px;
}
/* Font Icon */
.tabGroup--threads .structItem .fa-chevron-double-right{
color:#228e5d !important;
}
/* Focus search flex */
.p-nav form .focus-search-flex{
background-color:#303030;
border-top-left-radius:8px;
border-top-right-radius:8px;
border-bottom-left-radius:8px;
border-bottom-right-radius:8px;
}
/* Input */
.focus-search .focus-search-flex input[type=text]{
color:#d6d6d6;
}
/* Tabs tab */
.forum_endway .block .tabs-tab:nth-child(1){
color:#d6d6d6;
}
/* Block container */
.forum_endway .block:nth-child(2) .block-container{
border-color:#228e5d !important;
}
/* Button */
.visitor-panel-new .block-footer .button--cta{
background-color:#228e5d;
color:#ffffff;
}
/* Action submit */
.message-editor .js-actionSubmit{
background-color:#228e5d !important;
color:#ffffff !important;
}
/* Definition description */
.block--category:nth-child(1) .block-container--modifed .block-body--modifed .node--modifed:nth-child(1) .node-body--modifed .node-stats--mod .pairs--mod:nth-child(1) dd{
color:#949494 !important;
}
/* Definition description */
.block--category:nth-child(1) .block-container--modifed .block-body--modifed .node--modifed:nth-child(2) .node-body--modifed .node-stats--mod .pairs--mod:nth-child(2) dd{
color:#228e5d !important;
}
.uix_nodeList .block--category .block-body--modifed {
width: 100%;
display: flex;
flex-wrap: wrap;
flex-direction: row-reverse;
opacity: 1;
line-height: 1.2em;
text-align: center;
font-family: 'Alata', sans-serif;
}
.button.button--cta, button.button a.button.button--cta {
color: white;
background: #228e5d;
border: none;
border-color: #228e5d;
}
.structItemContainer .structItemContainer-group--sticky .structItem--thread {
background: #181819;
border-left: 2px solid #228e5d;
}
[data-template="forum_view"] .node-body--modifed {
display: flex !important;
justify-content: unset !important;
text-align: unset !important;
background: #272727;
border-radius: 15px;
}
.structItem {
display: table;
table-layout: fixed;
border-top: 1px solid rgba(255,255,255,0.03);
list-style: none;
margin: 0;
padding: 0;
width: 100%;
}
.block-filterBar {
padding: 7.5px 7.5px;
font-size: 1.3rem;
color: rgba(255,255,255,0.87);
/* background: #161617; */
}
.structItemContainer .structItemContainer-group--sticky .structItem--thread {
background: #202020;
border-left: 2px solid #228e5d;
/* border-bottom: 2px solid #228e5d; */
/* margin-bottom: 20px; */
}
.menu-content {
margin: 0;
padding: 0;
list-style: none;
text-align: left;
font-size: 1.3rem;
color: rgba(255,255,255,0.87);
background: #272727;
border: 0 solid rgba(255,255,255,0.03);
border-radius: 15px;
border-top: 2px solid rgba(255,255,255,0.03);
}
.p-nav a:not(.button) {
color: #909090;
}
.p-nav {
color: #000;
background: #303030;
border-bottom: 1px solid rgba(255,255,255,0.03);
margin-right: auto;
margin-left: auto;
width: 93%;
border-radius: 0 0 15px 15px;
transition: ease-in .15s all;
}
.btn-primary {
text-wrap: nowrap;
border-radius: 8px;
background: #228e5d;
color: #ffffff;
text-align: center;
font-size: 16px;
font-style: normal;
font-weight: 400;
text-decoration: none;
display: flex;
height: 40px;
padding: 10px 25px;
justify-content: center;
align-items: center;
gap: 15px;
flex: 1 0 0;
}
body, html {
background: #303030;
background-image:url("https://i.imgur.com/TwaATqi.jpg") !important;
}
.accordion__header {
display: flex;
justify-content: space-between;
align-items: center;
padding: 1.75rem 3rem;
color: #d6d6d6;
font-weight: 500;
background-color: #272727;
/* border: 1px solid #181819; */
border-radius: 20px;
cursor: pointer;
transition: all .2s ease-out;
}
.accordion__content {
padding: 1.75rem 3rem;
background: #272727;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 20px;
border-top: 1px solid #228e5d;
transition: all .2s ease-out;
color: #d6d6d6;
}
.btn-secondary {
text-wrap: nowrap;
border-radius: 8px;
border: 1px solid #228e5d;
color: #228e5d;
background: transparent;
text-align: center;
font...