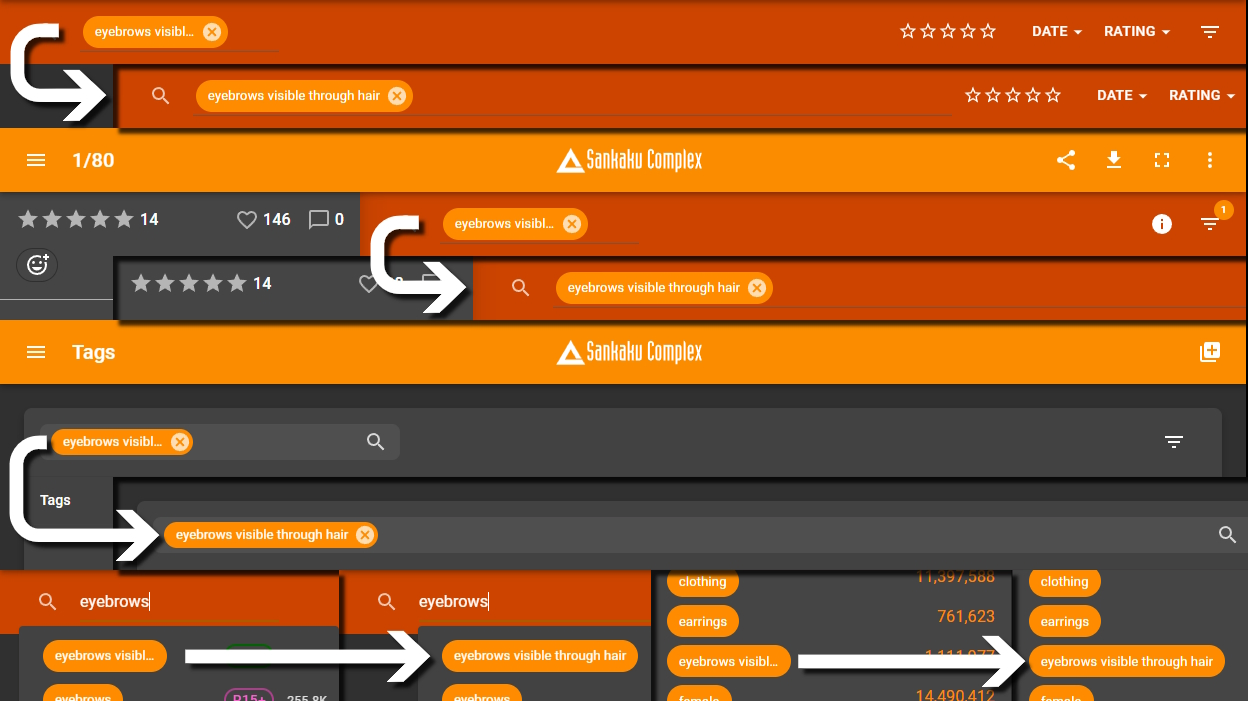
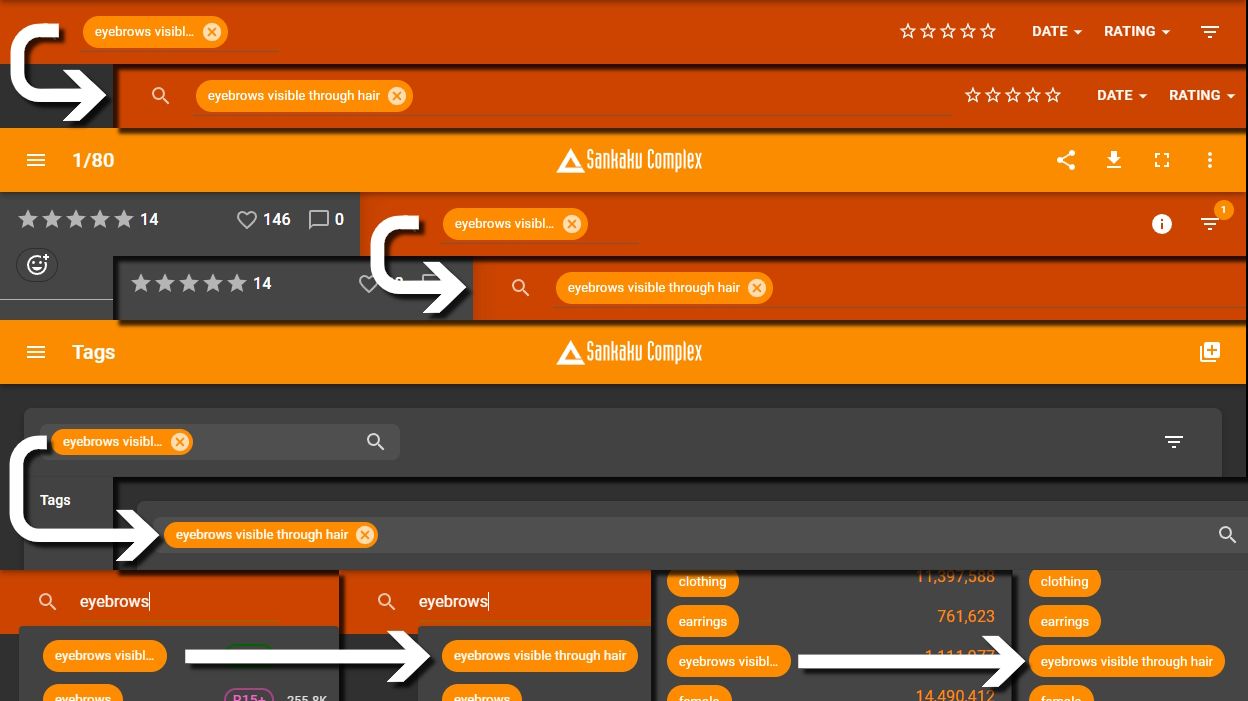
Makes the tag peep string and tag length larger
Wide tags and search bars (Beta.SankakuComplex) by K14Mua

Details
AuthorK14Mua
LicenseNo License
Categorybeta.sankakucomplex.com
Created
Updated
Code size5.6 kB
Code checksum559e8c76
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Wide tags and search bars (Beta.SankakuComplex)
@namespace github.com/openstyles/stylus
@version 0.9.0
@description Makes the tag peep string and tag length larger
@author K14M
==/UserStyle== */
@-moz-document url("https://beta.sankakucomplex.com/"), url("https://beta.sankakucomplex.com/ru"), url-prefix("https://beta.sankakucomplex.com/?tags="), url-prefix("https://beta.sankakucomplex.com/ru?tags=") {
/* Страница поиска постов */
#app > div > div > div > div > div > form > div > div:nth-child(2n) {
width: 100% /* Максимальная ширина строки поиска */
}
#app > div > div > div > div > div:nth-child(2) {
min-width: 395.08px; /* Фиксация ширины бокового меню */
}
#app > div > div > div > div > div > div:nth-child(2) {
min-width: 48px; /* Фиксация ширины исчезающей кнопки */
}
#app > div > div > div > div > div > form > div > div > div > div > div > div > div > div > div {
margin-right: 0px; /* Уменьшение расстояние между отдельными тегами */
}
#app > div > div > div > div > div > form > div > div > div > div > div > div > div > div > div > div > a > span:nth-child(1) {
max-width: 245px; /* Максимальная ширина тега в строке поиска*/
}
#autocomplete {
width: 210px;
min-width: 230px; /* Минимальная ширина поля для ввода тега */
}
#autocomplete-popup > li > div > div > div > div > span, #autocomplete-popup > li > div > div > div > div > div > span {
max-width: 245px; /* Максимальная ширина тега в окне подсказки */
}
body > div > div
{
/*width: 400px; */
}
}
@-moz-document url-prefix("https://beta.sankakucomplex.com/posts/"), url-prefix("https://beta.sankakucomplex.com/ru/posts/") {
#app > div > div > div > div > div > div > div > div, #app > div > div > div > div > div > div > div > div > form > div > div:nth-child(2) {
width: 100%; /* Максимальная ширина строки поиска */
}
#app > div > div > div > div > div > div > div > div > form > div > div > div > div > div > div > div > div > div {
margin-right: 0px; /* Уменьшение расстояние между отдельными тегами */
}
#app > div > div > div > div > div > div > div > div > form > div > div > div > div > div > div > div > div > div > div > a > span:nth-child(1) {
max-width: 245px; /* Максимальная ширина тега в строке поиска*/
}
#autocomplete {
width: 210px;
min-width: 230px; /* Минимальная ширина поля для ввода тега */
}
#app > div > div > div > div:nth-child(4) > div > div > form > div:nth-child(2) > div > div > div > div > div > a > span {
max-width: 245px;
}
#autocomplete-popup > li > div > div > div > div > span, #autocomplete-popup > li > div > div > div > div > div > span {
max-width: 245px; /* Максимальная ширина тега в окне подсказки */
}
}
@-moz-document url-prefix("https://beta.sankakucomplex.com/tags"), url-prefix("https://beta.sankakucomplex.com/ru/tags"), url-prefix("https://beta.sankakucomplex.com/tag_translations"), url-prefix("https://beta.sankakucomplex.com/ru/tag_translations"), url-prefix("https://beta.sankakucomplex.com/tag_aliases"), url-prefix("https://beta.sankakucomplex.com/ru/tag_aliases"), url-prefix("https://beta.sankakucomplex.com/tag_implications"), url-prefix("https://beta.sankakucomplex.com/ru/tag_implications"), url-prefix("https://beta.sankakucomplex.com/mass_tag_index"), url-prefix("https://beta.sankakucomplex.com/ru/mass_tag_index") {
/* Широкая строка поиска тегов на страницах редактирования тегов */
#app > div > div > div > div:nth-child(1) {
width: 98%; /* Фиксация ширины окна */
}
#app > div > div > div > div > div > form {
width: 96.9%; /* Фиксация ширирны строки */
}
#app > div > div > div > div > div > form > div {
width: 99%; /* Максимальная ширина строки поиска */
}
#app > div > div > div > div > div > form > div > div > div > div > div > div > div > div > div > div {
margin-right: 0px; /* Уменьшение расстояние между отдельными тегами */
}
#app > div > div > div > div > div > form > div > div > div > div > div > div > div > div > div > div > div > a > span:nth-child(1) {
max-width: 245px; /* Максимальная ширина тега в строке поиска*/
}
#autocomplete {
width: 210px;
min-width: 230px; /* Минимальная ширина поля для ввода тега */
}
#autocomplete-popup > li > div > div > div > div > span, #autocomplete-popup > li > div > div > div > div > div > span {
max-width: 245px; /* Максимальная ширина тега в окне подсказки */
}
}