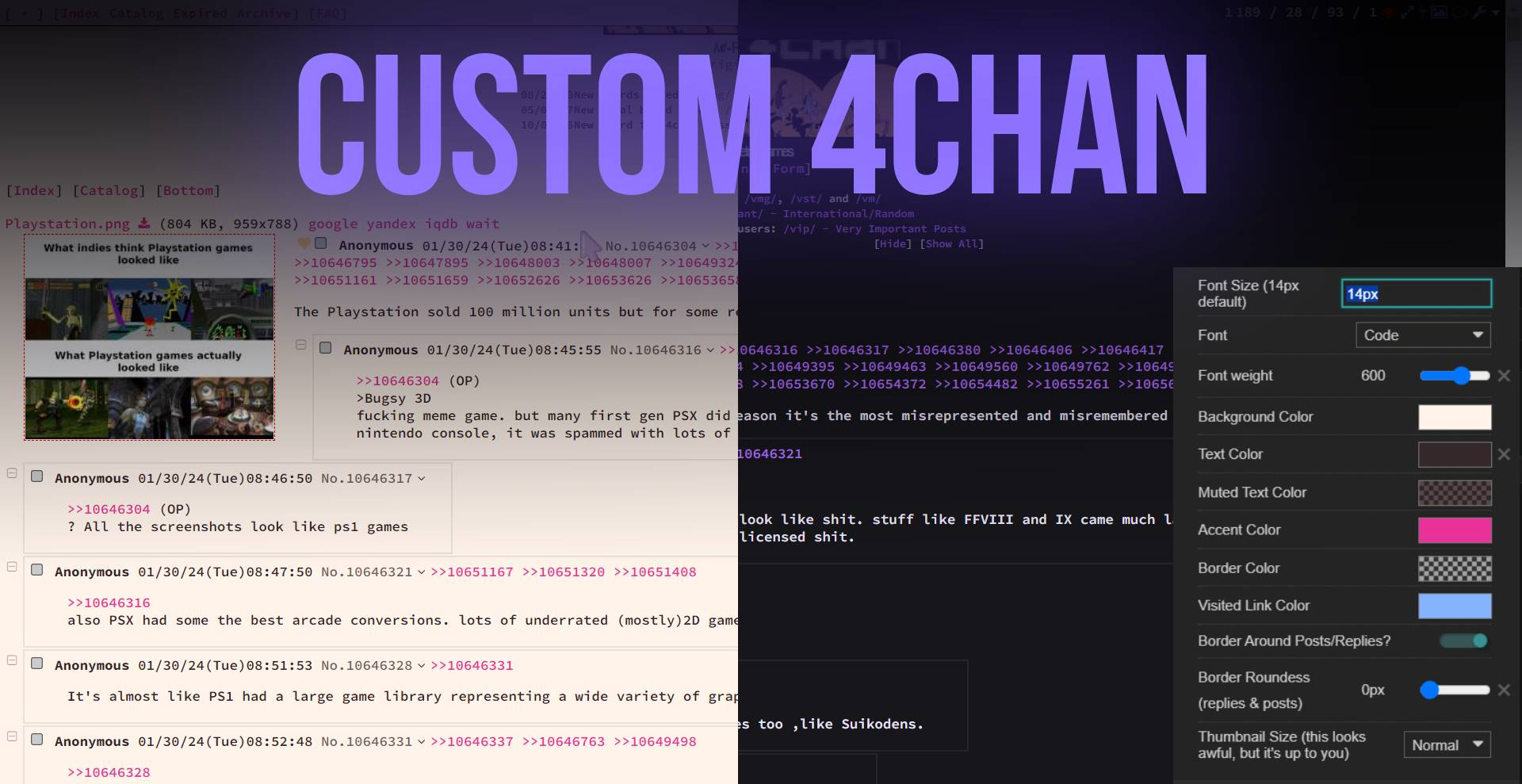
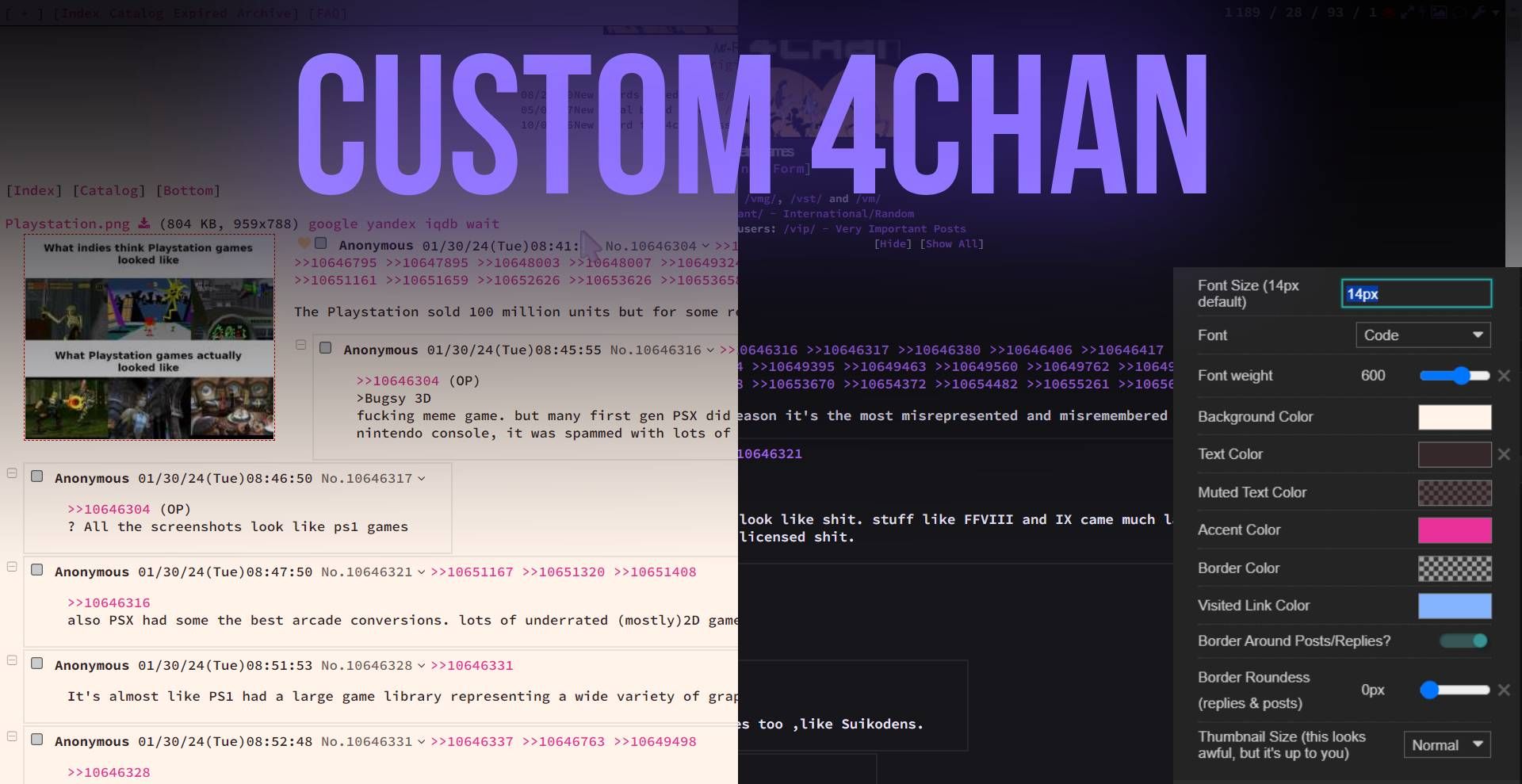
HYPER CUSTOMIZABLE 4CHAN. YOU CAN CHANGE:
✦ FONT
✦ FONT WEIGHT & SIZE
✦ COLORS
✦ BORDERS
✦ AND MORE!
CUSTOM 4CHAN - HYPER CUSTOMIZABLE by minnieo

Details
Authorminnieo
LicenseMIT
Category4chan.org
Created
Updated
Code size12 kB
Code checksum196fdd92
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name custom 4chan
@namespace https://userstyles.world/style/14515/terminal-esque-4chan
@author minnie
@description 4chan customizable terminal look
@version 1.4
@license MIT
@preprocessor stylus
@var text txtSize "Font Size (14px default)" "14px"
@var select font4 "Font" {
"Code": "1",
"Poppins": "2",
"Roboto": "3",
"Handwriting": "4",
"PLayfair display": "5",
"Noto Serif": "6",
"Raleway": "7",
"Cursive": "8",
"Garamond": "9"
}
@var range fontW8 "Font weight" [500, 100, 900, 100, ""]
@var color bg4 "Background Color" "#fff3ea"
@var color txt4 "Text Color" "#342427"
@var color txt-a4 "Muted Text Color" "#342427b8"
@var color ac4 "Accent Color" "#ea3099"
@var color name "Anon Label Color" "#52E442"
@var color bc4 "Border Color" "#7c7c7c26"
@var color grn "Green Text Color" "#53B182"
@var color grnBg "Green Text BG color (optional)" "transparent"
@var color li4 "Visited Link Color" "#85b4ff"
@var color ex "Poster Hover" "#965252"
@var color out "Highlighted Reply Outline" "#E56A88"
@var checkbox borders "Border Around Posts/Replies?" 1
@var range rnd "Border Roundess (replies & posts)" [8, 0, 25, 1, "px"]
@var select imgSize "Thumbnail Size (this looks awful, but it's up to you)" {
"Normal": "1",
"Medium": "2",
"Large": "3",
"Tiny tiny": "4"
}
@var checkbox fileUnderline "Underlined files" 1
==/UserStyle== */
@-moz-document domain("boards.4chan.org"),
domain("boards.4channel.org") {
@import url('https://fonts.googleapis.com/css2?family=Source+Code+Pro:ital,wght@0,200..900;1,200..900&display=swap');
@import url('https://fonts.googleapis.com/css2?family=Dancing+Script:wght@400..700&family=EB+Garamond:ital,wght@0,400..800;1,400..800&family=Indie+Flower&family=Noto+Serif:ital,wght@0,100..900;1,100..900&family=Playfair+Display:ital,wght@0,400..900;1,400..900&family=Poppins:ital,wght@0,100;0,200;0,300;0,400;0,500;0,600;0,700;0,800;0,900;1,100;1,200;1,300;1,400;1,500;1,600;1,700;1,800;1,900&family=Raleway:ital,wght@0,100..900;1,100..900&family=Roboto:ital,wght@0,100;0,300;0,400;0,500;0,700;0,900;1,100;1,300;1,400;1,500;1,700;1,900&family=Source+Code+Pro:ital,wght@0,200..900;1,200..900&display=swap');
/* YOU CAN MODIFY COLORS BELOW */
:root {
--bg: bg4;
--txt: txt4;
--txt-a: txt-a4;
--ac: ac4; /* CHANGE ACCENT COLOR HERE */
--border: bc4; /* CHANGE BORDER COLOR HERE */
--border-img: img-bc4; /* CHANGE IMAGE BORDER COLOR HERE OR USE 'TRANSPARENT' */
--link-visited: li4; /* CHANGE CLICKED LINKS COLOR HERE */
--round: rnd;
--fnt: txtSize;
--fontChoice: "Source Code Pro", monospace;
--fntW8: fontW8;
--grn: grn;
--grnBg: grnBg;
--ex: ex;
--out: out;
--name: name;
/* --rgb: colorChange 5s infinite; */
}
/* DO NOT CHANGE ANYTHING BELOW THIS LINE UNLESS YOU KNOW WHAT THE HELL YOU'RE DOING! <3 */
/* =================================================================================================== */
if (borders)==0 {
:root {
--border: rgba(255, 31, 31, 0); /* CHANGE BORDER COLOR HERE */
--border-img: rgba(244, 12, 12, 0);
}
}
if alpha(grnBg) != 0 {
span.quote {
background-color: var(--grnBg) !important;
padding: 2px 3px !important;
border-radius: 3px !important;
}
}
if (imgSize)==2 {
.fileThumb {
width: 150px;
height: 150px;
}
.fileThumb img {
width: 85% * 1.2 !important;
height: 85% * 1.2 !important;
}
}
if (imgSize)==3 {
.fileThumb {
width: 210px;
height: 210px;
}
.fileThumb img {
width: 70% * 1.5 !important;
height: 70% * 1.5 !important;
}
}
if (imgSize)==4 {
.fileThumb {
width: 50px;
height: 50px;
}
.fileThumb img {
width: 70% * 1.5 !important;
height: 70% * 1.5 !important;
}
}
if(font4)==1{
:root {
--fontChoice: "Source Code Pro", monospace;
}
}
if(font4)==2{
:root {
--fontChoice: "Poppins", sans-serif;
}
}
if(font4)==3{
:root {
--fontChoice: "Roboto", sans-serif;
}
}
if(font4)==4 {
:root {
--fontChoice: "Indie Flower", cursive;
}
}
if(font4)==5 {
:root {
--fontChoice: "Playfair Display", serif;
}
}
if(font4)==6 {
:root {
--fontChoice: "Noto Serif", serif;
}
}
if(font4)==7 {
:root {
--fontChoice: "Raleway", sans-serif;
}
}
if(font4)==8 {
:root {
--fontChoice: "Dancing Script", cursive;
}
}
if(font4)==9 {
:root {
--fontChoice: "EB Garamond", serif;
}
}
if(fileUnderline)==1 {
.fileText a {
text-decoration: underline !important;
}
a:not(:hover) {
text-decoration: underline !important;
}
}
if(fileUnderline)==0 {
.fileText a {
text-decoration: none !important;
}
a:not(:hover) {
text-decoration: none !important;
}
}
/* body */
* {
font-family: var(--fontChoice) !important;
font-weight: var(--fntW8) !important;
font-size: var(--fnt) !important;
/* animation: var(--rgb); */
}
.inline .post {
background-color: var(--bg) !important;
}
.post.reply.qph1 {
outline: 2px solid var(--out) !important;
}
.postContainer.catalog-container {
border: 2px solid var(--border) !important;
padding: 3px !important;
border-radius: var(--round);
}
span.name {
color: var(--name) !important;
}
div.post {
margin: 2px 0px !important;
}
a:visited {
color: var(--link-visited) !important;
}
img[id="skellington"],
.party-hat,
.desktop.autoplay-removed,
#js-snowfield {
display: none !important
}
.adg-rects.desktop,
[href="https://www.fakku.net/read-hentai"],
.adc-resp-bg,
.danbo-slot,
.adl {
display: none !important
}
#thread-watcher:not(:hover) > div:nth-child(3) {
display: none !important;
}
/* rgb */
@keyframes colorChange {
0% {
color: rgb(255, 67, 178);
}
25% {
color: rgb(139, 255, 139);
}
50% {
color: rgb(160, 160, 255);
}
75% {
color: rgb(255, 255, 121);
}
100% {
color: rgb(255, 67, 178);
}
}
/*Set colors for 4chanx stuff*/
#fourchanx-settings,
#header-bar,
#thread-watcher,
#qr,
#qr select,
.suboption-list > div:last-of-type,
.dialog {
background: var(--bg) !important;
color: var(--txt) !important;
font-size: 14px !important;
}
[style^=":root."] .qr-link {
background-color: var(--ex) !important;
}
#togglePostFormLink {
margin: 0px !important;
}
html,
body,
.boardTitle {
background: var(--bg) !important;
color: var(--txt) !important;
font-size: 14px !important;
}
a,
a img,
span.plus,
a.quotelink,
.deadlink {
color: var(--ac) !important
}
h1,
h2,
h3,
a[title*="Permanent link to "]:hover,
.permalink,
.highlight,
.replyhl,
#watchedthreadsdraghandle,
.replymode,
.postblock,
input:not([type="submit"]):not([type="button"]):not([type="reset"]),
select,
textarea,
th[bgcolor="#e04000"],
a img.thumb,
a img[src*="/thumb/"],
.tn_reply,
.tn_thread {
background-color: var(--bg) !important;
}
.middlead.center {
display: none !important
}
#navtop a:hover,
#navtopr a:hover,
#navbot a:hover,
#navbotr a:hover,
#boardNavDesktop a:hover,
#boardNavDesktopFoot a:hover {
background-color: rgba(255, 255, 255, .2) !important;
}
.omittedposts,
.abbr,
.thumbnailmsg {
color: var(--txt-a) !important
}
.content,
.reply,
#watchedthreads,
.nigratrain {
background-color: var(--bg) !important
}
a img {
border: 1px solid var(--border-img) !important
}
a img:hover {
border-color: var(--txt) !important
}
.reply:not([id^="4chan_ext"]):not([id="twi_table"]),
.replyhl {
border: 2px solid var(--border) !important;
padding: 3px !important;
border-radius: var(--round);
}
:root.tomorrow.highlight-own .yourPost > .reply {
border-left: 3px dashed var(--ac) !important;
}
.spoiler,
.spoiler:before {
background-color: var(--bg) !important;
color: var(--bg) !important
}
.spoiler:before {
content: 'SPOILERS: ' !important
}
font[color="#ff0000"] b,
.spoiler:before,
.mod,
.oldpost,
.admin,
[class*="postername"] [style*="color:"] {
color: var(--ex) !important;
font-weight: 700 !important
}
#watchedthreads,
#twi_table_div,
.reflinkpreview {
border: 1px dotted var(--ac) !important
}
#twi_table,
#twi_table_div > .postblock,
.reply,
.replyhl {
border: 0 !important
}
[id^="4chan_ext"][class="reply"],
.reflinkpreview {
background-color: var(--bg) !important
}
.highlight {
border-color: var(--ac) !important
}
a:hover,
a img:hover,
span.plus:hover,
ul li a:focus,
.replymode,
.reply,
h1,
h2,
h3,
h4,
h5,
h6,
.spoiler:hover,
.filetitle,
.filesize,
.replytitle,
.logo,
#watchedthreadsdraghandle,
.postblock,
input[type="text"],
input[name="postpassword"],
input[name="meiru"],
input[name="kotehan"],
.filetitle,
.filesize,
.replytitle,
.logo,
#watchedthreadsdraghandle,
.postblock,
input[type="text"],
input[name="postpassword"],
input[name="meiru"],
input[name="kotehan"],
input[type="password"],
input[name="name"],
input[name="subject"],
input[name="em"],
select[name="formatting"],
textarea,
th[bgcolor="#e04000"],
.replyhl,
.highlight,
.spoiler:hover,
span.spoiler:hover,
.board .hborderform,
form,
form *:not(a):not(font):not(b) {
color: var(--txt) !important
}
hr {
border: 0 !important;
height: 2px !important;
}
/*Change watched thread icon color*/
.watch-thread-link {
background-image: url("data:image/svg+xml,<svg viewBox='0 0 26 26' preserveAspectRatio='true' xmlns='http://www.w3.org/2000/svg'><path fill='rgb(255,165,0)' d='M24.132,7.971c-2.203-2.205-5.916-2.098-8.25,0.235L15.5,8.588l-0.382-0.382c-2.334-2.333-6.047-2.44-8.25-0.235c-2.204,2.203-2.098,5.916,0.235,8.249l8.396,8.396l8.396-8.396C26.229,13.887,26.336,10.174,24.132,7.971z'/></svg>") !important;
opacity: .4;
}
[name...