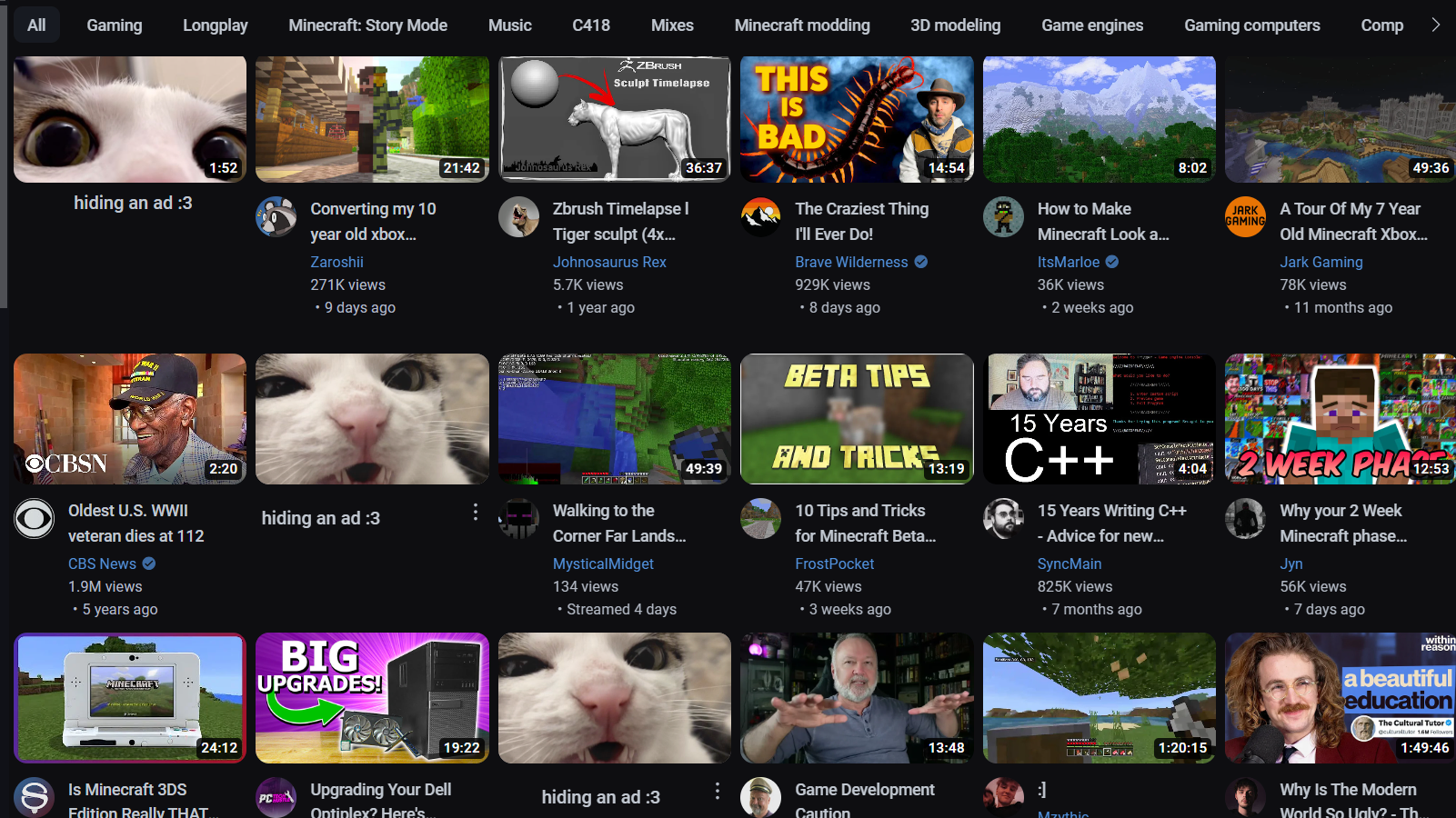
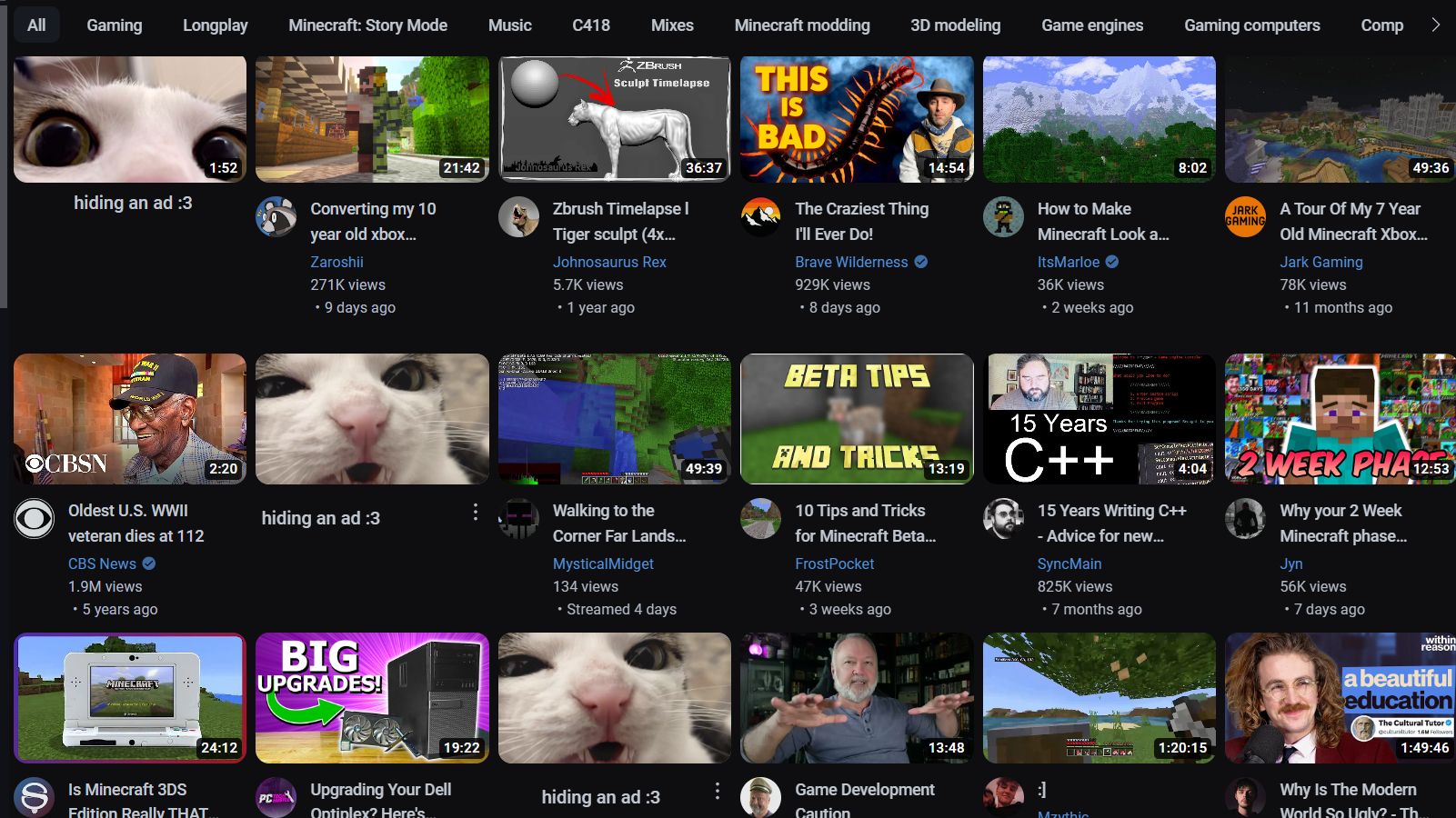
no yt ads in home feed. replaces ads with cat pics, you can change the pics and choose between STATIC image or GIF images
NO YOUTUBE ADS IN FEED(replaces with cat) by minnieo

Details
Authorminnieo
LicenseMIT
Categoryyoutube.com
Created
Updated
Code size7.9 kB
Code checksum11eafd29
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name no yt ads
@namespace github.com/openstyles/stylus
@version 1.2
@description no yt ads in home feed
@author minnie
@license MIT
@preprocessor stylus
@var select static "static image or gif" {
"static": "1",
"gif": "2"
}
@var select display "show or hide cat" {
"show cat": "1",
"hide cat": "2"
}
@var select text "text display options" {
"-no text-": "1",
"fuck ads": "2",
"uwu": "3",
"hiding an ad": "4",
"*crunch crunch*": "5"
}
==/UserStyle== */
@-moz-document domain("www.youtube.com") {
/* .ytd-in-feed-ad-layout-renderer,
.style-scope ytd-video-masthead-ad-v3-renderer{
display: none !important;
} */
:root {
--txt: txtNA;
--img: imgNA;
--size: imgSizeNA;
}
div#media-badge.ytd-display-ad-renderer,
div#support.ytd-display-ad-renderer {
display: none !important;
}
yt-formatted-string.ytd-display-ad-renderer,
div.ytd-ad-inline-playback-meta-block yt-formatted-string#video-title,
div#ad-inline-playback-metadata {
/* color: transparent !important; */
visibility: hidden;
text-align: center !important;
}
yt-formatted-string.ytd-display-ad-renderer::after,
div.ytd-ad-inline-playback-meta-block yt-formatted-string#video-title::after {
content: 'hiding an ad :3' !important;
visibility: visible;
display: block;
position: absolute;
padding: 5px;
top: 2px;
text-align: center;
align-self: center;
}
/* yt-img-shadow.ytd-display-ad-renderer img.yt-img-shadow {
} */
if (text)==1 {
yt-formatted-string.ytd-display-ad-renderer::after,
div.ytd-ad-inline-playback-meta-block yt-formatted-string#video-title::after {
content: '' !important;
visibility: visible;
display: block;
position: absolute;
padding: 5px;
top: 2px;
text-align: center;
align-self: center;
}
} else if (text)==2 {
yt-formatted-string.ytd-display-ad-renderer::after,
div.ytd-ad-inline-playback-meta-block yt-formatted-string#video-title::after {
content: 'fuck ads' !important;
visibility: visible;
display: block;
position: absolute;
padding: 5px;
top: 2px;
text-align: center;
align-self: center;
}
} else if (text)==3 {
yt-formatted-string.ytd-display-ad-renderer::after,
div.ytd-ad-inline-playback-meta-block yt-formatted-string#video-title::after {
content: 'uwu' !important;
visibility: visible;
display: block;
position: absolute;
padding: 5px;
top: 2px;
text-align: center;
align-self: center;
}
} else if (text)==4 {
yt-formatted-string.ytd-display-ad-renderer::after,
div.ytd-ad-inline-playback-meta-block yt-formatted-string#video-title::after {
content: 'hiding an ad' !important;
visibility: visible;
display: block;
position: absolute;
padding: 5px;
top: 2px;
text-align: center;
align-self: center;
}
} else if (text)==5 {
yt-formatted-string.ytd-display-ad-renderer::after,
div.ytd-ad-inline-playback-meta-block yt-formatted-string#video-title::after {
content: '*crunch crunch*' !important;
visibility: visible;
display: block;
position: absolute;
padding: 5px;
top: 2px;
text-align: center;
align-self: center;
}
}
ytd-ad-slot-renderer:hover,
#dismissable:hover,
.ytd-in-feed-ad-layout-renderer:hover {
-webkit-animation: fade-out 1s ease-out both;
animation: fade-out 1s ease-out both;
transition: all 0.3s ease !important;
}
/* if static toggle */
if (static)==1 {
yt-img-shadow.ytd-display-ad-renderer img.yt-img-shadow {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: 250px;
width: 250px;
padding-top: 250px;
overflow: hidden;
background: url('https://i.pinimg.com/1200x/d4/7d/83/d47d83b04f22bde6788ca42761e6ccda.jpg') center/contain;
background-position: center top 80%;
}
ytd-in-feed-ad-layout-renderer img.yt-core-image {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: 250px;
width: 250px;
padding-top: 250px;
overflow: hidden;
background: url('https://i.pinimg.com/originals/ab/78/aa/ab78aabc7191731a6c5d94f3ae7d3bf0.jpg') center/cover;
background-position: center top 80%;
}
ytd-text-image-no-button-layout-renderer.ytd-in-feed-ad-layout-renderer div#text-image-container,
.ytd-promoted-sparkles-web-renderer img {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: 200px !important;
width: 200px !important;
padding-top: 250px;
overflow: hidden;
background: url('https://i.pinimg.com/originals/ab/78/aa/ab78aabc7191731a6c5d94f3ae7d3bf0.jpg') center/cover;
background-position: center top 80%;
}
} else if (static)==2 { /* if gif toggle */
yt-img-shadow.ytd-display-ad-renderer img.yt-img-shadow {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: 250px;
width: 250px;
padding-top: 250px;
overflow: hidden;
background: url('https://media.tenor.com/eOIn1K3X1loAAAAM/plink-cat-luna-cat.gif') center/cover;
}
ytd-in-feed-ad-layout-renderer img.yt-core-image {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: 250px;
width: 250px;
padding-top: 250px;
overflow: hidden;
background: url('https://media.tenor.com/N3qwkwoXDD0AAAAM/crunch-cat.gif') center/cover;
background-position: center top 80%;
}
ytd-text-image-no-button-layout-renderer.ytd-in-feed-ad-layout-renderer div#text-image-container {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: 200px;
width: 200px;
padding-top: 250px;
overflow: hidden;
background: url('https://media.tenor.com/lhuFqfMRxvEAAAAM/luna-crunchycat.gif') center/cover;
background-position: center top 80%;
}
ytd-text-image-no-button-layout-renderer.ytd-in-feed-ad-layout-renderer div#text-image-container,
.ytd-promoted-sparkles-web-renderer img {
display: block;
-moz-box-sizing: border-box;
box-sizing: border-box;
height: 200px !important;
width: 200px !important;
padding-top: 250px;
overflow: hidden;
background: url('https://media.tenor.com/hi7r-GJWZIcAAAAM/luna-crunchycat.gif') center/cover;
background-position: center top 80%;
}
}
if(display)==2 {
.ytd-in-feed-ad-layout-renderer,
.style-scope ytd-video-masthead-ad-v3-renderer {
display: none !important;
}
}
ytd-text-image-no-button-layout-renderer.ytd-in-feed-ad-layout-renderer #metadata-container,
ytd-text-image-no-button-layout-renderer.ytd-in-feed-ad-layout-renderer #media-badge,
.ytd-promoted-sparkles-web-renderer #sparkles-body,
#media-badge, #media-badge-search,
div#text-container.style-scope.ytd-promoted-video-renderer,
.style-scope.ytd-video-masthead-ad-v3-renderer,
.ytd-statement-banner-renderer {
display: none !important;
}
/* ytd-text-image-no-button-layout-renderer.ytd-in-feed-ad-layout-renderer #metadata-container::after {
content: '*crunch crunch*' !important;
visibility: visible;
display: block;
position: absolute;
padding: 5px;
top: 2px;
text-align: center;
align-self: center;
} */
ytd-display-ad-renderer[layout=display-ad-layout-top-landscape-image] .title.ytd-display-ad-renderer {
justify-content: center !important;
}
/**
* ----------------------------------------
* animation fade-out
* ----------------------------------------
*/
@-webkit-keyframes fade-out {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
@keyframes fade-out {
0% {
opacity: 1;
}
100% {
opacity: 0;
}
}
}