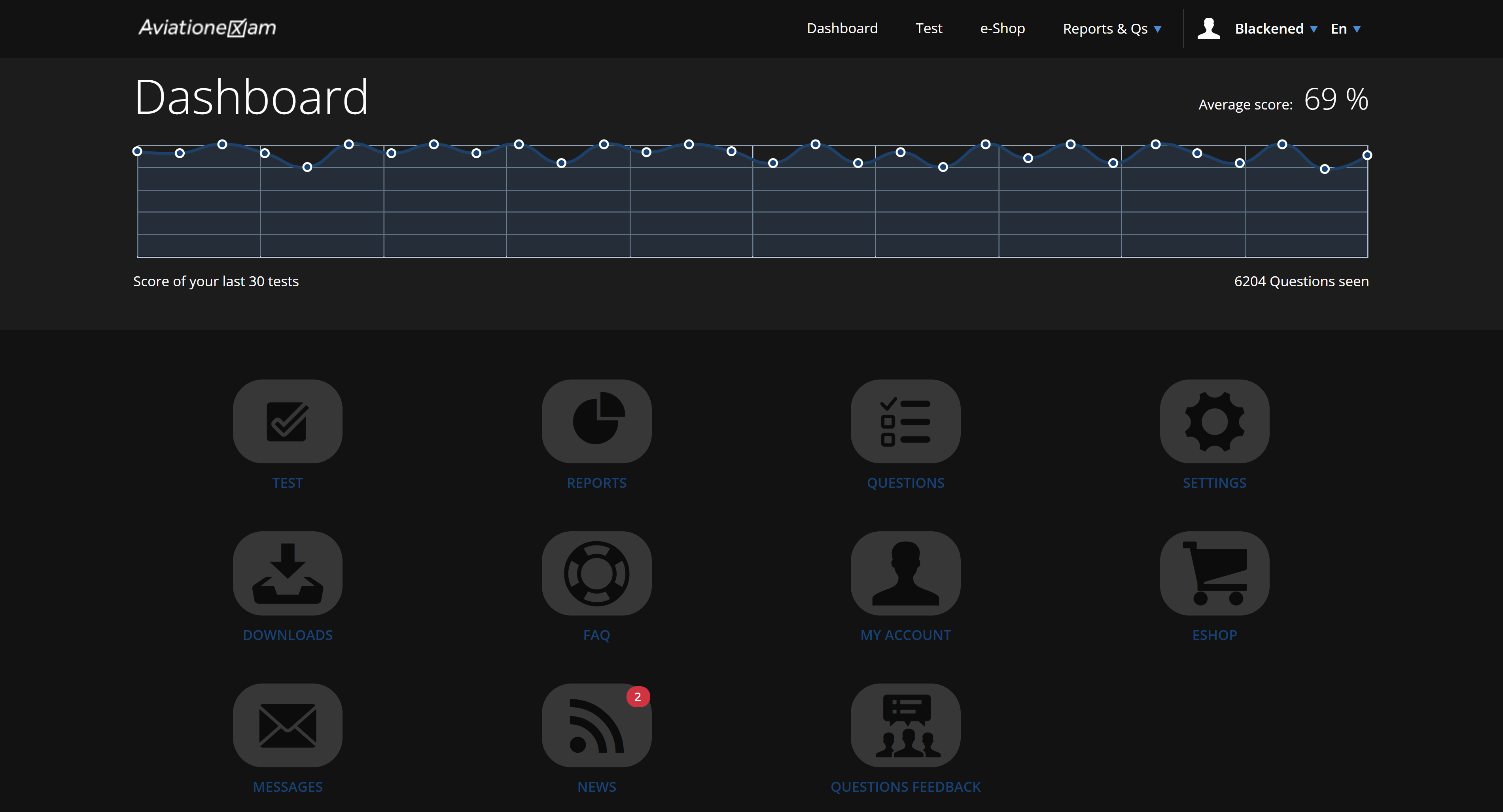
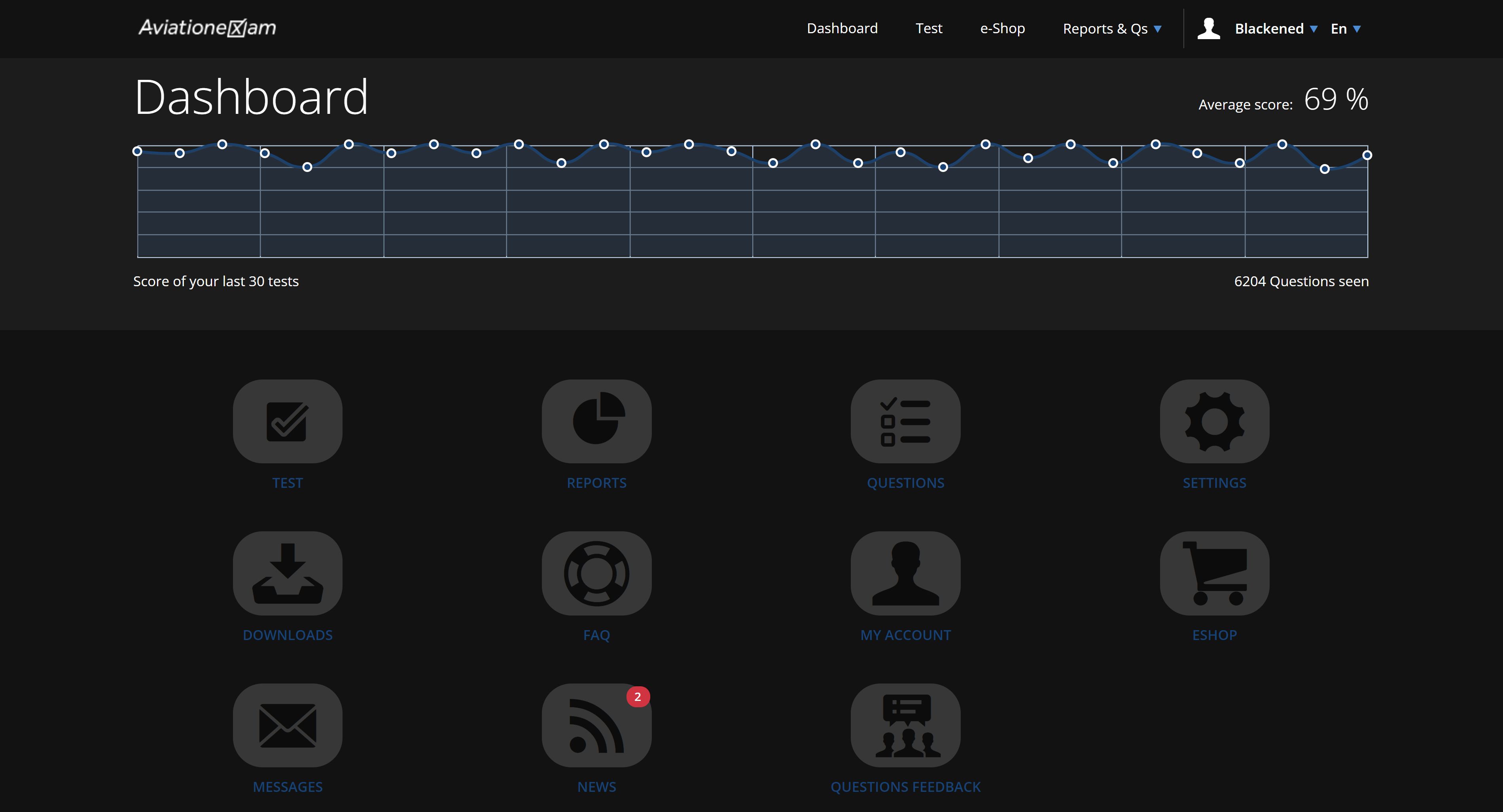
Dark theme for AviationExam.com
Aviation Exam - Dark X by Saadski

Details
AuthorSaadski
LicenseNo License
Categorywww.aviationexam.com
Created
Updated
Code size10 kB
Code checksum2fe7c95
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Aviation Exam - Dark X
@version 20240707.04.36
@namespace https://userstyles.world/user/Saadski
@description Dark theme for AviationExam.com
@author Saadski
@license No License
==/UserStyle== */
@-moz-document domain("aviationexam.com") {
/*Aviation Exam - Dark X*/
:root
{
--dark: rgb(18, 18, 18);
--dark1: rgb(27, 27, 27);
--darker: rgb(28, 28, 28);
--darker2: rgb(12, 12, 12);
--bw: rgb(67, 67, 67);
--light: rgb(193, 193, 193);
--lighter: rgb(233, 233, 233);
--accent: rgb(95, 95, 95);
--shadow: rgba(0, 0, 0, 0.07);
}
/*SCROLLBAR*/
/* width */
::-webkit-scrollbar
{
height: 10px !important;
width: 10px !important;
}
/* Track */
/* Scrollbar Corner */
::-webkit-scrollbar-track,
::-webkit-scrollbar-corner
{
background: #141414 !important;
}
/* Handle */
::-webkit-scrollbar-thumb
{
background: #3A3A3A !important;
border-radius: 1px !important;
}
/* Handle on hover */
::-webkit-scrollbar-thumb:hover
{
background: #3A3A3A !important;
}
::selection
{
background: #353535B0 !important;
color: #a5a5a5 !important;
}
*
{
box-shadow: none !important;
border-color: var(--bw) !important;
border-top-color: var(--bw);
border-bottom-color: var(--bw);
border-left-color: var(--bw);
border-right-color: var(--bw);
}
.fancySelect ul span:hover,
.fancySelect-low ul span:hover,
.lnk-read-more,
.login-dlg-content,
.lowProfileFancySelect ul span:hover
{
background: var(--dark)
}
body,
html,
head
{
background: var(--dark) !important
}
input
{
color: var(--accent)
}
#CybotCookiebotDialog,
#div_pager,
#final-texts,
#footer,
#header2-over-bg,
#hp-references-mobile,
.button-low:hover,
.fancySelect li ins:after,
.fancySelect span:after,
.fancySelect span:hover:after,
.fancySelect-low span:hover:after,
.fancySelectBlue span:hover:after,
.header2-over-bg-fail,
.lowProfileFancySelect span:after,
.lowProfileFancySelect span:hover:after,
.progscore-row,
.qs-comm-ic,
.qs-comm-tx,
.qsb-gen,
.tb_basic,
.tb_bold,
.textboxm,
.ues-progress,
.ui-dialog,
.ui-dialog.highzindexdlg,
div.no-elem,
div.repRow,
div.repRowReportGreen,
div.repRowReportRed,
div.superRadiotnBg,
div.superRadiotnBg2,
div[aria-describedby=D_Feedback].ui-dialog
{
background-color: var(--darker)
}
.fancySelect input[type=text],
.fancySelect span,
.fancySelect span:hover,
.fancySelect-low input[type=text],
.fancySelect-low span,
.fancySelect-low span:hover,
.fancySelectBlue span:hover,
.lowProfileFancySelect input[type=text],
.lowProfileFancySelect span,
.lowProfileFancySelect span:hover
{
background-color: var(--darker);
border-bottom: 2px solid var(--darker)
}
.fancySelect li.open input[type=text],
.fancySelect li.open span
{
border-bottom: 1px solid var(--dark)
}
.fancySelect li.selected span,
.fancySelect-low li.selected span,
.fancySelectBlue li.selected span,
.lowProfileFancySelect li.selected span,
.section-cert,
[role=tooltip]
{
background: var(--darker2)
}
div.superRadiotnBg
{
box-shadow: 0 0 rgb(255 255 255 / 50%), inset 0 1px 1px rgb(26 24 23 / 15%)
}
.transformSelectDropdown,
.updown-arrow-down,
.updown-arrow-up
{
background: var(--darker)
}
.lbl-superRadio input[type=radio].rb-flags:checked + label,
.lbl-superRadio2 input[type=radio].rb-flags:checked + label,
.lbl-superRadio3 input[type=radio].rb-flags:checked + label,
input[type=radio].rb-flags:checked + label.lbl-superRadio
{
font-size: 14px;
border-radius: 2px;
background-color: var(--darker2);
box-shadow: 0 0 3px #636363, inset 0 0 #636363;
color: #fff
}
.lbl-superRadio label,
.lbl-superRadio3 label,
label.lbl-superRadio,
label.lbl-superRadio3
{
text-shadow: 0 1px #484848
}
.dash-panel:hover > span
{
background-color: #000;
color: var(--bw)
}
.dash-icon-round
{
color: var(--bw);
background-color: var(--darker2)
}
#header-bg,
.testset-dlg-wrap
{
background-color: var(--dark)
}
label.lbl-switch:after
{
background-color: var(--darker);
-webkit-box-shadow: 0 0 3px rgb(76 76 76 / 15%), 0 2px 4px rgb(76 76 76 / 50%), inset 0 1px rgb(255 255 255 / 60%);
-moz-box-shadow: 0 0 3px rgba(76, 76, 76, .15), 0 2px 4px rgba(76, 76, 76, .5), inset 0 1px rgba(255, 255, 255, .6);
box-shadow: 0 0 3px rgb(76 76 76 / 15%), 0 2px 4px rgb(76 76 76 / 50%), inset 0 1px rgba(255, 255, 255, 0)
}
label.lbl-switch:before
{
background-color: var(--bw);
-webkit-box-shadow: 0 1px rgba(13, 13, 13, 0), inset 0 1px 2px rgb(25 25 25 / 15%)
}
label.lbl-areaSelect:before,
label.lbl-chckbox:before
{
width: 10px;
height: 12px;
line-height: 12px;
border: 1px solid var(--bw);
background-color: rgba(255, 255, 255, 0)
}
.button-low,
div.repRowAlternate
{
background-color: var(--darker2)
}
#hp-references .slidesjs-next,
#hp-references .slidesjs-previous
{
background: var(--tp)
}
.text_dg_14
{
font-size: 14px;
color: var(--bw)
}
.ui-slider-dot .ui-slider-horizontal
{
background-color: rgba(0, 0, 0, .502);
box-shadow: 0 1px 0 0 #000
}
.ui-slider-dot .ui-slider-horizontal .ui-slider-handle
{
border-radius: 50%;
background-color: var(--bw);
box-shadow: 0 1px 2px 0 #000
}
[class=content],
[style="background-color:#F4F2E9; color:#134275;min-width: 1090px;"]
{
min-width: 945px!important
}
.qsb-ans-cor
{
background-color: #1d642f
}
.qsb-ans-wr
{
background-color: #420000
}
.ans-let,
.text-ans
{
color: #ccc;
background: var(--darker);
border-bottom: 0 solid #ddd;
border-right: 0px solid #e0e0e0
}
.button,
form
{
background-color: var(--dark)
}
span.pg_curr_idx
{
background-color: var(--darker)!important
}
form
{
color: #61686f
}
.button
{
border-bottom: 2px solid var(--dark)
}
.button:hover
{
background-color: var(--darker2);
border-bottom: 2px solid var(--darker)
}
.loading-progr
{
filter: invert(1) contrast(.5) grayscale(1) brightness(.6)
}
.download-item-text .anchor,
.download-item-text-alt .anchor
{
color: var(--light)
}
.esh-headcat-br
{
background-color: #1c1c1c
}
#Div_detail_float,
.es-it-float-bottom
{
background-color: #121212
}
div#Panel_AddressOverlay,
div#Panel_CardsOverlay,
div#Panel_TermsOverlay
{
background-color: #1212125E!important;
backdrop-filter: blur(10px)!important
}
.data_col,
.data_col_lt,
.fancySelect ul span,
.fancySelect-low ul span,
.lowProfileFancySelect ul span,
.tb_basic
{
color: var(--accent)
}
.fancySelect-border input[type=text],
.fancySelect-border span
{
border: 1px solid #202020!important
}
.top_menu ul ul
{
background: #252525
}
.lv-row-selected
{
background-color: #00051a82!important
}
.tb_bold
{
color: #434343
}
span.imgbutt:hover,
span.toggl-depressed,
span.toggl-raised:hover
{
color: red
}
div.controlsActive,
div.controlsInactive
{
background: #000
}
#CybotCookiebotDialogFooter .CybotCookiebotDialogBodyButton
{
background-color: var(--dark)!important
}
.lnk-read-more:before
{
background: linear-gradient(to bottom, rgba(255, 255, 255, 0) 0, var(--dark) 100%)
}
div#s_4194,
div#s_4197,
div#s_4200,
div#s_4203,
div#s_4206,
div#s_4209,
div#s_4212,
div#s_4215,
div#s_4218,
div#s_4221,
div#s_4224,
div#s_4227,
div#s_4230,
div#s_4233
{
background: var(--dark)!important
}
.dash-icon-round
{
display: inline-block;
width: 111px;
height: 79px;
margin: 10px;
font-size: 72px;
line-height: 38px;
padding: 6px 0 0;
border-radius: 30px;
}
#footer,
#header,
#header-bg,
#header2,
#header2-bg,
.content,
.content_nolimit_mob
{
min-width: 850px!important
}
#dash-top-graph > svg > path:nth-child(5)
{
fill: #2B3C4E
}
.ui-dialog .ui-dialog-content div,
[style="background-color:white"],
[style="background-color:white;border-radius:3px"]
{
background: var(--darker2)
}
.button-high:hover
{
background-color: #4582ca !important;
}
#header2-over-bg,
.announc-wrapper,
.header2-over-bg-fail,
.header2-over-bg-pass
{
min-width: 935px
}
#dash-top
{
min-width: 900px
}
#footer
{
height: 70px
}
#footer > div > div:nth-child(2)
{
padding: 0!important
}
.text_blu,
a.text_blu:link,
a.text_blu:visited
{
color: #888
}
[fill="#fffdfb"]
{
fill: var(--darker2);
}
[class=tb_basic],
[id=CONFIRM_DLG_TEMPLATE_OK_BTN]:hover,
[style="background-color:#e9e9e9"]
{
background: var(--darker)!important
}
*
{
scrollbar-color: #747980 #000000;
}
[style="background-image: linear-gradient(to top, rgb(255, 255, 255), rgba(255, 255, 255, 0.8), rgba(255, 255, 255, 0));"]
{
background-image: linear-gradient(to top, var(--darker), rgba(24, 24, 24, .8), rgba(255, 255, 255, 0)) !important;
}
.qsb-ans
{
background-color: #4488D8;
}
div.superRadiotnBg2 > span > label
{
background: var(--dark)
}
label.lbl-superRadio2,
.lbl-superRadio2 label
{
text-shadow: 0 1px rgba(0, 0, 0, .75) !important;
}
.selection-list-item
{
background: var(--dark);
border: 0px !important
}
.selection-list-item:hover,
.ui-dialog
{
background: var(--darker) !important
}
.selection-list-inner
{
padding: 80px 45px 70px;
}
.qsb-sel
{
border: 1px solid #b3b3b3 !important;
}
.rect-radio-button-lbl
{
background: var(--darker)
}
.ui-tabs .ui-tabs-nav .ui-tabs-anchor
{
float: left;
padding: 0.5em 0.5em 0.5em 0;
text-decoration: none;
}
label.lbl-chckbox-test.selected:before
{
color: var(--darker) !important
}
.download-item-alt
{
background: var(--darker2)
}
.announc-wrapper
{
filter: invert(0)saturate(0)brightness(0.47)contrast(1.5)
}
.qsb-ans:link
{
color: var(--darker2) !important
}
div.progressBarBg
{
background-color: var(--darker2);
}
/*Test*/
[style="background-color: rgb(223, 223, 223); display: block;"]
{
background: var(--dark) !important
}
div.progscore-avgscore > canvas,
[data-passl="1"]
{
filter: invert(1) hue-rotate(180deg) brightness(1)
}
.header2-over-bg-pass
{
backgro...