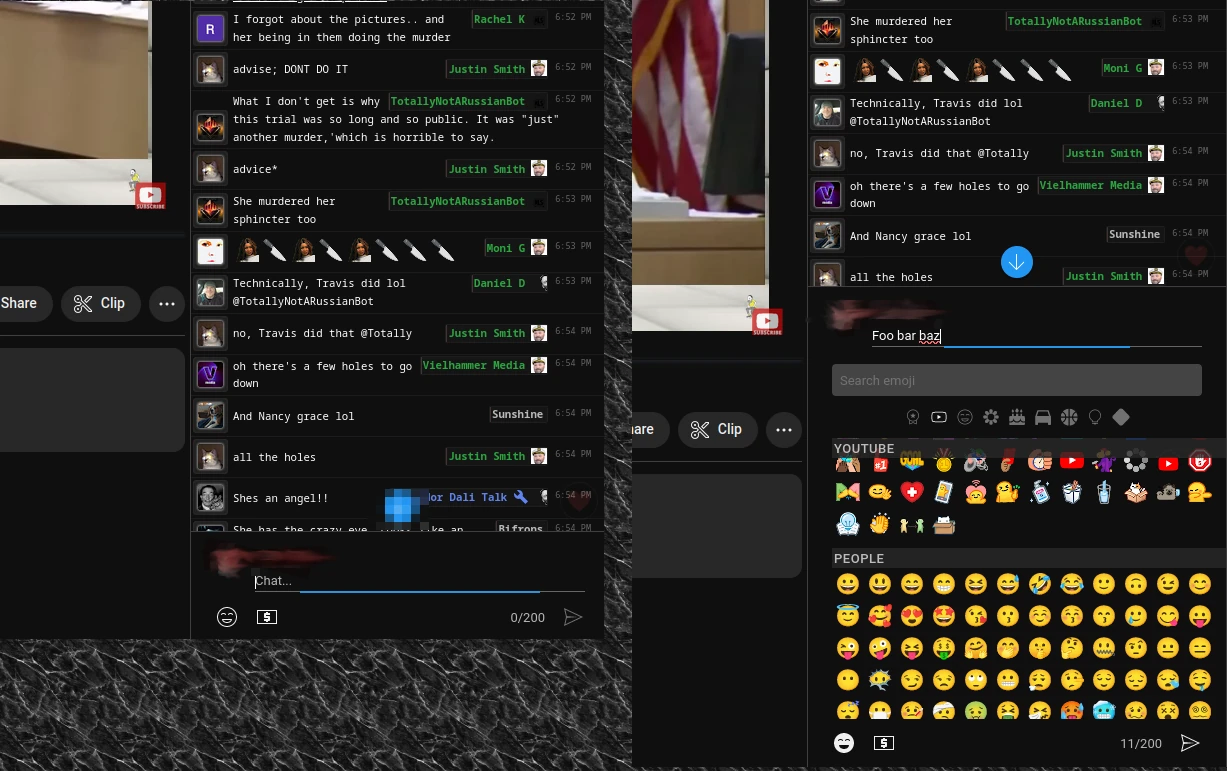
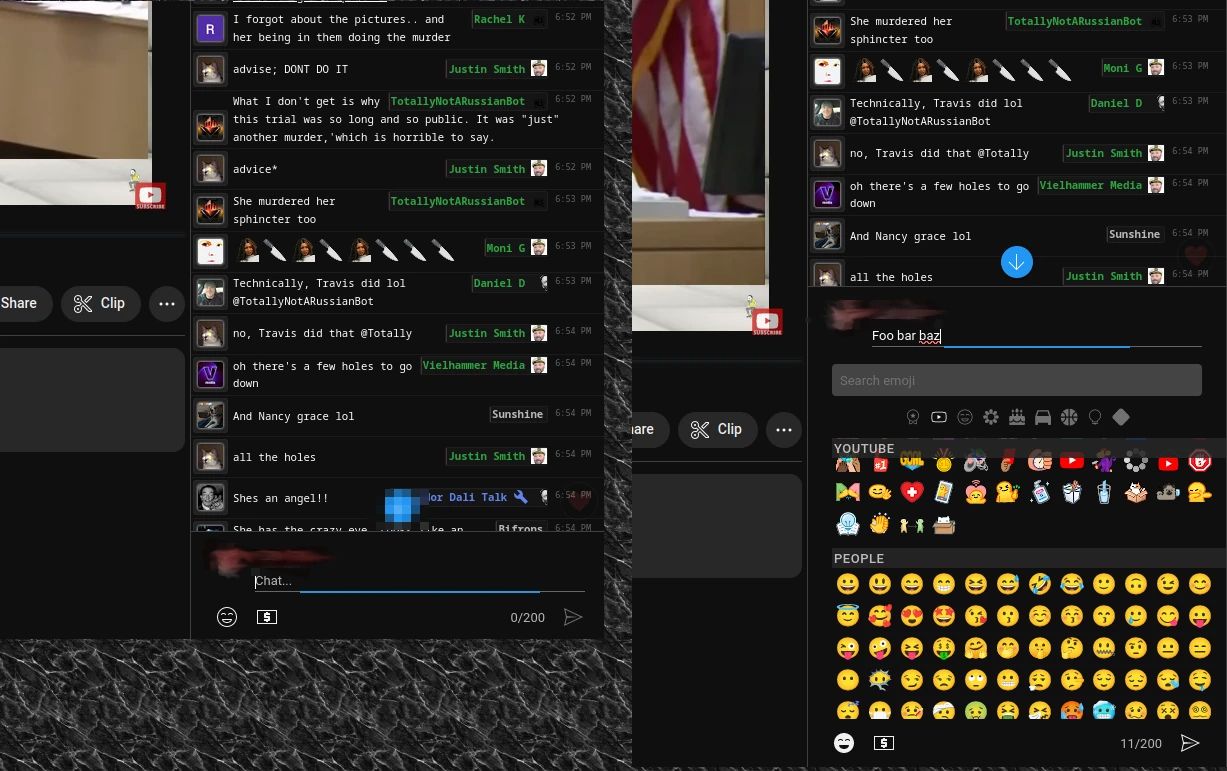
Utilize the real estate for embedded chat. Separate text from metadata. Re-capture some of the wasted space.
YouTube-ChatGreed-v0.1.2 by MxA

Details
AuthorMxA
LicenseNo License
Categoryyoutube.com
Created
Updated
Code size6.2 kB
Code checksumd810f22c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Never ending work in progress.
Source code
/* ==UserStyle==
@name YouTube-ChatGreed-v0.1.3
@version 20240206.06.36
@namespace https://userstyles.world/user/MxA
@description Utilize the real estate for embedded chat. Separate text from metadata. Re-capture some of the wasted space.
@author MxA
@license No License
==/UserStyle== */
@-moz-document domain("youtube.com") {
/* Decrease height of YT Top panel */
html {
--ytd-masthead-height : 44px;
}
#background.ytd-masthead {
height : var(--ytd-masthead-height);
}
/* Reaction panel */
#reaction-control-panel-overlay {
opacity : 0.11;
}
#reaction-control-panel-overlay:hover {
opacity : 1;
}
/*
ytd-watch-flexy[flexy] #chat-container.ytd-watch-flexy:not([chat-collapsed]).ytd-watch-flexy,
*/
/* Size of chat panel - fill window height */
ytd-watch-flexy[flexy] #chat.ytd-watch-flexy:not([collapsed]).ytd-watch-flexy {
min-height : calc(100vh - 10px)!important;
min-width : 42em!important;
}
/* Chat / video suggestions to top */
#secondary {
padding-top : 0!important;
margin-top : -5px!important;
}
/* Make top-bar smaller */
#container.ytd-masthead {
height : 39px!important;
scale : 0.9;
}
/* Minimize margins for video / comment column */
#primary,
#player-container-outer {
--min-width : calc(var(--ytd-watch-flexy-min-player-width) - 5em)!important;
margin : 0 0.5em!important;
padding : 0!important;
}
/* Disable Ambient Mode */
#cinematics {
display : none;
}
/* Fix flickering category bar */
#header.ytd-rich-grid-renderer {
width : 90%;
}
/* Covid brain worm */
#clarify-box {
height : 1px;
overflow : hidden;
box-shadow : 0 1px 4px #456;
}
#clarify-box:before {
content : "Brain Worm Block";
z-index : 9999;
position : absolute;
left : 5px;
color : #882;
background : #2224;
padding : 2px 10px;
top : 3px;
}
#clarify-box:hover {
height : unset;
}
/* SHORTS link to watch ~ show title with link when paused */
#shorts-player.paused-mode .ytp-title {
display : block;
overflow : visible;
width : 100%;
}
#shorts-player .ytp-chrome-top {
left : 0;
right : 0;
}
#shorts-player .ytp-title .ytp-title-text {
font-size : 10pt;
background : #888e;
color : #111;
text-shadow : 0 0 1px #fff ;
padding : 0 8pt;
}
#shorts-player .ytp-title .ytp-title-text a:hover {
color : #000;
text-shadow : 0 0 1px #008;
background : #888;
}
}
@-moz-document regexp("https://(www.)?youtube.com/live_chat.*") {
/* Might be of use:
ytd-sponsorships-live-chat-header-renderer:hover,
ytd-sponsorships-live-chat-gift-purchase-announcement-renderer:hover,
yt-live-chat-text-message-renderer:hover {
}
*/
/* Change style of entries in chat on hover */
div#items.yt-live-chat-item-list-renderer >*:hover {
background : #3333;
}
/* Make the emoji picker use more real estate. (Make it usable) */
yt-live-chat-renderer {
--yt-emoji-picker-renderer-height : 355px;
}
yt-emoji-picker-renderer.yt-live-chat-message-input-renderer {
min-height : 130px;
max-height : 370px;
}
/* Chat entry - core
* TODO: Consider using something like:
* div#items.yt-live-chat-item-list-renderer >*
*/
yt-live-chat-text-message-renderer {
font : 8pt monospace;
display : grid;
grid-template-columns : 40px auto;
padding : 2px 10px 3px 2px;
border-top : 1px solid #6662!important;
align-items : start;
}
/* Nick */
yt-live-chat-text-message-renderer #author-name {
font-weight : 700!important;
--find-a-way-to-set-this-for-non-colorized-color : #e43!important;
padding-right : 3px;
}
yt-live-chat-text-message-renderer yt-live-chat-author-chip {
box-shadow : 0 0 1px #444;
--border-left : 1px solid #cc0;
padding : 0;
background : #151515;
align-items : center;
gap : 1px;
margin-left : 1px;
}
yt-live-chat-text-message-renderer yt-live-chat-author-chip:before {
content : '';
display : block;
border-left : 1px solid #770;
height : 7px;
margin-right : 1px;
}
/* PHOTO */
#author-photo.yt-live-chat-text-message-renderer {
--yt-live-chat-author-photo-margin-right : 5px;
display : grid;
margin-right : var(--yt-live-chat-author-photo-margin-right);
border-radius : 10%;
background-color : #8882!important;
padding : 5px;
align-self : end;
box-shadow : 0 0 2px #433 inset;
}
#author-photo.yt-live-chat-text-message-renderer img {
--custom-author-photo-size : 25px;
height : var(--custom-author-photo-size);
width : var(--custom-author-photo-size);
border-radius : 10%;
box-shadow : 0 0 2px 1px #fff7;
}
/* MESSAGE */
yt-live-chat-text-message-renderer #content {
width : 100%;
}
yt-live-chat-text-message-renderer #content #message {
line-height : 1.65;
width: 100%;
text-align: justify;
--border: 1px solid red;
--display: inline-block;
}
yt-live-chat-text-message-renderer #content #timestamp {
color : #666!important;
font-size : 80%!important;
float : right;
}
yt-live-chat-text-message-renderer yt-live-chat-author-chip {
float : right;
}
/* Some fixes to non-normal chat items. TODO: Do better. */
ytd-sponsorships-live-chat-header-renderer,
yt-live-chat-paid-message-renderer {
border-top : 1px solid #7773!important;
}
xyt-live-chat-membership-item-renderer yt-live-chat-author-chip,
xytd-sponsorships-live-chat-header-renderer yt-live-chat-author-chip,
xyt-live-chat-paid-message-renderer yt-live-chat-author-chip {
background : transparent!important;
box-shadow : none;
}
}