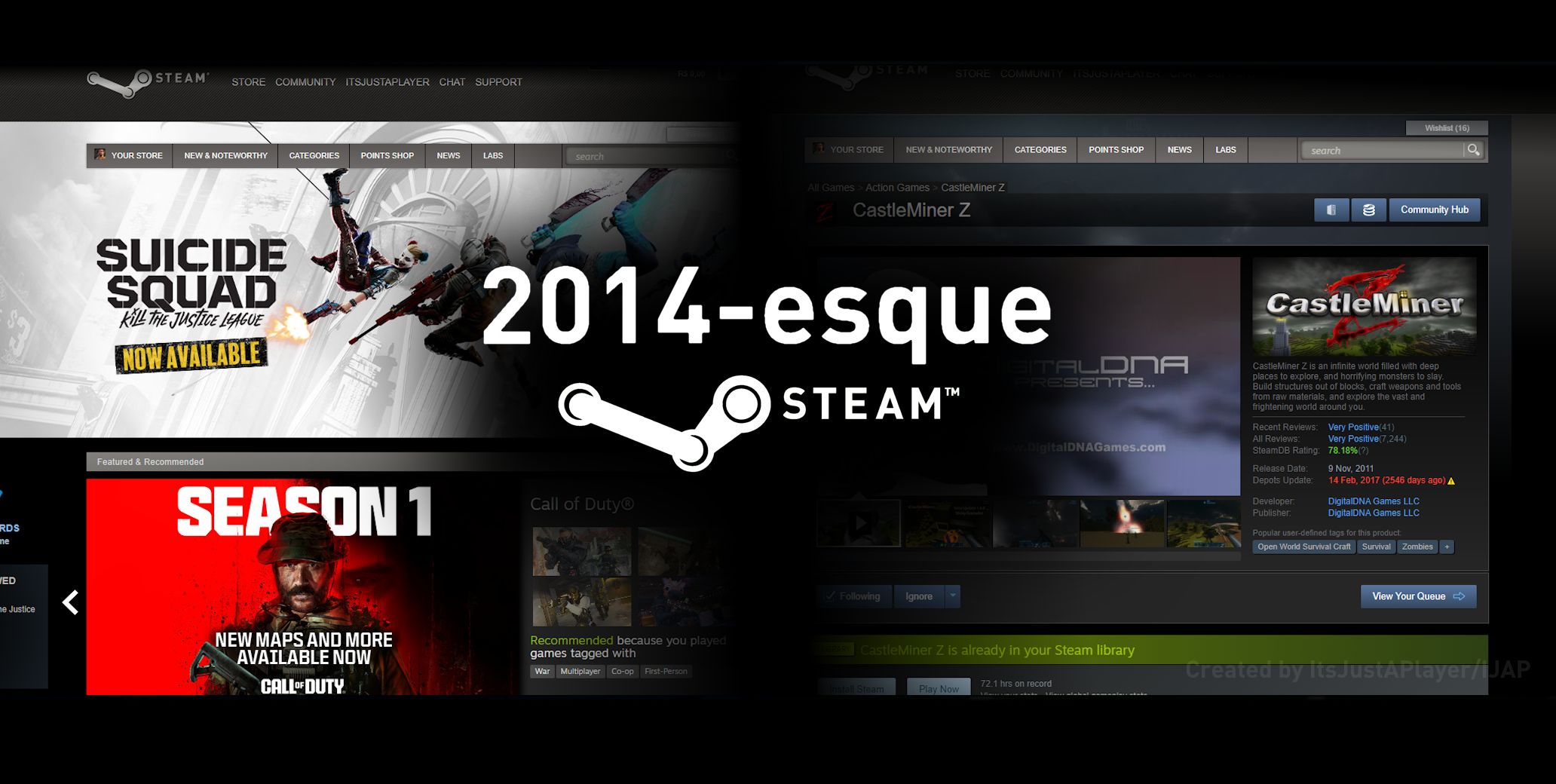
2014-esque STEAM is a website theme that currently tries to style the current steam website design into ones reminiscent of STEAM's V5(2014) layout.
2014-esque STEAM by ItsJustAPlayer

Details
AuthorItsJustAPlayer
LicenseGNU GPLv3
Categorysteampowered.com
Created
Updated
Code size303 kB
Code checksum2abf0473
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
1.2.0 update
fixed up reviews thumb icons
1.1.9 update
fixed up notification box hover
1.1.8 update
fixed up notifications bar
1.1.7 update
fixed up the comments new layout
removed the border in user profiles
added a disabled accurate profile page(its disabled because it basically kills all customization for user profiles lol, thanks to the fact u couldn't do alot back in 2014, its planned to be part of the toggable hyper-accuracy mode in the future)
1.1.6b update
fixes up a small issue
1.1.6a update
fixes text disappearing
1.1.6 update
fixes notification box
1.1.5 update
fixed the login page
CLIENT VERSION: removed untill i can debug it
(use by slapping the contents of the css file in webkit.css using SFP(SteamFriendsPatcher)
whatever issues you encounter please slap a review
Almost every page is themed, except for the ones added much much later( and the ones that got total redesigns)
everything that wasnt that changed got 98% themed, some stuff might be innacurate, but it's in beta for a reason.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name 2014-Esque STEAM
@version 1.2.0
@namespace //userstyles.world/user/ItsJustAPlayer
@description 2014-esque STEAM is a website theme that currently tries to style the current steam website design into ones reminiscent of STEAM's V5(2014) layout, currently in BETA
@author ItsJustAPlayer
@license GNU GPLv3
==/UserStyle== */
@-moz-document url("store.steampowered.com"), domain("steamcommunity.com"), domain("help.steampowered.com"), domain("steampowered.com") {
/*STEAM 2014
BY IJAP, ASSISTED BY TERSIS WILVIN
CSS BASED OFF STEAM 2014'S CSS*/
/* Avatars */
.playerAvatar {
padding: 3px;
border-radius: 3px;
background-color: #545454;
}
.playerAvatar.offline {
background: -moz-linear-gradient(top, #706c6b 5%, #4e4d4d 95%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(5%, #706c6b), color-stop(95%, #4e4d4d));
background: -webkit-linear-gradient(top, #706c6b 5%, #4e4d4d 95%);
background: -o-linear-gradient(top, #706c6b 5%, #4e4d4d 95%);
background: -ms-linear-gradient(top, #706c6b 5%, #4e4d4d 95%);
background: linear-gradient(to bottom, #706c6b 5%, #4e4d4d 95%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#706c6b', endColorstr='#4e4d4d', GradientType=0);
/* IE <= 9 doesn't support rounded corners and gradient. The gradient isn't too noticable so just disable the filter in IE9 */
filter: none;
}
/*.playerAvatar.ignored {}
/* #8dccff to 6da1d0 */
.playerAvatar.online {
background-color: #7bafd6;
background: -moz-linear-gradient(top, #7bafd6 5%, #506d92 95%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(5%, #7bafd6), color-stop(95%, #506d92));
background: -webkit-linear-gradient(top, #7bafd6 5%, #506d92 95%);
background: -o-linear-gradient(top, #7bafd6 5%, #506d92 95%);
background: -ms-linear-gradient(top, #7bafd6 5%, #506d92 95%);
background: linear-gradient(to bottom, #7bafd6 5%, #506d92 95%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#7bafd6', endColorstr='#506d92', GradientType=0);
/* IE <= 9 doesn't support rounded corners and gradient. The gradient isn't too noticable so just disable the filter in IE9 */
filter: none;
}
/* gradient from #b3fc55 to #8cc82c */
.playerAvatar.in-game {
background-color: #9bc861;
background: -moz-linear-gradient(top, #9bc861 5%, #789e4c 95%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(5%, #9bc861), color-stop(95%, #789e4c));
background: -webkit-linear-gradient(top, #9bc861 5%, #789e4c 95%);
background: -o-linear-gradient(top, #9bc861 5%, #789e4c 95%);
background: -ms-linear-gradient(top, #9bc861 5%, #789e4c 95%);
background: linear-gradient(to bottom, #9bc861 5%, #789e4c 95%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#9bc861', endColorstr='#789e4c', GradientType=0);
/* IE <= 9 doesn't support rounded corners and gradient. The gradient isn't too noticable so just disable the filter in IE9 */
filter: none;
}
.playerAvatar.in-game img {
border-color: #525a4f;
}
.playerAvatar {
width: 34px;
height: 34px;
}
div#global_actions .playerAvatar img {
width: 32px;
height: 32px;
border: 1px solid #545454;
border-radius: 3px;
padding: 0px;
}
.playerAvatar img {
width: 32px;
height: 32px;
border-radius: 3px;
padding: 0px;
border: 1px solid transparent;
}
.playerAvatar.profile_header_size .playerAvatarAutoSizeInner img {
background: none;
filter: none;
display: block;
border: 0px solid #545454;
padding: 0;
width: 100%;
height: 100%;
}
.playerAvatar.medium {
width: 66px;
height: 66px;
}
.playerAvatar.medium img {
width: 64px;
height: 64px;
}
.playerAvatar.full {
width: 186px;
height: 186px;
}
.playerAvatar.full img {
width: 184px;
height: 184px;
}
.playerAvatar.tiny {
width: 22px;
height: 22px;
padding: 2px;
}
.playerAvatar.tiny img {
width: 22px;
height: 22px;
border: none;
}
.playerAvatar_friendindicator {
position: absolute;
left: 26px;
top: 23px;
background-image: url('//web.archive.org/web/20140705173030im_///cdn.store.steampowered.com/public/shared/images//friendindicator_small.png');
width: 20px;
height: 20px;
z-index: 2;
cursor: pointer;
}
.persona,
a.persona,
.persona a {
color: #898989;
}
.persona.online,
a.persona.online,
.persona.online a {
color: #86b5d9;
}
.persona.in-game,
a.persona.in-game,
.persona.in-game a {
color: #8bc53f;
}
.miniprofile_hover {
position: absolute;
top: 0;
left: 0;
z-index: 1200;
}
.miniprofile_hover_inner.shadow_content {
margin: 11px;
}
.miniprofile_content {
width: 302px;
border-radius: 3px;
color: #828282;
font-size: 14px;
}
.miniprofile_top {
border: 1px solid #333538;
padding: 7px 8px;
background: -moz-linear-gradient(top, #33425a 5%, #282f3d 95%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(5%, #33425a), color-stop(95%, #282f3d));
background: -webkit-linear-gradient(top, #33425a 5%, #282f3d 95%);
background: -o-linear-gradient(top, #33425a 5%, #282f3d 95%);
background: -ms-linear-gradient(top, #33425a 5%, #282f3d 95%);
background: linear-gradient(to bottom, #33425a 5%, #282f3d 95%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#33425a', endColorstr='#282f3d', GradientType=0);
;
}
.miniprofile_player {
position: relative;
min-height: 72px;
}
.miniprofile_player .playerAvatar {
position: absolute;
left: 0;
top: 0;
}
.miniprofile_player .player_content {
padding-left: 80px;
word-wrap: break-word;
}
.miniprofile_player .playername {
font-size: 16px;
}
.miniprofile_player .playername .nickname {
color: #9b9b9b;
}
.miniprofile_favorite_badge {
position: relative;
margin-top: 7px;
background-color: #282f3e;
border: 1px solid #212121;
border-radius: 3px;
padding: 7px 4px;
height: 34px;
}
.miniprofile_favorite_badge .favorite_badge_icon {
position: absolute;
top: 7px;
left: 4px;
}
.miniprofile_favorite_badge .favorite_badge_icon img {
width: 34px;
height: 34px;
}
.miniprofile_favorite_badge .favorite_badge_description {
font-size: 12px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
padding-left: 44px;
padding-top: 3px;
}
.miniprofile_ingame {
border-left: 1px solid #1f1f1f;
border-right: 1px solid #1f1f1f;
border-bottom: 1px solid #1f1f1f;
padding: 8px;
height: 45px;
position: relative;
background: -moz-linear-gradient(top, #525151 5%, #292827 95%);
background: -webkit-gradient(linear, left top, left bottom, color-stop(5%, #525151), color-stop(95%, #292827));
background: -webkit-linear-gradient(top, #525151 5%, #292827 95%);
background: -o-linear-gradient(top, #525151 5%, #292827 95%);
background: -ms-linear-gradient(top, #525151 5%, #292827 95%);
background: linear-gradient(to bottom, #525151 5%, #292827 95%);
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#525151', endColorstr='#292827', GradientType=0);
}
.miniprofile_ingame .game_logo {
position: absolute;
left: 8px;
top: 8px;
width: 121px;
height: 45px;
}
.miniprofile_ingame .game_content {
padding-left: 128px;
padding-top: 6px;
font-size: 12px;
}
.hover_arrow {
position: absolute;
top: 30px;
}
.miniprofile_arrow {
border-top: 9px solid transparent;
border-bottom: 9px solid transparent;
width: 0;
height: 0;
}
.miniprofile_arrow.left {
border-right: 8px solid #313f56;
left: 4px;
}
.miniprofile_arrow.right {
border-left: 8px solid #313f56;
right: 4px;
}
.miniprofile_arrow_inner {
position: absolute;
top: -6px;
background-repeat: no-repeat;
width: 7px;
height: 1px;
}
.miniprofile_arrow.left .miniprofile_arrow_inner {
left: 2px;
}
.miniprofile_arrow.right .miniprofile_arrow_inner {
right: 2px;
}
.miniprofile_teammember {
margin-top: 5px;
line-height: 45px;
height: 45px;
padding-left: 10px;
width: 274px;
color: #ffffff;
font-size: 13px;
font-family: 'Motiva Sans', Arial, Helvetica, Verdana, sans-serif;
background-repeat: no-repeat;
background-position: top left;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
.miniprofile_teammember.team_red {
background-image: url('//web.archive.org/web/20140705173030im_///cdn.store.steampowered.com/public/shared/images/promo/summer2014/minip_red.png');
}
.miniprofile_teammember.team_blue {
background-image: url('//web.archive.org/web/20140705173030im_///cdn.store.steampowered.com/public/shared/images/promo/summer2014/minip_blue.png');
}
.miniprofile_teammember.team_pink {
background-image: url('//web.archive.org/web/20140705173030im_///cdn.store.steampowered.com/public/shared/images/promo/summer2014/minip_pink.png');
}
.miniprofile_teammember.team_green {
background-image: url('//web.archive.org/web/20140705173030im_///cdn.store.steampowered.com/public/shared/images/promo/summer2014/minip_green.png');
}
.miniprofile_teammember.team_purple {
background-image: url('//web.archive.org/web/20140705173030im_///cdn.store.steampowered.com/public/shared/images/promo/summer2014/minip_purple.png');
}
/*
* BACKGROUND/BODY
*/
body.v6 {
background-color: #3A3837!important;
fon...