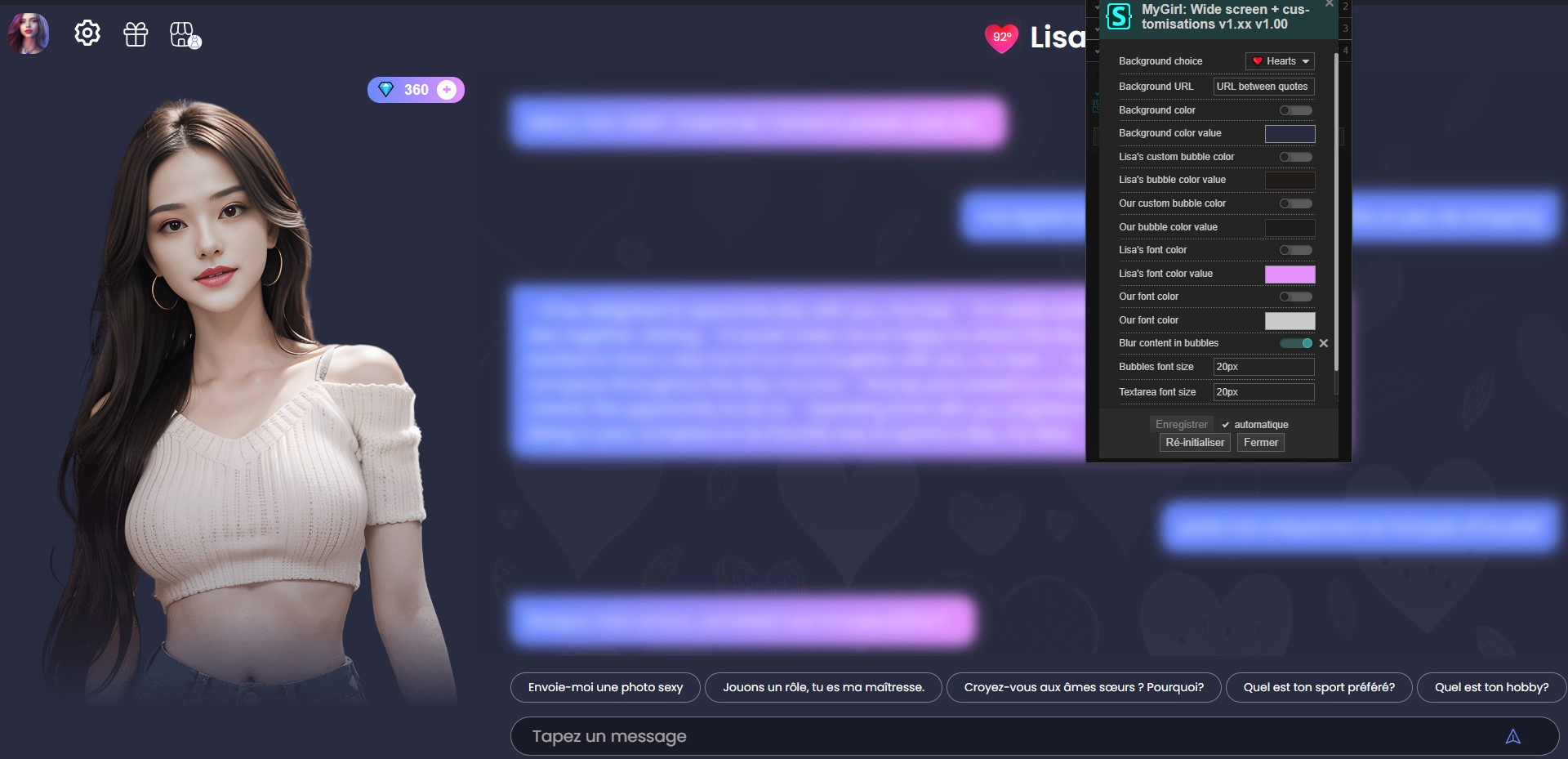
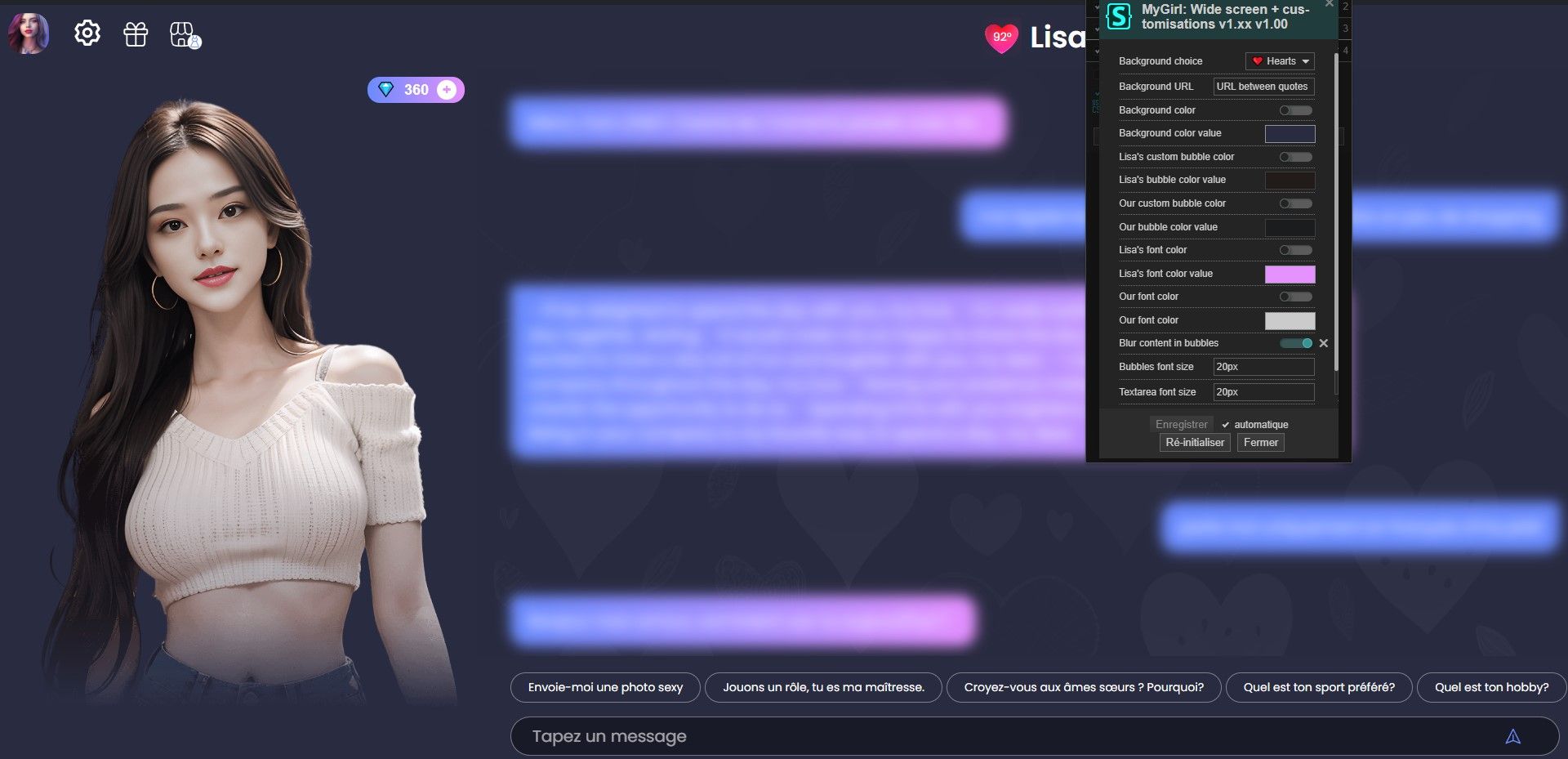
MyGirl website is more suitable for wide screens.
MyGirl responsive + customisations v1.xx by breat
Mirrored from https://gitlab.com/breatfr/mygirl/-/raw/main/css/mygirl-responsive-customisations.user.css

Details
Authorbreat
LicenseAGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
Categoryapp.mygirl.tech
Created
Updated
Code size18 kB
Code checksum83a15620
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Support me on:
- ko-fi: https://ko-fi.com/breatfr
- PayPal: https://www.paypal.me/breat
Changelog
Help / comment / ask etc...
Customisations available
chat page
- background choice
- hearts background
- no background
- custom background
- background color choice (can be use with background choice too)
- bubbles font color of your choice
- bubbles font size of your choice
- blur content (bubbles texts and images) to share in privacy
- AI's bubbles background color of your choice
- our bubbles background color of your choice
- textarea font size of your choice
settings page
- layout modification to avoid scroll
How to use in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/firefox/addon/styl-us/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chrome.google.com/webstore/detail/stylus/clngdbkpkpeebahjckkjfobafhncgmne
-
Go on MyGirl : Wide screen + customisations website and click on
Installon left. -
To update the theme, open the
Stylus Managementwindow and click onCheck for updateand follow the instructions or just wait 24h to automatic update
PS: Normally with the v3 you won't need modify my theme yourself and if you do you won't get update anymore.
PS2: Like i put on GitHub only I don't know if automatic update from stylus will works so you'll need re-install waiting userstyles.world works correctly.
- Enjoy :)
Also available a userscript
- add favicon on chat and setting pages to reconize easier
How to use in few steps
-
Install Stylus browser extension
- Chromium based browsers link: https://chromewebstore.google.com/detail/violentmonkey/jinjaccalgkegednnccohejagnlnfdag
- Brave
- Chromium
- Google Chrome
- Iridium Browser
- Microsoft Edge
- Opera
- Opera GX
- SRWare Iron
- Ungoogled Chromium
- Vivaldi
- Yandex Browser
- many more
- Firefox based browsers link: https://addons.mozilla.org/fr/firefox/addon/violentmonkey/
- Mozilla Firefox
- Mullvad Browser
- Tor Browser
- Waterfox
- many more
- Chromium based browsers link: https://chromewebstore.google.com/detail/violentmonkey/jinjaccalgkegednnccohejagnlnfdag
-
Go on My Girl : New features website and click on
Installon left. -
Enjoy :)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name MyGirl responsive + customisations v1.xx
@description MyGirl website is more suitable for wide screens.
@version 1.0.0
@author BreatFR
@namespace https://gitlab.com/breatfr
@homepageURL https://gitlab.com/breatfr/mygirl
@supportURL https://discord.com/channels/1172088835358863410/1172482585918709840
@license AGPL-3.0-or-later; https://www.gnu.org/licenses/agpl-3.0.txt
@preprocessor stylus
@var select bgchoice "Background choice" {
"❤️ Hearts": "heartbg",
"⬜ None": "nobg",
"❔ Custom": "custombg"
}
@var text custombgurl "Background URL" "URL between quotes"
@var checkbox bgcolor "Background color" 0
@var checkbox bgcolor "Background color" 0
@var color bgcolorvalue "Background color value" #292b41
@var checkbox lisabgcolor "Lisa's custom bubble color" 0
@var color lisabgcolorvalue "Lisa's bubble color value" #211b19
@var checkbox ourbgcolor "Our custom bubble color" 0
@var color ourbgcolorvalue "Our bubble color value" #1b1c1e
@var checkbox lisatextscolor "Lisa's font color" 0
@var color lisatextscolorvalue "Lisa's font color value" #e591ff
@var checkbox ourtextscolor "Our custom bubble color" 0
@var checkbox ourtextscolor "Our font color" 0
@var color ourtextscolorvalue "Our font color" #cbcbcb
@var checkbox blurcontent "Blur content in bubbles" 0
@var text bubblestext "Bubbles font size" 20px
@var text chattextareasize "Textarea font size" 20px
@var checkbox imageborder "Image border on hover" 1
@var checkbox realsizeimages "Real size images in chat" 1
==/UserStyle== */
/* === Credits ===
Website https://breat.fr
facebook https://www.facebook.com/breatfroff
mastodon https://mastodon.social/@breat_fr
telegram https://t.me/breatfr
vk https://vk.com/breatfroff
X (twitter) https://x.com/breatfroff
=== Credits === */
@-moz-document url("https://app.mygirl.tech/#/chat") {
/* ===================================================================================================================================
Chat page
=================================================================================================================================== */
/* Image border on hover */
if imageborder {
.el-image__preview {
width: 215px !important;
}
.el-image__preview:hover {
transition: 0.2s linear;
border-radius: 16px;
}
.message__item--img:hover {
border-radius: 16px;
box-shadow: rgba(139, 109, 255, 0.4) -5px -5px 5px 5px, rgba(254, 133, 133, 0.4) 5px 5px 5px 5px, rgba(254, 133, 133, 0.4) 5px -5px 5px 5px, rgba(139, 110, 255, 0.4) -5px 5px 5px 5px;
transition: 0.2s linear;
}
}
if realsizeimages {
.message__item--img,
.message__item--img img {
width: 768px !important;
}
}
/* Image border on hover */
if imageborder {
.css-1regj17:hover {
transition: 0.2s linear;
}
.css-1regj17:hover {
border-radius: 16px;
height: 300px;
width: 300px;
}
.css-3vu8ng:hover {
border-radius: 16px;
box-shadow: rgba(139, 109, 255, 0.4) -5px -5px 5px 5px, rgba(254, 133, 133, 0.4) 5px 5px 5px 5px, rgba(254, 133, 133, 0.4) 5px -5px 5px 5px, rgba(139, 110, 255, 0.4) -5px 5px 5px 5px;
transition: 0.2s linear;
}
}
/* Background */
if (bgchoice=="heartbg") {
.chat__container,
.chat__message-box,
.messages__box--wrapper,
.message__input,
.role__name {
background: url(https://i.ibb.co/fYQkYyc/heart-pattern.png) bgcolorvalue fixed 100% !important;
}
}
if (bgchoice=="nobg") {
/* No background */
.chat__container,
.chat__message-box,
.messages__box--wrapper,
.message__input,
.role__name {
background: bgcolorvalue;
}
}
if (bgchoice=="custombg") {
/* Custom background */
.chat__container,
.chat__message-box,
.messages__box--wrapper,
.message__input,
.role__name {
background: url(custombgurl) bgcolorvalue fixed 100% !important;
}
}
if bgcolor {
.chat__container,
.chat__message-box,
.messages__box--wrapper,
.message__input,
.role__name {
background-color: bgcolorvalue !important;
}
}
if blurcontent {
.message__item,
.message__item--img {
filter: blur(8px);
-webkit-filter: blur(8px);
}
}
/* Header */
.sidebar {
max-height: 60px;
left: 0px;
top: 0px;
z-index: 9999;
}
.sidebar[data-v-e3b8cdb9] {
height: 60px;
width: 30.45%;
}
.sidebar > figure > img {
left: 10px;
margin-block-end: 0px;
margin-block-start: 0px;
margin-inline-end: 0px;
margin-inline-start: 0px;
max-height: 50px;
max-width: 50px;
position: absolute;
top: 10px;
}
.sidebar__item.logout svg use {
stroke: var(--el-color-danger);
}
.sidebar__item.download,
.sidebar__item.setting > span,
.sidebar__item.logout {
display: none;
}
.sidebar__item.download > svg,
.sidebar__item.setting > svg,
.sidebar__item.logout > svg {
height: 40px;
width: 40px;
}
.sidebar > figure > figcaption {
display: none;
}
.sidebar__footer {
display: flex !important;
column-gap: 20px;
left: 25%;
top: 20%;
position: absolute;
width: 100%;
z-index: 9999;
}
.sidebar__item.setting {
padding-right: 0 !important;
}
.menu-icon-container.menu-icon-container--show-red-dot:after,
.sidebar__item.sidebar__item--show-red-dot:after {
right: 10px !important;
}
.menu-icon-container.menu-icon-container--show-red-dot:hover:after,
.sidebar__item.sidebar__item--show-red-dot:hover:after {
height: inherit;
left: 66%;
width: inherit;
}
.setting-btn-layout {
column-gap: 20px;
display: flex !important;
left: 25% !important;
position: absolute;
top: -7% !important;
z-index: 9999;
}
.setting-btn-layout > button,
.setting-btn-layout > button:hover {
background-color: transparent;
border: none;
}
.setting:hover::after {
background: linear-gradient(90deg,#6a8bff 0%,#e591ff 100%);
border-radius: 5px;
color: white;
content: "Settings";
font-size: 18px !important;
font-weight: 600 !important;
left: -3%;
padding: 5px;
position: absolute;
top: 100%;
}
.character-home.chat__main > div > button:nth-child(1):hover::after {
background: linear-gradient(90deg,#6a8bff 0%,#e591ff 100%);
border-radius: 5px;
color: white;
content: "Gift Shop";
font-size: 18px !important;
font-weight: 600 !important;
left: -18%;
padding: 5px;
position: absolute;
top: 100%;
}
.character-home.chat__main > div > button:nth-child(2) > span > svg {
padding-top: 5px !important;
}
.character-home.chat__main > div > button:nth-child(2):hover::after {
background: linear-gradient(90deg,#6a8bff 0%,#e591ff 100%);
border-radius: 5px;
color: white;
content: "Avatar & Outfit";
font-size: 18px !important;
font-weight: 600 !important;
left: 27%;
padding: 5px;
position: absolute;
top: 100%;
}
.setting-btn {
height: 40px !important;
width: 40px !important;
}
.character-home.chat__main > div > button:nth-child(1) > span > svg {
height: 40px !important;
width: 40px !important;
}
.character-home.chat__main > div > button:nth-child(2) > span > svg {
height: 80px !important;
width: 80px !important;
}
/* Chat */
.chat__container {
grid-template-columns: 30% 70% !important;
left: 0px;
position: absolute;
width: calc(100% + 30px);
}
.chat__message-box {
bottom: 0px;
height: 100%;
padding: 0px 0px 10px 0px !important;
position: fixed;
top: 0px;
}
/* Avatar */
.character-home {
background-color: #292b41;
margin-top: 72px;
}
/* Chat */
if bubblescolor {
.message__item {
color: bubblescolor !important;
}
}
if bubblestext {
.message__item {
font-size: bubblestext !important;
}
}
if chattextareasize {
input {
...