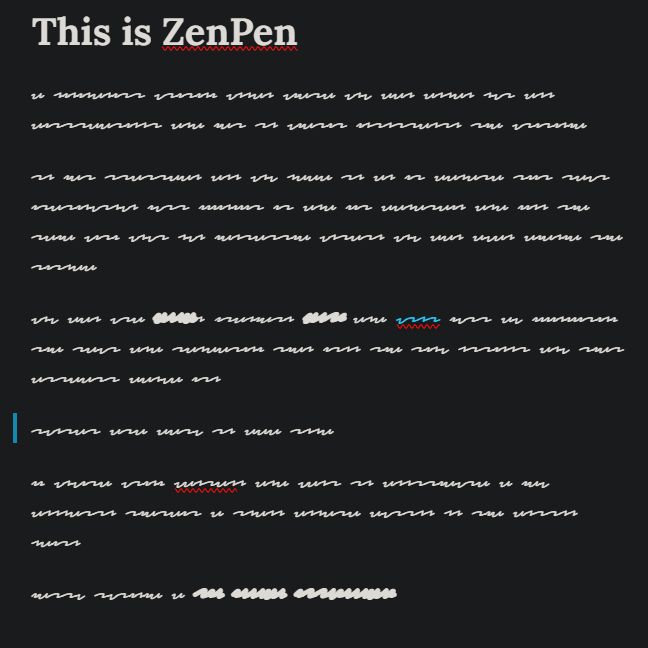
Only ungarbles the current paragraph in your favorite writing site. Note this doesn't work for all sites that don't provide per-paragraph CSS selectors.
Super Focus Writer by ShadowKyogre

Details
AuthorShadowKyogre
LicenseNo License
Categoryzenpen.io
Created
Updated
Code size1.6 kB
Code checksumdcbca413
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Super Focus Writer
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Only ungarbles the current paragraph in your favorite writing site. Note this doesn't work for all sites that don't provide per-paragraph CSS selectors.
@author ShadowKyogre
==/UserStyle== */
@-moz-document url-prefix("https://wavemakercards.com/") {
@import url('https://api.fonts.coollabs.io/css2?family=Redacted+Script:wght@300;400;700&display=swap');
.toolbox .writer .ProseMirror p {
font-family: 'Redacted Script', 'Last Resort';
}
.toolbox .writer .ProseMirror p:hover {
font-family: inherit;
}
}
@-moz-document url-prefix("https://write.as/") {
@import url('https://api.fonts.coollabs.io/css2?family=Redacted+Script:wght@300;400;700&display=swap');
#writer {
font-family: 'Redacted Script', 'Last Resort';
}
}
@-moz-document url-prefix("https://flow-writer.com/") {
@import url('https://api.fonts.coollabs.io/css2?family=Redacted+Script:wght@300;400;700&display=swap');
#TextEditor p {
font-family: 'Redacted Script', 'Last Resort';
}
#TextEditor p #currentInput {
font-family: IBM Plex Mono, monospace;
}
}
@-moz-document url-prefix("https://zenpen.io/") {
@import url('https://api.fonts.coollabs.io/css2?family=Redacted+Script:wght@300;400;700&display=swap');
article p, article blockquote {
font-family: 'Redacted Script', 'Last Resort';
}
article p:hover, article blockquote:hover {
font-family: inherit;
}
}