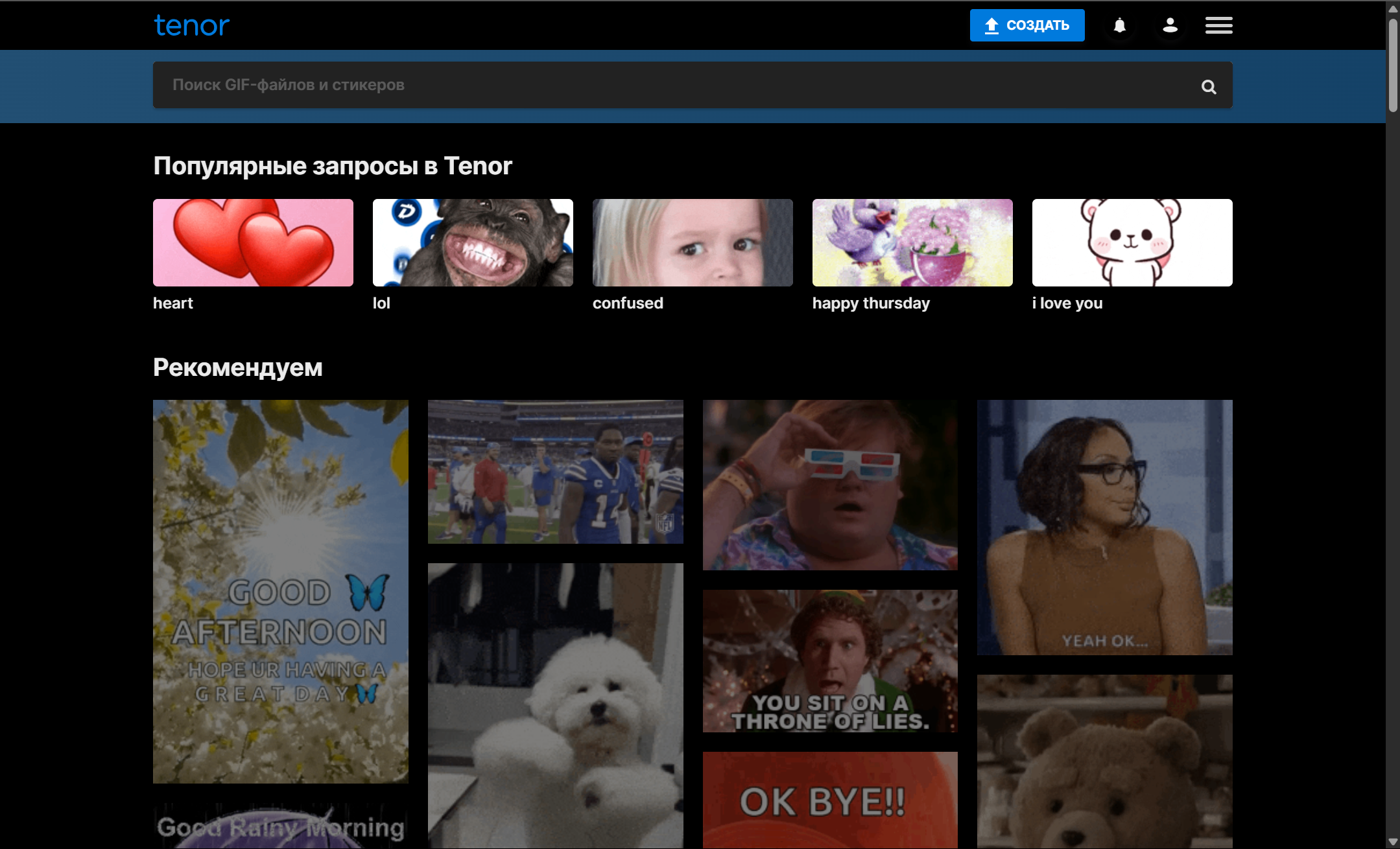
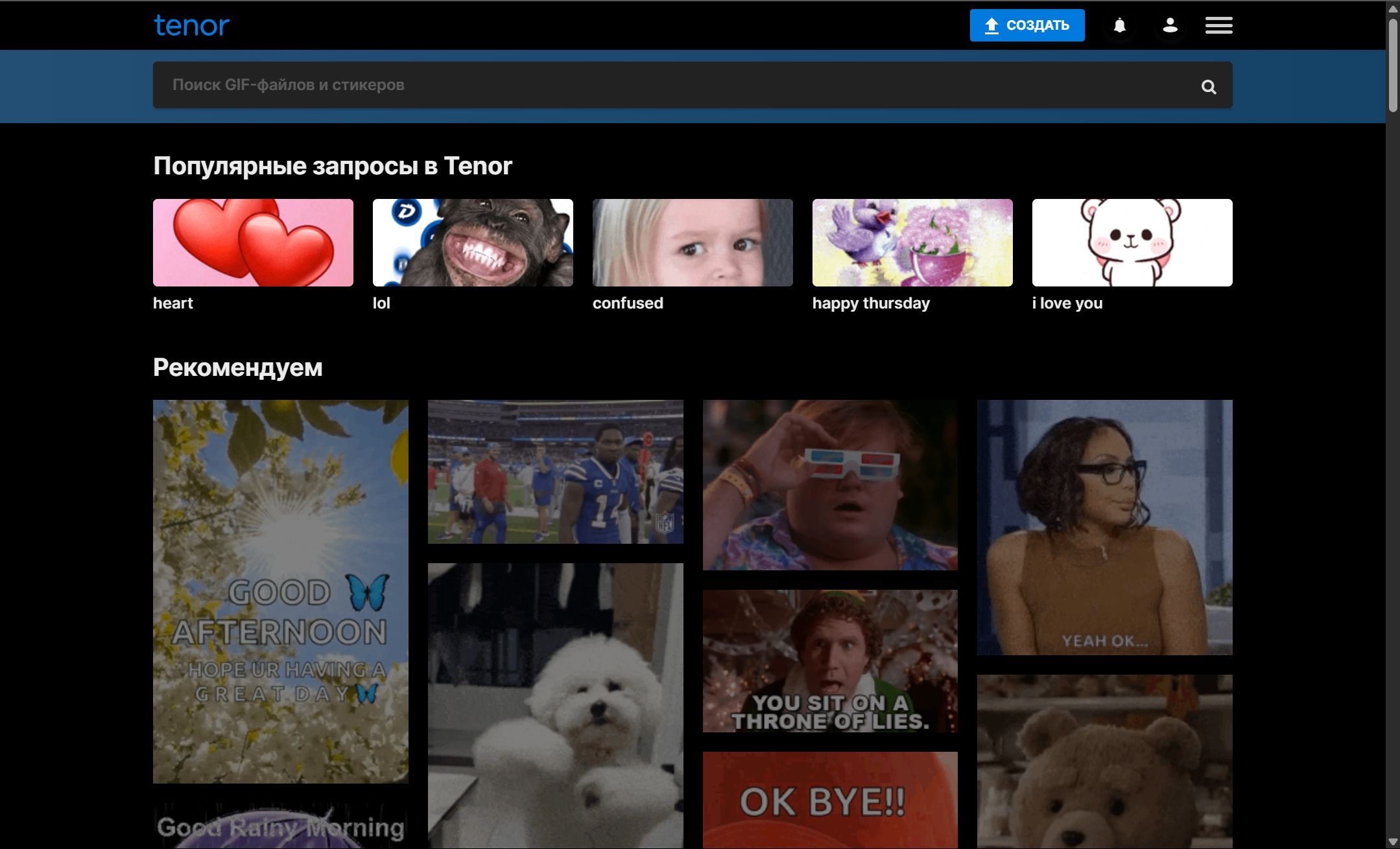
AMOLED Theme for Tenor
Tenor AMOLED by thejenja

Details
Authorthejenja
LicenseNo License
Categorytenor
Created
Updated
Size4.1 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Tenor AMOLED
@version 20250112.11.57
@namespace https://userstyles.world/user/thejenja
@description AMOLED Theme for Tenor
@author thejenja
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://tenor.com/") {
.NavBar,.NavMenu,body {
background-color: #000
}
body {
color: #eee
}
html {
color-scheme: dark!important
}
.NavBar .nav-buttons .account-buttons .navbar-icon.notifications .ToggleMenu-ChildMenu .notifications-list .notification,.NavMenu .menu-section .menu-item a,.NavMenu .menu-section .menu-item button,.NavMenu .section li a,.NavMenu .section li button,.TrendsTag .info .searchterm,h1,h2,h3,h4,p {
color: #ebebeb!important
}
.GifMakerPage .UploadView section.create,.GifMakerPage .UploadView section.hero .uploader-card .upload-url-section,.GifPage .ShareCountFooter,.LegacySignupPage,.ToggleMenu-ChildMenu,.ngdialog.ngdialog-theme-default .ngdialog-content {
background-color: #111
}
.GifMakerPage .UploadView section.share,.ToggleMenu-ChildMenu h3.item {
background-color: #000
}
.Tooltip>span {
background-color: #222;
color: #eee
}
.Tooltip.hasCallout:before {
border-bottom: 16px solid #222
}
.ToggleMenu-ChildMenu a.item:focus,.ToggleMenu-ChildMenu a.item:hover {
background-color: #333
}
.ToggleMenu-ChildMenu .item {
border-bottom: 1px solid #333
}
.ToggleMenu-ChildMenu {
border: 1px solid #333;
box-shadow: 0 0 1px 0 rgba(0,0,0,.08),0 8px 16px 0 rgba(83,83,92,.11)
}
.GifPage .main-container .gif-details-container .gif-details,.GifPage .main-container .gif-details-container .gif-details.share-buttons {
border-color: #222
}
input,select,textarea {
background-color: #222;
border: 0
}
.GifListItem a .Gif,.GifListItem a .Meme {
border: 0
}
.NavBar {
border-bottom: 0
}
.NavBar .nav-buttons .account-buttons .navbar-icon>span {
background-color: #000;
border-color: transparent;
color: #eee
}
.TopBarComponent .TopBar {
background-image: linear-gradient(90deg,rgba(45,105,153,.75),rgba(27,88,138,.75));
backdrop-filter: blur(5px)
}
.Carousel.items .buttons .scroll-button i,.NavBar .nav-buttons .account-buttons .navbar-icon.profile a,.NavBar .nav-buttons .account-buttons .navbar-icon.profile a .username,.SearchBar,.SearchBar input,.SearchBar input::placeholder {
color: #ddd
}
.QualityToggle>button.selected {
color: #8a8a8a
}
.GifMakerPage .UploadView section.hero .uploader-card {
background: #222;
background-color: #222
}
.navicon,.navicon:after,.navicon:before {
background: #fff
}
.ProfilePageHeader .banner-image {
filter: brightness(.25)
}
.LegacySignupPage input,.ngdialog.ngdialog-theme-default .ngdialog-content input {
background-color: #202020;
border: 1px solid #101010;
color: #eee
}
#edit-profile-dialog .ImageInputDropZone .dropzone {
background-color: #111;
border: 0
}
.Gif img,.Gif video {
opacity: .5;
transition: .5s
}
.Gif img:hover,.Gif video:hover {
opacity: 1
}
#confirmation-dialog .button-row .deny-button,.NavBar .nav-buttons .account-buttons .navbar-icon:not([disabled]):focus>span,.NavBar .nav-buttons .account-buttons .navbar-icon:not([disabled]):hover>span {
background-color: #3f3f3f;
border-color: #222;
color: #fff
}
.QualityToggle {
background-color: #202020
}
.FavButton,.TrashIcon img,img[src="/assets/img/icons/embed.svg"],img[src="/assets/img/icons/link.svg"] {
filter: invert(1)
}
.GifPage .main-container .gif-details-container .gif-actions .caption-gif-button {
background-color: #3a3a3a;
color: #fff
}
.GifListItem a .Sticker.touched,.GifListItem a .Sticker:focus,.GifListItem a .Sticker:hover {
background-color: #222;
background-image: linear-gradient(45deg,#333 25%,transparent 0,transparent 75%,#333 0,#333),linear-gradient(45deg,#333 25%,transparent 0,transparent 75%,#333 0,#333)
}
.GifMakerPage .TaggingView .tagging-queue .queue-item-wrappper .item-status-overlay {
background-color: rgba(0,0,0,.9)
}
}