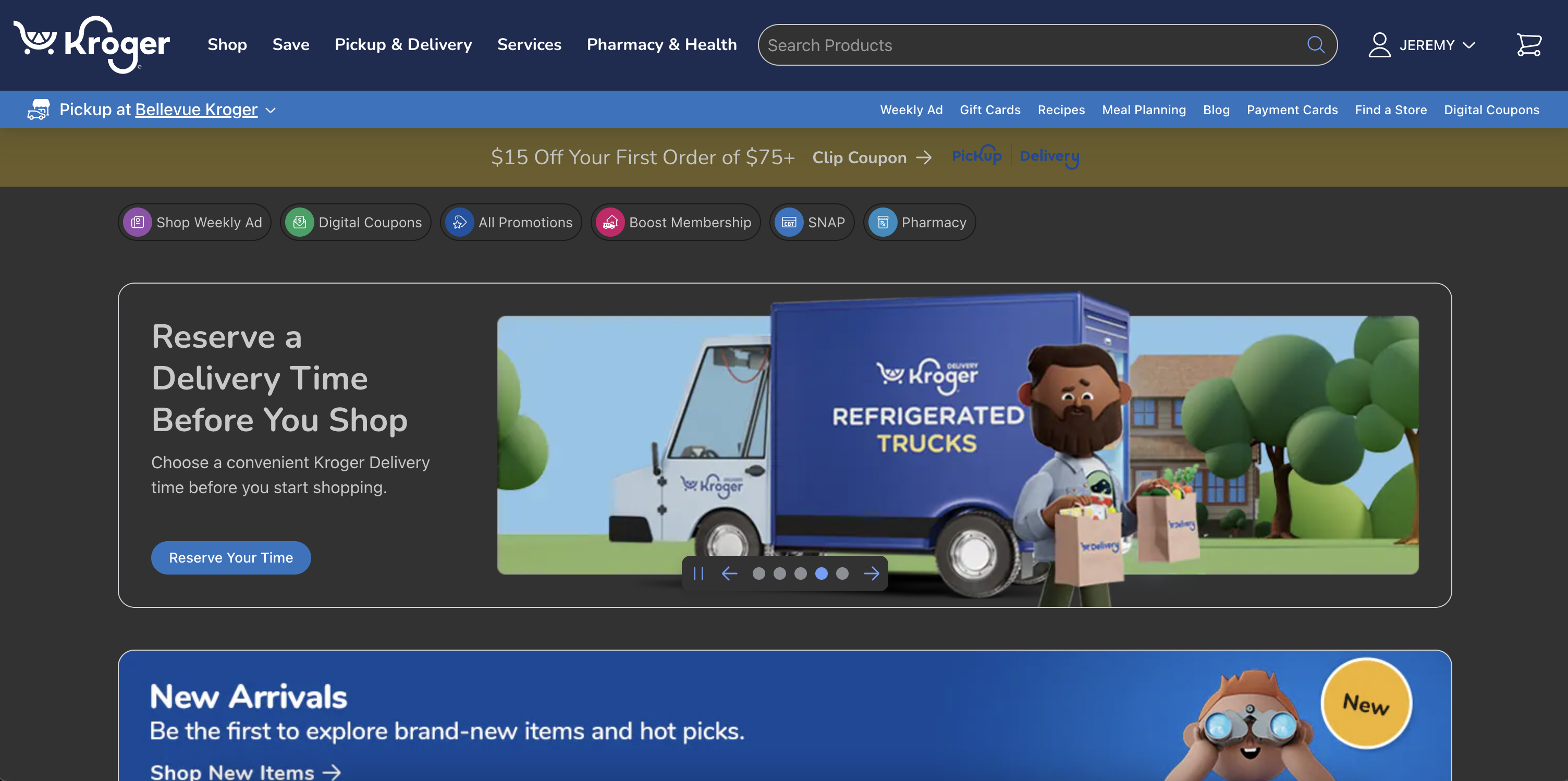
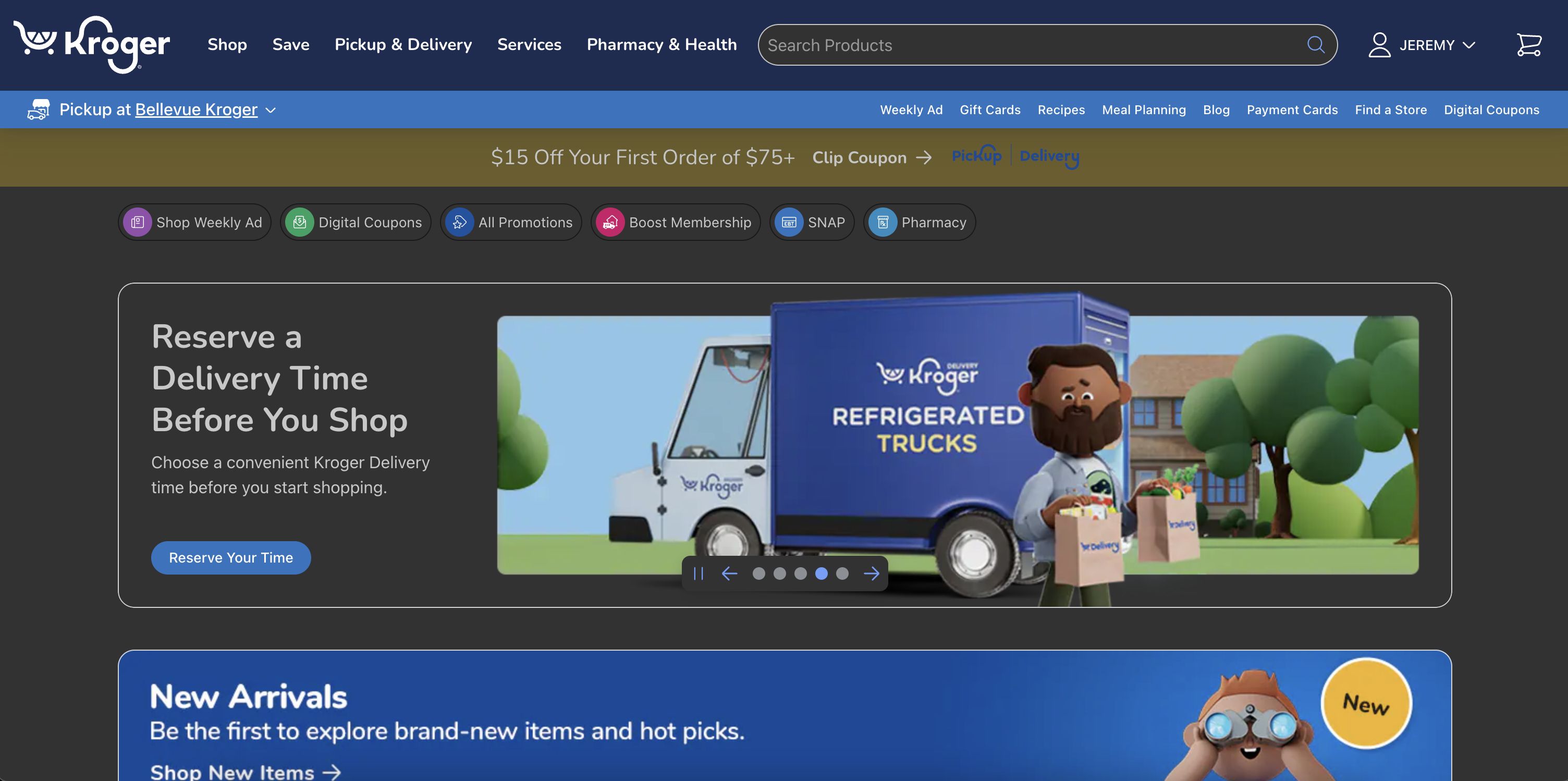
Dark theme for Kroger sites
Kroger Sites by daleyjem

Details
Authordaleyjem
LicenseNo License
Categorykroger.com
Created
Updated
Code size1.4 kB
Code checksum42ffb74c
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Kroger Sites
@namespace github.com/daleyjem
@version 1.0.0
@description Dark theme for Kroger sites
@author Jeremy Daley
==/UserStyle== */
@-moz-document domain("www.kroger.com"), domain("marianos.com") {
/** Variable Overrides */
:root {
--accent-moreProminent-rgb: 109, 159, 251;
--brand-moreProminent-rgb: 29, 44, 82;
--callout-lessSubtle-rgb: var(--system-static-promotion-rgb);
--system-background-rgb: 50, 50, 50;
--system-text-rgb: 200, 200, 200;
--system-static-promotion-rgb: 108, 92, 41;
--neutral-moreSubtle-rgb: 25, 25, 25;
--neutral-mostSubtle-rgb: var(--system-background-rgb);
--neutral-moreProminent-rgb: var(--system-text-rgb);
--neutral-mostProminent-rgb: var(--system-text-rgb);
--informative-moreSubtle-rgb: var(--system-background-rgb);
--informative-moreProminent-rgb: var(--accent-moreProminent-rgb);
--informative-mostProminent-rgb: var(--brand-moreProminent-rgb);
}
/** Manual Overrides */
.asset-inner-wrapper,
.asset-inner-wrapper:before,
.asset-inner-wrapper:after {
background: #222 !important;
}
.key-message,
.bg-callout-less-subtle {
background-color: #6c5c29 !important;
}
input::placeholder {
color: white !important;
opacity: 0.5 !important;
}
svg text {
fill: #ddd;
}
}