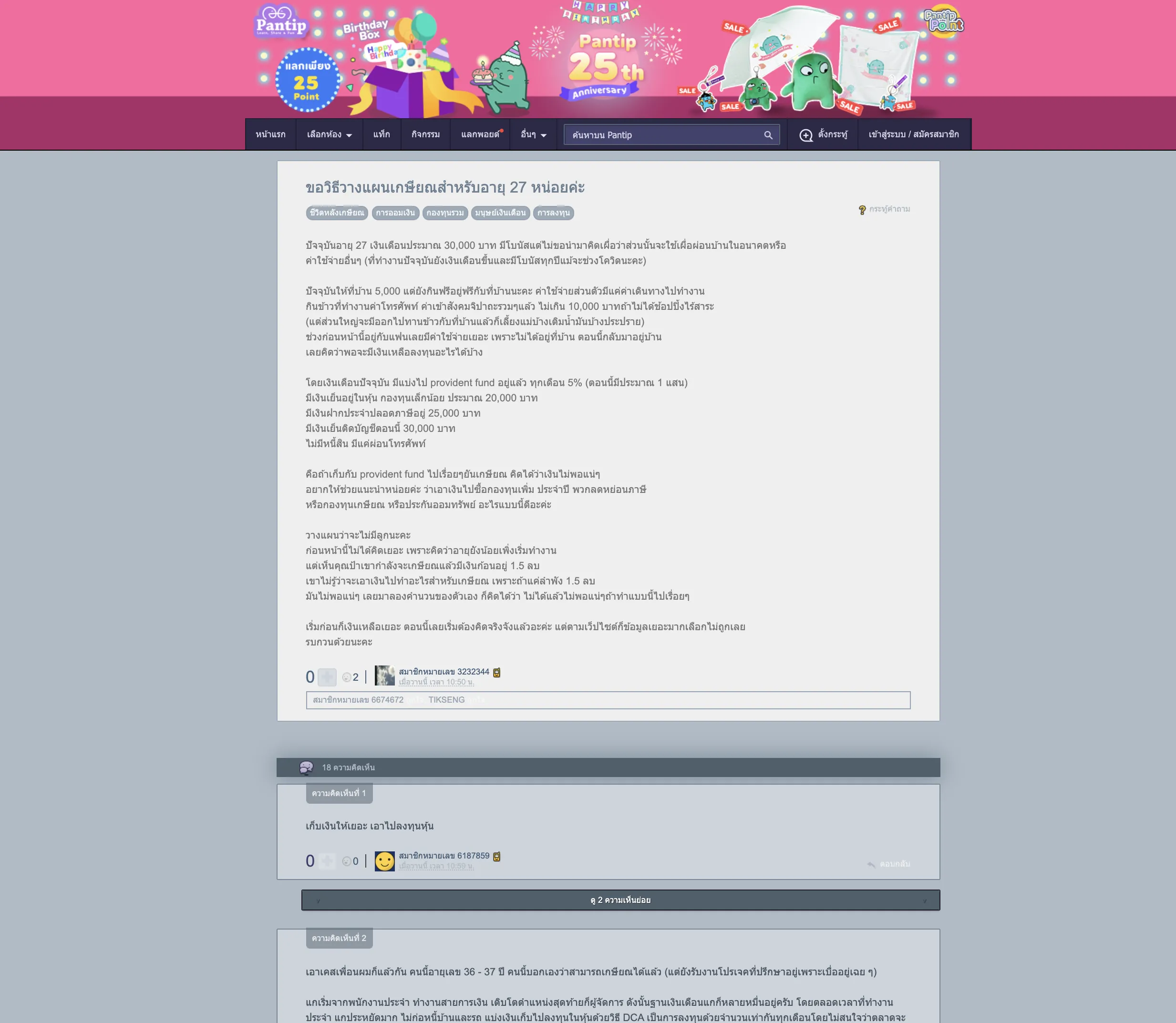
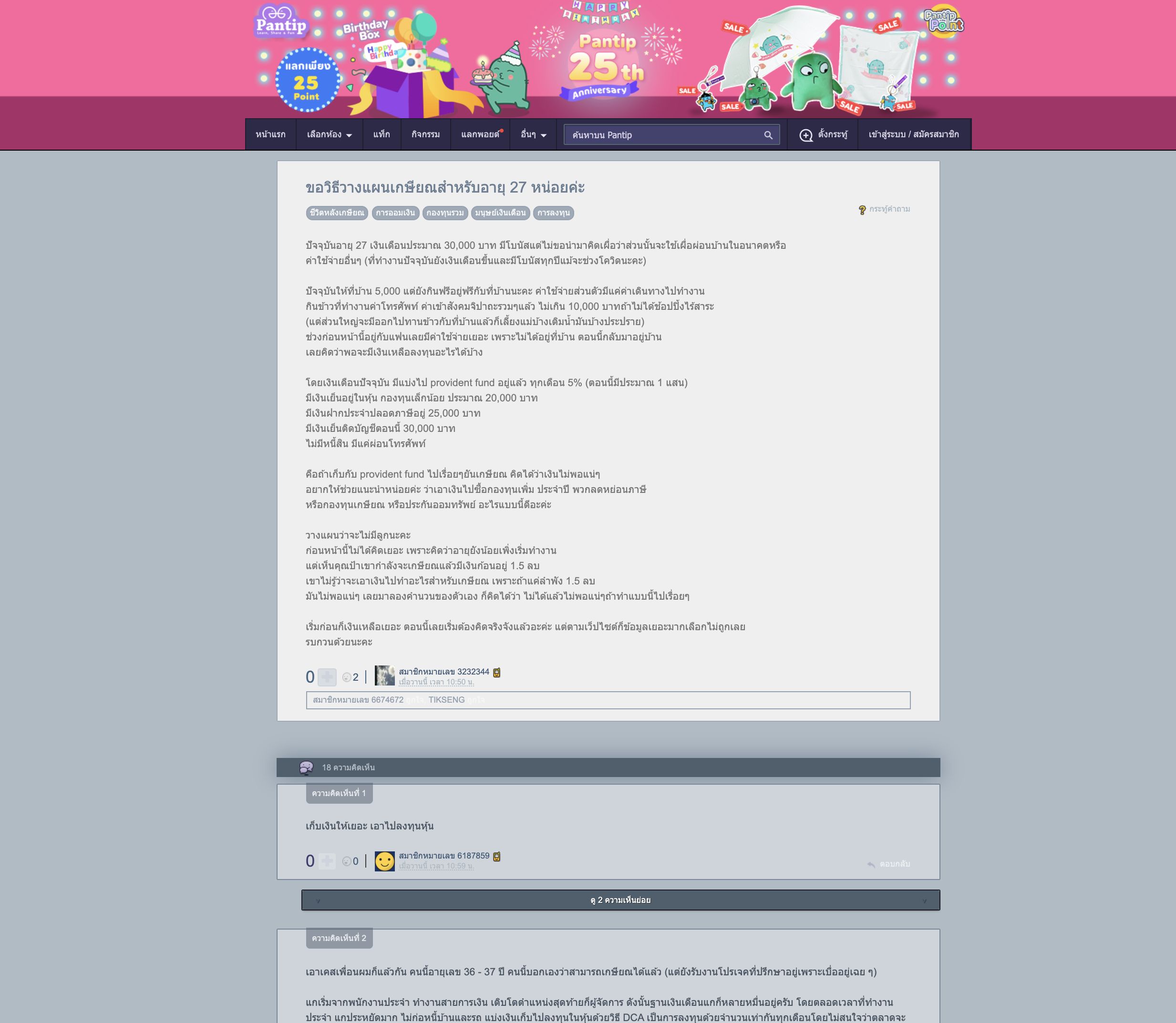
งานทดลองเปลี่ยนเว็บพันทิปให้สบายตาตัวเองน่ะนะ 5555
คนอื่นชอบเปล่าไม่รู้ ทวีตมาแนะนำกันได้ครับที่ @iannnnn
Pantip Silver (by iannnnn) by iannnnn

Details
Authoriannnnn
LicenseNo License
Categorypantip
Created
Updated
Code size13 kB
Code checksume0cda39f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
0.9.20211010
- move from userstyles.org to userstyles.world
0.9.20210331
- แก้สีลิสต์กระทู้หน้าแรก
0.8.20160511
- เพิ่มริบบิ้นตรงคอมเมนต์ของ จขกท
0.7.20160318
- ปรับจูนหน้ารวมกระทู้
0.6.20151025
- แก้ไขสีตรงช่วงตอบคอมเมนต์
0.5.20151019
- ปรับหน้ารายชื่อกระทู้หน่อยนึง
0.4.20141014
- เปลี่ยนสีลิงก์, สีส่วนสปอยล์, สีส่วนแถบกดดูความเห็นย่อย
0.3.20141011
- ไม่ได้ทำมาหลายวัน เพิ่งปั่นต้นฉบับเสร็จ เลยมาปรับสีช่วงคอมเมนต์ให้เป็นสีเงินละครับ
- จูนอีกหน่อยตรงช่วงคอมเมนต์ ตอนนี้ดูกระทู้แล้วราบรื่นดี น่าจะเสร็จเกินครึ่งละ :)
0.2.20140927
- แต่งเมนูอีกนิดนึง เรียกว่ายังไม่เริ่มเลยดีกว่าเหอะ แต่แก้งงเวลาใช้เองได้ละ
- เปลี่ยนสี float nav ละ
0.1.20140924
- เริ่มทำ ใช้โทนสี #8899a9 เป็นแกนนะ (เดี๋ยวลืม)
- ยังไม่ได้ทำอะไรเลยนะ อย่าเพิ่งโหลด ขอลองเองก่อน (ติดงานปั่นต้นฉบับ ไว้มาทำต่อ)
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Pantip Silver (by iannnnn)
@namespace userstyles.world/user/iannnnn
@version 0.9
@description Silver version of Pantip.com, since 2014
@author @iannnnn
==/UserStyle== */
@-moz-document domain("pantip.com") {
/* global */
body {
background-color: #afbbc5 !important;
}
input {
border: solid 1px #556676 !important;
}
a:link,
a:visited {
color: #405C78 !important;
}
/* header */
.samgee .logo-banner {
border-bottom: solid 1px #7e91a2 !important;
}
.samgee .logo-banner.doodle-banner {
background-image: none !important;
background-color: #63778a !important;
}
.samgee .header {
background: #556676 !important;
border-color: #556676 !important;
}
.samgee .header .global-navigate li,
.samgee .header .my-menu li {
border-color: #63778a !important;
}
.samgee .header li.has-submenu a,
.samgee .header li.current a {
border-color: #63778a !important;
}
.samgee .header li a:hover {
background: #afbbc5 !important;
border-color: #afbbc5 !important;
}
.smart-search-input {
background-image: none !important;
background-color: #63778a !important;
}
header {
background: #39444e !important;
border: 1px solid #39444e !important;
box-shadow: 0 0 5px #39444e !important;
}
.samgee .header .global-navigate li a:visited,
.samgee .header .my-menu li a:visited,
.samgee .header .global-navigate li a:link,
.samgee .header .my-menu li a:link {
color: #fff !important;
}
.samgee .header .global-navigate li a:visited,
.samgee .header .my-menu li a:visited,
.samgee .header .global-navigate li a:link,
.samgee .header .my-menu li a:link {
color: #fff !important;
}
.samgee .container-wrap.bottombdr {
border-bottom: 1px solid #dce4ec;
}
.samgee .container-wrap.bottomspc {
margin-bottom: 30px;
background: #405C78;
}
.samgee .expand-submenu {
background: #39444f;
border-bottom: none;
}
/* float nav*/
.samgee .topic-float-nav {
background: #475562 !important;
border-top: 1px solid #39444e !important;
-webkit-box-shadow: 0 -1px 8px #63778a !important;
-moz-box-shadow: 0 -1px 8px #63778a !important;
box-shadow: 0 -1px 8px #63778a !important;
}
.fixed-header a:link,
.fixed-header a:visited {
color: #d7dde2 !important;
}
.clone .global-navigate li {
border-right: none !important;
}
.clone .global-navigate li a:hover {
background: #556676 !important;
}
.samgee .float-nav-gotopage select {
background: #92a1b0 !important;
border-color: #7e91a2 !important;
}
.samgee .topic-float-nav .block {
color: #fff !important;
}
/* front page */
.pt-list .pt-list-item,
.pt-list__type-a .pt-list-item {
background-color: #efefef;
}
/* main topic */
.samgee .display-post-wrapper.main-post {
background-color: #efefef !important;
}
.pt-list-item_interesting {
background-color: #efefef !important;
border-color: #d7dde2 !important;
}
.pt-tab__content {
background: #d7dde2 !important;
}
.samgee .display-post-wrapper.main-post .main-post-inner {
box-shadow: none !important;
-webkit-box-shadow: none !important;
-moz-box-shadow: none !important;
border: solid 1px #9caab7 !important;
}
.samgee .main-post .display-post-story {
color: #777 !important;
}
.samgee .display-post-title {
color: #6b8093 !important;
}
.samgee .display-post-tag-wrapper .tag-item,
.samgee .emotion-vote-list.alt02,
.samgee .altcolor05 .display-post-wrapper-inner .emotion-vote-list {
background: #9caab7 !important;
border: solid 1px #92a1b0 !important;
color: #f4f6f7 !important;
}
.smart-search-input {
border: solid 1px #6b8093 !important;
box-shadow: none !important;
-webkit-box-shadow: none !important;
background-color: #afbbc5 !important;
color: #fff !important;
}
.spoil-style {
background: rgba(189, 202, 212, 0.61) !important;
padding: 15px;
}
a.tag-item {
border-radius: 10px;
}
/* comment */
.samgee .pageno-title .title {
color: #afbbc5 !important;
}
#topcomment-ctn,
#comment-counter {
-webkit-box-shadow: 0px 0px 35px 0px rgba(107, 128, 147, 1) !important;
box-shadow: 0px 0px 35px 0px rgba(107, 128, 147, 1) !important;
background-color: #4e5e6c !important;
}
.pageno-title-line {
border: none !important;
}
.samgee .pageno-title .title {
background: none !important;
}
.see-more {
background-color: #5c6f80 !important;
border: none !important;
}
.samgee .display-post-wrapper-inner {
background: #cdd4db !important;
-webkit-box-shadow: none !important;
}
.display-post-number {
color: #fefefe !important;
padding: 9px 10px !important;
background: #4e5e6c !important;
border-radius: 0 0 6px 6px !important;
top: -6px !important;
position: relative !important;
}
.display-post-wrapper-inner .display-post-status-leftside {
border: solid 1px #74889b !important;
}
.comment-wrapper .display-post-story {
color: #475562 !important;
}
.icon-status-owner {
float: left;
height: 0 !important;
width: 0 !important;
margin-right: 6px;
position: absolute;
right: 10px;
z-index: -999;
top: 0;
border-left: 30px solid transparent;
border-top: 30px solid #475562;
border-right: 30px solid #475562;
border-bottom: 30px solid #475562;
}
/* post elements */
.samgee .display-post-reply .reply {
color: #fff !important;
}
.samgee .display-post-wrapper.altcolor05.sub-comment .display-post-status-leftside,
.samgee .display-post-wrapper.altcolor05 .display-post-status-leftside {
border-color: #6b8093 !important;
-webkit-box-shadow: 0px 0px 35px 0px rgba(107, 128, 147, 1) !important;
-moz-box-shadow: 0px 0px 35px 0px rgba(107, 128, 147, 1) !important;
box-shadow: 0px 0px 35px 0px rgba(107, 128, 147, 1) !important;
}
.samgee .display-post-wrapper.altcolor05.sub-comment .display-post-status-leftside .display-post-number,
.samgee .display-post-wrapper.altcolor05 .display-post-status-leftside .display-post-number {
background: #4e5e6c !important;
}
.samgee .loadmore-bar-paging a,
.samgee .loadmore-bar-paging .loadmore-bar-inner {
background-color: #4e5e6c !important;
border-color: #475562 !important;
}
.samgee .loadmore-bar-paging a:hover,
.samgee .loadmore-bar-paging.sub-loadmore a:hover {
background-color: #7e91a2 !important;
border-color: #6b8093 !important;
}
.remark-four-txt {
color: #afbbc5 !important
}
.samgee .display-post-vote .like-score.top-score {
color: #B87A5B !important;
}
.spoil-style {
background: #e1e5e9 !important;
border: none !important;
border-left: 5px solid #afbbc5 !important;
}
.samgee .display-post-avatar .display-post-avatar-inner .display-post-timestamp {
color: #afbbc5 !important;
}
.samgee .emotion-vote-user a:link,
.samgee .emotion-vote-user a:visited {
color: #92a1b0 !important;
}
.samgee .emotion-vote-list,
.samgee .emotion-vote-list.alt02 {
background: none !important;
}
.samgee .emotion-vote-list {
border: none !important;
border-top: solid 1px #8899a9 !important;
color: #92a1b0 !important;
}
.samgee .display-post-vote .icon-heart-like,
.samgee .display-post-vote .icon-heart-dislike,
.samgee .main-post .display-post-vote .icon-heart-like,
.samgee .main-post .display-post-vote .icon-heart-dislike,
.samgee .altcolor05 .display-post-vote .icon-heart-like,
.samgee .altcolor05 .display-post-vote .icon-heart-dislike,
.samgee .emotion-vote-list .emotion-choice-icon {
background: #d7dde2 !important;
border: 1px solid #cdd4db !important;
}
.samgee .emotion-vote-list:hover .emotion-choice-icon:hover {
background: #92a1b0 !important;
border: 1px solid #92a1b0 !important;
}
.samgee .emotion-vote-list.alt04 .emotion-vote-choice {
background: #afbbc5 !important;
border: none !important;
}
/* reply */
.samgee .display-post-wrapper.comment-box-color .surround-box-light.bb-toolbar,
.samgee .display-post-wrapper.comment-box-color input,
.samgee .display-post-wrapper.comment-box-color select,
.samgee .display-post-wrapper.comment-box-color textarea {
background: #475562 !important;
border: 1px solid #475562 !important;
}
.toolbar-icon {
background: none !important;
}
/* footer */
.related-show .related-post-list .post-pick-ad,
.related-show .related-post-list .post-pick-nothumb {
background: none !important;
}
.related-show .related-post-list .post-pick .post-pick-desc,
.related-show .related-post-list .post-pick-nothumb .post-pick-desc,
.related-show .related-post-list .post-pick-ad .post-pick-desc,
.related-show .rel...