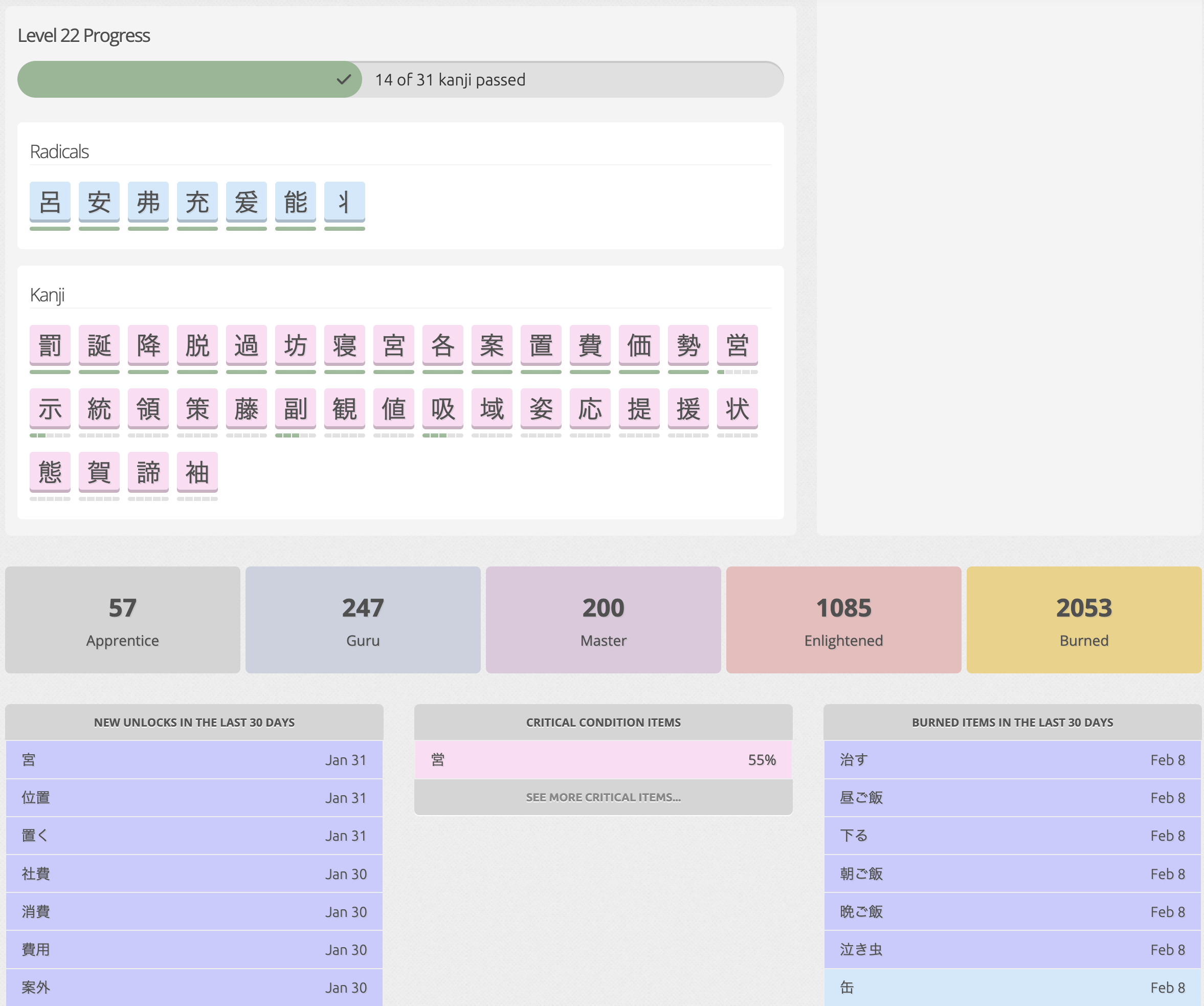
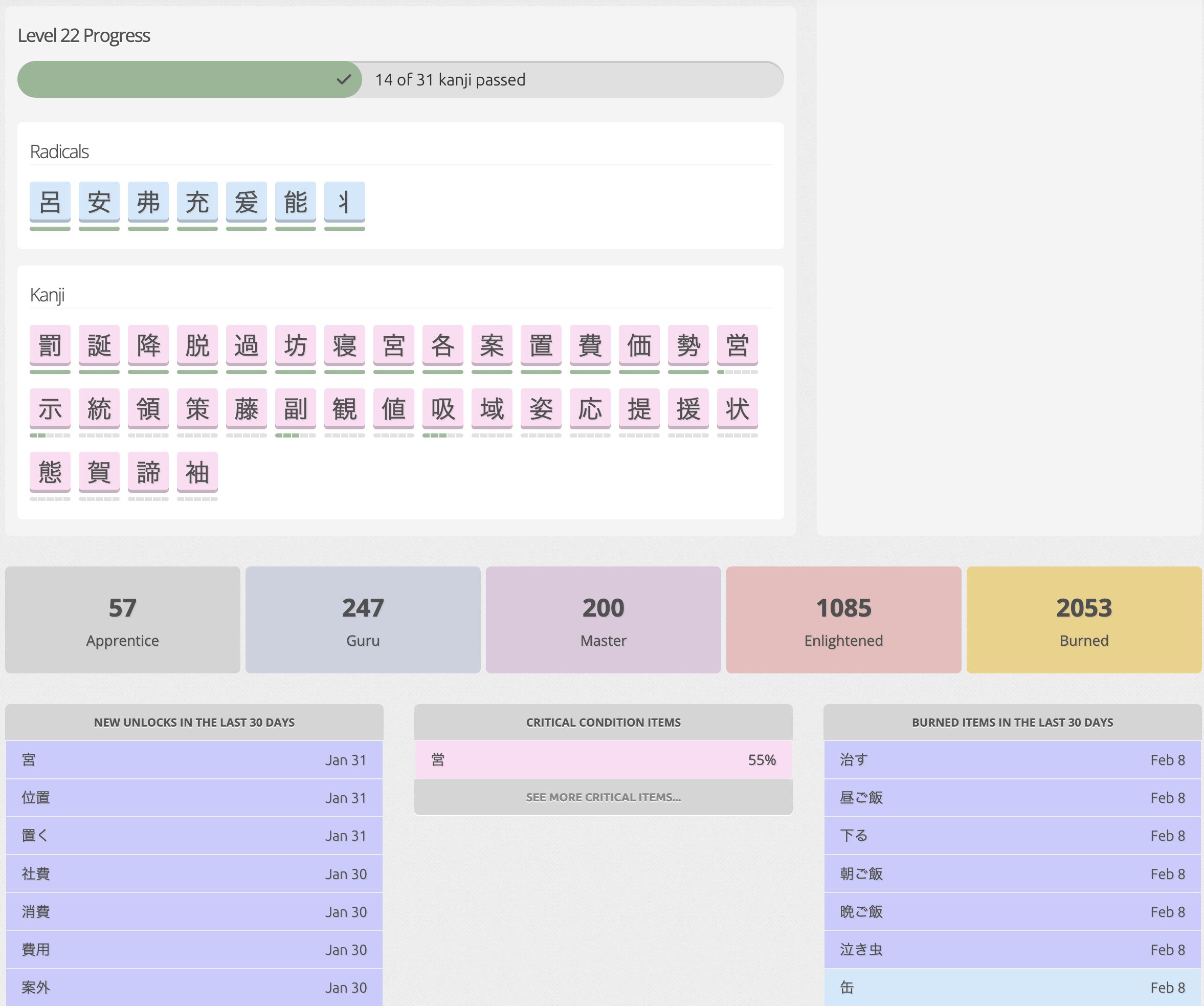
Very cute light theme with nicer colors
WaniKani Light by Jackalope

Details
AuthorJackalope
LicenseMIT
Categorywww.wanikani.com
Created
Updated
Size11 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name WaniKani Light
@namespace wanikanilight
@version 1.2
@author Jackalope
==/UserStyle== */
@charset "UTF-8";
@-moz-document domain("www.wanikani.com")
{
/*-------------- Root variables --------------*/
:root {
--color-radical: #d0e9fc;
--color-radical-dark: var(--color-radical);
--color-radical-highlight: var(--color-radical);
--color-radical-lowlight: var(--color-radical);
--color-radical-gradient: var(--color-radical), var(--color-radical-dark);
--color-kanji: #ffdcf3;
--color-kanji-dark: var( --color-kanji);
--color-kanji-highlight: var( --color-kanji);
--color-kanji-lowlight: var( --color-kanji);
--color-kanji-gradient: var(--color-kanji), var(--color-kanji-dark);
--color-vocabulary: #cbcaff;
--color-vocabulary-dark: var(--color-vocabulary);
--color-vocabulary-highlight: var(--color-vocabulary);
--color-vocabulary-lowlight: var(--color-vocabulary);
--color-vocabulary-gradient: var(--color-vocabulary), var(--color-vocabulary-dark);
--color-apprentice: #d4d4d4;
--color-guru: #ccd1de;
--color-master: #dec8dc;
--color-enlightened: #ebbcbc;
--color-burned: #edd281;
--color-background-correct: #93b893;
--color-text: #505050;
--color-quiz-correct-text-color: var(--color-text);
--color-quiz-correct-background: var(--color-background-correct);
--color-subject-srs-progress-stage-complete-background: var(--color-background-correct);
--color-review-forecast-bar: var(--color-background-correct);
--color-quiz-srs-correct-text-color: var(--color-text);
--color-quiz-srs-correct-background: var(--color-quiz-correct-background);
--color-quiz-incorrect-text-color: var(--color-text);
--color-quiz-incorrect-background: #ff7575;
--color-quiz-srs-incorrect-text-color: var(--color-text);
--color-quiz-srs-incorrect-background: var(--color-quiz-incorrect-background);
--color-button-quiz-text: var(--color-text);
--color-background: #eeeeee;
--color-background-meaning: #ffffff;
--color-background-reading: #dddddd;
--color-todays-lessons-completed-background: var(--color-wk-panel-background);
}
.lessons-and-reviews__lessons-button {
background-color: var(--color-kanji);
}
.lessons-and-reviews__reviews-button {
background-color: var(--color-radical);
}
.wk-alert--system,
.wk-alert--system .wk-alert__content a,
.lessons-and-reviews__button,
.wk-button--quiz,
.subject-character__characters,
section.srs-progress,
section.srs-progress span,
.lessons-and-reviews__lessons-button span,
.lessons-and-reviews__reviews-button span,
.level-progress-bar__progress,
.character-header--vocabulary,
.character-header--radical .character-header__meaning,
.character-header--radical,
.character-header--kanji,
.character-header--kanji .character-header__meaning,
.character-header__content,
.reading-highlight,
.meaning-highlight,
.vocabulary-highlight,
.kanji-highlight,
.radical-highlight,
.character-header--vocabulary .character-header__meaning,
.character-header__menu,
.summary-button,
.component-character__characters,
.sitemap__page--subject a,
.sitemap__page--subject .sitemap__page-subtitle,
.navigation-shortcut__count,
.subject-slides__navigation,
.quiz-input__question-type-container[data-question-type],
.character-item,
.kotoba-table-list table,
.kotoba-table-list table a,
.kotoba-table-list table a:hover,
.kotoba-table-list table td span.pull-right,
.character-item--burned,
.page-header__icon--radical,
.page-header__icon--kanji,
ul.single-character-grid li.character-item,
ul.multi-character-grid li.character-item,
.page-header__icon--vocabulary,
a,
.dashboard section.system-alert h3,
.dashboard section.alert-where-user-scripts-cant-ignore h3,
.dashboard section.system-alert time,
.dashboard section.alert-where-user-scripts-cant-ignore time,
.subject-character--grid .subject-character__meaning,
.subject-character--grid .subject-character__reading,
.todays-lessons__text-content, .reviews-dashboard__text-content,
.lesson-and-reviews-loading__text-content,
.wk-button--modal-primary,
.wk-button--modal-secondary,
.dashboard section.newbie a,
.dashboard section.upgrade a,
.dashboard section.system-alert a,
.dashboard section.alert-where-user-scripts-cant-ignore a,
.dashboard section.system-alert .close-alert,
.dashboard section.alert-where-user-scripts-cant-ignore .close-alert,
.character-grid__header,
.lesson-picker__button[aria-disabled],
.lesson-picker__button,
.lesson-picker__button:hover,
.wk-button--modal-primary:hover,
.wk-button--modal-secondary:hover,
.count-bubble {
color: var(--color-text);
text-shadow: 1px 1px 0 rgba(146, 146, 146, .2);
}
.subject-character__characters {
text-align: center;
}
section.srs-progress ul li:first-child {
background: var(--color-apprentice);
}
section.srs-progress ul li:nth-child(2) {
background: var(--color-guru);
}
section.srs-progress ul li:nth-child(3) {
background: var(--color-master);
}
section.srs-progress ul li:nth-child(4) {
background: var(--color-enlightened);
}
section.srs-progress ul li:nth-child(5) {
background: var(--color-burned);
}
.level-progress-bar__progress,
.review-forecast__bar {
background-color: var(--color-background-correct);
}
.navigation-shortcut__count,
.subject-slides__navigation {
background: #ffffff00;
border: 0
}
.quiz-input__question-type-container[data-question-type] {
border-top: 1px solid var(--color-background);
border-bottom: 1px solid var(--color-background);
}
.quiz-input__question-type-container[data-question-type=reading] {
background: var(--color-background-reading);
}
.quiz-input__question-type-container[data-question-type=meaning] {
background: var(--color-background-meaning);
}
.navigation-shortcut[data-count="0"] .navigation-shortcut__count {
background: var(--color-background);
}
.navigation-shortcut__link {
border: 2px solid var(--color-background);
}
.vocabulary-highlight {
background: var(--color-vocabulary-highlight);
}
.kanji-highlight {
background: var(--color-kanji-highlight);
}
.reading-highlight {
background: #dcdcdc;
}
.lesson-picker__button[aria-disabled=true],
.lesson-picker__button[aria-disabled=true]:hover {
border: none;
background: #dcdcdc;
box-shadow: none;
opacity: .5;
}
.lesson-picker__button[aria-disabled=false],
.lesson-picker__button[aria-disabled=false]:hover {
border: none;
box-shadow: none;
}
.lesson-picker__button[aria-disabled] {
border: none;
background: #dcdcdc;
box-shadow: none;
}
.character-item .radical-image,
.kotoba-table-list,
.subject-character__characters,
.page-header__icon,
.character-header__character-image,
.component-character__characters .radical-image
{
--color-text: var(--color-text);
}
.wk-icon,
circle {
fill: var(--color-text);
stroke: var(--color-text);
}
polyline {
stroke: var(--color-text);
}
.character-header--radical,
.radical-highlight,
.component-character--radical .component-character__characters,
.sitemap__expandable-chunk--radicals,
.character-item--radical,
.page-header__icon--radical,
ul.single-character-grid li[class|=radical],
ul.single-character-grid tr[class|=radical],
ul.multi-character-grid li[class|=radical],
ul.multi-character-grid tr[class|=radical],
.kotoba-table-list li[class|=radical],
.kotoba-table-list tr[class|=radical] {
background: var(--color-radical);
}
.character-header--vocabulary,
.sitemap__expandable-chunk--vocabulary,
.character-item--vocabulary,
.page-header__icon--vocabulary,
ul.single-character-grid li[class|=vocabulary],
ul.single-character-grid tr[class|=vocabulary],
ul.multi-character-grid li[class|=vocabulary],
ul.multi-character-grid tr[class|=vocabulary],
.kotoba-table-list li[class|=vocabulary],
.kotoba-table-list tr[class|=vocabulary] {
background: var(--color-vocabulary);
}
.wk-alert--system,
.character-header--kanji,
.sitemap__expandable-chunk--kanji,
.character-item--kanji,
.page-header__icon--kanji,
ul.single-character-grid li[class|=kanji],
ul.single-character-grid tr[class|=kanji],
ul.multi-character-grid li[class|=kanji],
ul.multi-character-grid tr[class|=kanji],
.kotoba-table-list li[class|=kanji],
.kotoba-table-list tr[class|=kanji] {
background: var(--color-kanji);
}
.kotoba-table-list table tr[class],
.character-item--vocabulary,
.character-item--kanji,
.character-item--radical,
ul.single-character-grid li[class],
ul.single-character-grid tr[class],
ul.multi-character-grid li[class],
ul.multi-character-grid tr[class],
.kotoba-table-list li[class],
.kotoba-table-list tr[class],
.kotoba-list-item li[class]...