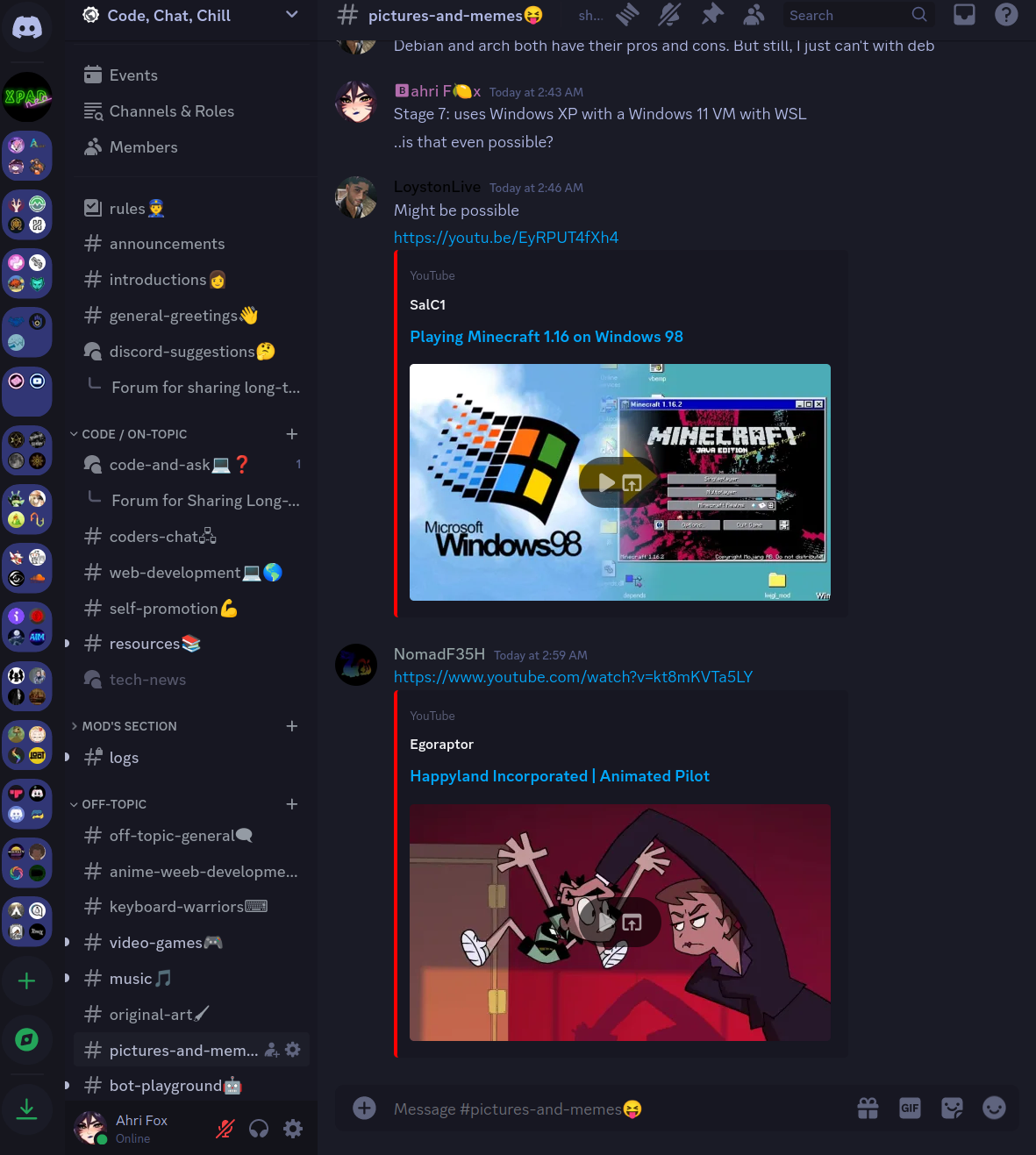
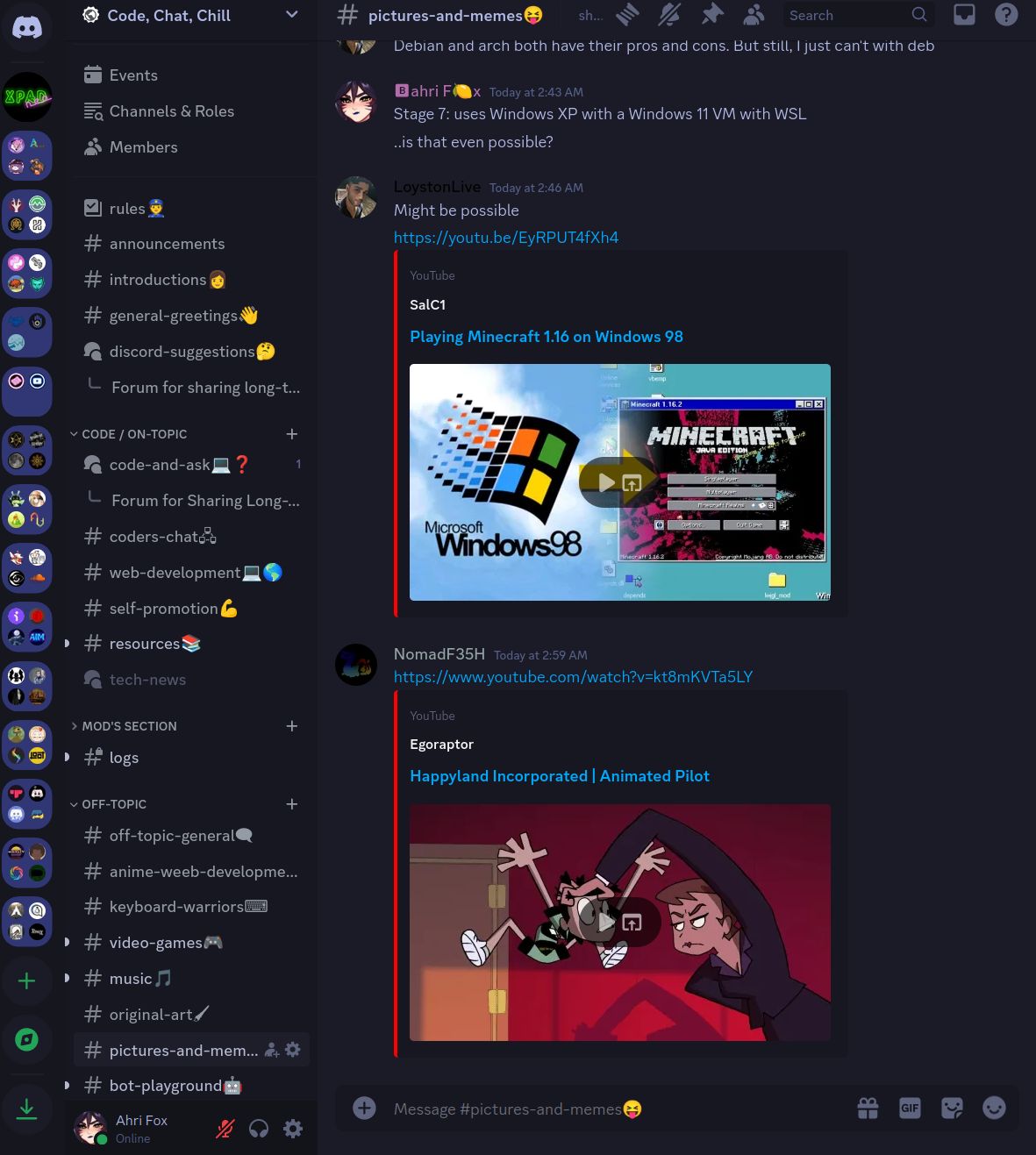
Discord Port of Visual Studio Code Theme by Ashtrath
tokyo-night discord by AhriFox

Details
AuthorAhriFox
LicenseMIT
Categorydiscord.com
Created
Updated
Code size6.5 kB
Code checksum4d982809
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name discord.com
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document url-prefix("https://discord.com/") {
/**
* @name Tokyo Night
* @description Discord Port of Visual Studio Code Theme
* @author Ashtrath
* @version 2.0.2
* @authorId 2354831939099688962
*/
/* DONT TOUCH THIS!!! */
@import url("https://dyzean.github.io/Tokyo-Night/main.css");
/* Read this before editing stuff!!!
*
* > To comment or uncomment a line you need to put those "/" and "*" characters as you can see at the beginning and ending of my comments.
* (You don't need to put a * at each line like I do, it's just for readability). See more here : https://developer.mozilla.org/en-US/docs/Web/CSS/Comments
*
* > You can play with the values and see how it goes, don't delete "px" after the value if you don't have knowledges in CSS.
*
* > To change the colors, replace the HEX code with the one you picked here : https://htmlcolorcodes.com
*/
/* ====== Optional Addons ====== */
@import url("https://dyzean.github.io/Tokyo-Night/addons/revert-rebrand.css");
@import url("https://nyri4.github.io/Discolored/main.css");
/* VSCode User Area, get Visual Studio like user area (Enabled by default)
note: this addons doesn't works well with Compact Mode addon,
please disable this when using Compact Mode addon
@import url("https://dyzean.github.io/Tokyo-Night/addons/vscode-user-area.css");*/
/* Syntax Highlight, get hljs styling with Tokyo Night scheme (Enabled by default) */
@import url("https://dyzean.github.io/Tokyo-Night/addons/syntax-highlight.css");
/* Username Background, get colorful background behind username on chat, works best with Monospace addon. (Disabled by default) */
/* @import url("https://dyzean.github.io/Tokyo-Night/addons/username-background.css"); */
/* Mac Like Titlebar (windows only), get mac style titlebar on windows client (Enabled by default)
@import url("https://dyzean.github.io/Tokyo-Night/addons/mac-titlebar.css"); */
/* Compact Mode, hide some UI part on specific windows size,
<920px Channel sidebar and member list get hidden, <600px Chat window only. (Disabled by default) */
/* @import url("https://dyzean.github.io/Tokyo-Night/addons/compact-mode.css"); */
/* Monospace, use monospaced font (JetBrains Mono) instead the default one (Disabled by default) */
/* @import url("https://dyzean.github.io/Tokyo-Night/addons/monospace-fonts.css"); */
/* Square Avatar, get square avatar on chat memberlist and user area (Disabled by default) */
/* @import url("https://dyzean.github.io/Tokyo-Night/addons/square-avatar.css"); */
/* ==== Discord Variables ==== */
.theme-dark { /* Dark Mode */
/* Header Color */
--header-primary: var(--text-normal);
--header-secondary: var(--text-muted);
/* Text Color */
--text-normal: #b1bae6;
--text-muted: #565f89;
--interactive-normal: #5f647e;
--interactive-hover: #a2a6c2;
--interactive-active: #b5bad1;
--interactive-muted: #55576b;
/* Background Color */
--background-primary: #1a1b26;
--background-secondary: #171722;
--background-secondary-alt: #13131a;
--background-tertiary: #16161e;
--background-tertiary-alt: var(--background-secondary-alt);
--background-accent: #434461;
--background-floating: #161620;
--background-modifier-hover: #212331c0;
--background-modifier-active: #282a3680;
--background-modifier-selected: #24263171;
--background-modifier-accent: #1e1e29;
--background-mentioned: #252836;
--border-mentioned: #474c64;
--background-mentioned-hover: #2f3344;
--accent-color: #7aa2f7;
/* Folder Color */
--folder-color: #202332d0;
--folder-color-light: #2f3342d0;
/* Scrollbars Color */
--scrollbar-thin-thumb: transparent;
--scrollbar-thin-track: transparent;
--scrollbar-auto-thumb: #2b2b46af;
--scrollbar-auto-thumb-hover: #27273d85;
--scrollba-auto-track: transparent;
--scrollbar-auto-scrollbar-color-thumb: var(--scrollbar-auto-thumb);
--scrollbar-auto-scrollbar-color-track: var(--scrollbar-auto-track);
/* Chat Box Color */
--channeltextarea-background: var(--background-secondary);
--channeltextarea-background-hover: var(--background-tertiary);
/* Square avatar addons */
--avatar-roundess: 5px;
/* Mac Titlebar addons */
--close-button-color: #e92a2ade;
--maximize-button-color: #f7bc1bde;
--minimize-button-color: #12db33de;
}
.theme-light { /* Light Mode */
/* Header Color */
--header-primary: var(--text-normal);
--header-secondary: var(--text-muted);
/* Text Color */
--text-normal: #2e3338;
--text-muted: #747f8d;
--interactive-normal: #4c505e;
--interactive-hover: #404350;
--interactive-active: #373a44;
--interactive-muted: #77797c;
/* Background Color */
--background-primary: #d5d6db;
--background-secondary: #cecfd4;
--background-secondary-alt: #b6b7bd;
--background-tertiary: #c5c6cc;
--background-tertiary-alt: #bbbbc2;
--background-accent: #9ca3bb;
--background-floating: #c2c2c9;
--background-mentioned: #c4c7da;
--background-modifier-hover: #2c2a2a25;
--background-modifier-active: #5a525229;
--background-modifier-selected: #555e693d;
--background-modifier-accent: #06060714;
--border-mentioned: #a9afcf;
--background-mentioned-hover: #cfd2e9;
--accent-color: #365aaa;
/* Folder Color */
--folder-color: #a7a6a6d0;
--folder-color-light: #afafafd0;
/* Input Box Color */
--input-box-bg: #c2c2c7;
--input-box-border: #b3b4b8;
--input-box-border-focus: #959699;
/* Scrollbars Color */
--scrollbar-thin-thumb: transparent;
--scrollbar-thin-track: transparent;
--scrollbar-auto-thumb: #a0a0a0af;
--scrollbar-auto-thumb-hover: #77777785;
--scrollbar-auto-track: transparent;
--scrollbar-auto-scrollbar-color-thumb: var(--scrollbar-auto-thumb);
--scrollbar-auto-scrollbar-color-track: var(--scrollbar-auto-track);
/* Chat Box Color */
--channeltextarea-background: var(--background-secondary);
--channeltextarea-background-hover: var(--background-tertiary);
/* Square avatar addons */
--avatar-roundess: 5px;
/* Mac Titlebar addons */
--close-button-color: #e92a2ade;
--maximize-button-color: #f7bc1bde;
--minimize-button-color: #12db33de;
--button-position: row;
}
}