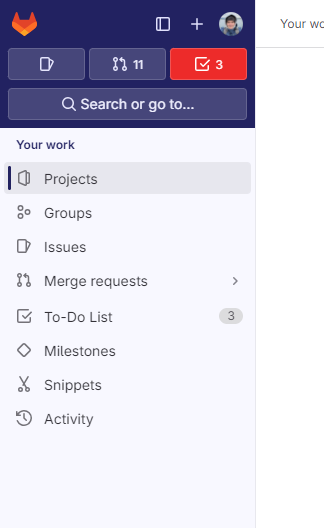
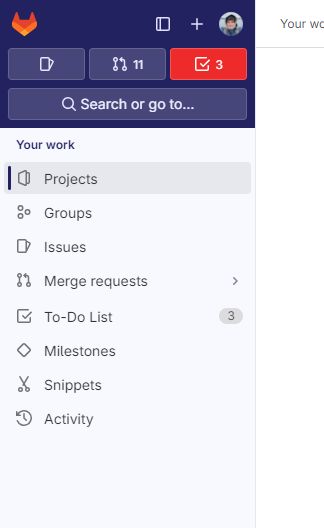
Highlight GitLab to do counter if there are any to do's.
Highlight GitLab to do's by henningrck

Details
Authorhenningrck
LicenseNo License
Categorygitlab
Created
Updated
Code size971 B
Code checksume267fb0b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Highlight GitLab to do's
@version 20240206.12.30
@namespace https://userstyles.world/user/henningrck
@description Highlight GitLab to do counter if there are any to do's.
@author henningrck
@license No License
==/UserStyle== */
@-moz-document regexp("https://.*gitlab.*") {
.js-todos-count:has(> .gl-ml-1) {
--text-color: #FFFFFF;
--bg-color-1: #ED2B2A;
--bg-color-2: color-mix(in srgb, var(--bg-color-1), #FFFFFF 10%);
--bg-color-3: color-mix(in srgb, var(--bg-color-1), #FFFFFF 20%);
--super-sidebar-user-bar-button-color: var(--text-color);
--super-sidebar-user-bar-button-icon-color: var(--text-color);
--super-sidebar-user-bar-button-bg: var(--bg-color-1);
--super-sidebar-user-bar-button-hover-bg: var(--bg-color-2);
--super-sidebar-user-bar-button-active-bg: var(--bg-color-2);
--super-sidebar-user-bar-button-border-color: var(--bg-color-3);
}
}