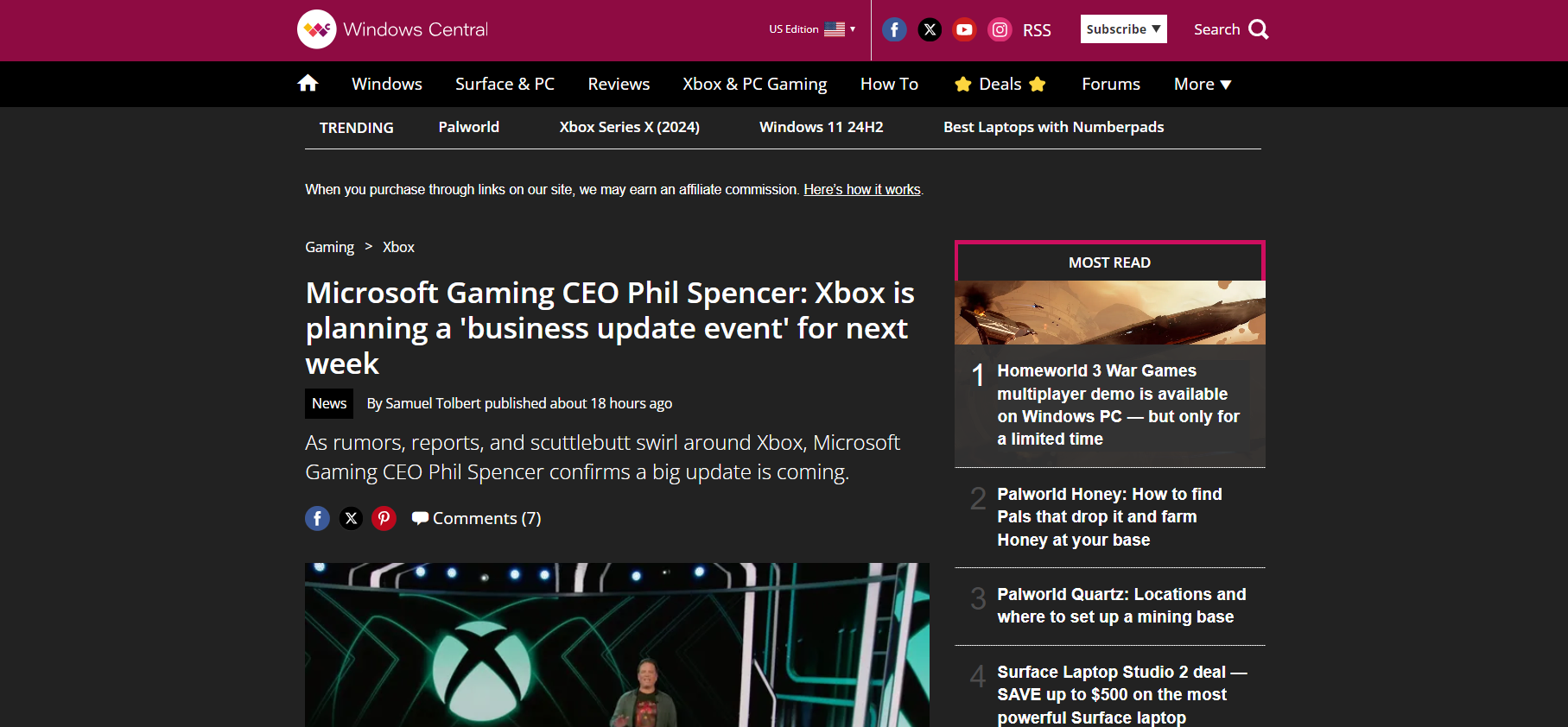
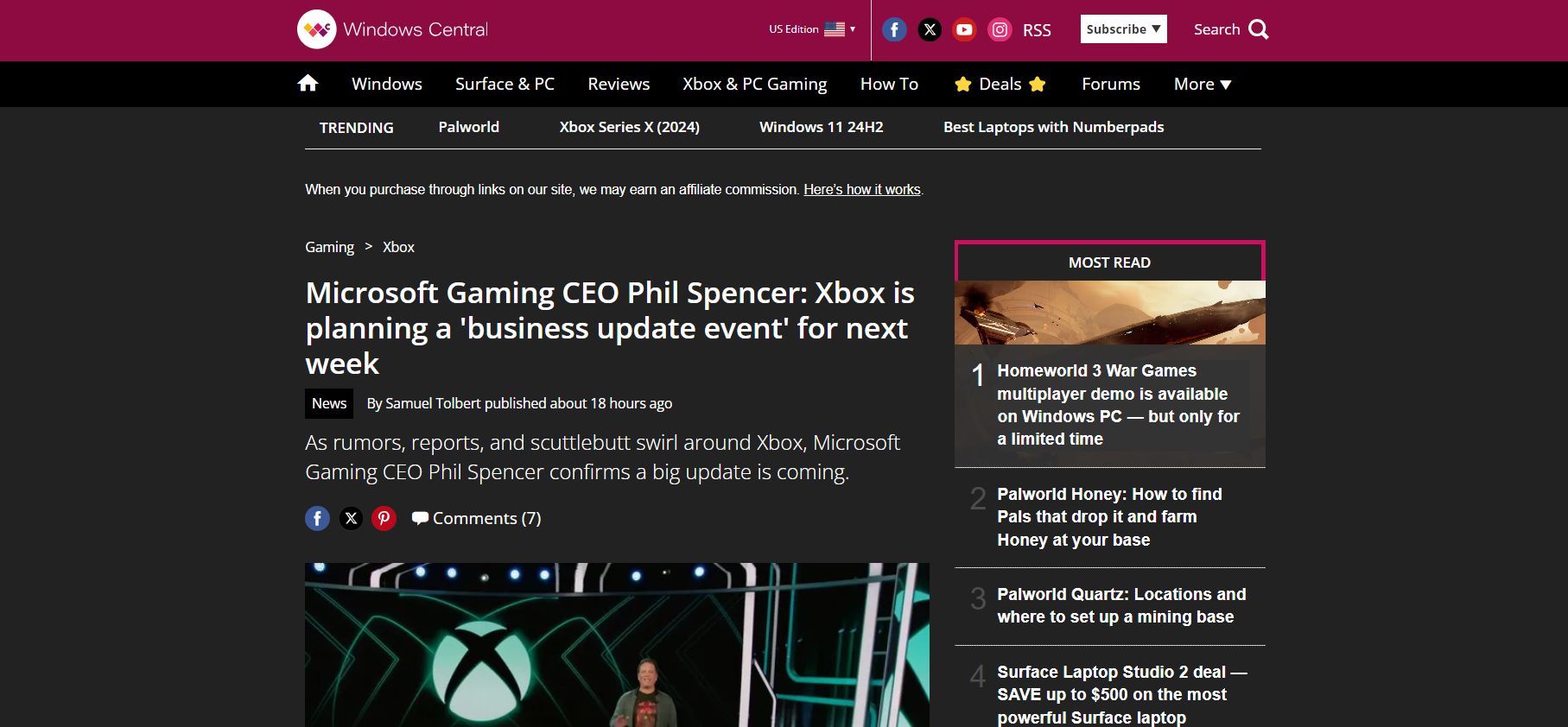
Dark mode for the Windows Central News Website
Windowscentral Dark Mode by ThatOneUnoriginal

Details
AuthorThatOneUnoriginal
LicenseMIT License
Categoryhttps://www.windowscentral.com/
Created
Updated
Code size4.0 kB
Code checksum4d481179
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Windowscentral Dark Mode
@version 20240206.14.58
@namespace https://userstyles.world/user/tou | ThatOneUnoriginal
@description Dark mode for the Windows Central News Website
@author tou | ThatOneUnoriginal
@license MIT
==/UserStyle== */
@-moz-document domain("www.windowscentral.com") {
.slice-container-newsletterForm{
--newsletter-form-background-color: #222;
--newsletter-form-text-color: #fff;
--newsletter-form-primary-color: #8e0b42;
}
.newsletter-form__header svg{
display: none;
}
.exit-intent__close-button{
fill: #fff;
}
:root{
--flexi-brand_color_1: #8e0b42;
--flexi-brand_color_3: #8e0b42;
--flexi-brand_color_2: #000;
--flexi-secondary_color_2: #000;
}
#main{
background: #222;
}
.slice-container-trending{
--trending-background-color: #222;
--trending-label-color: #fff;
--trending-highlight-color: #fff;
--trending-scrollbar-color: #fff;
}
.trending__link{
color: #fff;
}
.slice-container-affiliateDisclaimer{
--affiliate-disclaimer-font-color: #fff;
}
h1,h2,h3,h4,h5,p,a, abbr, article, aside, b, blockquote, body, cite, div, em, figcaption, figure, footer, form, h1, h2, h3, h4, h5, header, html, i, iframe, img, li, nav, ol, p, section, small, span, strong, table, tbody, thead, time, tr, ul, video{
color: #fff;
}
.text-copy h2, .text-copy h3{
color: #fff;
}
article .caption-text, article .credit{
color: #fff;
}
.fancy_box_body{
background: #222;
}
body{
background: #222;
}
.list-text-links .listingResult .content{
background: #222;
}
.list-text-links .listingResult:first-of-type .article-name{
color: #fff;
}
.list-text-links .listingResult:nth-of-type(2) .article-name, .list-text-links .listingResult:nth-of-type(3) .article-name{
color: #fff;
}
.feature-block-item figcaption{
background: #000;
}
.impact .feature-block.top-featured .feature-block-item-wrapper{
background: #000;
}
.impact .listingResult{
background: #000;
}
.impact .listingResult .article-name{
color: #fff;
}
.listingResult .synopsis{
color: #fff;
}
.listingResult .free-text-label{
color: #fff;
}
.widget-home-carousel .whc-carousel .whc-item-title{
color: #fff;
}
.flexi-page .widget-dynamic-carousel-rounded.widget .whc-carousel .whc-item-dek{
color: #fff;
}
.widget-home-carousel .whc-carousel .whc-item:hover .whc-item-title{
color: #fff;
}
.popular-box__article-list__content{
background: #222;
}
.popular-box__article-list__link:active, .popular-box__article-list__link:focus, .popular-box__article-list__link:hover, .popular-box__article-list__link:link, .popular-box__article-list__link:visited{
color: #fff;
}
.feature-block, .listingResult .content header, .listingResult article{
background: #222;
}
.listingResult .article-name{
color: #fff;
}
.popular-box__label__tab--active{
background: #222;
color: #fff;
}
.widget-dynamic.tag-blocks-display .tabs-content .wel-item-title{
color: #fff;
}
.widget-dynamic.tag-blocks-display .wel-item{
border: 1px solid #fff;
}
.newsletter-form__footer{
color: #fff;
}
.newsletter-form__wrapper--sidebar .newsletter-form__footer a{
color: #f41472
}
.news-article header .strapline{
color: #fff;
}
#articleTag.box .tag a, #articleTag.box .tag a:visited{
background: #000;
}
#articleTag.box .tag a, #articleTag.box .tag a:visited, .article-tag.box .tag a, .article-tag.box .tag a:visited{
background: #000;
}
.infinite-container .infinite-article__divider-subheading{
color: #fff;
}
.sticky-nav:not(.left-rail-nav){
background: #000;
}
.sticky-nav:not(.left-rail-nav) .sticky-nav__scroll-wrapper ul.scroll-wrapper__list li.list__title a{
color: #fff;
}
.sticky-nav:not(.left-rail-nav) button.sticky-nav__arrow.sticky-nav__arrow--right{
background: #000;
}
.sticky-nav:not(.left-rail-nav) button.sticky-nav__arrow>i::before{
color: #fff;
}
.sticky-nav:not(.left-rail-nav) button.sticky-nav__arrow.sticky-nav__arrow--left{
background: #000;
}
}