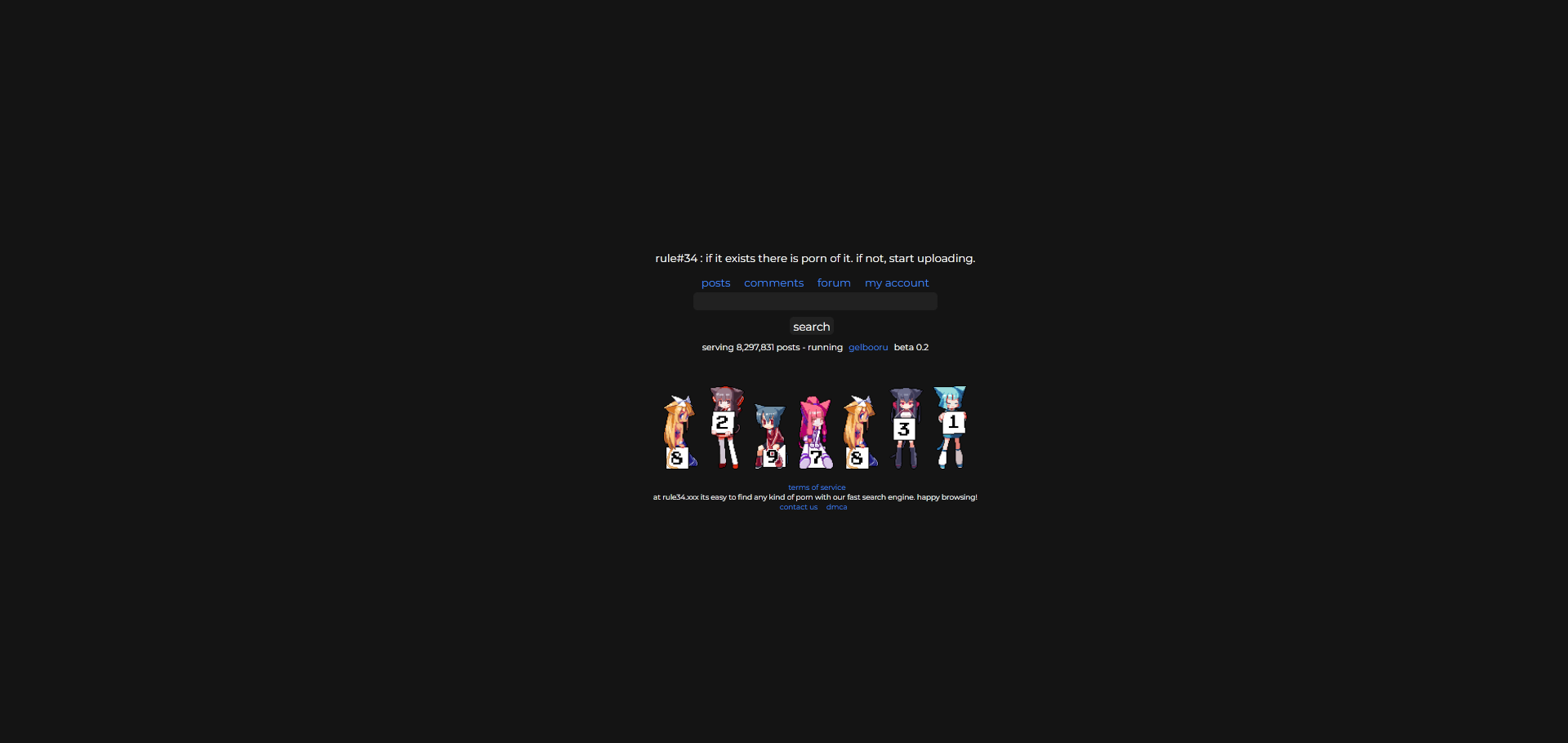
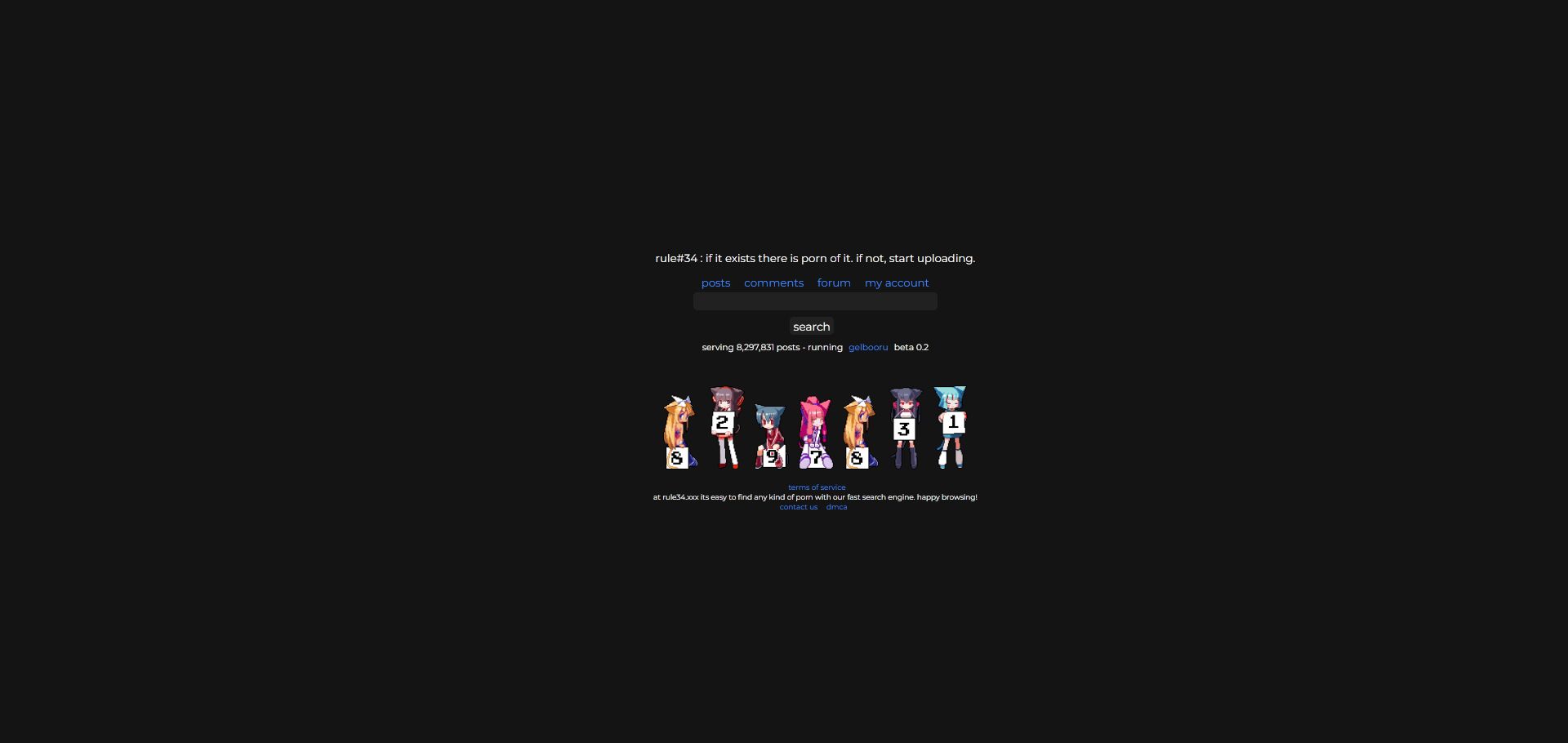
simple theme for the ugly green website
pretty34 by testy

Details
Authortesty
LicenseNo License
Categoryrule34.xxx
Created
Updated
Code size4.1 kB
Code checksumf03df11e
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
put every bug in reviews i will try fix it
Source code
/* ==UserStyle==
@name pretty34
@namespace github.com/openstyles/stylus
@version 1.0.0
@description simple theme for the ugly green website
@author testy
==/UserStyle== */
@-moz-document domain("rule34.xxx"),
domain("www.rule34.xxx"),
domain("rule34.paheal.net"),
domain("www.rule34.paheal.net") {
* {
@import url('https://fonts.googleapis.com/css2?family=Montserrat:wght@500&display=swap');
font-family: 'Montserrat', sans-serif !important;
border: none;
margin: 4px;
scrollbar-width: none;
cursor: default;
text-transform: lowercase;
max-width: 100%;
max-height: 100%;
}
.index-header,
#header,
.tag-count,
a[rel*="nofollow"],
a[href*="https://rule34.xxx/index.php?page=wiki&s=list&search="],
h5,
#long-notice,
a[href="https://buymyshit.moneygrubbingwhore.com/index.php?page=products&s=view&id=22"],
img[src*="//rule34.xxx/images/r34chibi.png"],
img[src*="https://rule34.xxx//images/r34chibi.png"],
ul:has(a[onclick*="iCame"]) {
display: none;
}
#content {
margin-top: 1em;
}
#static-index {
margin: 0;
position: absolute;
vertical-align: middle;
left: 50%;
transform: translate(-50%, -50%);
top: 50%;
}
html,
body,
#content,
#post-list {
background-color: #141414;
color: #fff;
width: 100%;
height: 100%;
margin: 0px;
overflow-x: hidden;
}
html {
transform: scale(1.04);
transform-origin: left top;
}
#post-list,
#post-view {
transform: translateX(-1.75em);
}
.tag-count,
li {
color: #fff !important;
}
.sidebar {
background-color: #0f0f0f;
padding: 0.5em 2em 100% 0.5em;
height: 100vh;
left: 0px;
max-width: inherit !important;
overflow: visible !important;
margin-right: 0px !important;
z-index: 100;
}
.pagination {
transform: translateY(30vh);
a {
color: #fff !important;
border: none !important;
}
}
.image-list,
.thumb,
.preview {
margin: 0px;
padding: 0.2em;
border-radius: 10px;
color: transparent;
}
.image-list {
--content-width: 80vw;
--gutter: 40px;
--columns: 1;
--row-size: calc( ( var(--content-width) - (var(--gutter) * (var(--columns) - 1))) / var(--columns) display: grid;
width: 100%;
max-width: var(--content-width);
grid-template-columns: repeat(var(--columns), 1fr);
grid-auto-rows: var(--row-size);
grid-column-gap: var(--gutter);
grid-row-gap: var(--gutter);
);
}
.preview {
background-size: cover;
background-position: center center;
object-fit: cover;
width: 15em;
height: 15em;
background-color: inherit;
text-indent: 100%;
white-space: nowrap;
overflow: hidden;
}
.preview[style*="border: 3px solid #0000ff;"] {
border: none !important;
position: relative;
}
h6:before {
content: "| ";
}
mark {
background: inherit !important;
color: inherit !important;
text-align: right !important;
}
div#header,
ul#subnavbar#header,
input,
input:focus,
div.tag-search input[type*="submit"] {
background-color: #212121 !important;
color: inherit;
padding: 0.2em 0.3em !important;
border-radius: 5px;
border: none !important;
outline: none !important;
}
li[aria-selected="false"],
li[aria-selected="true"] {
background-color: #242424 !important;
}
a,
a:visited,
a:hover,
a:link {
color: #4287f5;
}
}