See @description in the Source Code.
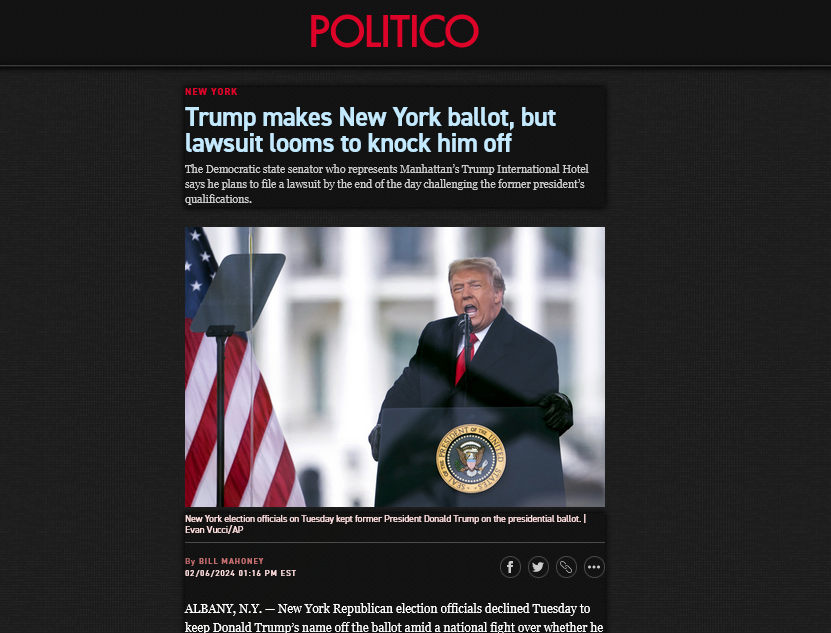
Dark Politico [papo] by papo
![Screenshot of Dark Politico [papo]](https://userstyles.world/preview/14614/0.jpeg)
Details
Authorpapo
LicenseSee @licence in the Source Code.
Categorypolitico
Created
Updated
Size26 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Dark Politico [papo]
@namespace github.com/paponius/userstyles
@version 1.2.3
@description Updated: 2025-03. [m] Notes and feedback: https://github.com/paponius/userstyles/. Both EU and US versions.
@author Papo
@homepageURL https://github.com/paponius/userstyles/
@supportURL https://github.com/paponius/userstyles/
@license CC BY-NC-SA 4.0
@preprocessor uso
@advanced color color-primary "Text Primary" white
@advanced color color-secondary "Text Secondary" #ccc
@advanced color color-headline "Headline" #c3e9ff
@advanced color color-heading "Headings" #678CB1
@advanced color color-link-visited "Visited link color" violet
# up to 24-04: #B62EF0
@advanced dropdown background-base "Background" {
dft "Tiles" <<<EOT #000 url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAGQAAABkAgMAAAANjH3HAAAACVBMVEUaGhohISElJSUh9lebAAAB20lEQVRIx4XWuZXDMAwE0C0SAQtggIIYoAAEU+aKOHhYojTrYP2+QfOW/5QIJOih/q8HwF/pb3EX+UPIveYcQGgEHiu9hI+ihEc5Jz5KBIlRRRaJ1JtoSAl5Hw96hLB1/up1tnIXOck5jZQy+3iU2hAOKSH1JvwxHsp+5TLF5MOl1/MQXsVs1miXc+KDbYydyMeUgpPQreZ7fWidbNhkXNJSeAhc6qHmHD8AYovunYyEACWEbyIhNeB9fRrH3hFi0bGPLuEW7xCNaohw1vAlS805nfsrTspclB/hVdoqusg53eH7FWot+wjYpOViX8KbFFKTwlnzvj65P9H/vD0/hibYBGhPwlPO8TmxRsaxsNnrUmUXpNhirlJMPr6Hqq9k5Xn/8iYQHYIuQsWFC6Z87IOxLxHphSY4SpuiU87xJnJr5axfeRd+lnMExXpEWPpuZ1v7qZdNBOjiHzDREHX5fs5Zz9p6X0vVKbKKchlSl5rv+3p//FJ/PYvoKryI8vs+2G9lzRmnEKkh+BU8yDk515jDj/HAswu7CCz6U/Mxb/PnC9N41ndpU4hUU7JGk/C9PmP/M2xZYdvBW2PObyf1IUiIzoHmHW9yTncliYs9A9tVNppdShfgQaTLMf+j3X723tLeHgAAAABJRU5ErkJggg==) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
dc "Dark charcoal" <<<EOT #333 EOT;
cst "Custom" <<<EOT var(--p-background-base-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-base-custom "Custom Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
@advanced dropdown bg-options "Background image type" {
Tiled "Tiled" <<<EOT
background-repeat: repeat !important;
background-size: auto !important;
background-position: left top !important; EOT;
Fit "Fit Window" <<<EOT
background-repeat: no-repeat !important;
background-size: cover !important;
background-position: center top !important; EOT;
}
@advanced dropdown bg-attachment "Background image attachment" {
s "Scroll" <<<EOT EOT;
f "Fixed" <<<EOT fixed EOT;
}
@advanced dropdown background "Text Background" {
dft "Stripes" <<<EOT #000 url(data:image/gif;base64,R0lGODlhBQAFAIAAAB0dHRERESH5BAAAAAAALAAAAAAFAAUAAAIHjAOXtqgXCgA7) EOT;
rb "Rich black (FOGRA29)" <<<EOT #010B13 EOT;
cst "Custom" <<<EOT var(--p-background-custom, none) EOT;
nbg "None" <<<EOT none EOT;
}
@advanced text background-custom "Custom Text Background" "#000 url(data:image/png;base64,ADD_YOUR_DATA_HERE)"
@var range p-size-primary-text "Text Primary size" [18, 10, 30, 1, "px"]
@var range p-size-primary-line "Text Primary line height" [26, 12, 35, 1, "px"]
# --- END: common block ---
@var range p-size-primary-line "Text Primary line height" [29, 12, 35, 1, "px"]
@advanced dropdown social-box "Hide share buttons" {
a "Keep showing" <<<EOT block EOT;
b "Hide" <<<EOT none EOT;
}
@advanced dropdown prop-BG-ADs "ADs background color" {
e "Shade" <<<EOT background: rgba(0, 0, 0, .3) !important; EOT;
r "Reddish" <<<EOT background-color: rgba(64, 17, 17, .3); !important; EOT;
a "Transparent" <<<EOT background: unset !important; EOT;
b "Black" <<<EOT background: black !important; EOT;
c "as Custom Text Background" <<<EOT background: var(--p-background, none) !important; EOT;
d "Original" <<<EOT EOT;
}
==/UserStyle== */
/* Do NOT edit this file.
It will disable updates, instead create another style to override desired rules. Or CSS variables.
I don't use !important where not required to allow that. You need to check injection order in Stylus.
Used background-base and bg-options from: https://github.com/StylishThemes
This preprocessor header and global variables are common part used in most of my styles. Version: 1.4.3 2024-05
*/
/* Politico
This site does have completely different DOM structure for .eu and .com sites.
This userstyle is covering both individually.
*/
@-moz-document domain("politico.eu"), domain("politico.com") {
:root {
--p-color-primary: /*[[color-primary]]*/;
--p-color-secondary: /*[[color-secondary]]*/;
--p-color-dark: #6e6e6e;
--p-color-headline: /*[[color-headline]]*/;
--p-color-heading: /*[[color-heading]]*/;
--p-color-deck: #ffdede;
--p-color-lead: #ffdede;
--p-color-breadcrumb: hsl(140, 40%, 75%);
--p-color-byline: #C56E6E;
/* --p-color-link: #00ADEE; */
--p-color-link: #82C1FF;
--p-color-link-visited: /*[[color-link-visited]]*/;
--p-color-link-hover: hsl(210, 100%, 85%);
--p-background-base: /*[[background-base]]*/ /*[[bg-attachment]]*/;
--p-background: /*[[background]]*/;
--p-background-base-custom: /*[[background-base-custom]]*/;
--p-background-custom: /*[[background-custom]]*/;
--p-size-primary-text: /*[[p-size-primary-text]]*/;
--p-size-primary-line: /*[[p-size-primary-line]]*/;
/* Legacy */
--p-color-caption-sec: var(--p-color-heading);
--p-color-by: var(--p-color-byline);
--gl-text-sec: var(--p-color-secondary);
--gl-text-caption: var(--p-color-headline);
--gl-text-caption-sec: var(--p-color-heading);
--gl-text-sub: var(--p-color-deck);
--gl-background: var(--p-background);
--s-color-politico-red: #DC0228;
/* --orig--color-text-red: var(--wp--custom--color--red--500,inherit); */
/* blue from link hover color on US site: #008ae0; on EU site: #003150; */
--s-color-politico-blue: #003150;
}
/* prefixing with --p- to avoid collisions with site's styles, or another UserCSS. And to easily see them in the Inspector. */
/* === common .eu and .com === */
/* -- ADs -- */
.ad {
/*[[prop-BG-ADs]]*/
/* --was-background: var(--color-background-secondary); */
}
}
@-moz-document domain("politico.eu") {
/* using site's variables */
/* politico does not use :root, but body element for CSS variables */
/* :root { */
body {
--color-text-primary: var(--p-color-primary);
/* e.g. text in cards */
--color-text-secondary: var(--p-color-secondary);
/* --color-text-disabled: var(--p-color-secondary); */
/* used as "background" for masthead, but was used in body as "background-color" */
--color-background-default: var(--p-background);
/* --orig-button-background-color: #0D0F16; */
/* as a background-color for some buttons: "LOG IN", "SHARE", ...? */
--color-background-secondary: hsl(0, 0%, 3%);
/* --was-color-background-secondary: #F7F7F7; */
--wp--custom--stroke--small: 2px;
}
/* -- masthead (.eu) -- */
/* hover over header menu and active sub main page
line is painted using ::after. Those items with an icon (First two), have in orig the line moved one pixel up.
No idea why, maybe by mistake. The icon (made by ::before) seems to influence position of the line (::after).
So the authors used calc() to set "top" on the ::after. But didn't move it on level with those others.
Furthermore, the calc() includes the width of the line (1px) --wp--custom--stroke--small variable,
but there is different calc() for those items without icon and changing the variable to 2px will cause the line to not show at all for them.
No idea why they used *2 in the calc(). When I changed both calc() here below, the variable can be used to change the width and all works.
Color could stay black, when the line position is fixed here. It will overlay the white line. But red is maybe nicer.
*/
.secondary-nav__menu a::after {
background-color: var(--s-color-politico-red);
/* --was-background-color: var(--color-border-black); */
/* Can't just set value for height here, must use the variable (in <body> above) */
/* --was-height: var(--wp--custom--stroke--small); */
}
.secondary-nav__menu a::after {
top: calc(100% + var(--site-header-secondary-padding-block) - var(--wp--custom--stroke--small) + 3px);
/* --was-top: calc(100% + var(--site-header-secondary-padding-block) + var(--wp--custom--stroke--small)*2); */
}
.secondary-nav__menu li[class*="use-icon-"] a::after {
top: calc(100% + var(--site-header-secondary-padding-block) - var(--wp--custom--stroke--small) + 1px);
/* --was-top: calc(100% + var(--site-header-secondary-padding-block) - var(--wp--custom--stroke--small)); */
}
/* -- hero section (.eu) -- */
/* - breadcrumb - */
/* - headline - */
.hero .hero__title {
color: var(--p-color-headline);
background: var(--p-background);
box-shadow: 0 0 10px 1px #000000eb;
padding-left: 7px;
padding-right: 7px;
}
.hero .hero__title + .hero__excerpt {
color: var(--p-color-deck);
background-color: rgba(0, 0, 0, .3);
margin-top: 0;
/* --was-margin-top: var(--wp--custom--spacing--6); */
padding-top: 16px;
/* margin-left: 7px; */
padding-left: 7px;
padding-right: 7px;
padding-bottom: 5px;
}
/* - deck - dek - */
/* - byline - */
.article-meta {
color: var(--p-color-by);
/* --was-color: var(--color-text-tertiary); */
}
#huhu
/* , .article-meta .authors */
/* , .article-meta .article-meta__authors */
/* , .article-meta .authors a */
, .article-meta .article-meta__authors a
{
color: var(--p-color-by);
}
/* adding .date-time__date to orig selector, to not target "X mins read" text */
/* todo: I don't know what .card__label does, where it is, and I did not see .card__authors yet */
.article-card .card__authors, .article-card .card__date-time .date-time__date, .article-card .card__label {
color: var(--p-color-by);
/* --was-color: var(--color-text-tertiary); */
}
/* - lead - lede - (.eu) */
/* - buttons in here - */
/* non-hover is set by css var */
.is-button.is-style-primary:where(:hover), .is-button:where(:hover), .wp-block-button__link:where(:hover), .wp-block-file__button:where(:hover) {
background-color: rgba(0, 0, 0, .5);
/* --was-background-color: var(--button-hover-background-color); */
color: white;
/* --was-color: var(--button-hover-text-color); */
}...