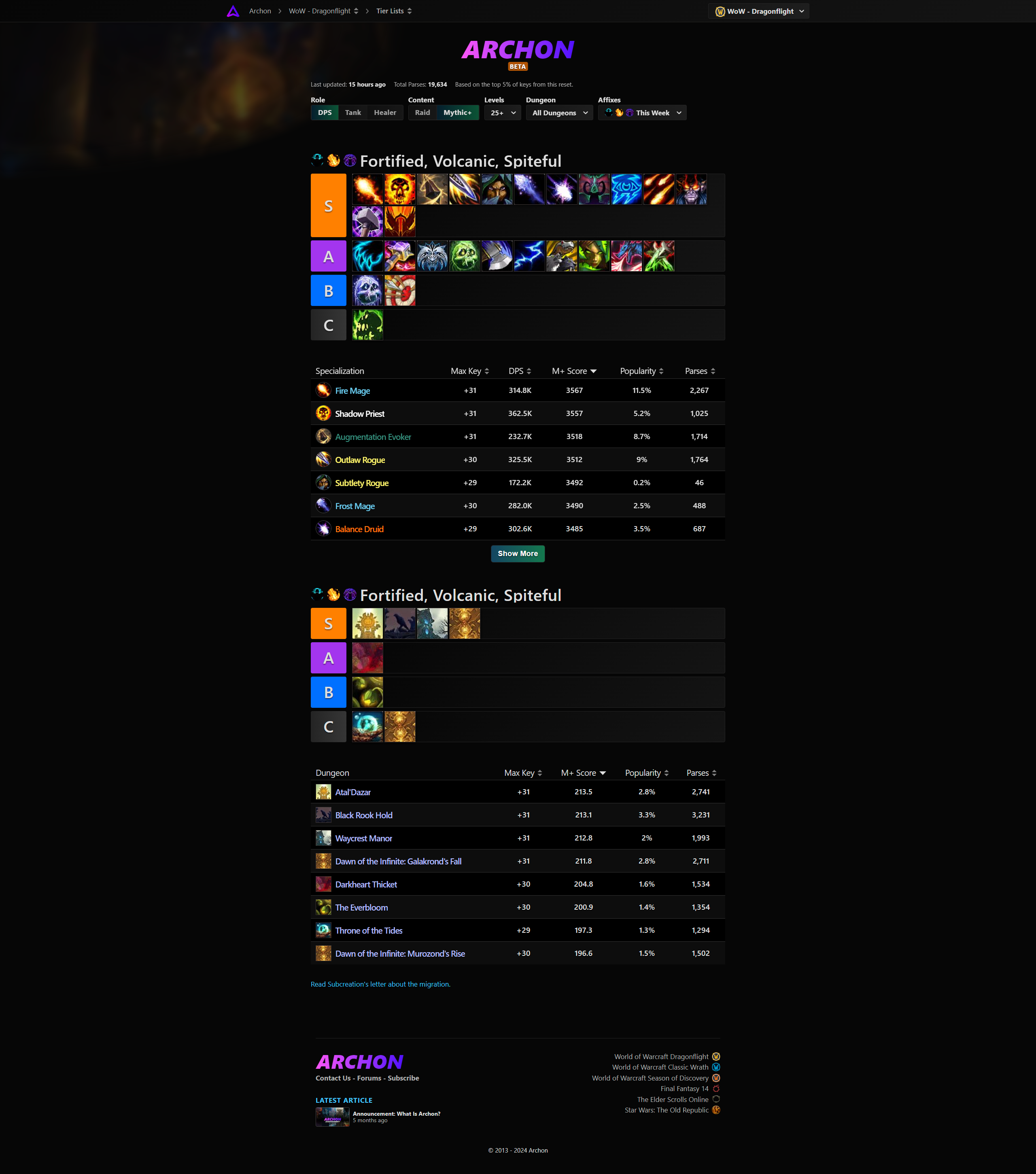
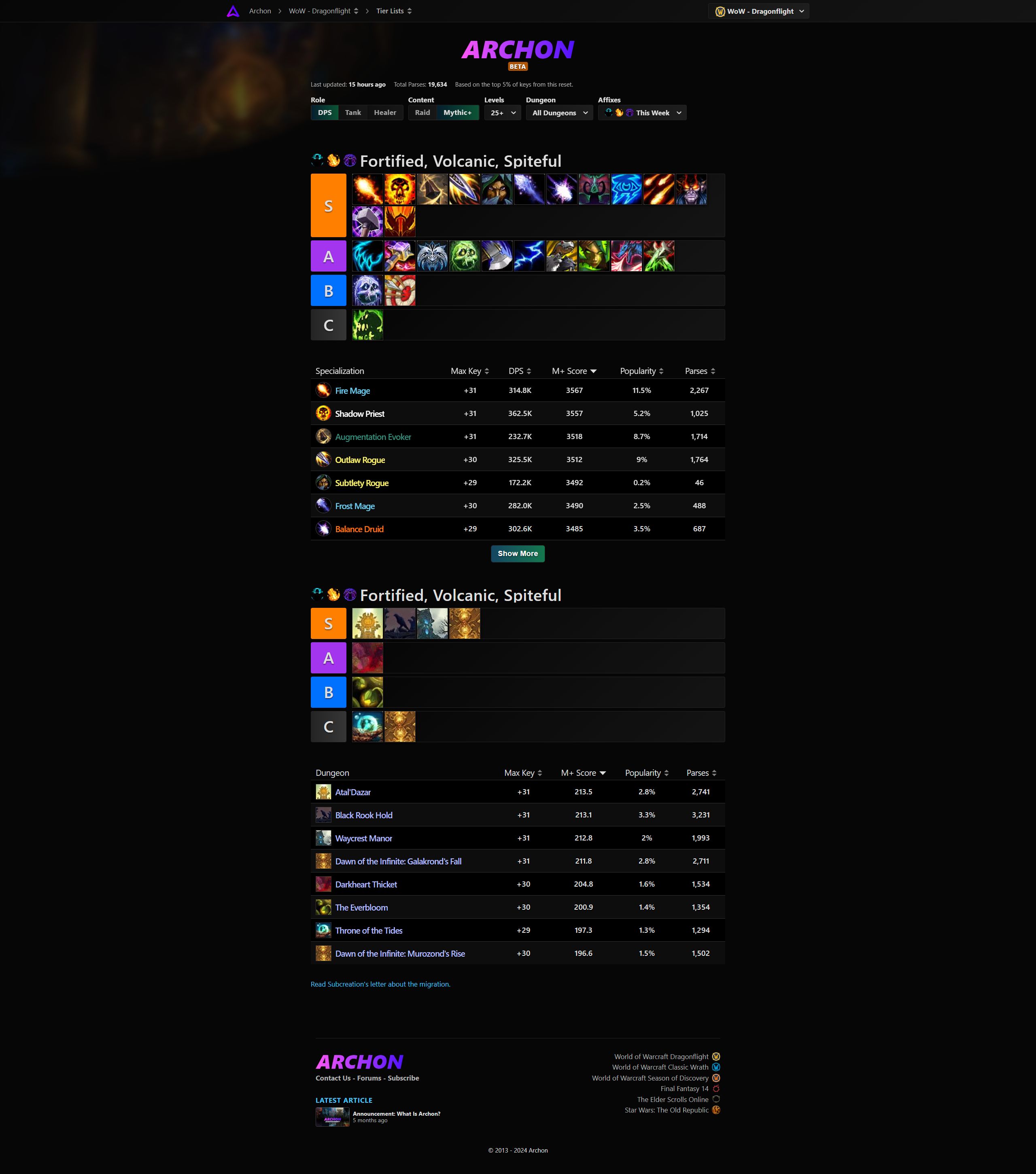
Trying to make this new dogshit Archon look like sub creation.
Old Sub Creation Style by tance77

Details
Authortance77
LicenseMIT
Categoryhttps://www.archon.gg/
Created
Updated
Size3.3 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name www.archon.gg - Feb 2024
@namespace github.com/openstyles/stylus
@version 1.0.0
@description A new userstyle
@author Me
==/UserStyle== */
@-moz-document domain("www.archon.gg") {
h3 {
font-size: 40px !important;
font-weight: 500 !important;
}
.builds-tier-list-section__tier-heading {
width: 50px;
}
.builds-tier-list-section__spec-value-and-label {
padding: 0;
margin: 0;
position: absolute;
min-height: 100%;
width: 80px;
}
.builds-tier-list-section__spec-value {
padding: 0;
margin: 0;
font-size: 14px;
font-weight: 700;
text-align: center;
text-shadow: -2px -2px 0 #000,
2px -2px 0 #000,
-2px 2px 0 #000,
2px 2px 0 #000;
overflow-wrap: break-word !important;
display: block;
width: 100%;
}
.builds-tier-list-section__spec-label {
padding: 0;
margin: 0;
font-size: 14px;
font-weight: 500;
text-align: center;
text-shadow: -1px -1px 0 #000,
1px -1px 0 #000,
-1px 1px 0 #000,
1px 1px 0 #000;
display: none;
}
h1,
h2,
p,
.builds_headerDescription__2xD9S,
.ArchonTitle_container__1tltq,
.ArchonTitle_includeMargin__2bDz4 {
display: none !important;
visibility: hidden !important;
}
.vertical-content {
margin-top: 20px;
}
.builds-tier-list-section__spec-contents {
padding: 0;
box-shadow: none !important;
display: flex;
flex-direction: column;
justify-content: flex-end;
position: relative;
}
.builds-tier-list-section__spec-contents > div > span > span {
--size: 80 !important;
}
.encounter-icon > span.icon > img {
border-radius: 0 !important;
border: 1px solid #947d7d5e;
}
.encounter-61763-gradient-bg,
.encounter-61501-gradient-bg,
.encounter-61862-gradient-bg,
.encounter-12579-gradient-bg,
.encounter-61466-gradient-bg,
.encounter-61279-gradient-bg,
.encounter-10643-gradient-bg,
.encounter-12580-gradient-bg {
background: transparent;
border: 0;
border-radius: 0;
box-shadow: none;
}
.builds-tier-list-section__specs {
grid-gap: 0;
row-gap: 5px;
column-gap: 5px;
padding: 0;
margin: 0;
-webkit-padding-start: 0 !important;
-moz-padding-start: 0 !important;
padding-inline-start: 0 !important;
}
.DemonHunter-gradient-bg,
.Paladin-gradient-bg,
.Warrior-gradient-bg,
.Druid-gradient-bg,
.DeathKnight-gradient-bg,
.Monk-gradient-bg,
.Priest-gradient-bg,
.Shaman-gradient-bg,
.Mage-gradient-bg,
.Warlock-gradient-bg,
.Rogue-gradient-bg,
.Evoker-gradient-bg,
.Hunter-gradient-bg {
background: transparent;
border: 0;
}
.builds-tier-list-section__spec-contents > div > span {
--size: 80 !important;
}
.builds-tier-list-section__spec-contents > div > span > img {
border-radius: 0 !important;
border: 1px solid #947d7d5e;
}
}