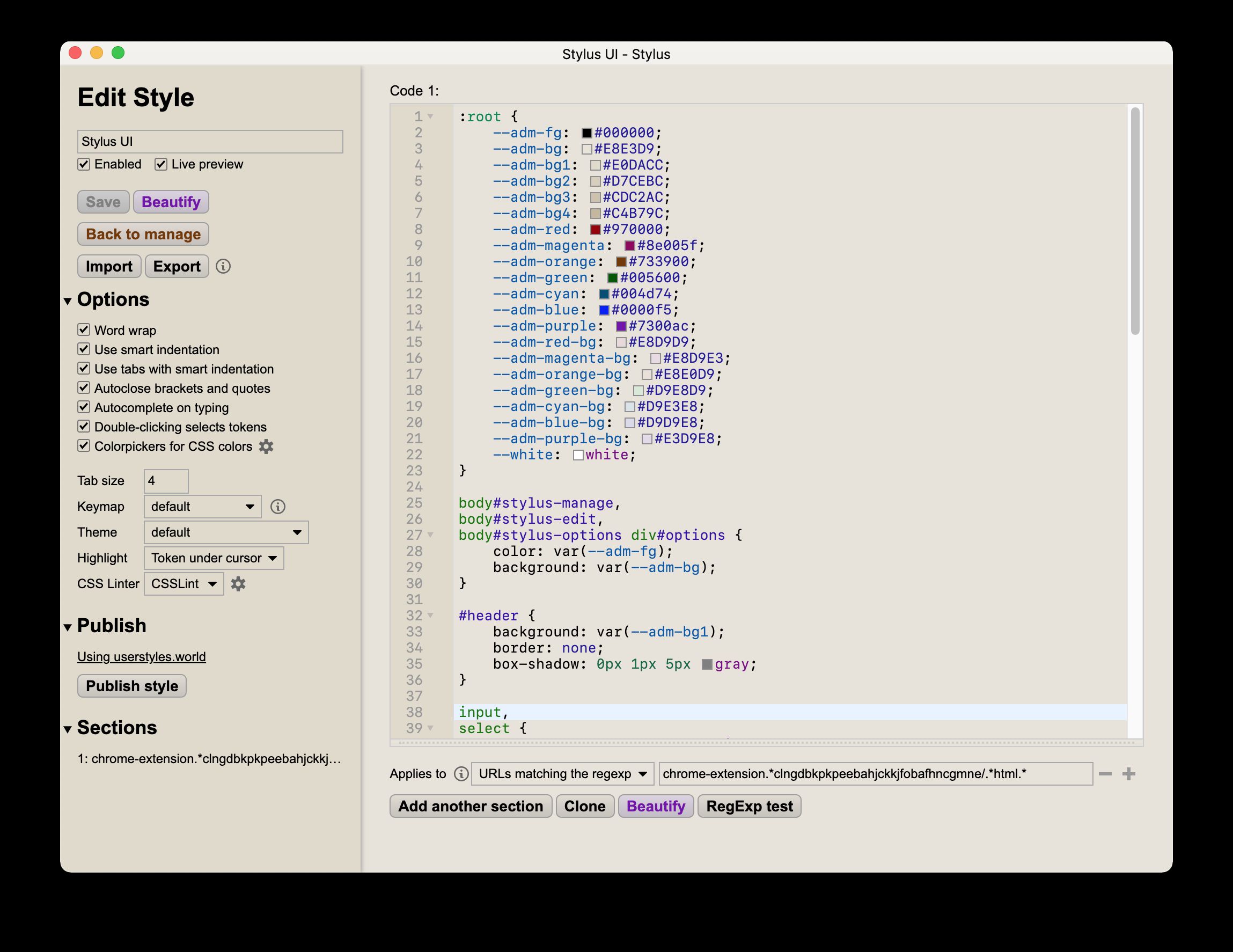
custom light theme for Stylus UI mimicking a feeling of desert. the background colors are good for your eyes, especially at night.
Desert Stylus UI by admacro

Details
Authoradmacro
LicenseNo License
CategoryStylus UI
Created
Updated
Code size2.4 kB
Code checksum7f7d9311
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Desert Stylus UI
@version 20211010.17.28
@namespace userstyles.world/user/admacro
@description custom light theme for Stylus UI mimicking a feeling of desert. the background colors are good for your eyes, especially at night.
@author admacro
@license No License
==/UserStyle== */
@-moz-document regexp("chrome-extension.*clngdbkpkpeebahjckkjfobafhncgmne/.*html.*") {
:root {
--adm-fg: #000000;
--adm-bg: #E8E3D9;
--adm-bg1: #E0DACC;
--adm-bg2: #D7CEBC;
--adm-bg3: #CDC2AC;
--adm-bg4: #C4B79C;
--adm-red: #970000;
--adm-magenta: #8e005f;
--adm-orange: #733900;
--adm-green: #005600;
--adm-cyan: #004d74;
--adm-blue: #0000f5;
--adm-purple: #7300ac;
--adm-red-bg: #E8D9D9;
--adm-magenta-bg: #E8D9E3;
--adm-orange-bg: #E8E0D9;
--adm-green-bg: #D9E8D9;
--adm-cyan-bg: #D9E3E8;
--adm-blue-bg: #D9D9E8;
--adm-purple-bg: #E3D9E8;
--white: white;
}
body#stylus-manage,
body#stylus-edit,
body#stylus-options div#options {
color: var(--adm-fg);
background: var(--adm-bg);
}
#header {
background: var(--adm-bg1);
border: none;
box-shadow: 0px 1px 5px gray;
}
input,
select {
background: transparent !important;
}
button {
font-size: 14px;
font-weight: bold;
background-color: var(--adm-bg);
border-radius: 0.33rem;
margin-right: .2rem;
}
button:not(:disabled):hover {
border-color: currentColor;
box-shadow: 0px 0px 3px currentColor;
}
button:disabled,
select:disabled {
background-color: lightgray !important;
color: gray !important;
}
#save-button {
color: darkgreen;
background-color: lightgreen;
}
#file-all-styles {
color: var(--adm-cyan);
background-color: var(--adm-cyan-bg);
}
#unfile-all-styles {
color: var(--adm-red);
background-color: var(--adm-red-bg);
}
#cancel-button {
color: var(--adm-orange);
background-color: var(--adm-orange-bg);
}
button.remove-section {
color: var(--adm-red);
background-color: var(--adm-red-bg);
}
#beautify,
.beautify-section {
color: var(--adm-purple);
background-color: var(--adm-purple-bg);
}
.CodeMirror {
font-size: 13px;
background: var(--adm-bg);
}
.CodeMirror-gutters {
border-right: 1px solid #ddd;
background-color: var(--adm-bg1);
}
/* this is a UI fix, not customization */
#header #filters summary h2 {
margin-left: 0px;
}
}