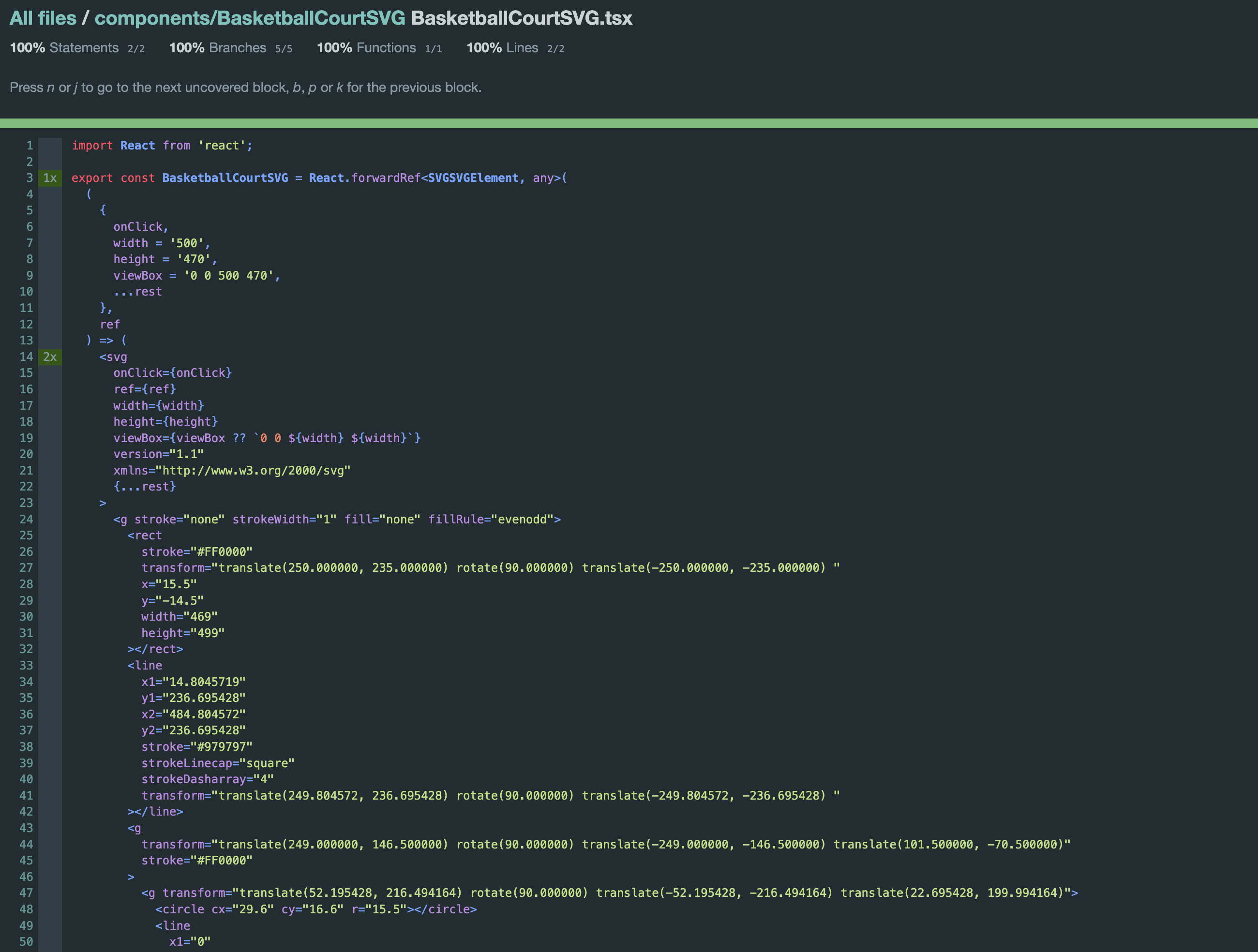
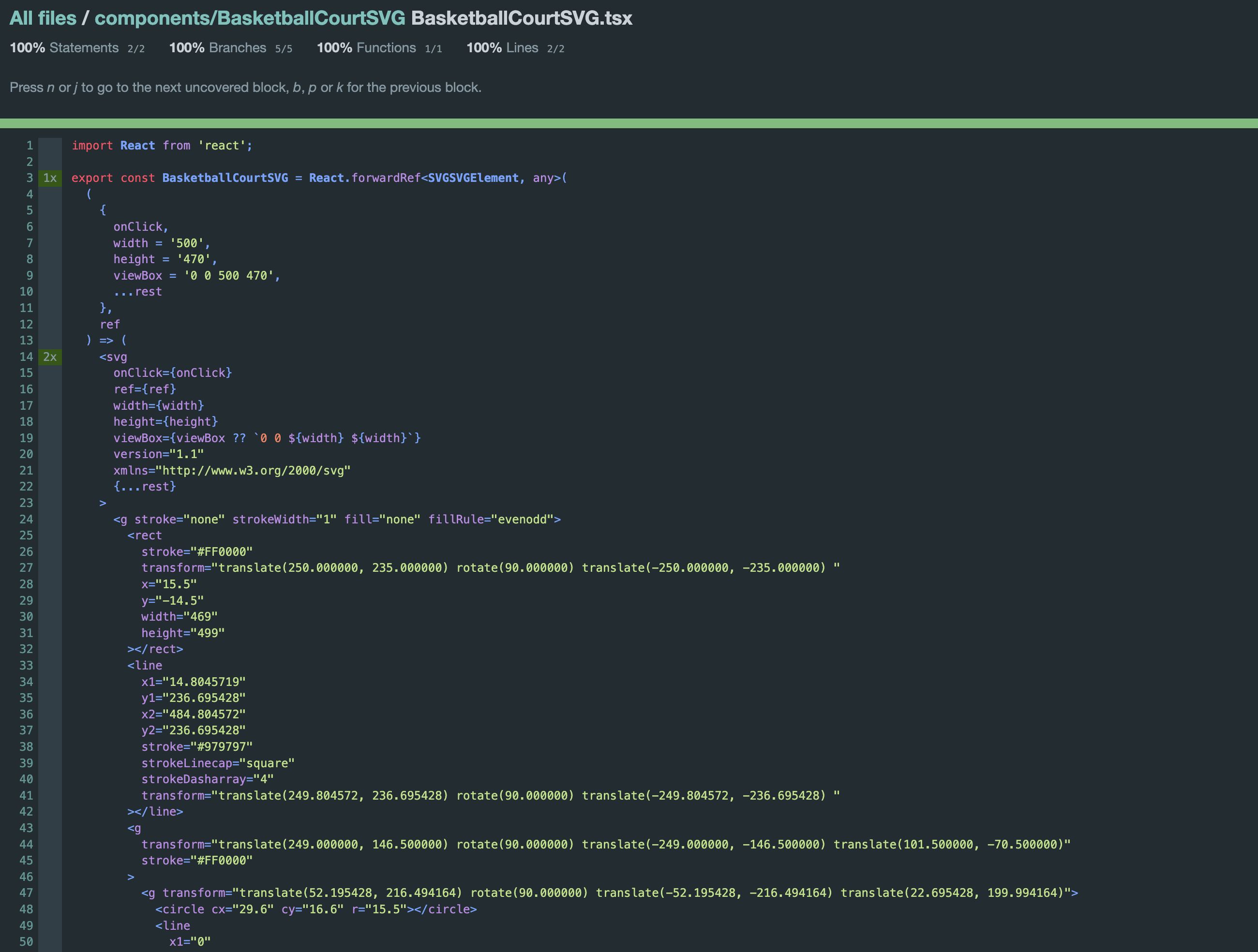
Adds Material Theme Darker to lcov reports through VS Codes Open in Default Browser option
istanbul lcov Material Theme Darker by DrewLandgraveCbsi

Details
AuthorDrewLandgraveCbsi
LicenseNo License
Categorylocalhost
Created
Updated
Code size9.3 kB
Code checksum8f638d45
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name istanbul lcov Material Theme Darker
@version 20240208.21.11
@namespace https://userstyles.world/user/DrewLandgraveCbsi
@description Adds Material Theme Darker to lcov reports through VS Codes Open in Default Browser option
@author DrewLandgraveCbsi
@license No License
==/UserStyle== */
@-moz-document regexp("http\\:\\/\\/localhost\\:\\d+\\/coverage\\/.*") {
@media (prefers-color-scheme: dark) {
/* Material Theme Darker mode styles go here */
body, html {
background-color: #263238; /* Blue Grey */
color: #cfd8dc; /* Blue Grey Lighten-3 */
}
.small {
font-size: 12px;
}
*, *:after, *:before {
box-sizing: border-box;
}
h1 {
font-size: 20px;
margin: 0;
}
h2 {
font-size: 14px;
}
pre {
font: 12px/1.4 Consolas, "Liberation Mono", Menlo, Courier, monospace;
margin: 0;
padding: 0;
-moz-tab-size: 2;
-o-tab-size: 2;
tab-size: 2;
background: #263238; /* Blue Grey Darken-2 */
color: #cfd8dc; /* Blue Grey Lighten-3 */
}
a {
color: #80cbc4; /* Teal Lighten-2 */
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
.strong {
font-weight: bold;
}
.space-top1 {
padding: 10px 0 0 0;
}
.pad2y {
padding: 20px 0;
}
.pad1y {
padding: 10px 0;
}
.pad2x {
padding: 0 20px;
}
.pad2 {
padding: 20px;
}
.pad1 {
padding: 10px;
}
.space-left2 {
padding-left: 55px;
}
.space-right2 {
padding-right: 20px;
}
.center {
text-align: center;
}
.clearfix:after {
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.fl {
float: left;
}
@media only screen and (max-width: 640px) {
.col3 {
width: 100%;
max-width: 100%;
}
.hide-mobile {
display: none!important;
}
}
.quiet {
color: #90a4ae; /* Blue Grey Lighten-2 */
}
.quiet a {
opacity: 0.7;
}
.fraction {
font-family: Consolas, 'Liberation Mono', Menlo, Courier, monospace;
font-size: 10px;
color: #90a4ae; /* Blue Grey Lighten-2 */
background: #263238; /* Blue Grey */
padding: 4px 5px;
border-radius: 3px;
vertical-align: middle;
}
div.path a:link,
div.path a:visited {
color: #cfd8dc; /* Blue Grey Lighten-3 */
}
table.coverage {
border-collapse: collapse;
margin: 10px 0 0 0;
padding: 0;
background: #263238; /* Blue Grey */
color: #cfd8dc; /* Blue Grey Lighten-3 */
}
table.coverage td {
margin: 0;
padding: 0;
vertical-align: top;
}
table.coverage td.line-count {
text-align: right;
padding: 0 5px 0 20px;
}
table.coverage td.line-coverage {
text-align: right;
padding-right: 10px;
min-width: 20px;
}
table.coverage td span.cline-any {
display: inline-block;
padding: 0 5px;
width: 100%;
}
.missing-if-branch {
display: inline-block;
margin-right: 5px;
border-radius: 3px;
position: relative;
padding: 0 4px;
background: #37474f; /* Blue Grey Darken-2 */
color: #f9a825; /* Yellow Darken-2 */
}
.skip-if-branch {
display: none;
margin-right: 10px;
position: relative;
padding: 0 4px;
background: #546e7a; /* Blue Grey Darken-1 */
color: #fff;
}
.missing-if-branch .typ,
.skip-if-branch .typ {
color: inherit !important;
}
.coverage-summary {
border-collapse: collapse;
width: 100%;
}
.coverage-summary tr {
border-bottom: 1px solid #455a64; /* Blue Grey Darken-3 */
}
.keyline-all {
border: 1px solid #455a64; /* Blue Grey Darken-3 */
}
.coverage-summary td,
.coverage-summary th {
padding: 10px;
}
.coverage-summary tbody {
border: 1px solid #455a64; /* Blue Grey Darken-3 */
}
.coverage-summary td {
border-right: 1px solid #455a64; /* Blue Grey Darken-3 */
}
.coverage-summary td:last-child {
border-right: none;
}
.coverage-summary th {
text-align: left;
font-weight: normal;
white-space: nowrap;
}
.coverage-summary th.file {
border-right: none !important;
}
.coverage-summary th.pct {
}
.coverage-summary th.pic,
.coverage-summary th.abs,
.coverage-summary td.pct,
.coverage-summary td.abs {
text-align: right;
}
.coverage-summary td.file {
white-space: nowrap;
}
.coverage-summary td.pic {
min-width: 120px !important;
}
.coverage-summary tfoot td {
}
.coverage-summary .sorter {
height: 10px;
width: 7px;
display: inline-block;
margin-left: 0.5em;
background: url(sort-arrow-sprite.png) no-repeat scroll 0 0 transparent;
}
.coverage-summary .sorted .sorter {
background-position: 0 -20px;
}
.coverage-summary .sorted-desc .sorter {
background-position: 0 -10px;
}
.status-line {
height: 10px;
}
.cbranch-no {
background: #935b00 !important; /* Yellow Darken-2 */
color: #000;
}
.red.solid,
.status-line.low,
.low .cover-fill {
background: #e57373; /* Red Lighten-2 */
}
.low .chart {
border: 1px solid #e57373; /* Red Lighten-2 */
}
.highlighted,
.highlighted .cstat-no,
.highlighted .fstat-no,
.highlighted .cbranch-no {
background: #e57373; /* Red Lighten-2 */
}
.cstat-no,
.fstat-no,
.cbranch-no,
.cbranch-no {
background: #ff8a6547; /* Deep Orange Lighten-2 */
}
.low,
.cline-no {
background: #900017; /* Brown Lighten-3 */
}
.high,
.cline-yes {
background: #356400; /* Light Green */
}
.cstat-yes {
background: #a5d6a7; /* Green Lighten-2 */
}
.status-line.high,
.high .cover-fill {
background: #81c784; /* Light Green Lighten-2 */
}
.medium,
.status-line.medium,
.medium .cover-fill {
background: #9b7600; /* Amber Lighten-2 */
}
.cstat-skip {
background: #90a4ae; /* Blue Grey Lighten-2 */
color: #000;
}
.fstat-skip {
background: #90a4ae; /* Blue Grey Lighten-2 */
color: #000 !important;
}
.cbranch-skip {
background: #90a4ae; /* Blue Grey Lighten-2 */
color: #000;
}
span.cline-neutral {
background: #37474f; /* Blue Grey Darken-2 */
}
.coverage-summary td.empty {
opacity: .5;
padding-top: 4px;
padding-bottom: 4px;
line-height: 1;
color: #90a4ae; /* Blue Grey Lighten-2 */
}
.cover-fill,
.cover-empty {
display: inline-block;
height: 12px;
}
.chart {
line-height: 0;
}
.cover-empty {
background: #fff; /* White */
}
.cover-full {
border-right: none !important;
}
pre.prettyprint {
border: none !important;
padding: 0 !important;
margin: 0 !important;
background: #263238; /* Blue Grey */
color: #cfd8dc; /* Blue Grey Lighten-3 */
}
.com {
color: #546e7a !important; /* Blue Grey */
}
.ignore-none {
color: #546e7a;
font-weight: normal;
}
.wrapper {
min-height: 100%;
height: auto !important;
height: 100%;
margin: 0 auto -48px;
}
.footer,
.push {
height: 48px;
}
/* Add any additional Material Theme Darker styles as needed */
}
@media (prefers-color-scheme: dark) {
/* Material Theme Darker mode styles go here */
.pln {
color: #c792ea; /* Purple */
}
.str {
color: #c3e88d; /* Green */
}
.kwd {
color: #ff5370; /* Red */
}
.com {
color: #546e7a; /* Blue Grey */
font-style: italic;
}
.typ {
color: #82aaff; /* Blue */
font-weight: bold;
}
.lit {
color: #f78c6c; /* Orange */
}
.pun,
.opn,
.clo {
color: #82aaff; /* Blue */
}
.tag {
color: #89ddff; /* Light Blue */
font-weight: bold;
}
.atn {
color: #546e7a; /* Blue Grey */
}
.atv {
color: #c3e88d; /* Green */
}
.dec,
.var {
color: #82aaff; /* Blue */
}
.fun {
color: #c792ea; /* Purple */
}
/* Additional styles for print and projection media queries */
@media print, projection {
.str {
color: #c3e88d; /* Green */
}
.kwd {
color: #ff5370; /* Red */
font-weight: bold;
}
.com {
color: #546e7a; /* Blue Grey */
font-style: italic;
}
.typ {
color: #82aaff; /* Blue */
font-weight: bold;
}
.lit {
color: #f78c6c; /* Orange */
}
.pun,
.opn,
.clo {
color: #82aaff; /* Blue */
}
.tag {
color: #89ddff; /* Light Blue */
font-weight: bold;
}
.atn {
color: #546e7a; /* Blue Grey */
}
.atv {
color: #c3e88d; /* Green */
}
}
pre.prettyprint {
padding: 2px;
border: 1px solid #263238; /* Blue Grey */
background-color: #263238; /* Blue Grey */
color: #c792ea; /* Purple */
}
ol.linenums {
margin-top: 0;
margin-bottom: 0;
}
li.L0,
li.L1,
li.L2,
li.L3,
li.L5,
li.L6,
li.L7,
li.L8 {
list-style-type: none;
}
li.L1,
li.L3,
li.L5,
li.L7,
li.L9 {
background: #37474f; /* Blue Grey Darken-2 */
}
}
}