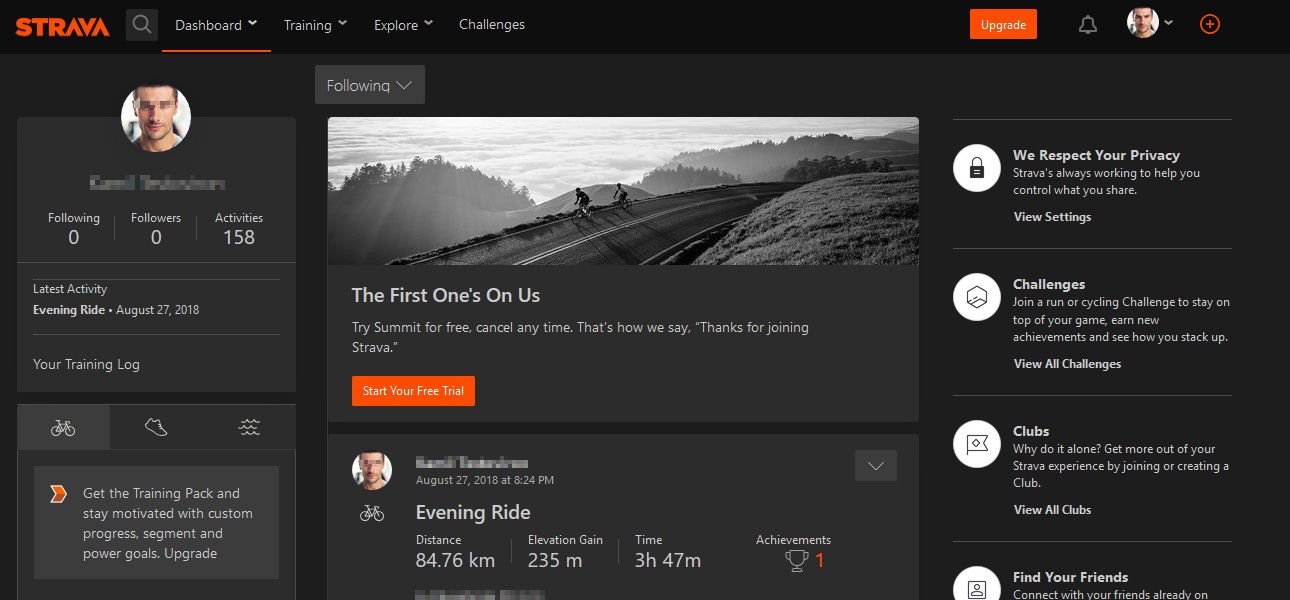
Remember to look care of your eyes, not only rest of body. This dark themed style helps your eyes be healthy while visiting Strava.
Strava Darkest Fusion by ATX

Details
AuthorATX
LicenseCC-BY-SA-4.0
CategoryStrava.com
Created
Updated
Code size228 kB
Code checksum2bc9f0b6
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
About theme
As title says, dark thme for Strava, so that it is easy to read everything when you come back at night after an all-day marathon :)
I you like my theme please support my work and fund me coffee on PayPal or Buy Me a Coffee for hundreds of hours spent to preparing dark themes for you. Thank you for being awesome!
Known bugs
- minor issues with icons of some of activites (can't check them all),
- probably premium activites,
Bug reports, ideas
Simply write comment below.
Changelog
- 11.04.2025 - planning fixes,
- 08.04.2025 - more fixes on Feed,
- 06.04.2025 - small fixes on Feed,
- 05.04.2025 - many fixes on Feed and Challenges,
- 13.03.2025 - another fixes on Feed,
- 12.03.2025 - fixed a lot of white buttons and white elements on Feed,
- 08.03.2025 - small text fixes,
- 04.03.2025 - fixes to left-menu bars and some buttons,
- 14.02.2025 - small color adjustments, fixed when not-logged in and viewing some pages,
- 13.02.2025 - fixes to activites and visited links color,
- 09.02.2025 - fixes to comments and profiles,
- 08.02.2025 - fixed icons and navbar,
- 23.01.2025 - fixes to groups,
- 18.11.2024 - leaderboards, groups and training recordings fixes,
- 16.11.2024 - kudos, comments, profiles and some icons fixes,
- 11.11.2024 - few more pup-up fixes,
- 09.11.2024 - news feeds, pop-ups and suggested routes fixes,
- 03.11.2024 - some fonts fixes,
- 31.10.2024 - added possibility to change font type to older (before 31.10.2024),
- 15.10.2024 - fixes to inputs and options,
- 06.09.2024 - fixes to notifications and rankings tables,
- 20.08.2024 - fixes to posts,
- 04.05.2024 - fixes to messages, maps and dropdowns,
- 18.03.2024 - fixes to activities, maps and dropdowns,
- 15.03.2024 - fixes to segments, buttons, comparisons etc.
- 08.02.2024 - first upload on UserStyles.world, fixes recent issues on various subpages.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name Strava Darkest Fusion
@namespace Strava Darkest Fusion for userstyles.world by ATX
@description Style designed for making Strava, sport monitoring site DARK
@version 2025.04.11
@license CC-BY-SA-4.0
@author ATX
@preprocessor stylus
@var checkbox old_font_type 'Force switch to older font type' 0
==/UserStyle== */
@-moz-document regexp("https:\\/\\/(?:www\\.)?strava\\.com.*") {
if (old_font_type == 1) {
body {
font-family: MaisonNeue,Segoe UI,Helvetica Neue,-apple-system,system-ui,BlinkMacSystemFont,Roboto,Arial,sans-serif,Apple Color Emoji,Segoe UI Emoji,Segoe UI Symbol;
}
}
#__next > header, #view > .header, #global-header, .footer-promos, section header, section .header, .section header, .section .header, section footer, section .footer, .section footer, .section .footer, #global-footer, [class*="KudosCommentsAndAchievementsModal-KudosCommentsAndAchievementsModal__footer"], [class^="Header_container__"], [class*="src--noBackground"] nav, [class*="styles_globalHeader"] {
background-color: #161616 !important;
}
.onboarding-flow-wrap, body, .lightbox-window header, #basic-analysis #stacked-chart, .ride.segments-list tr.selected, .swim.segments-list tr.selected, .ride .segment-effort-detail .pr-comparison, .swim .segment-effort-detail .pr-comparison, .lightbox-window header, .edit-personal-records tr.editable-row > td, ul.routes-list li.route-card .actions, .footer-global, [class*="Header--container--"], [class*="LandingPageV2--main-content-"], .glossary-header, [class*="LandingPage--middle-column"], [class^="logged-out-home-page-ui--main-"], body > div#__next header + div > div, body > div#__next header + div > div div:not([class*="PrivacyTooggle"]):not([class*="PostKudosAndComments_commentsCount"]), [class*="Comments--empty"], [class*="packages-ui-ModalWithTabs-styles-module__tabList"], [class^="Desktop_container__"], body > .view > .container.react-container, [class*="MapsPage_page"] > [class*="styles_globalHeader_"], [class*="Desktop_middleColumn__"], [class*="src-components-Gallery-styles__page-body"], [class*="KudosCommentsAndAchievementsModal-module__footer"], [class*="PostPageContainer_mainContentArea"], [class*="DesktopLayout_desktopLayout"], .ml3o7 {
background-color: #1C1C1C !important;
}
.leaderboard .filters .option {
/*special, non important*/
background: #1C1C1C;
}
.flow-premium > .content-footer, .flow-container, #deny-or-accept-buttons, .search > .panel-default, .table > thead > tr > td.active, .table > tbody > tr > td.active, .table > tfoot > tr > td.active, .table > thead > tr > th.active, .table > tbody > tr > th.active, .table > tfoot > tr > th.active, .table > thead > tr.active > td, .table > tbody > tr.active > td, .table > tfoot > tr.active > td, .table > thead > tr.active > th, .table > tbody > tr.active > th, .table > tfoot > tr.active > th, #search-results.table .edit-col, .react-card-container > div > [class*="-feed-entry"], .activity-tags label:hover, [class*="ExpandableOptionList--"], [data-reach-dialog-content], .stats-container .table, [class*="ModalWithTabs--content"], .content > form.search[action], .segment-effort-detail, .segment-effort-detail .leaderboard-summary, #athlete-profile.card, .btn-white, .tab-contents > [data-sport], .tabbed-cards .tabs > li[aria-selected="true"] .tab, #progress-goals + .card, .drop-down-menu .options, .drop-down-menu .options .opt-group.premium, .slide-menu .options .opt-group.premium, .view section.feature-section, .starred-segments thead > tr, .goal.card, .activity-summary-container, .pagenav li > a:hover, .pagenav, .dropdown-menu, #js-dashboard-athlete-goals > .card, .dense > thead > tr, #notifications-drop-down, .card:not(#js-dashboard-athlete-goals), #map-control-container .button:not(#toggle-fullscreen):not(#create-route):not(:hover), #map-control-container .drop-down-menu .selection, #basic-analysis .chart, .lightbox-window .tabs, .lightbox-window #tab-contents, [class*="SegmentDetailsSideBar--card--"], .pagination > .disabled > span, .pagination > .disabled > span:hover, .pagination > .disabled > span:focus, .pagination > li > a, .pagination > li > span, .leaderboard .leaderboards-upsell, .table-striped > tbody > tr:nth-of-type(2n), .table-leaderboard th, .ride .segment-effort-detail .segment-leaderboard thead, .swim .segment-effort-detail .segment-leaderboard thead, #profile-heatmap-upsell, .invite-friends, ul.tabs > li.selected .tab, ul.tabs > li[aria-selected="true"] .tab, .edit-personal-records td.readonly-column, .edit-personal-records, .striped > li:nth-child(2n), .striped > div:nth-child(2n), .striped > tr:nth-child(2n), #settings-menu a:link, #settings-menu a:visited, #explorer .main-content #segments-sidebar, .page > .panel, #race-table > thead th, .year-calendar a:not(:hover), #search-results > thead > tr > th, ._3Qs1zA618wFVYn1omT73_U, .g7N7fBojz_GFCESrdaxzf, ._2wk2mpI6KzJRgwh0uUGnGU:hover .cQx-n1x8ZWjdIAziPar_Y, ._2wk2mpI6KzJRgwh0uUGnGU:active .cQx-n1x8ZWjdIAziPar_Y, ._2wk2mpI6KzJRgwh0uUGnGU:focus .cQx-n1x8ZWjdIAziPar_Y, .more-stats > table.unstyled tr > th, .more-stats > table.unstyled tr > td, .month-calendar.marginless th, .leaflet-popup-content-wrapper, .map-legends, .map-tooltip, .segment-info-box, .segment-info-box .records, ul.routes-list li.route-card, .slide-menu .options, [class^="EntryHeader--icon-container--"], #map_canvas, #contextual-health, #uploadFile form, [class*="Activity--card--"], .list-apps .app-card, .index-heading section .upsell, [class*="HeaderWithOwnerMetadata--icon-container--"], [class*="PromoEntry--card--"], [class*=" Card--"], [class*="LandingPage--main--"], .ui-dialog, .ui-dialog-titlebar, [role="dialog"] > [class^="Modal--content-"], #appUpsell, .glossary-body, [class^="src-components-NotificationsList-NotificationsList__notification-unread"], [class^="src-components-NotificationsList-NotificationsList__notifications"], #__next > header > div ul > li div li *, #__next > header > div nav > ul > li:not([class*="styles_navItem"]), [class*="-packages-feed-ui-src-components-media-"], [class*="HeaderWithOwnerMetadata__icon-container"], .invite-friends + .drop-down-menu > div:not(:hover), .my-segments > thead th, [class^="LimitedProfileEntry--content--"], [class*="packages-ui-ModalWithTabs-styles__tab-list"], [class*="-HeaderWithOwnerMetadata-module__avatar"], [class*="OwnerMetadata-module__iconContainer"], #elevation-profile, .leaflet-control-attribution, .mapboxgl-ctrl-scale, [class*="MoreActivities--more-activities"], .uploads .drop-down-menu.enabled> .selection, .uploads .drop-down-menu[class*="workout-type"] > .selection, [class*="--packages-ui-Card-Card-module__card--nHcH9"], [class*="packages-ui-Button-styles-module__default"], [class*="-components-Footer-Footer"] [class*="css"][class*="-control"], [class*="packages-ui-Select-Select-module"] [class*="css"][class*="-control"], [class^="Footer_footer__"], [class*="-ui-Button-Button-module__default--jLxgA"], .seg-leaderboard-upsell, #roster thead th, [class*="styles_menuItems_"], [class*="styles_menuItems_"] [class*="styles"], [class*="-EmptyState-EmptyState-module__iconCircleContainer"], [class*="NotificationsList"], [class*="NotificationsList"] a, [class*="packages-shared-ui-src-challenges"], [class*="PromotedDoradoSection-styles__challenge-info"], .activity-summary-v2 .activity-breakdown .cycling, [class*="SubscriptionValueProps-module__"], [class*="ModalWithTabs--tabList"], [class*="styles_navItem"] > a[class*="Button_default_"], [class*="Leaderboard--privacy-section"], [class*="LeaderboardsTable--paywall-banner"], [class*="DropdownSelect"] > .react-select__control, [id*="listbox"][class*="react-select__menu"], [class*="DesktopNav_subNav"] [class*="SubNav_subNav__"], [class*="ProfileFollowersOnly_secondary"], [class*="styles_moreActivities"], [class*="styles_empty"], .segment-leaderboard table.unstyled tr, [class*="styles_typeIconWrapper"], [class*="global-atomics-ui-Card-Card-module__card"], [class*="-atomics-ui-Button-Button"], [class*="-ui-Select-Select-module__select"] > [class*="-control"], [class*="atomics-ui-Select-Select-module"] > [id*="istbox"] [class*="option"], [class*="src-Card-Card-module__card"], [class*="src-components-media-Card-Card-module__card"], [class*="-ui-src-Button-Button-module__default"], [class*="Select-Select-module__select"] > div[class*="control"], [class*="Select-Select-module__select"] > [id*="listbox"][class*="menu"] > div > div, .mIyuc, .css-kow44e-control, .R_oao:link, .R_oao:visited, .juEyw, .SiObK, .KCM16, .cxzI0, .WqXs1, .ktXEO, .CwlLh {
background-color: #2C2C2C !important;
}
.feed-pagination.pagination {
background-image: linear-gradient(#2C2C2C, #0000) !important;
}
.description-overflow:not(.expand-description) .description-container::after {
background-image: linear-gradient(rgba(0,0,0,0),#1C1C1C) !important;
}
.btn-accept-cookie-banner, .table-sortable > thead button:hover, .panel-footer, input:not([type="range"]):not([role="combobox"]), textarea, .textarea-clone, [class*="ModalWithTabs--tab-list"], [class*="KudosCommentsAndAchievementsModal--footer"], [class*="Button--default--"], [class*="Button--default--"]:link, [class*="Button--default--"]:visited, [class*="AchievementCelebration--achievement-celebration"], .activity-indicator, .drop-down-menu .options a:hover, .slide-menu .options a:hover, .drop-down-menu .options .clickable:hover, .slide-menu .options .clickable:hover, .drop-down-menu .options .btn:hover, .slide-menu .options .btn:hover, #global-header .nav-group .drop-down-menu:hover, #global-header .nav-group .drop-down-menu.active, #global-header .nav-group .drop-down-menu:hover .nav-link, #global-header .nav-group .drop-down-menu.active .nav-link, .button.minimal, button.minimal, .pagenav li > a:hover, .pagenav li > a:active, .actions-menu > .button:hover, .actions-menu > .slide-menu .selection:hover, .dropdown-menu > li > a:hover, .dropdown-menu > li > a:focus, .sideb...