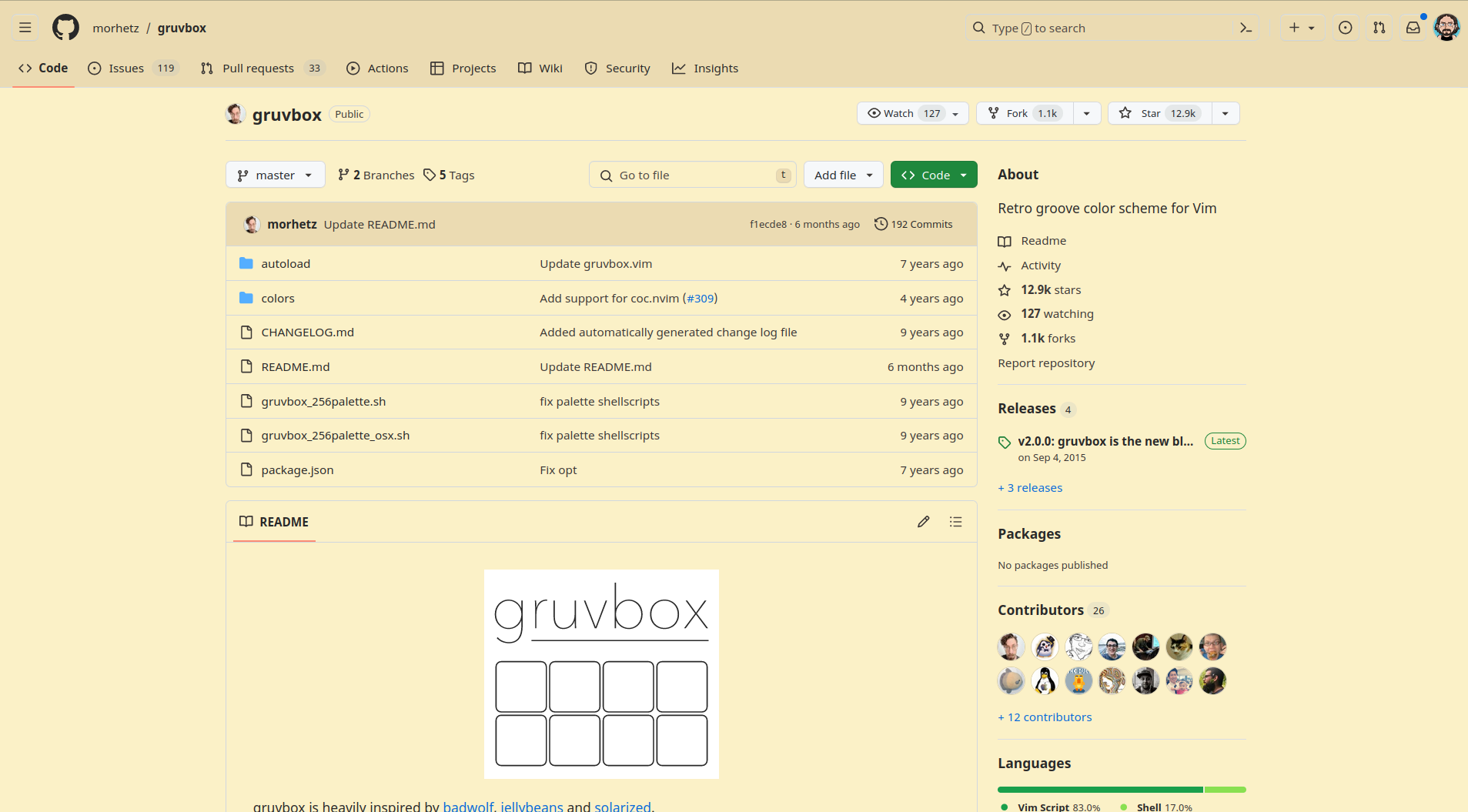
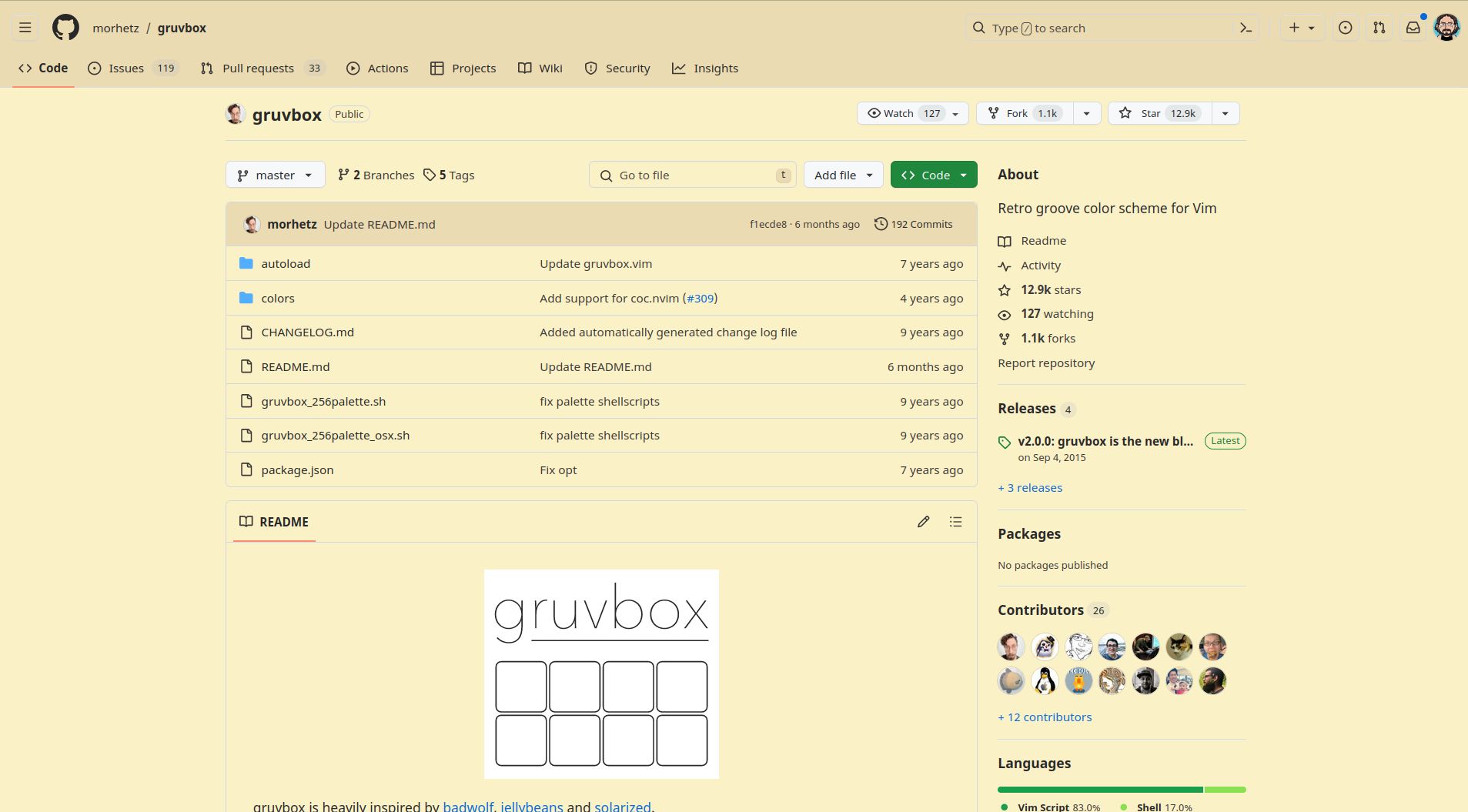
A gruvbox light theme for GitHub. Still work in progress, but I use it daily so it should be more or less up to date.
gruvbox light for github.com (WIP) by izaera

Details
Authorizaera
LicenseGPL3
Categorygithub
Created
Updated
Size158 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name GruvBox Light for GitHub (WIP)
@version 20240321.08.50
@namespace ?
==/UserStyle== */
@-moz-document url-prefix("https://github.com/") {
body {
--fgColor-default: #282828;
--fgColor-muted: #3c3836;
--XXX-color-fg-subtle: #504945;
--fgColor-onEmphasis: #fbf1c7;
--bgColor-default: #fbf1c7;
--bgColor-inset: #ebdbb2;
--bgColor-muted: #ebdbb2;
--button-primary-bgColor-rest: #98971a;
--button-primary-bgColor-disabled: #79740e;
--button-primary-borderColor-disabled: #79740e
--button-primary-fgColor-rest: #ffffff;
--button-primary-fgColor-disabled: #ffffffcc;
/*
--button-primary-iconColor-rest: #ffffffcc;
--button-primary-bgColor-hover: #1c8139;
--button-primary-bgColor-active: #197935;
--button-primary-borderColor-rest: #1f232826;
--button-primary-borderColor-hover: #1f232826;
--button-primary-borderColor-active: #1f232826;
--color-open-emphasis: #98971a;
--color-success-emphasis: #98971a;
*/
}
/*
[data-color-mode="auto"][data-light-theme="light"] ::backdrop {
--topicTag-borderColor: #ffffff00;
--highlight-neutral-bgColor: #fff8c5;
--page-header-bgColor: #f6f8fa;
--diffBlob-addition-fgColor-text: #1f2328;
--diffBlob-addition-fgColor-num: #1f2328;
--diffBlob-addition-bgColor-num: #d1f8d9;
--diffBlob-addition-bgColor-line: #dafbe1;
--diffBlob-addition-bgColor-word: #aceebb;
--diffBlob-deletion-fgColor-text: #1f2328;
--diffBlob-deletion-fgColor-num: #1f2328;
--diffBlob-deletion-bgColor-num: #ffcecb;
--diffBlob-deletion-bgColor-line: #ffebe9;
--diffBlob-deletion-bgColor-word: #ff818266;
--diffBlob-hunk-bgColor-num: #54aeff66;
--diffBlob-expander-iconColor: #636c76;
--codeMirror-fgColor: #1f2328;
--codeMirror-bgColor: #ffffff;
--codeMirror-gutters-bgColor: #ffffff;
--codeMirror-gutterMarker-fgColor-default: #ffffff;
--codeMirror-gutterMarker-fgColor-muted: #636c76;
--codeMirror-lineNumber-fgColor: #636c76;
--codeMirror-cursor-fgColor: #1f2328;
--codeMirror-selection-bgColor: #54aeff66;
--codeMirror-activeline-bgColor: #afb8c133;
--codeMirror-matchingBracket-fgColor: #1f2328;
--codeMirror-lines-bgColor: #ffffff;
--codeMirror-syntax-fgColor-comment: #24292f;
--codeMirror-syntax-fgColor-constant: #0550ae;
--codeMirror-syntax-fgColor-entity: #8250df;
--codeMirror-syntax-fgColor-keyword: #cf222e;
--codeMirror-syntax-fgColor-storage: #cf222e;
--codeMirror-syntax-fgColor-string: #0a3069;
--codeMirror-syntax-fgColor-support: #0550ae;
--codeMirror-syntax-fgColor-variable: #953800;
--header-fgColor-default: #ffffffb3;
--header-fgColor-logo: #ffffff;
--header-bgColor: #24292f;
--header-borderColor-divider: #57606a;
--headerSearch-bgColor: #24292f;
--headerSearch-borderColor: #57606a;
--data-blue-color: #006edb;
--data-auburn-color: #9d615c;
--data-orange-color: #eb670f;
--data-yellow-color: #b88700;
--data-green-color: #30a147;
--data-teal-color: #179b9b;
--data-purple-color: #894ceb;
--data-pink-color: #ce2c85;
--data-red-color: #df0c24;
--data-gray-color: #808fa3;
--display-blue-bgColor-muted: #d1f0ff;
--display-blue-bgColor-emphasis: #006edb;
--display-blue-fgColor: #005fcc;
--display-blue-borderColor-muted: #ade1ff;
--display-blue-borderColor-emphasis: #006edb;
--display-green-bgColor-muted: #caf7ca;
--display-green-bgColor-emphasis: #2c8141;
--display-green-fgColor: #2b6e3f;
--display-green-borderColor-muted: #9ceda0;
--display-green-borderColor-emphasis: #2c8141;
--display-orange-bgColor-muted: #ffe7d1;
--display-orange-bgColor-emphasis: #b8500f;
--display-orange-fgColor: #a24610;
--display-orange-borderColor-muted: #fecfaa;
--display-orange-borderColor-emphasis: #b8500f;
--display-purple-bgColor-muted: #f1e5ff;
--display-purple-bgColor-emphasis: #894ceb;
--display-purple-fgColor: #783ae4;
--display-purple-borderColor-muted: #e6d2fe;
--display-purple-borderColor-emphasis: #894ceb;
--display-red-bgColor-muted: #ffe2e0;
--display-red-bgColor-emphasis: #df0c24;
--display-red-fgColor: #c50d28;
--display-red-borderColor-muted: #fecdcd;
--display-red-borderColor-emphasis: #df0c24;
--display-yellow-bgColor-muted: #ffec9e;
--display-yellow-bgColor-emphasis: #946a00;
--display-yellow-fgColor: #805900;
--display-yellow-borderColor-muted: #ffd642;
--display-yellow-borderColor-emphasis: #946a00;
--display-gray-bgColor-muted: #e8ecf2;
--display-gray-bgColor-emphasis: #647182;
--display-gray-fgColor: #5c6570;
--display-gray-borderColor-muted: #d2dae4;
--display-gray-borderColor-emphasis: #647182;
--display-auburn-bgColor-muted: #f2e9e9;
--display-auburn-bgColor-emphasis: #9d615c;
--display-auburn-fgColor: #8a5551;
--display-auburn-borderColor-muted: #e6d6d5;
--display-auburn-borderColor-emphasis: #9d615c;
--display-brown-bgColor-muted: #eeeae2;
--display-brown-bgColor-emphasis: #856d4c;
--display-brown-fgColor: #755f43;
--display-brown-borderColor-muted: #dfd7c8;
--display-brown-borderColor-emphasis: #856d4c;
--display-lemon-bgColor-muted: #f7eea1;
--display-lemon-bgColor-emphasis: #866e04;
--display-lemon-fgColor: #786002;
--display-lemon-borderColor-muted: #f0db3d;
--display-lemon-borderColor-emphasis: #866e04;
--display-olive-bgColor-muted: #f0f0ad;
--display-olive-bgColor-emphasis: #64762d;
--display-olive-fgColor: #56682c;
--display-olive-borderColor-muted: #dbe170;
--display-olive-borderColor-emphasis: #64762d;
--display-lime-bgColor-muted: #e3f2b5;
--display-lime-bgColor-emphasis: #527a29;
--display-lime-fgColor: #476c28;
--display-lime-borderColor-muted: #c7e580;
--display-lime-borderColor-emphasis: #527a29;
--display-pine-bgColor-muted: #bff8db;
--display-pine-bgColor-emphasis: #167e53;
--display-pine-fgColor: #156f4b;
--display-pine-borderColor-muted: #80efb9;
--display-pine-borderColor-emphasis: #167e53;
--display-teal-bgColor-muted: #c7f5ef;
--display-teal-bgColor-emphasis: #127e81;
--display-teal-fgColor: #106e75;
--display-teal-borderColor-muted: #89ebe1;
--display-teal-borderColor-emphasis: #127e81;
--display-cyan-bgColor-muted: #bdf4ff;
--display-cyan-bgColor-emphasis: #007b94;
--display-cyan-fgColor: #006a80;
--display-cyan-borderColor-muted: #7ae9ff;
--display-cyan-borderColor-emphasis: #007b94;
--display-indigo-bgColor-muted: #e5e9ff;
--display-indigo-bgColor-emphasis: #5a61e7;
--display-indigo-fgColor: #494edf;
--display-indigo-borderColor-muted: #d2d7fe;
--display-indigo-borderColor-emphasis: #5a61e7;
--avatar-bgColor: #ffffff;
--avatar-borderColor: #d0d7de;
--avatar-shadow: 0px 0px 0px 2px #ffffffcc;
--avatarStack-fade-bgColor-default: #afb8c1;
--avatarStack-fade-bgColor-muted: #d0d7de;
--control-bgColor-rest: #f6f8fa;
--control-bgColor-hover: #eef1f4;
--control-bgColor-active: #e7ebef;
--control-bgColor-disabled: #eaeef2b3;
--control-bgColor-selected: #f6f8fa;
--control-fgColor-rest: #24292f;
--control-fgColor-placeholder: #6e7781;
--control-fgColor-disabled: #8c959f;
--control-borderColor-rest: #d0d7de;
--control-borderColor-emphasis: #868f99;
--control-borderColor-disabled: #eaeef2b3;
--control-borderColor-selected: #f6f8fa;
--control-borderColor-success: #1a7f37;
--control-borderColor-danger: #cf222e;
--control-borderColor-warning: #bf8700;
--control-iconColor-rest: #636c76;
--control-transparent-bgColor-rest: #ffffff00;
--control-transparent-bgColor-hover: #d0d7de33;
--control-transparent-bgColor-active: #d0d7de66;
--control-transparent-bgColor-disabled: #eaeef2b3;
--control-transparent-bgColor-selected: #d0d7de33;
--control-transparent-borderColor-rest: #ffffff00;
--control-transparent-borderColor-hover: #ffffff00;
--control-transparent-borderColor-active: #ffffff00;
--control-danger-fgColor-rest: #d1242f;
--control-danger-fgColor-hover: #d1242f;
--control-danger-bgColor-hover: #ffebe9;
--control-danger-bgColor-active: #ffebe966;
--control-checked-bgColor-rest: #0969da;
--control-checked-bgColor-hover: #0860ca;
--control-checked-bgColor-active: #0757ba;
--control-checked-bgColor-disabled: #8c959f;
--control-checked-fgColor-rest: #ffffff;
--control-checked-fgColor-disabled: #ffffff;
--control-checked-borderColor-rest: #0969da;
--control-checked-borderColor-hover: #0860ca;
--control-checked-borderColor-active: #0757ba;
--control-checked-borderColor-disabled: #8c959f;
--controlTrack-bgColor-rest: #eaeef2;
--controlTrack-bgColor-hover: #dee3e8;
--controlTrack-bgColor-active: #d2d8de;
--controlTrack-bgColor-disabled: #8c959f;
--controlTrack-fgColor-rest: #636c76;
--controlTrack-fgColor-disabled: #ffffff;
--controlTrack-borderColor-rest: #ffffff00;
--controlTrack-borderColor-disabled: #8c959f;
--controlKnob-bgColor-rest: #ffffff;
--controlKnob-bgColor-disabled: #eaeef2b3;
--controlKnob-bgColor-checked: #ffffff;
--controlKnob-borderColor-rest: #868f99;
--controlKnob-borderColor-disabled: #eaeef2b3;
--controlKnob-borderColor-checked: #0969da;
--counter-borderColor: #ffffff00;
--button-default-fgColor-rest: #24292f;
--button-default-bgColor-rest: #f6f8fa;
--button-default-bgColor-hover: #eef1f4;
--button-default-bgColor-active: #e7ebef;
--button-default-bgColor-selected: #e7ebef;
--button-default-bgColor-disabled: #eaeef2b3;
--button-default-borderColor-rest: #d0d7de;
--button-default-borderColor-hover: #d0d7de;
--button-default-borderColor-active: #d0d7de;
--button-default-borderColor-disabled: #eaeef2b3;
--button-default-shadow-resting: 0px 1px 0px 0px #1f23280a;
--button-primary-fgColor-rest: #ffffff;
--button-primary-fgColor-disabled: #ffffffcc;
--button-primary-iconColor-rest: #ffffffcc;
--button-primary-bgColor-rest: #1f883d;
--button-primary-bgColor-hover: #1c8139;
--button-primary-bgColor-active: #197935;
--button-primary-bgColor-disabled: #95d8a6;
--button-primary-b...