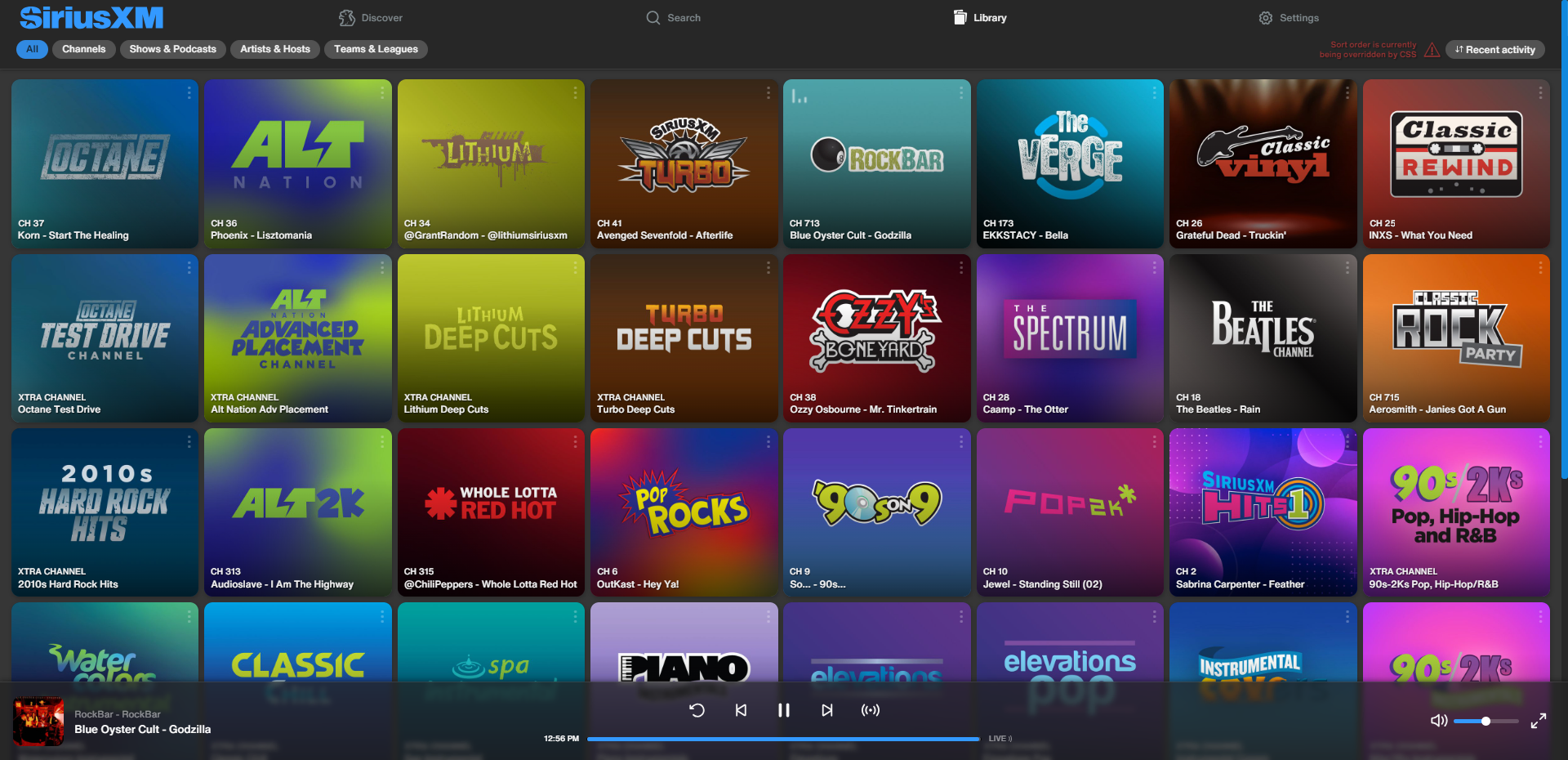
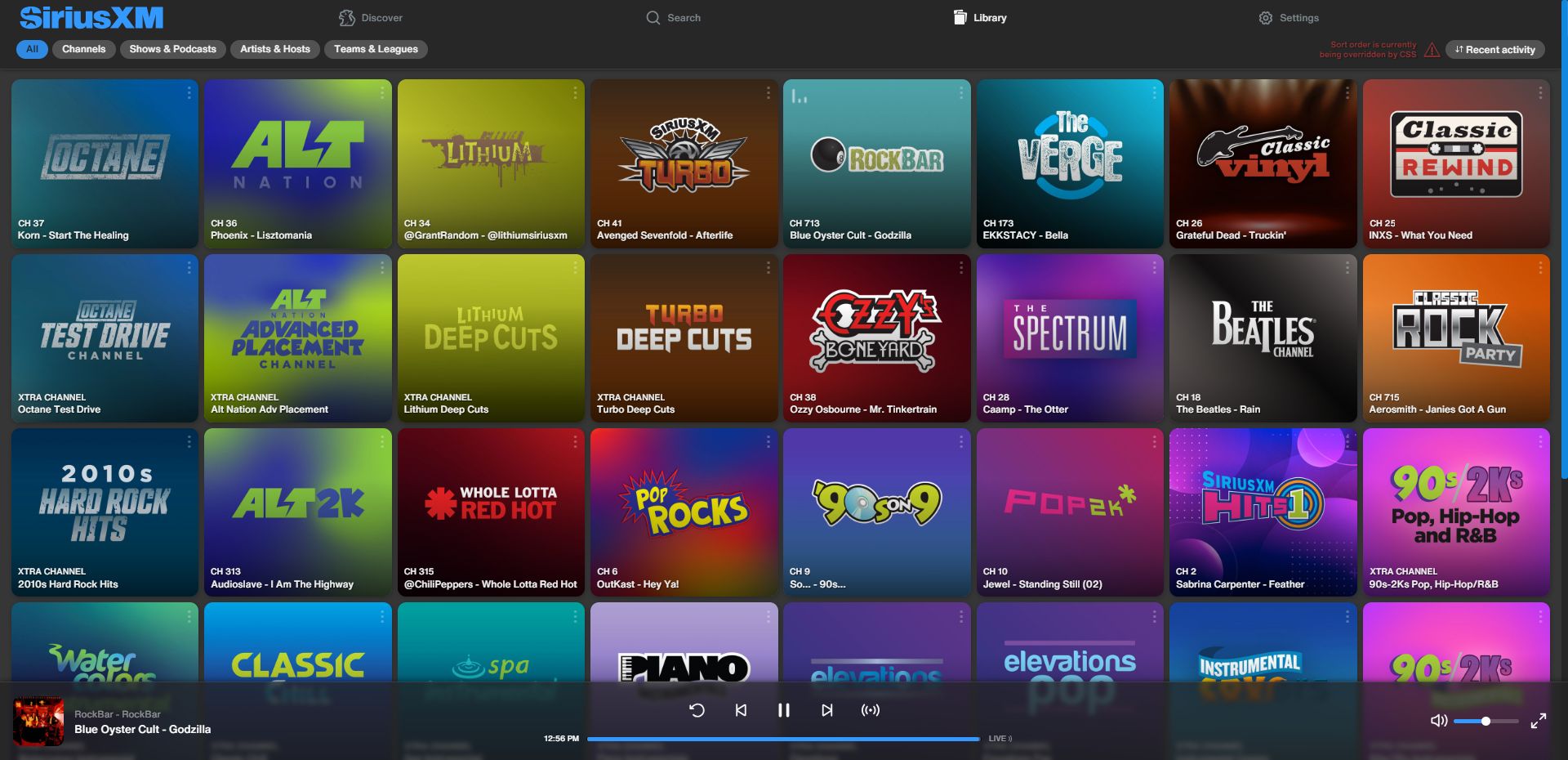
Retheme SiriusXM Web Player's v7.x update to look and act more like the old player
SXMRollback Theme by OSX2000

Details
AuthorOSX2000
LicenseNo License
Categorywww.siriusxm.com/player
Created
Updated
Code size24 kB
Code checksum26000a7a
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Features:
- Left sidebar has been reverted to top header bar.
- Page body is now full-screen, underlaying the semi-transparent header & footer.
- Channel metadata has been pushed back inside the channel block, to increase information density.
- Clicking a channel now plays it, instead of linking to its page. There's an info button to go there now.
- Fullscreen player has enlarged UI elements, making it better suited for large screens like TVs.
Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name SXMRollback Theme
@version 20250324.15.47
@namespace https://userstyles.world/user/OSX2000
@description Retheme SiriusXM Web Player's v7.x update to look and act more like the old player
@author OSX2000
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.siriusxm.com/player/") {
/* ---- OPTIONAL - Larger footer, great for TV screens - uncomment to use this --------------------------------------------------
[class*=_footer_] {
zoom: 1.4 !important
}
[class*=_PageContent_],
[class*=_LibraryContent_] {
padding-bottom: 268px !important
}
*/
/* ---- MASTER - Background color ----------------------------------------------------------------------------------------------- */
:root,
:root.light,
:root.dark,
:root.hc-light,
:root.hc-dark,
[class*=_PageLayout_],
[class*=_PageLayoutWrapper_] {
--color-background: #363636;
--color-navigation-surface-hover: #3399FF33;
--color-selection-control-surface-selected: #3399FF;
--color-selection-control-border-selected: #3399FF;
--color-selection-control-border: #3399FF;
--color-border-accent: #3399FF
}
[class*=_PageHeaderBackgroundFadeVertical_]{
background: linear-gradient(to bottom,transparent,var(--color-background));
height: 200px
}
[class*=_PageHeaderBackgroundFadeHorizontal_]{
height: 200px
}
/* ---- MASTER - Zoom out!! ~71% for header, 50% for body, adjust other components back up to compensate ------------------------- */
body:not(:has([class*=_ContentLibraryManualSortGridItem_])) {
main:not([class*=_LoginLayout_]>main),
[class*=_PageContent_],
[class*=_Library_],
[class*=_HomeNavigationsWrapper_] [class*=_HomeNavigations_],
[class*=_container_] [class*=_popover_][class*=_visible_] {
background-color: transparent;
zoom: 0.707;
}
[class*=_footer_],
[class*=_UserSettingsLayout_],
[class*=_LibrarySortMenu_],
[class*=_ContainerFilters_] {
zoom: 1.1
}
[class*=_HomeNavigationsWrapper_],
[class*=_HeroMulti_],
[class*=_SearchBar_],
[class*=_LibraryHeader_],
[class*=_EntityStickyHeaderContent_],
[class*=_PageHeaderMainContent_][class*=_isPageHeaderBackgroundSolid_],
[class*=_Library_][class*=_isPageHeaderBackgroundSolid_],
[class*=_UserSettingsLayout_] [class*=_SettingsListItem_] [class*=_switch-slider_],
[class*=_audioPlayerFullScreen_] [class*=_titleContainer_],
[class*=_EntitySideSheet_],
[class*=_EntityDescription_],
[class*=_ContainerFilters_]+[class*=_ContainerList_],
[class*=_CuratedGroupingHeader_][class*=_isStickyScrolled_] h1,
[class*=_ContentCarousel_] [class*=_EpisodeCarouselItem_] {
zoom: 1.4
}
[class*=_ListActions_],
[class*=_EmptyLibrary_],
[class*=_SmallList_],
[class*=_EntityHeader_],
[class*=_ContentCarouselHeader_],
[class*=_PageHeaderBackgroundContainer_],
[class*=_PageHeaderBackgroundFadeHorizontal_],
[class*=_PageHeaderBackgroundFadeVertical_],
[class*=_LargeList_] [class*=_ContentCarouselItemsWrapper_],
[class*=_ContentCarousel_] [class*=_ScoresItem_] {
zoom: 1.75
}
}
body:has([class*=_ContentLibraryManualSortGridItem_]) [class*=_LibraryHeader_],
[class*=_ShareButton_] [class*=_content_] {
zoom: 0.707;
}
/* ---- MASTER - Lower 575px min-height limit to what the UI can minimally support ---------------------------------------------- */
[class*=_BaseLayout_] {
min-height: 380px
}
/* ---- SIDEBAR/HEADER - Revert vertical sidebar back to horizontal header ------------------------------------------------------ */
[class*=_BaseLayout_] {
grid-template-areas: "header" "main" "footer";
grid-template-columns: 100% !important
}
[class*=_header_] {
grid-area: header;
height: 44px;
background: none !important;
backdrop-filter: none !important;
box-shadow: none !important
}
:root[data-uitk-platform=web] [class*=_header_] {
padding: 0 8px !important
}
[class*=_SiteLogo_]:not([class*=_audioPlayerFullScreen_] [class*=_SiteLogo_], [class*=_LoginLayout_] [class*=_SiteLogo_]) {
width: calc(16.67% - 1.5px);
margin: auto 0
}
[class*=_SiteNav_] {
width: 83.33%;
margin-right: 22px
}
[class*=_SiteHeader_],
[class*=_SiteNavList_] {
flex-direction: row;
gap: 2px
}
[class*=_SiteNavListItem_] {
width: 100%
}
[class*=_SiteNavListItemTooltip_] {
top: 8%;
left: unset;
right: calc(100% + 4px);
background-color: #222222BB;
backdrop-filter: blur(3px);
box-shadow: 0 0 7px 0 #00000088;
border: 1px solid rgba(255, 255, 255, .1);
}
[class*=_SiteNavListItem_] [class*=_nav-item_] {
justify-content: center
}
[class*=_SiteNavListItem_] [data-qa="nav-settings"] {
justify-content: flex-end
}
[class*=_logo_]:not([class*=_audioPlayerFullScreen_] [class*=_logo_]),
[class*=_logo_]:not([class*=_audioPlayerFullScreen_] [class*=_logo_]) [class*=_logo--size-xlarge],
[class*=_logo_]:not([class*=_audioPlayerFullScreen_] [class*=_logo_]) [class*=_logo-container_],
[class*=_logo_]:not([class*=_audioPlayerFullScreen_] [class*=_logo_]) [class*=_logo-wrapper_] {
width: min-content !important;
height: 28px
}
@media (width < 1280px) {
[class*=_logo_]{
width: 32px
}
[class*=_logo_] [class*=_logo-wrapper_] svg {
width: 54px
}
}
[class*=_SiteNavList_] [class*=_SiteNavListItem_] {
margin: 0 !important
}
[class*=_PageTitle_],
[class*=_LibraryHeaderTitle_],
[class*=_LibraryHeaderBanner_] {
display: none
}
/* ---- SIDEBAR/HEADER - Push existing headers down to make room for relocated sidebar ------------------------------------------ */
[class*=_body_] [class*=_Library_] {
margin-top: 0px
}
[class*=_LibraryHeader_] {
padding-top: 52px
}
[class*=_HomeNavigationsWrapper_],
[class*=_EntityStickyHeaderContent_],
[class*=_PageHeaderMainContent_][class*=_isPageHeaderBackgroundSolid_] {
padding-top: 40px;
padding-bottom: 4px
}
[class*=_CuratedGroupingHeader_] {
padding-top: 52px
}
[class*=_EntityStickyHeaderContent_] {
font-size: var(--text-size-title-large)
}
[class*=_PageHeaderMainContent_],
[class*=_PageHeaderMainContentWithBanner_] {
padding-top: 88px;
margin-top: 0
}
[class*=_ContainerFilters_][class*=_isStickyScrolled_] {
top: 0 !important;
padding-top: 88px
}
[class*=_UserSettingsLayout_] [class*=_appBar_] {
padding-top: 52px;
height: 108px
}
[class*=_text_][class*=_text--size-title-medium_]:not([class*=_ContentLibraryManualSortGridItem_] [class*=_text--size-title-medium_]),
[class*=_text_] [class*=_text--size-title-medium_],
[class*=_text_][class*=_text--size-label-large_]:not([class*=_LoginLayout_] [class*=_text_][class*=_text--size-label-large_]),
[class*=_text_] [class*=_text--size-label-large_] {
font-size: var(--text-size-title-large)
}
/* ---- SIDEBAR/HEADER - Classic blue logo + Larger icons ----------------------------------------------------------------------- */
[class*=_logo_] [class*=_logo-logo_],
[class*=_HeroMultiIndicators_] [class*=_HeroMultiIndicatorButton_][class*=_isSelected_]>[class*=_HeroMultiIndicatorImage_] {
fill: #3399FF
}
[class*=_nav-item_] [class*=_icon_] {
zoom: 1.5
}
/* ---- HEADER/FOOTER/POPUPS - Make semi-transparent ---------------------------------------------------------------------------- */
[class*=_PageTitle_] {
z-index: 998;
background-color: color-mix(in srgb, #222222 73%, var(--color-background));
margin: 0;
padding: 18px 32px 0 32px
}
[class*=_header_]:not([class*=_audioPlayerFullScreen_] [class*=_header_]),
[class*=_LibraryHeader_],
[class*=_LibraryHeader_][class*=_isScrolled_],
[class*=_PageHeaderBannerContent_][class*=_isScrolled_],
[class*=_HomeNavigationsWrapper_][class*=_isScrolled_],
[class*=_PageHeaderMainContent_][class*=_isPageHeaderBackgroundSolid_],
[class*=_UserSettingsLayout_] [class*=_appBar_],
[class*=_footer_]:not([class*=_audioPlayerFullScreen_] [class*=_footer_]),
[class*=_pivotScreen_],
[class*=_ContainerFilters_][class*=_isStickyScrolled_] {
z-index: 997;
background-color: #222222BB;
backdrop-filter: blur(3px);
box-shadow: 0 0 7px 0 #00000088
}
[class*=_CuratedGroupingHeader_][class*=_isStickyScrolled_] {
z-index: 996 !important;
background-color: transparent
}
[class*=_EntitySideSheet_] {
background-color: #222222BB;
backdrop-filter: blur(3px);
box-shadow: 0 0 7px 0 #00000088;
border-left: 1px solid rgba(255, 255, 255, .1)
}
[class*=_EntityOverlay_] {
opacity: 0.6
}
[role="dialog"],
[class*=_overlay_] [class*=_content_] {
background-color: #222222BB;
backdrop-filter: blur(3px);
box-shadow: 0 0 7px 0 #00000088;
border: 1px solid rgba(255, 255, 255, .1);
border-radius: 8px
}
[class*=_LibrarySort_] [class*=_content_] {
background-color: #222222DD
}
[class*=_header_]:not([class*=_audioPlayerFullScreen_] [class*=_header_]) {
z-index: 999;
overflow: hidden
}
[class*=_UserSettingsLayout_] [class*=_panel_] {
border-right: 1px solid rgba(255, 255, 255, .1)
}
[class*=_LibraryHeader_],
[class*=_LibraryHeader_][class*=_isScrolled_],
[class*=_PageHeaderBannerContent_][class*=_isScrolled_],
[class*=_UserSettingsLayout_] [class*=_appBar_],
[class*=_HomeNavigationsWrapper_][class*=_isScrolled_],
[class*=_PageHeaderMainContent_][class*=_isPageHeaderBackgroundSolid_],
[class*=_ContainerFilters_][class*=_isStickyScrolled_] {
border-bottom: 1px solid rgba(255, 255, 255, .1)
}
[class*=_controlsParent_] [class*=_playbackControls_] [class*=_controlsContainer_] [class*=_controlsLeft_] [class*=_metaWrapper_] [class*=_textWrapper_] {
margin-top: 4px;
padding-bottom: 4px
}
/* ---- SUBHEADER - Button tweaks ----------------------------------------------------------------------------------------------- */
[class*=_LibraryHeader_] [class*=_button_]:not([id*=_LibrarySortMenuCloseButton_]),
[class*=_ContainerFilters_] [class*=_button_]:not([id*=_LibrarySortMenuCloseButton_]),
[class*=_overlay_]:not([class*=_LibrarySort_]) [class*=_content_] button:not([class*=_close...