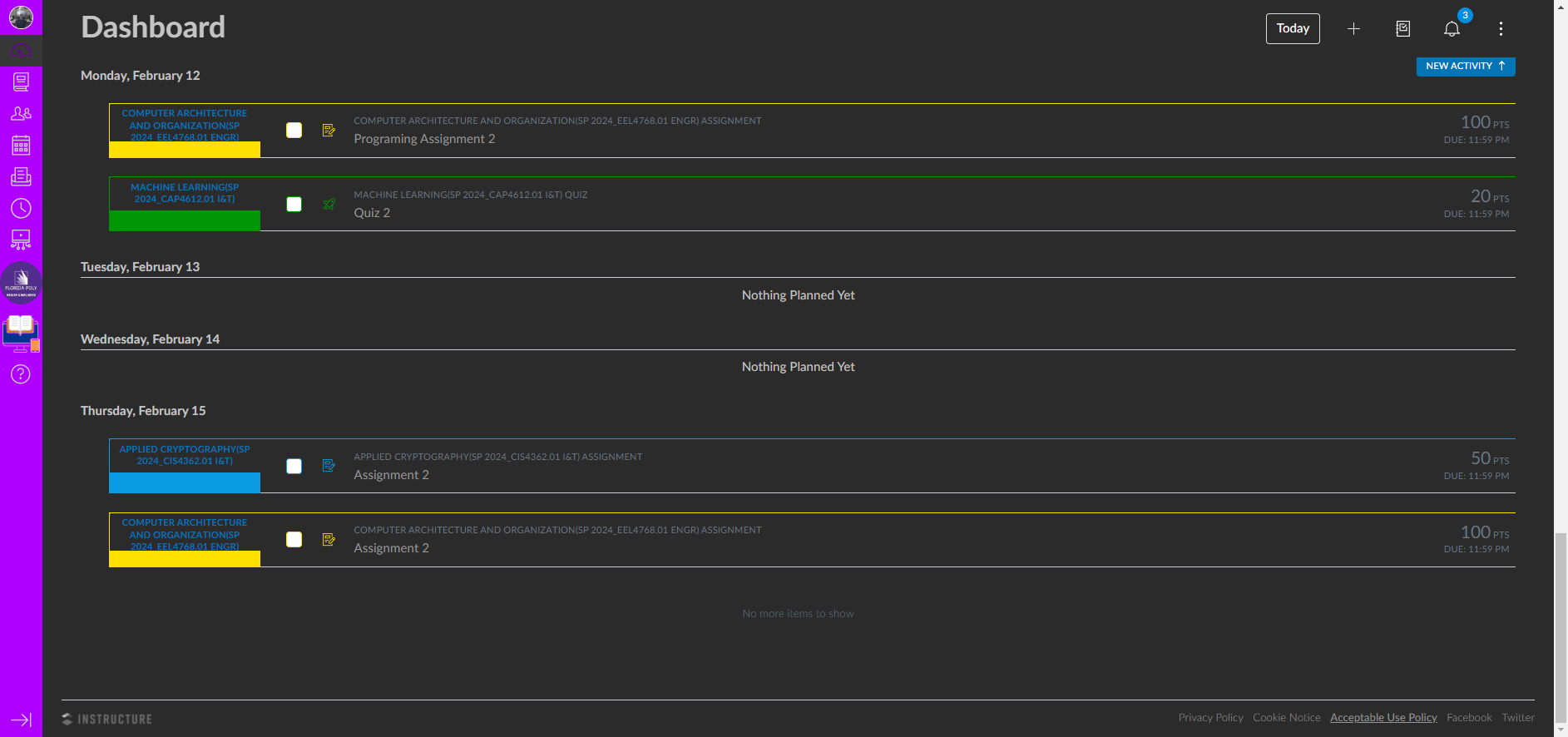
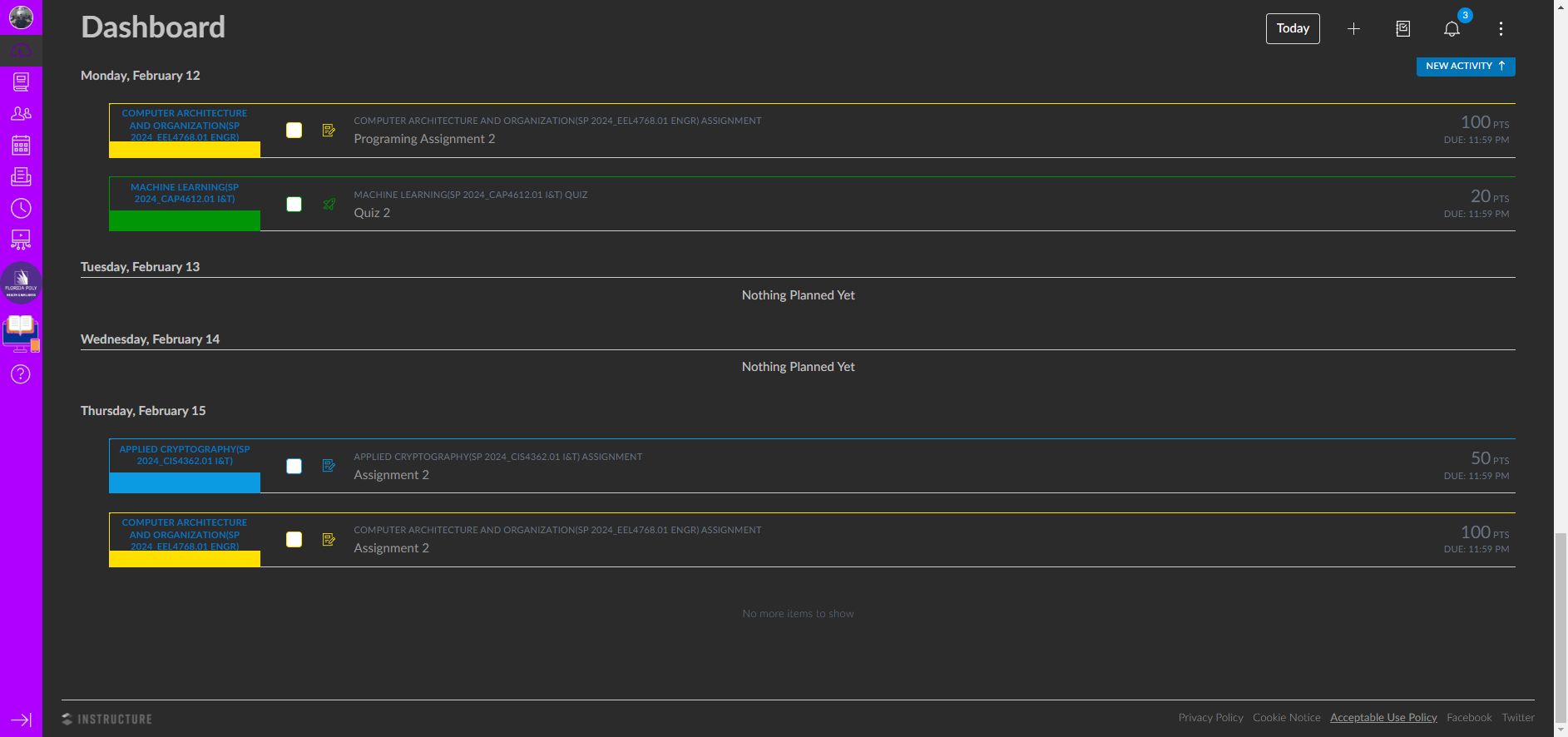
Dark mode for ELMS/Canvas/Instructure. Updated by Ashchu117.
UPDATED ELMS/Canvas/Instructure Dark by ashchu117

Details
Authorashchu117
LicenseCC-BY-NC-4.0
Categoryinstructure.com
Created
Updated
Code size19 kB
Code checksumcedea783
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
Source code has over 10K characters, so we truncated it. You can inspect the full source code on install link./* ==UserStyle==
@name UPDATED ELMS/Canvas Dark
@namespace USO Archive
@author Sam Miller, updated by Ashchu117
@description `Dark mode for ELMS/Canvas.`
@version 2024.02.15
@license CC-BY-NC-4.0
@preprocessor uso
@advanced color color0 "Choose a main color:" #E03A3E
@advanced color color1 "Choose a secondary color:" #FFD520
@advanced color color2 "Choose a color slightly darker than your main color:" #F01A1E
==/UserStyle== */
@-moz-document domain("instructure.com"), domain("aplusattendance.com") {
p{
font-size:17px;
}
/*This is for A+*/
body {
background: #2b2b2b;
}
.stv_container {
border: 1px solid #d0d0d0;
background: #2b2b2b;
}
.stv_container h2 {
color: #a1a1a1;
}
.stv_tt_container {
border-radius: 3px;
border: 1px solid #d0d0d0;
background-color: #2b2b2b;
padding: 1rem;
margin-bottom: 1rem;
}
.graphBarTextContainer {
margin-left: 84px;
color: #a1a1a1;
}
p {
background: #2b2b2b !important;
color: #037ac1 !important;
}
a {
color: #a1a1a1 !important;
}
.fa-check:before {
content: "\f00c";
color: green;
}
select {
background: #2b2b2b !important;
color: #a1a1a1 !important;
}
input[type="text"]:focus, input[type="password"]:focus, input[type="date"]:focus, input[type="datetime"]:focus, input[type="datetime-local"]:focus, input[type="month"]:focus, input[type="week"]:focus, input[type="email"]:focus, input[type="number"]:focus, input[type="search"]:focus, input[type="tel"]:focus, input[type="time"]:focus, input[type="url"]:focus, input[type="color"]:focus, textarea:focus {
background: black;
border-color: #999999;
outline: none;
}
/*End of A+*/
.item-group-condensed .ig-header {
background-color: #2b2b2b;
}
.EmptyDays-styles__root {
background: #2b2b2b;
}
:root, .stv_container {
background: #2b2b2b !important;
}
:root iframe.tool_launch body {
background: #2b2b2b !important;
}
.css-1kdtqv3-tray__content {
background: #2b2b2b;
}
.css-quqv7u-baseButton__iconSVG {
color: white;
}
.css-p3olqp-baseButton__content {
color: white;
background: #2b2b2b;
border-color: rgb(219, 219, 219);
}
.Grouping-styles__title {
background: #2b2b2b;
}
.Grouping-styles__title::after {
background:rgb(0,0,0,0);
}
.Day-styles__root {
color: #c3c3c3;
background: #2b2b2b;
}
.Day-styles__secondary {
background: #2b2b2b;
color: #c3c3c3;
}
.PlannerHeader-styles__root {
background: #2b2b2b;
}
body {
min-height: 100vh;
background: #2b2b2b;
color: #c3c3c3;
font-weight: 300;
}
.ic-Dashboard-header__layout {
background: #2b2b2b;
border: none;
}
.ic-DashboardCard {
background: #373737;
}
.ic-DashboardCard__header_content {
background: #373737;
}
DashboardCard__header-term {
color: #cacaca;
}
#right-side h2, #right-side .h2 {
color: #c7c7c7;
}
a {
color: #969696 !important;
transition: 0.3s all;
}
.ToDoSidebarItem__Icon {
fill: #c3c3c3 !important;
}
.ic-DashboardCard__header-subtitle, .ic-DashboardCard__header-term {
color: #cacaca;
}
.btn, .Button, .ui-button {
background: #313131;
color: #fff !important;
}
#right-side .button-sidebar-wide {
border-color: #44c8f5;
}
.ic-DashboardCard__header-button {
background-color: #0000 !important;
}
.btn:hover, .Button:hover, .ui-button:hover, .ui-button.ui-state-hover {
background: #252525;
color: #2D3B45;
}
.ic-Dashboard-header__title {
color: #cecece;
}
.ic-app-header__logomark {
display: none;
}
.ic-app-header {
background-color: #464646;
}
.ic-app-header__menu-list-item.ic-app-header__menu-list-item--active .ic-app-header__menu-list-link {
background: #373737;
}
.header-bar {
border-bottom: none;
background-color: #333;
}
.context_module {
background-color: #333;
}
.item-group-container .item-group-condensed {
border-bottom: 1px dashed #44c8f5;
}
.ic-app-course-nav-toggle {
border: none;
}
.ig-header .ig-header-title {
color: #fff;
text-shadow: none;
}
.ig-header .name {
color: #c3c3c3;
text-shadow: none;
}
.item-group-container {
border: none;
}
.item-group-container {
background: #333;
border: none;
}
.ic-app-course-menu #section-tabs-header-subtitle {
color: #44c8f5;
}
.list-view>ul>li>a, .list-view>nav>ul>li>a {
color: #e0e0e0 !important;
}
.list-view>ul>li>a:hover, .list-view>ul>li>a:focus, .list-view>nav>ul>li>a:hover, .list-view>nav>ul>li>a:focus {
background: #464646;
}
.item-group-condensed .ig-row {
background: #272727;
border-bottom: 1px solid #44c8f5;
}
.ig-list .ig-row {
border-color: #151414;
background: #333;
}
.item-group-condensed .ig-row {
background: #272727;
border-bottom: 1px solid #151414;
}
.item-group-condensed .ig-list li:first-child .ig-row, .item-group-condensed .ig-list li:first-of-type .ig-row, .item-group-condensed .first_visible .ig-row {
border-top: 1px solid #151414;
}
.ig-list .ig-row:hover {
background-color: #1b1b1b;
}
#breadcrumbs>ul>li {
background: #2b2b2b;
}
.ic-Action-header__Heading {
color: #c3c3c3;
}
.user_content, .mceContentBody {
color: #c3c3c3;
}
.toolbarView .headerBar {
background: #2b2b2b;
border: 1px solid #44c8f5;
}
.topic .entry-content {
border-left: 1px solid #44c8f5;
border-right: 1px solid #44c8f5;
}
.discussion-header-content {
color: #c3c3c3;
}
#syllabus tr.date.date_passed td, #syllabus tr.date.date_passed th {
background-color: #2b2b2b;
}
#syllabus tr.date.related td, #syllabus tr.date.related th, #syllabus tr.date.selected td, #syllabus tr.date.selected th {
background-color: #272727;
}
.context_module_item.context_module_item_hover {
background: #333;
}
.module-sequence-footer .module-sequence-footer-content {
background: #2b2b2b;
border-color: transparent;
}
#questions.assessing {
background: #252525;
}
.question .header {
background-color: #1b1b1b;
}
.question .text {
background: #333;
}
table.summary td, table.summary tbody th {
border-bottom: 1px solid #C7CDD1;
background-color: #2b2b2b;
}
.quiz-submission, .question_editing {
background: #2b2b2b;
border: none;
}
#questions.assessment_results .question .header {
background-color: #1d1d1d;
}
.quiz_comment {
background-image: linear-gradient(to bottom, #252525, #272727);
}
.quiz_comment:after {
border-bottom-color: #262626;
}
.question {
background-color: #333;
}
#calendar-app .fc-month-view .fc-body, #calendar-drag-and-drop-container .fc-month-view .fc-body {
background-color: #1d1d1d;
}
#calendar-app .fc-month-view .fc-today, #calendar-drag-and-drop-container .fc-month-view .fc-today {
background: #656565;
}
#calendar-app .fc-event, #calendar-drag-and-drop-container .fc-event {
background-color: #333;
}
#calendar-list-holder, #other-calendars-list-holder, #undated-events {
background-color: #333;
max-height: 300px;
overflow-y: auto;
min-height: 100px;
}
#context-list .context_list_context {
background: #2b2b2b;
}
#context-list .context_list_context:hover {
background: #1d1d1d;
}
#context-list .ContextList__MoreBtn {
background: transparent;
}
#context-list-holder, #undated-events {
background-color: #2b2b2b;
}
#undated-events .event {
background-color: #2b2b2b;
}
#minical {
background-color: #1d1d1d;
}
#minical .fc-toolbar h2, #minical .fc-toolbar .h2 {
color: #d8d8d8;
}
#minical .fc-widget-content {
color: #fff;
}
.btn-group>.btn:hover, .btn-group>.btn:focus, .btn-group>.btn:active, .btn-group>.btn.active {
background: #7d7d7d;
border-color: #fff;
}
.fc-time-grid {
background: #1d1d1d;
}
.fc-agenda-view .fc-day-grid {
background: #0e0e0e;
}
#calendar-app .fc-agendaWeek-view .fc-event, #calendar-drag-and-drop-container .fc-agendaWeek-view .fc-event {
background-color: #000;
}
.fc-agendaWeek-view .fc-event-container a[class*="group_"] .fc-content .fc-time {
color: #9a9a9a;
}
.agenda-wrapper , #announcement-details tr:hover{
background-color: #2b2b2b;
}
body.primary-nav-expanded .tray-with-space-for-global-nav {
background: #333;
}
.ic-sidebar-logo__image {
display: none;
}
#right-side .events_list .event-details:after, #right-side .events_list .todo-details:after, #right-side .to-do-list .event-details:after, #right-side .to-do-list .todo-details:after, .item-group-condensed, .item-group-container{
background: #2b2b2b;
}
.conversations .panel {
background: #212121;
}
.message-list .messages>li, .ui-menu, .fc-day, .ui-state-hover, .ui-tabs-active, .tab-holder, .ui-tabs-nav, .ui-dialog-titlebar, #calendar_event_title, #calendar_event_date, #calendar_event_start_time, #calendar_event_end_time, #calendar_event_location_name, #calendar_event_context, #planner_note_title, #planner_note_date, #planner_note_time, #planner_note_context, #details_textarea, .title, .mce-content-body, .mce-edit-area, .input-block-level, .date_field, .time_field, #calendar_event_location_address, .czbXA_bGBk, .czbXA_bGBk div div div div div a, .bwOAM_cwos, #duplicate_interval, #duplicate_frequency, #duplicate_count, .fc-week, .fc-bg, .fc-day-grid, .fc-toolbar, #minical, .ui-dialog-buttonpane, #compose-message-subject, .ui-button, .ac-input-box, .ac-result-container, #titleDiv, .active, .ic-Input, .cAqHo_eAjd, .foKny_EMjX, .sJGfW_bGBk, .eoNrR_blJt, .ColorPicker__Container, .has_event, .stream_header, .dLdjY_bGBk, .dLdjY_bDLZ, .unpinned-discussions-v2__wrapper, .closed-for-comments-discussions-v2__wrapper, #discussion_settings, .deUoG_uUeq, .cDMBL_ssMr, .dNoYT_bGBk, .form-controls, .emptyMessage, .item-group-expandable,#web_conference_title, #web_conference_conference_type, #web_conference_duration, .ui-dialog, #collaboration_collaboration_type, #collaboration_title, .box-with-header, code{
background: #333 !important;
border-color: #444 !important;
}
.message-list .messages>li.active, .ac-input-box, .ef-item-ro...