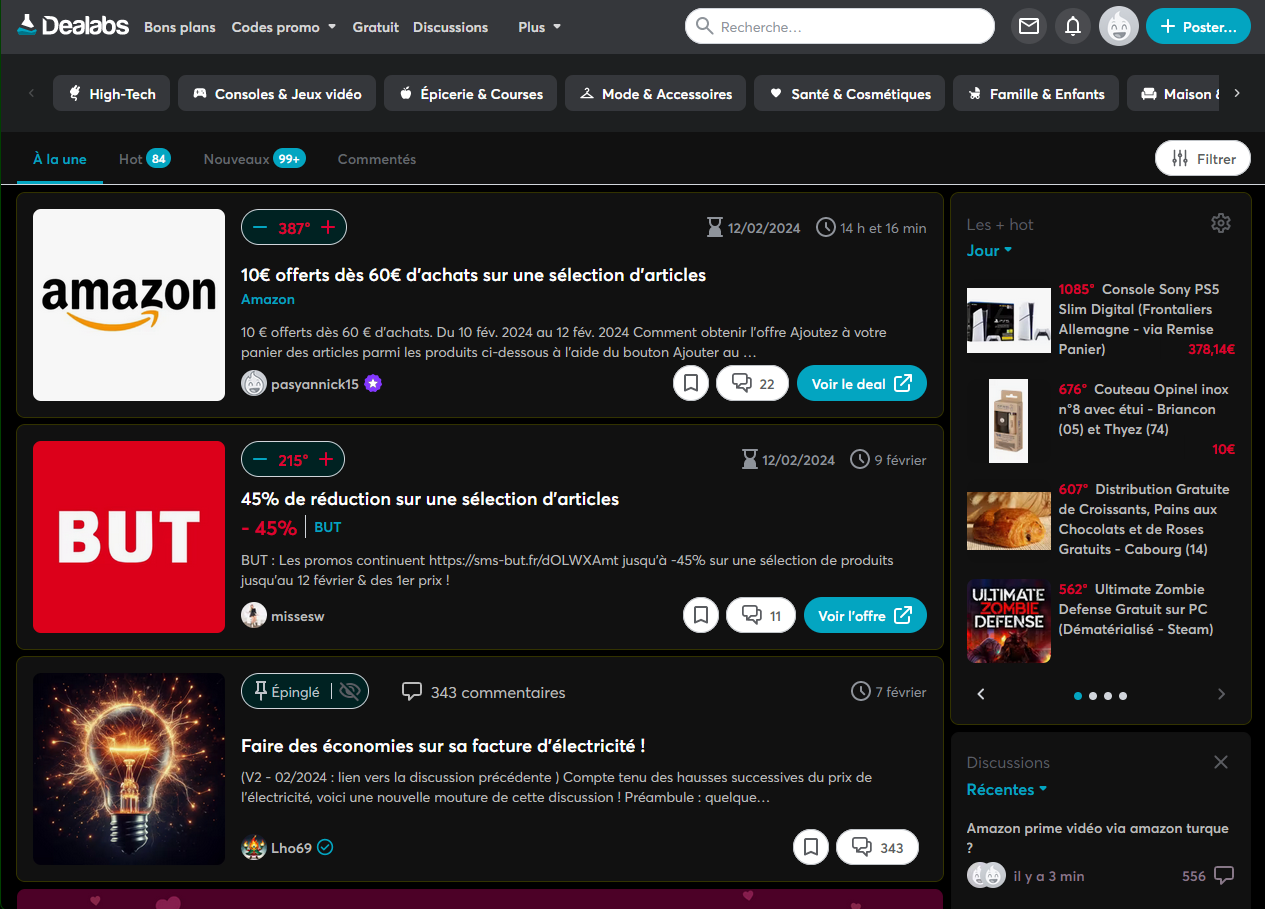
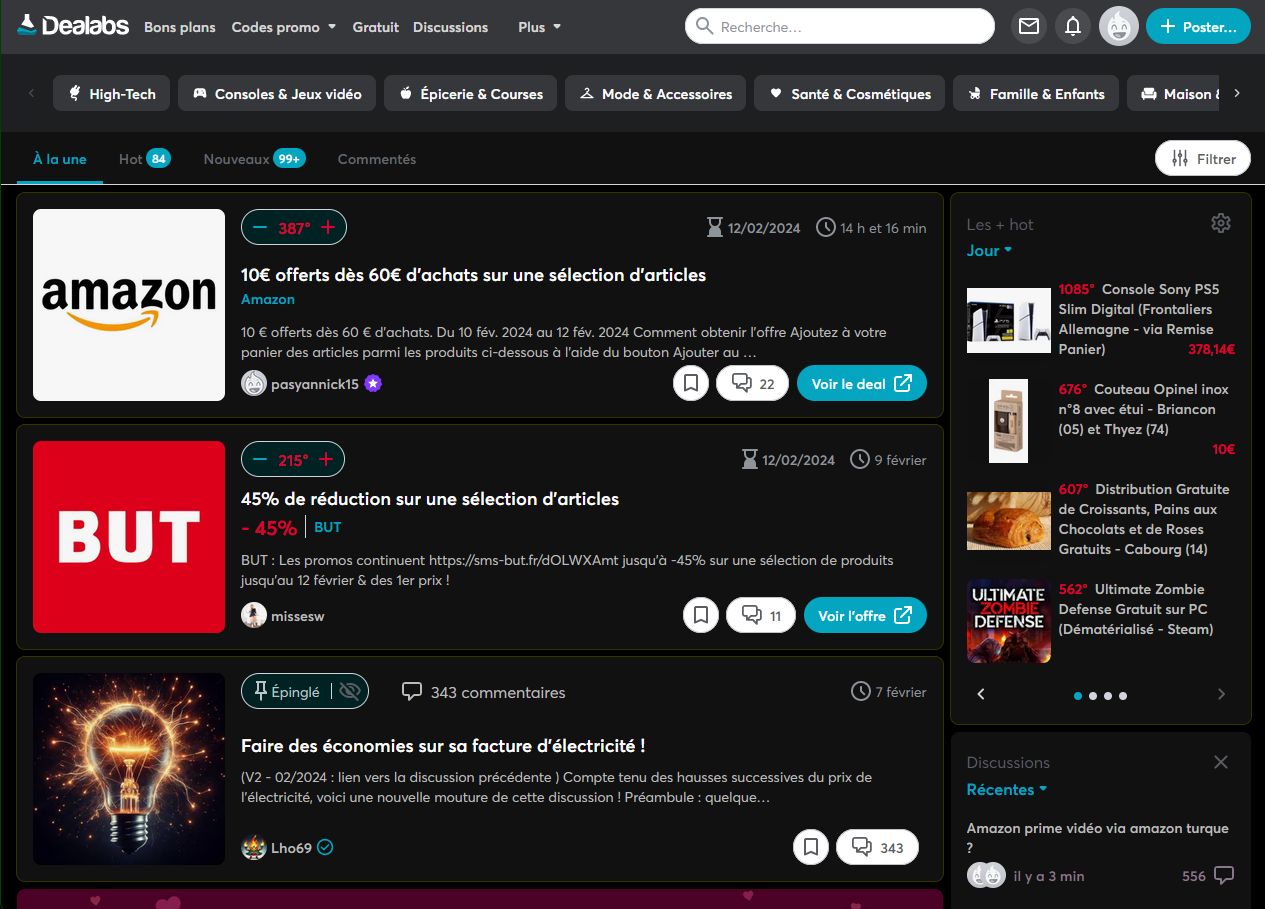
Un style en attendant que Dealabs propose un dark theme. Il est "lite", pour ne pas surcharger le processeur, donc pas trop de propriétés CSS touchées
Dealabs Dark Theme Lite by Nojevah

Details
AuthorNojevah
LicenseNo License
Categorydealabs.com
Created
Updated
Code size8.7 kB
Code checksum41be9ee7
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
À noter que j'ai fait ça parce que je voulais tester le dark theme pendant quelques temps, pas sûr que je le garde, donc il ne faut pas s'attendre à des gros changements dans le futur.
Le magazine n'est pas supporté.
Changelog:
2024-10-18: MAJ pour la nouvelle version du site (un peu à la va-vite)
2024-02-13: Ajout du panneau de notifs et MP
2024-02-12: Tentative sur les zones de saisie (potentiellement dangereux)
2024-02-11: Version initiale
Source code
/* ==UserStyle==
@name Dealabs Dark Theme Lite
@namespace dealabs.com
@version 0.7
@description Dark theme en attendant celui de Dealabs
@author Nojevah
==/UserStyle== */
@-moz-document domain("dealabs.com") {
/* MAJ un peu à l'arrache afin d'être compatible avec la MAJ du 16 octobre 2024 du site */
/* le fond, ce qui est en dessous de tout le reste */
.bg--off {
background-color: #000000
}
/* la couleur de fond principale pour la plupart des éléments */
.thread--type-list,
.card,
.color--bg-BaseSecondary,
.bg--main,
.bg--color-white,
.color--bg-NeutralPrimary,
.subNav,
.text--overlay {
background-color: #111111
}
/* blanchification du texte à plusieurs endroits
mais pas trop blanc pour pas que le contraste soit trop important */
.color--text-TranslucentPrimary,
.color--text-TranslucentSecondary,
.color--graphic-TranslucentSecondary,
.subNavMenu-link,
.color--text-NeutralPrimary,
.navDropDown-link,
.color--graphic-TranslucentTertiary {
color: #bbbbbb
}
.thread-title {
color: #ffffff
}
/* la température: l'effet de style "outline" a été supprimé, parce que ça fait moche,
/* et sur le site en blanc, il ne se voit pas !*/
.vote-box {
background-color: #002222;
box-shadow: none
}
/* le texte qui remplace/accompagne la température */
.vote-temp--inert {
color: #bbbbbb;
}
/* effet d'overflow, pour les titres longs qui empièteraient sur les prix
compliqué IMO, mais conservé pour rester cohérent avec le site */
.overflow--fade::after {
background: linear-gradient(90deg, hsla(0, 0%, 100%, 0) 0, #111111 80%);
}
.text--overlay::before {
background-image: linear-gradient(90deg, hsla(0, 0%, 100%, 0), #111111 90%);
}
.thread-title--list::after {
background: linear-gradient(90deg, hsla(0, 0%, 100%, 0), #111111 50%, #111111)
}
.no-touch .carousel-list--air.carousel--isNext::after {
background: linear-gradient(270deg, #111111 10%, hsla(0, 0%, 100%, 0))
}
.no-touch .carousel-list--air.carousel--isPrev::before {
background: linear-gradient(-270deg, #111111 10%, hsla(0, 0%, 100%, 0))
}
/* le récapitulatif du deal sur la page du deal, quand on scrolle vers le bas */
.stickyBar-top {
background-color: #002222
}
/* Le bandeau "Ecrire un commentaire", "Ajouter des infos", "Expiré" etc. sur la page des deals */
.bg--em {
background-color: #002222
}
button,
::file-selector-button,
input:is([type=reset], [type=button], [type=submit]) {
color: #00aaff;
}
.popover--dropdown .popover-content {
background-color: #002222
}
/* popin d'un user (reste de l'ancienne version ?) */
.text--color-charcoal {
color: #00aaff;
}
.text--color-charcoalShade {
color: #bbbbbb
}
.button--type-secondary {
background-color: #002222
}
.bg--color-greyPanel {
background-color: #002222
}
/* les filtres de recherche sur la gauche */
.input {
background-color: #002222;
color: #ffff55
}
.input::placeholder {
color: #ffff55
}
/* dropdown de recherche */
.dropdown-content,
.autoSuggest-suggestion {
background-color: #002222;
}
.no-touch .autoSuggest-suggestion.autoSuggest-suggestion--hoverHighlight:hover {
background-color: #001111
}
.popover--menu .popover-content {
background-color: #002222;
}
.navDropDown-link:hover {
background-color: #001111
}
/* dropdown de notifs */
.notification-item {
background-color: #000044;
}
.notification-item:hover {
background-color: #000033;
}
.notification-item--read {
background-color: #002222;
}
.notification-item-text {
color: #bbbb55
}
.notification-item--read:hover {
background-color: #001111
}
.notifications-content {
background-color: #002222;
}
/* Dropdown de MP */
.conversationList-msg--read:not(.conversationList-msg--active) {
background-color: #002222
}
.conversationList-msg--read:not(.conversationList-msg--active):hover {
background-color: #001111
}
.conversationList-msgPreview {
color: #cccccc
}
.conversationList-msg {
background-color: #000044
}
/* espace commentaire: Nom du "posteur" */
.user {
color: #995599
}
/* texte utilisé à plusieurs endroits, peut potentiellement casser des trucs:
/* le prix barré, "il y a 2 minutes" des commentaires, les ellipses des pages, "en réponse à" */
/* potentiellement, on peut différencier les valeurs de chaque élément, mais la flemme, + choix de Dealabs */
.mute--text {
color: #887788
}
/* l'effet de style quand on clique sur une discussion et que le site nous dirige sur le dernier commentaire */
@keyframes pulseBgColor {
0% {
background-color: initial
}
15% {
background-color: #12222b
}
85% {
background-color: #12222b
}
to {
background-color: initial
}
}
/* tentative de retouche des zones de saisie de commentaire, ça fait peur, dès que c'est de la saisie */
.redactor {
background-color: #002222
}
/* Le texte saisi dans les zones de... saisie (écrire un commentaire) */
.redactor-editor {
color: #ffffff
}
.redactor-editor:before {
color: #bbbbbb
}
/* le panneau des emoji */
.popover--default .popover-content {
background-color: #002222
}
/* les emoji */
.button--emoji {
background-color: #002222;
}
.button--emoji:hover {
background-color: #001111;
}
.userHtml-quote, .userHtml blockquote {
color: #669999
}
.userHtml .userHtml-quote-source {
color: #996666
}
/* Recherche */
.checkbox-text,
.radio-text {
color: #00aacc
}
.radio-icon {
border: 1px solid #00aacc;
}
.radio-input:disabled ~ .radio-icon {
border-color: #002244;
}
.select-ctrl.input + .select-fake .select-txt {
background-color: #002222;
color: #bbbbbb
}
/* EFFETS PERSONNELS, tests, voir si ça apporte quelque chose */
/* le but était d'entourer le cadre "les + hot du jour " mais finalement appliqué à d'autres cadres
/* j'ai l'impression que ça rend pas trop mal tout en restant discret */
article,
.card--type-vertical {
outline-style: solid;
outline-color: #333300;
outline-width: 1px
}
/* je déteste les "skeleton", ces sortes de "splash screen" animés en attendant que le contenu soit chargé
ça perturbe la vue pendant quelques dixièmes de seconde et n'apporte rien, à part pour ceux qui ont une
longue connexion ou un ordinateur qui met du temps à charger */
/* masque l'animation de chargement des "deals les + hot du jour" */
.skeleton {
display: none
}
/* ne plus griser les images des deals expirés. Je trouve ça pas terrible,
des fois on peut avoir envie de regarder les images des deals expirés */
.threadItemCard--deactivated {
filter: none;
background-color: #200000
}
.img--mute,
.thread--expired.thread--type-list .thread-image {
filter: none;
}
.thread--expired {
background-color: #200000
}
.thread--expired .thread-link {
color: #ffffff
}
.thread--expired .thread-link:hover {
color: #00a1bf
}
.thread--expired.thread--type-list .thread-price {
color: #e1223d
}
.thread--expired.thread--type-list {
color: #bbbbbb
}
.thread--expired .thread-user {
color: #bbbbbb
}
.vote-box--muted .vote-temp {
color: #bbbbbb
}
.threadTempBadge::before {
border-top: 64px solid #cccc00
}
/* */
}