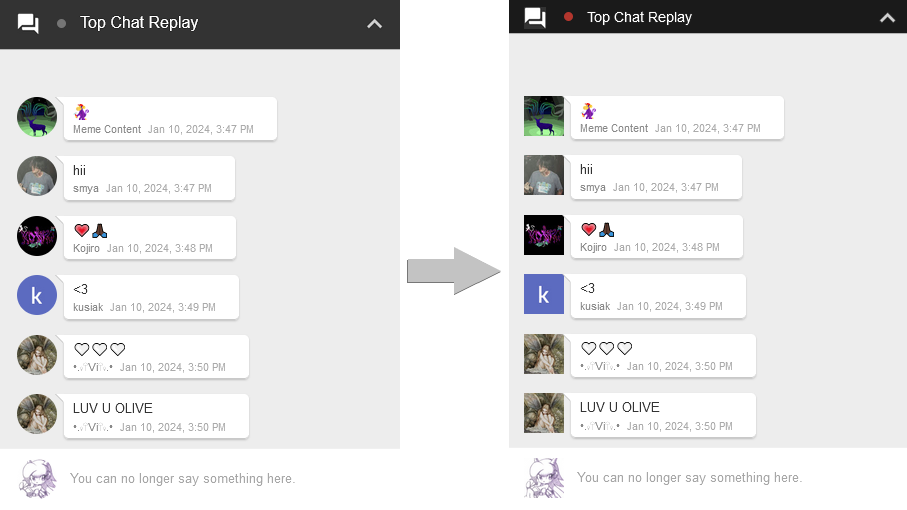
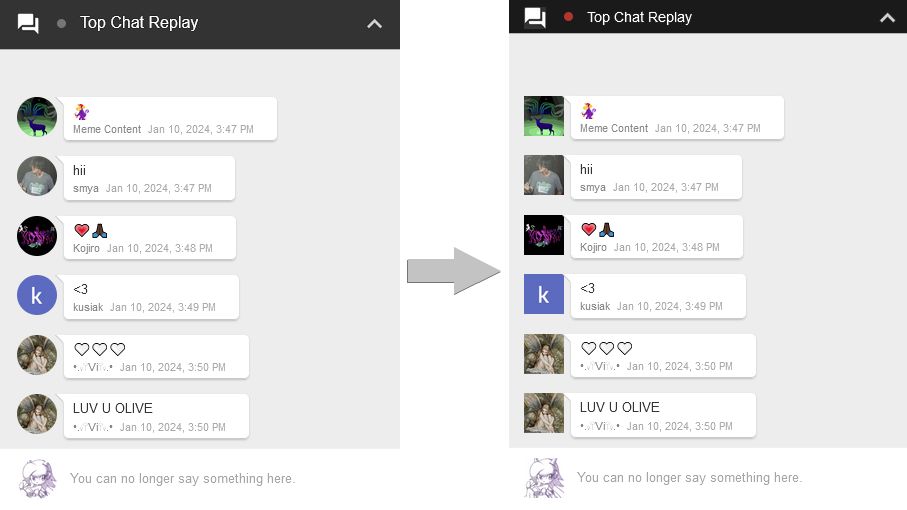
A style that attempts to make the live chat look more in line with the rest of Early Hitchhiker.
V3 More Fitting Live Chat by AuroraBorealis

Details
AuthorAuroraBorealis
LicenseNo License
Categoryhttps://www.youtube.com/watch
Created
Updated
Code size2.8 kB
Code checksumeacce4cf
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
It is recommended to use this script along side this other one: https://userstyles.world/style/14708/ijaps-v3-live-chat-box
Source code
/* ==UserStyle==
@name V3 More Fitting Live Chat
@version 1.1.3
@namespace https://userstyles.world/user/AuroraBorealis
@description A style that attempts to make the live chat look more in line with the rest of Early Hitchhiker.
@author AuroraBorealis
@license No License
==/UserStyle== */
@-moz-document url-prefix("https://www.youtube.com/watch") {
/* ==UserStyle==*/
.livestream_chat .header {
background: #1a1a1a !important;
height: 34px !important;
}
div#body-container div#page-container div#page.watch.clearfix div#content div#watch7-container div#watch7-main-container div#watch7-main.clearfix div#watch7-sidebar.watch-sidebar div#watch7-sidebar-contents.watch-sidebar-gutter div.watch-sidebar-section div.live_chat_box_iframe_holder section.vor_frame div.widget_bounds.widget_auto_width div.livestream_chat.player-height.yt-uix-expander div.header div.title button.yt-uix-button.jfk-button.jfk-button-standard.goog-inline-block span.yt-uix-button-content.jfk-button-text,
.yt-uix-button-menu-item,
#live-chat-view-selector-sub-menu .yt-uix-button-menu-item,
#live-chat-view-selector-sub-menu > li > .yt-uix-button-menu-item {
position: relative;
top: -7px;
font-size: 14px;
}
div#body-container div#page-container div#page.watch.clearfix div#content div#watch7-container div#watch7-main-container div#watch7-main.clearfix div#watch7-sidebar.watch-sidebar div#watch7-sidebar-contents.watch-sidebar-gutter div.watch-sidebar-section div.live_chat_box_iframe_holder section.vor_frame div.widget_bounds.widget_auto_width div.livestream_chat.player-height.yt-uix-expander div.header div.oz-sprite.oz-sprite-conversation-icon {
position: absolute;
top: 7px;
}
.yt-uix-expander-head.oz-tooltip.yt-uix-tooltip.oz-sprite-conversation-expander.oz-sprite {
position: relative;
top: 5px;
left: 350px;
}
div#body-container div#page-container div#page.watch.clearfix div#content div#watch7-container div#watch7-main-container div#watch7-main.clearfix div#watch7-sidebar.watch-sidebar div#watch7-sidebar-contents.watch-sidebar-gutter div.watch-sidebar-section div.live_chat_box_iframe_holder section.vor_frame div.widget_bounds.widget_auto_width div.livestream_chat.player-height.yt-uix-expander div.header div.oz-sprite.oz-sprite-conversation-expander.yt-uix-tooltip.oz-tooltip.yt-uix-expander-head {
position: relative;
top: 8px !important;
left: 370px !important;
}
.now {
position: relative;
top: 13px !important;
background-color: #b3362d !important;
}
.avatar,
.livechat_message > .avatar,
.avatar > [src] {
border-radius: 0% !important;
}
.create_message {
height: 50px !important;
}
.stand_by.message {
background-image: url(https://imgur.com/pXJrA1C);
height: 38px;
width: 268px;
}
}