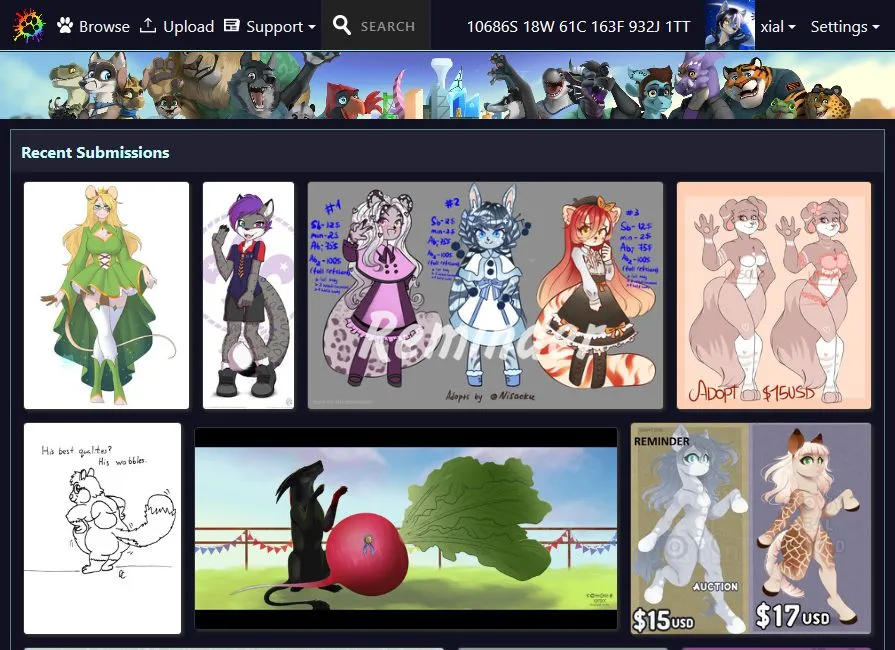
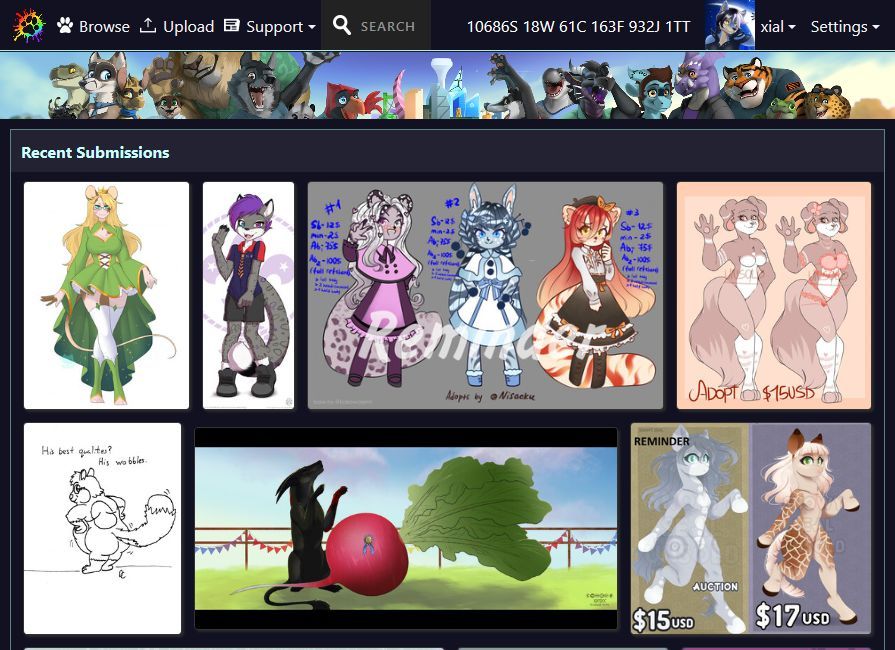
A small number of minor tweaks to the Modern layout at Furaffinity.net; shrinks some of the topmost banner, and tunes colors slightly.
Deopt Primae by xial

Details
Authorxial
LicenseNo License
CategoryFurAffinity
Created
Updated
Code size3.0 kB
Code checksum2ca2e13f
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
You must be using Furaffinity's Modern theme for this one. This WILL break on Classic.
Source code
/* ==UserStyle==
@name Deopt Primae
@namespace https://ae.ascenci.space/user.css/
@version 0.7.27
@description A theme for the newer FurAffinity layout, now in UserCSS format for StylUS users. Fuck Stylish and its corporate overlords.
@author Ponybells (https://lick.blue)
==/UserStyle== */
@-moz-document domain("furaffinity.net") {
body {
background-color: #112 !important;
}
.navhideonmobile {
background-color: #112 !important;
border-bottom: 1px solid #aee !important;
}
.site-banner-positioning {
padding-bottom: 69px !important;
}
#news {
background-color: #223 !important;
border-top: 1px solid #aee;
border-bottom: 1px solid #aee;
}
section {
border-color: #AAEEEE80;
}
div.section-header {
background-color: #223;
}
div.section-header h2 {
font-size: 1em;
font-weight: bold;
color: #cff;
}
div.section-body {
background-color: #112;
}
.user-profile-main > * {
background-color: #272741 !important;
border-bottom: 1px dotted #aee;
}
/* Sidebar Styles go here */
.submission-sidebar {
background-color: #22223380 !important;
}
/* Comments. */
.comment_container .header {
background: linear-gradient(90deg, #444955 0%, #222233B5 21%) !important;
}
.body.comment_text {
background: linear-gradient(145deg, #444955 0%, #222233B5 20.5%) !important;
/* background-color: #223 !important;*/
}
/* Baleeted Comments. */
.base.comment-deleted {
opacity: 0.33;
border-bottom: 1px solid #AEEAEE;
}
/* Dropdown menu styling */
.dropdown {
border-left: 3px solid #AAEEEE80 !important;
}
#ddmenu .dd-inner {
background: linear-gradient(90deg, #AEEAEE7D 0%, #090916DA 6%, #090916 22%);
}
/* Shinies are here */
#donation_list.userpage-left-column > .userpage-section-left {
border: 1px solid #cafe10;
background-color: #cafe10 !important;
}
#donation_list.userpage-left-column > .userpage-section-left > .section-header, #donation_list.userpage-left-column > .userpage-section-left > .section-header h2 {
background-color: inherit;
color: #333 !important;
}
#footer {
background-color: #11112280 !important;
}
figcaption {
background: radial-gradient(farthest-side at 50% -10%, rgba(174, 234, 238, 0.727) 0%, rgba(35, 35, 70, 0.813) 15%, rgba(35, 35, 70, 1) 45%);
}
/* Dongflare. */
div.cf-browser-verification.cf-im-under-attack, #cf-wrapper {
background: radial-gradient(farthest-side at 50% 110%, rgba(174, 234, 238, 0.727) 0%, rgba(35, 35, 70, 0.813) 15%, rgba(35, 35, 70, 1) 45%);
color: #dacade !important;
border-bottom: 2px solid #aeeaee;
}
}