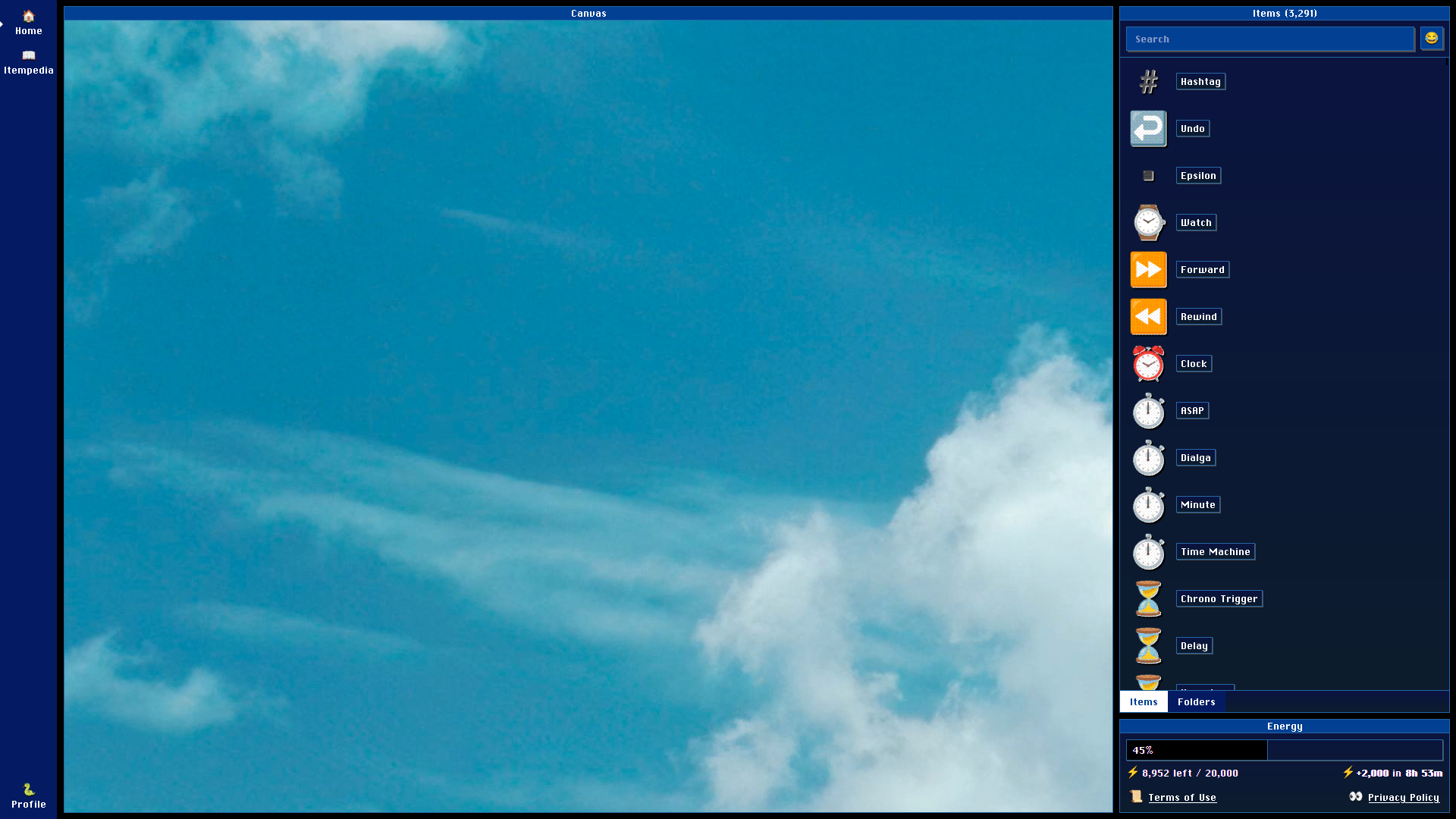
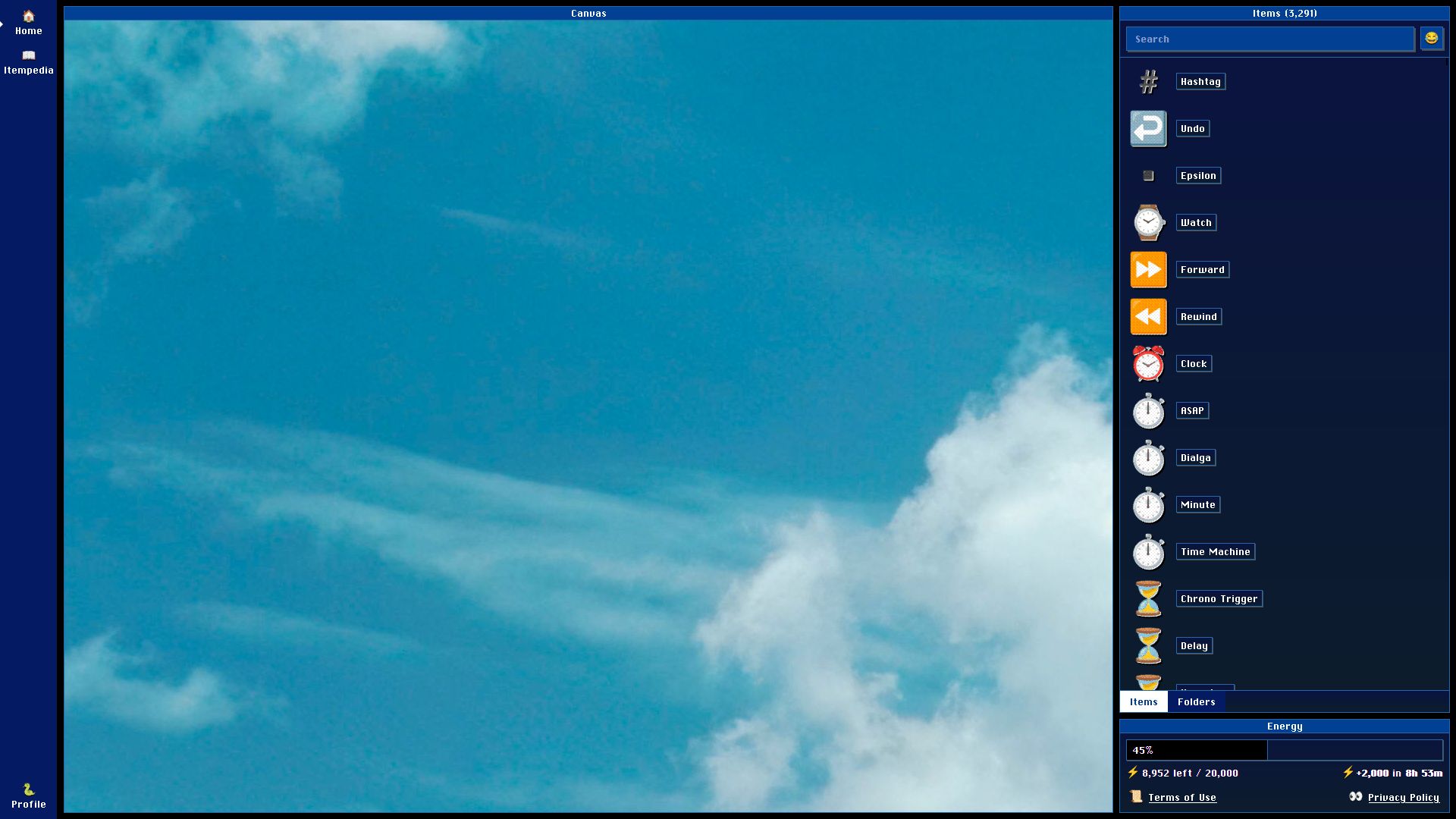
Blue Theme for Alchemy.io (Based on allchemy.io dark theme by Dabric)
allchemy.io Ocean Sky by doctormiawoo

Details
Authordoctormiawoo
LicenseMIT
Categoryallchemy.io
Created
Updated
Code size3.4 kB
Code checksum7c1525a5
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name allchemy.io dark theme
@namespace dabric.xyz/post/allchemy-dark-theme
@version 1.0.0
@description a simple dark theme for allchemy
@author dabric
@license MIT
@preprocessor stylus
==/UserStyle== */
@-moz-document domain("allchemy.io") {
$background = linear-gradient(#0a1341, #0c1c2c);
$background2 = #014092;
$background3 = #041b63;
$background4 = #ff0060;
$text = #fff;
$border = #2567a7;
$shadow = #4e4e4e;
body {
background: $background;
color: $text;
}
.border-black {
border-color: $border;
}
.bg-yellow-400 {
background: #000;
}
.canvas {
background: url("https://i.imgur.com/4WZQPKL.jpeg") !important;
background-size: cover !important;
}
.bg-white {
background: $background;
}
.shadow-solid-1 {
box-shadow: 1px 1px $shadow
}
.shadow-solid-2, .shadow-solid-1.grabbed {
box-shadow: 2px 2px $shadow !important
}
.shadow-solid-3 {
box-shadow: 3px 3px $shadow
}
input, button {
background-color: $background2 !important;
color: $text !important;
border-color: $border !important;
box-shadow: 2px 2px $shadow !important;
&::placeholder {
color: $text;
}
}
.tooltip {
background: $background !important;
box-shadow: 3px 3px $shadow !important;
color: $text !important;
border-color: $border !important;
}
nav {
background-color: $background3 !important;
}
.title-bar {
background: $background2 !important;
color: $text !important;
box-shadow: none !important;
border-color: $border !important;
.title {
background: none !important;
color: $text !important;
box-shadow: none !important;
border: none !important;
}
}
.tab {
background: $background3;
&.active {
background: $text;
color: $background2
}
}
.text-red-700 {
color: var(--color-red-500)
}
// icons
.back, .close {
box-shadow: none !important;
background-color: transparent !important;
filter: invert(1)
border: none
}
a.router-link-exact-active::after {
border-color: rgba(17, 17, 17, 0) rgba(0, 0, 0, 0) $text !important
@media (min-width: 640px) {
border-bottom-color: transparent !important;
border-left-color: $text !important;
}
}
.energy .bar {
background-color: $background !important;
border-color: $border !important;
box-shadow: 1px 1px $shadow !important;
color: $text !important;
.bg-yellow-400 {
background: #6c6c6c;
}
}
// folder
@css {
[style="background: rgb(255, 219, 109);"] {
background-color: hsl(45, 59%, 26%) !important
}
}
.menu {
background: $background !important;
border-color: $border !important;
box-shadow: 2px 2px $shadow !important;
}
#grid a {
background: $background !important;
border-color: $border !important;
box-shadow: 2px 2px $shadow !important;
}
// loading bar
#__nuxt > .select-none > div {
background-color: var(--color-yellow-500);
box-shadow: 1px 1px $shadow;
}
.toast {
background: $background !important;
border-color: $border !important;
box-shadow: 3px 3px $shadow !important;
}
.top-0 left-0 relative {
width: 10px;
}
}