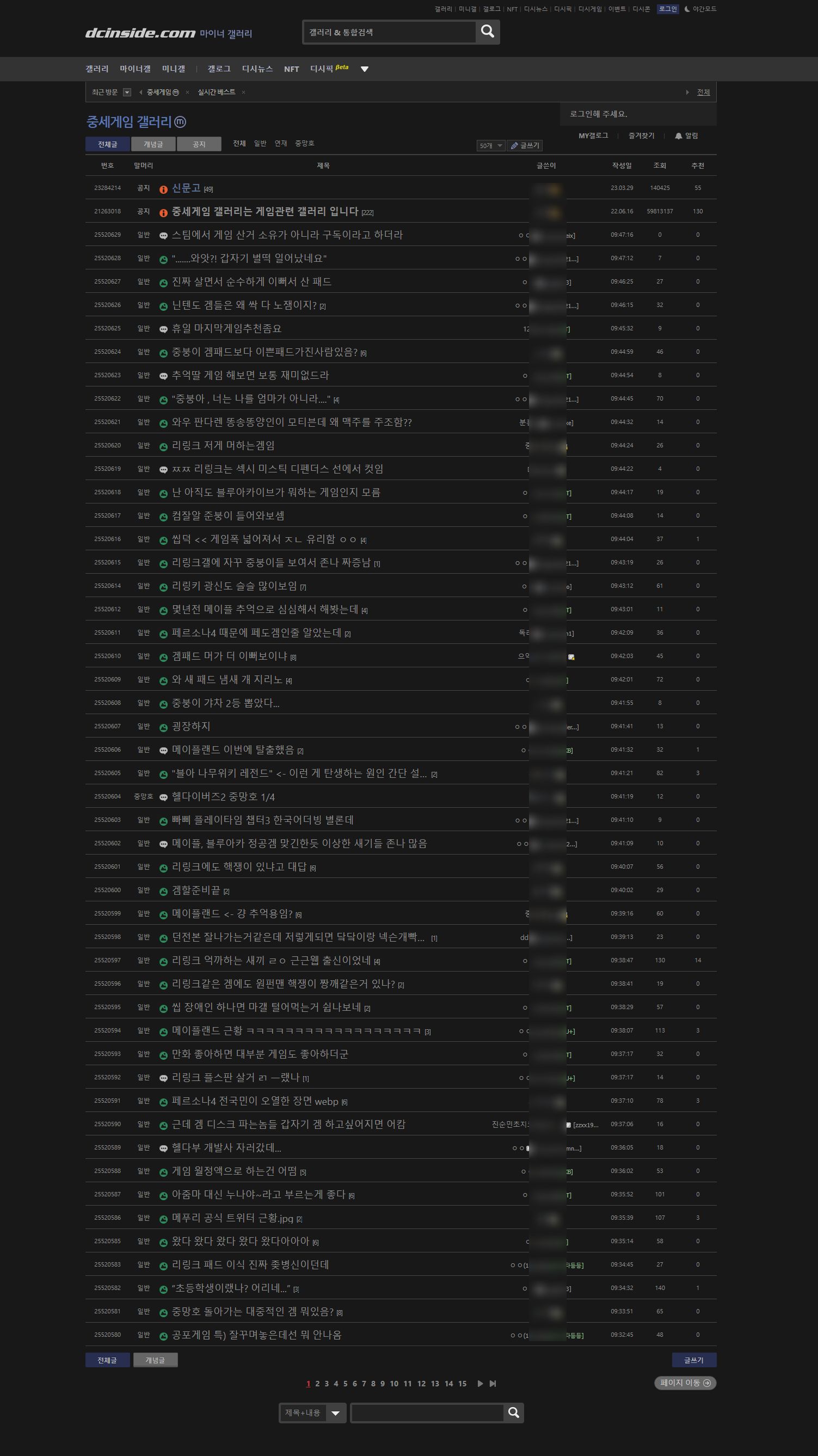
디시인사이드 레이아웃 & 가시성을 개선한 테마
다음과 같이 쓸 것을 권장합니다.
- DC - Dark 테마
- DCRefresherReborn 확장 프로그램
DCRefresherReborn 설정: 일반탭의 컴팩트 모드 활성화 조건을 1214px으로

Authorrhdtod103
LicenseNo License
Categorydcinside
Created
Updated
Size5.6 kB
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
디시인사이드 레이아웃 & 가시성을 개선한 테마
다음과 같이 쓸 것을 권장합니다.
/* ==UserStyle==
@name DC - Wide (설명 참고)
@version 20240213.10.06
@namespace https://userstyles.world/user/rhdtod103
@description 디시인사이드 레이아웃 & 가시성을 개선한 테마다음과 같이 쓸 것을 권장합니다.1. DC - Dark 테마2. DCRefresherReborn 확장 프로그램 DCRefresherReborn 설정: 일반탭의 컴팩트 모드 활성화 조건을 1214px으로
@author rhdtod103
@license No License
==/UserStyle== */
@-moz-document domain("dcinside.com") {
/* hide lottery */
.gall_exposure {
display: none;
}
/* hide gallery de-moon */
.issue_contentbox.clear, div#gall_top_recom {
display: none;
}
.issue_wrap {
border-top: none;
}
/* menu position align */
.list_array_option {
margin: -18px 0 5px;
width: 867px;
}
.array_tab {
vertical-align: bottom;
}
.array_tab button, .btn_estimatego, .list_bottom_btnbox > div >button:first-child, button.list_bottom.btn_white, button.list_bottom.btn_blue, button.list_bottom.btn_whitepurple, button.list_bottom.btn_lightpurple {
height: 27px;
line-height: 27px;
font-size: 12px;
}
.center_box .inner > ul{
padding-top:1px;
}
/* large main contents */
.list .gall_list td {
height: 40px;
}
.list_wrap, .view_wrap {
min-width: 1200px;
}
.wrap_inner {
width: auto;
}
.gall_tit, .comment_wrap, .gallview_head .title, .view_content_wrap {
font-size: 18px;;
font-family: "nanum gothic" !important;
}
.refresherChangeDCFont .write_div{
font-size: 18px;
}
.appending_file li {
font-size: 13px;
}
/* visit history width */
.newvisit_history.vst {
max-width:1160px !important;
margin: 0 auto;
}
.width1160 .visit_bookmark{
width: auto;
}
.visit_bookmark .newvisit_history::before {
border-width: 0px 0px 1px;
}
/* hide right-side menu */
.content_box.r_timebest, .content_box.r_dcmedia, .content_box.r_recommend {
display: none;
}
/* hide footer */
footer.dcfoot.type1 {
display: none;
}
/* radius */
.typea .top_search, .select_box.bottom_array.fl, .listwrap .buttom_search_wrap .bottom_search{
border-radius: 4px;
}
.darkmode .array_tab button.on, .darkmode .gallog_menu li.on a, .darkmode .minor_uadmin_menu li a.on, .darkmode .btn_estimatego.on, .darkmode .tradego.on, .darkmode .sorta button.on, .darkmode .ai_make .btn_md.sel, .darkmode .ai_make .controlnet_inr .box button.on, .darkmode .wrt_guide .write_subject .subject_list li.sel, .login_box .newarea .btn_inout, .darkmode .gnb_bar, .darkmode .rank_list.blue .rank_num, .darkmode .btn_boardlist.on, .darkmode .btn_albumlist.on, .darkmode .gallog_wrap .bar, .darkmode.dgallog .choice_sect button::before, .darkmode .add_subject, .darkmode .area_links .btn_top_loginout, .darkmode .btn_dccon_infoview, .darkmode .pop_wrap.file .pop_head, .darkmode .pop_wrap .pop_head.bg, .darkmode .vote_wrap.makebox .box_head, .darkmode .klip_qrbox .bunch .tabbox .tab.on, .darkmode .panmae_quick .pop_head, .darkmode .ai_easy_box .ipt_box .btn_lyopen.on, .darkmode .btn_blue, .darkmode .pop_wrap .btn_apply, .darkmode .btn_visit, .darkmode.dgallog .state.on, .darkmode .guide_cont.mng .btn_codeok, .darkmode.dgallog .bluebox, .darkmode .ai_easy_box .btn_aigo.on, .darkmode .miniwrap .array_tab button.on, .darkmode .miniwrap .minor_uadmin_menu li a.on, .darkmode .miniwrap .btn_estimatego.on, .darkmode .miniwrap .tradego.on, .darkmode .miniwrap .wrt_guide .write_subject .subject_list li.sel, .darkmode .btn_lightpurple, .darkmode .miniwrap .nonmember .btn_blue, .darkmode .array_tab button, .darkmode .btn_estimatego, .darkmode .tradego, .darkmode .btn_whitepurple, .darkmode .btn_white, .darkmode .miniwrap .dccon_guidebox .btn_white, .darkmode .btn_cont_report, .darkmode.dgallog .icon_secretsquare, .darkmode .whitebox, .darkmode .ai_make .btn_aiguide, .darkmode .btn_grey, .darkmode .pop_wrap .btn_cancle, .darkmode .btn_lightblue, .darkmode .btn_yeonpurple, .array_num .select_area, .btn_write.txt {
border-radius : 4px;
}
.right_content .login_box .user_option {
border-radius: 10px;
}
.user_info_input, .user_info_input input, .cmt_write textarea {
border-radius: 10px !important;
}
.user_info.newarea {
border-bottom-left-radius: 10px;
border-bottom-right-radius: 10px;
}
}
@-moz-document url-prefix("https://gall.dcinside.com/board/lists"), url-prefix("https://gall.dcinside.com/mgallery/board/lists"), url-prefix("https://gall.dcinside.com/mini/board/lists") {
/* login_box move */
div#login_box.login_box {
top: -20px;
margin-left:12px;
border: none;
position: absolute;
min-width: 288px;
}
/* hide sub menu */
.gall_issuebox {
display: none;
}
}
@-moz-document url-prefix("https://gall.dcinside.com/board/view"), url-prefix("https://gall.dcinside.com/mgallery/board/view"), url-prefix("https://gall.dcinside.com/mini/board/view") {
/* login_box move */
div#login_box.login_box {
top: -87px;
margin-left:12px;
border: none;
position: absolute;
min-width: 288px;
}
/* pop-up position */
div#my_favorite.pop_wrap.type3 {
position: fixed;
top: 0px !important;
}
/* menus left align */
.view_bottom_btnbox.clear .fr {
float:left;
padding-left: 3px;
}
}
@-moz-document url-prefix("https://gall.dcinside.com/") {
/* large main contents */
.left_content{
width: auto !important;
}
}