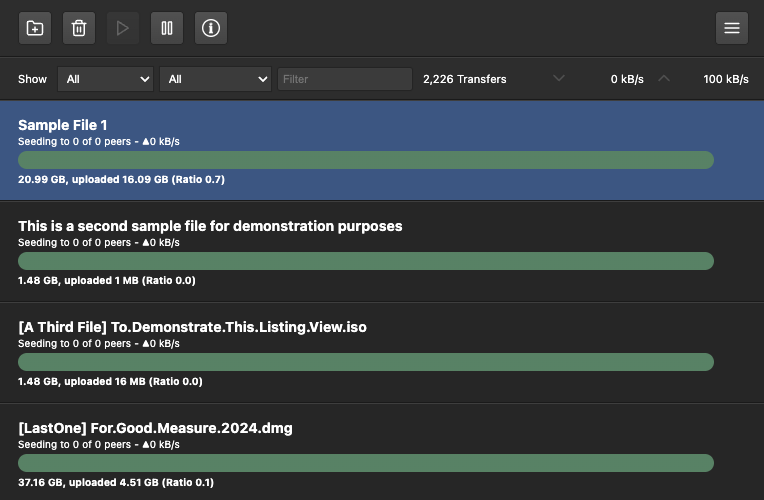
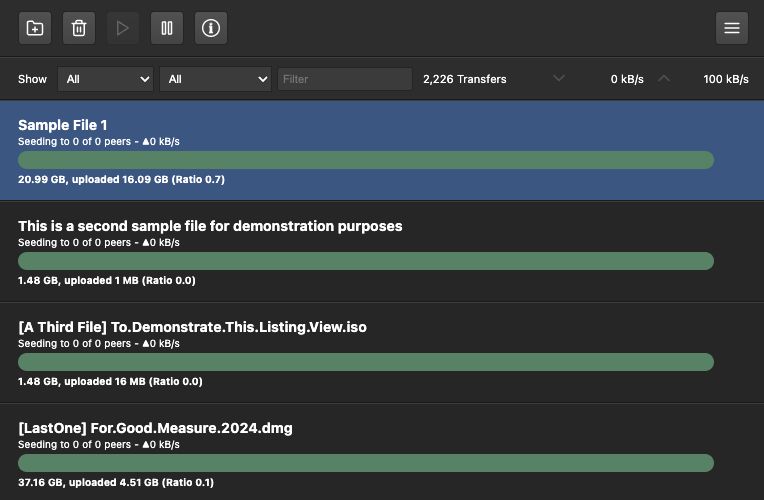
Adds back a polished UI to the default install of a Transmission web interface. Tested and working for Transmission 4.0.6. Respects your OS light or dark theme.
Transmission Web Modern (Dark / Light) by stephenpontes

Details
Authorstephenpontes
LicenseNo License
Categorytransmission
Created
Updated
Code size5.5 kB
Code checksumbcb18166
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Transmission Dark
@version 20240708.21.41
@namespace ?
==/UserStyle== */
@-moz-document regexp(".+\\/transmission\\/web.+") {
/* ==UserStyle==
@name Transmission Web Dark
@namespace userstyles.world
@version 1.0.0
==/UserStyle== */
/* Better spacing */
.torrent-list .torrent:not(.compact) {
padding: 14px 20px;
grid-column-gap: 0;
grid-template-columns: 0 auto 1fr;
}
#mainwin-toolbar {
box-sizing: border-box;
padding: 11px 20px;
height: auto;
}
#mainwin-toolbar button {
display: flex;
align-items: center;
justify-content: center;
padding: 7px;
border-radius: 4px;
width: auto;
height: auto;
margin: 0 10px 0 0;
}
.toolbar-separator { display: none; }
/* "info" tab menu thing */
.tabs-container {
top: 58px;
box-shadow: none;
animation: slide-in 0.4s ease;
}
/* Cool animation for it */
@keyframes slide-in {
0% {
opacity: 0;
transform: translateX(40px);
}
100% {
opacity: 1;
transform: translateX(0px);
}
}
/* force overflow menu button to right side */
#mainwin-toolbar button#toolbar-overflow {
margin-left: auto;
}
#mainwin-toolbar button svg {
width: 18px !important;
height: 18px !important;
}
.mainwin-filterbar {
padding: 4px 20px;
box-sizing: border-box;
height: auto;
align-items: center;
}
.mainwin-filterbar > * {
font-size: 0.7em;
line-height: 1;
}
.mainwin-filterbar input,
.mainwin-filterbar select {
padding: 5px;
}
.mainwin-filterbar > *:first-child {
padding-left: 0;
}
.speed-dn-icon,
.speed-up-icon {
filter: invert(70%);
margin: 0;
padding: 0;
}
.torrent-list .icon {
display: none;
}
.torrent-list .torrent-name {
font-size: 14px;
}
.torrent-list .torrent-progress-details {
color: var(--color-fg-secondary);
font-weight: bold;
}
.torrent-list .torrent-progress-bar {
border-width: 0;
border-radius: 14px;
}
.torrent-list .torrent-progress-bar.verify {
background: linear-gradient(
to right,
var(--color-progressbar-verify-1) 0,
var(--color-progressbar-verify-1) var(--progress, 30%),
var(--color-progressbar-verify-background) var(--progress, 30%)
), no-repeat;
}
.torrent-list .torrent-progress-bar.leech {
background: linear-gradient(to right, var(--color-progressbar-leech) 0, var(--color-progressbar-leech) var(--progress, 30%), var(--color-progressbar-background-1) var(--progress, 30%)),no-repeat;
}
.torrent-list .torrent-progress-bar.seed.paused {
border-color: #9fd1ab;
}
.torrent-list .torrent-progress-details.error,
.torrent-list .torrent-peer-details.error {
font-weight: bold;
}
.torrent-list .torrent-pauseresume-button[data-action=resume],
.torrent-list .torrent-pauseresume-button[data-action=pause] {
transition: filter 250ms ease;
}
.torrent-list .torrent-pauseresume-button[data-action=resume]:active,
.torrent-list .torrent-pauseresume-button[data-action=resume]:hover,
.torrent-list .torrent-pauseresume-button[data-action=pause]:active,
.torrent-list .torrent-pauseresume-button[data-action=pause]:hover {
background-image: url(data:image/svg+xml;base64,PHN2ZyB4bWxucz0iaHR0cDovL3d3dy53My5vcmcvMjAwMC9zdmciIGZpbGw9IiM5OTkiIGhlaWdodD0iMjQiIHZpZXdCb3g9IjAgMCAyNCAyNCIgd2lkdGg9IjI0Ij48cGF0aCBkPSJNMCAwaDI0djI0SDB6IiBmaWxsPSJub25lIi8+PHBhdGggZD0iTTEyIDJDNi40OCAyIDIgNi40OCAyIDEyczQuNDggMTAgMTAgMTAgMTAtNC40OCAxMC0xMFMxNy41MiAyIDEyIDJ6bS0xIDE0SDlWOGgydjh6bTQgMGgtMlY4aDJ2OHoiLz48L3N2Zz4K);
transition: filter 250ms ease;
}
@media (prefers-color-scheme: dark) {
:root {
--color-bg-odd: #262626;
--color-bg-even: #262626;
--color-bg-selected: #395584;
--color-fg-secondary: #acacac;
--color-bg-popup: #3c3c3c;
--color-default-border: #1a1a1a;
--color-border: #242424;
--color-progressbar-seed-1: #598263;
--color-progressbar-seed-paused-1: #5b5b5b;
--color-toolbar-background: #2d2d2d;
--color-progressbar-verify-1: #8165bb;
--color-progressbar-verify-background: #372c4f;
}
#mainwin-toolbar {
border-bottom: 1px solid var(--color-default-border);
}
#mainwin-toolbar button,
#toolbar-overflow #mainwin-toolbar button,
#toolbar-overflow.alt-speed-enabled {
background: linear-gradient(#515151, #444);
border: 1px solid var(--color-border);
}
#filter-mode,
#filter-tracker {
border: 1px solid var(--color-border);
}
.mainwin-filterbar {
border-bottom: 1px solid var(--color-default-border);
}
.mainwin-filterbar {
border-top: 1px solid #3e3e3e;
}
.speed-dn-icon,
.speed-up-icon {
filter: invert(70%);
}
.torrent-list .torrent {
border-top: 1px solid #3e3e3e;
}
.torrent-list .torrent-peer-details {
color: var(--color-fg-secondary);
}
.torrent-list .torrent-progress-details {
color: var(--color-fg-secondary);
}
.torrent-list .torrent-pauseresume-button[data-action=resume],
.torrent-list .torrent-pauseresume-button[data-action=pause] {
filter: brightness(1);
}
.torrent-list .torrent-pauseresume-button[data-action=resume]:active,
.torrent-list .torrent-pauseresume-button[data-action=resume]:hover,
.torrent-list .torrent-pauseresume-button[data-action=pause]:active,
.torrent-list .torrent-pauseresume-button[data-action=pause]:hover {
filter: brightness(1.4);
}
}
}