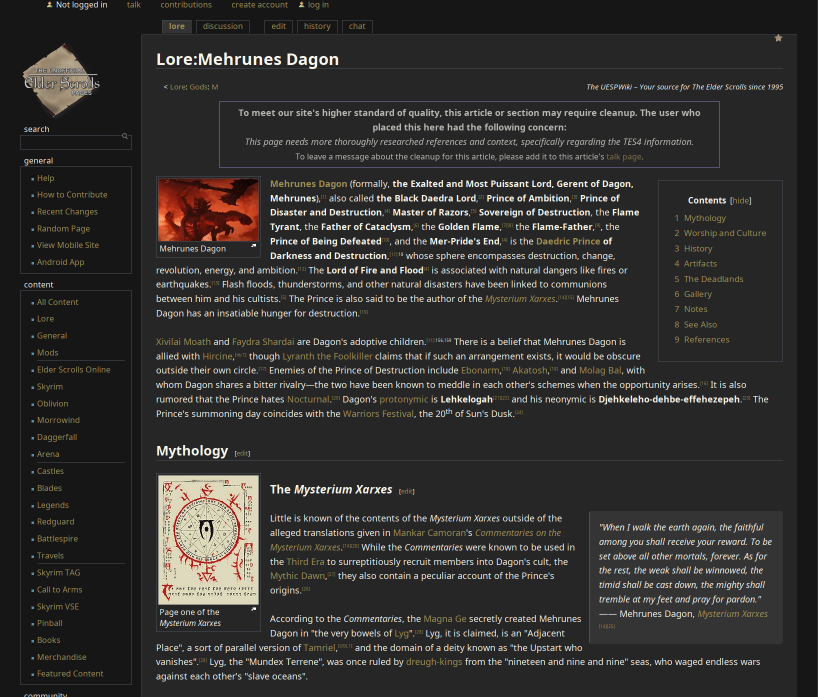
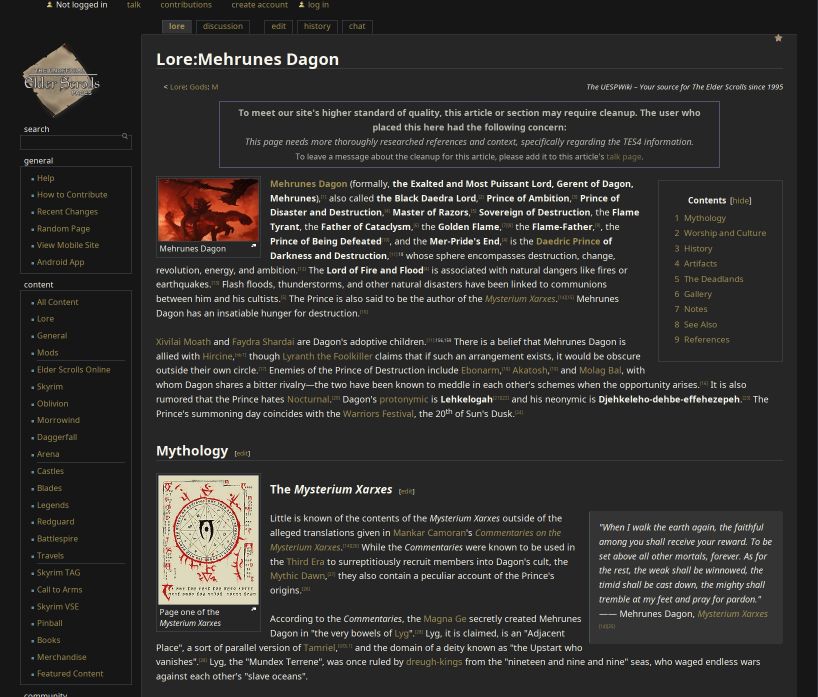
a sepia darkmode theme with typography tweaks aimed toward improved legibility
High Readabilty Dark Sepia Theme by underisk

Details
Authorunderisk
LicenseCC0
Categoryen.uesp.net
Created
Updated
Code size4.7 kB
Code checksum88064367
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
not exhaustively tested, may have missed some inline-styled colors.
account menu is in a weird spot but im not bothered enough to fix it.
Source code
/* ==UserStyle==
@name High Readabilty Dark Sepia Theme
@version 20240213.17.25
@namespace https://userstyles.world/user/underisk
@description a sepia darkmode theme with typography tweaks aimed toward improved legibility
@author underisk
@license CC0
==/UserStyle== */
@-moz-document domain("en.uesp.net") {
/* */
/* Colors */
/* */
html body:not(#\9#\9#\9#\9#\9#\9) {
/* Pallete */
--clr-amber: #a08f53;
--clr-black: #161616;
--clr-grey: #485158;
--clr-white: #e0dece;
/* Basic Colors */
--clr-link: var(--clr-amber);
--clr-text: var(--clr-white);
--clr-paper: var(--clr-grey);
--clr-base: var(--clr-black);
--clr-border: var(--clr-grey);
--clr-layer: color-mix(in lch, var(--clr-white), transparent 95%);
color: var(--clr-text);
background-color: var(--clr-base);
background-image: none;
* {
color: inherit;
background-color: transparent;
border-color: var(--clr-border);
}
a {
color: var(--clr-link)
}
#p-cactions li.selected,
.quotebox,
#content {
background-color: var(--clr-layer);
}
#p-logo {
filter: grayscale(45%);
opacity: 0.75;
}
/* stubborn inline overrides*/
#searchBody {
background-color: transparent !important;
}
.suggestions {
& a {
color: var(--clr-text) !important;
}
background-color: var(--clr-paper) !important;
}
.notice-default {
background-color: transparent !important;
opacity: 0.7;
}
[style*='background:#'],
[style*='background-color:'] {
background-color: var(--clr-layer) !important;
}
.mwe-popups {
background-color: var(--clr-paper) !important;
.mwe-popups-extract {
color: var(--clr-text);
&::after {
background-image: none !important;
}
}
}
}
/* */
/* Structure */
/* */
html body:not(#\9#\9#\9#\9#\9#\9) {
#globalWrapper {
--top-space: 2em;
margin: calc(var(--top-space) * 2) auto;
width: 95%;
/* swap to grid */
& {
display: grid;
grid-template-columns: auto auto;
}
#column-content {
order: 2;
margin: 0;
grid-row-start: 2;
}
#column-one {
order: 1;
padding: 0.75rem;
grid-row-start: 2;
position: relative;
}
#footer {
grid-column-start: span 2;
grid-row-start: 3;
}
.visualClear {
display: none;
}
#p-cactions {
position: absolute;
left: 100%;
top: calc(var(--top-space) *-1);
li {
padding: 0 0 0.25rem 0;
}
}
#p-personal {
position: absolute;
left: 0;
top: calc(var(--top-space) * -2);
.pBody li {
padding-left: 1.2rem;
background-position: left 0 top 0.55em;
}
}
#searchBody {
padding: 0 0 0.25rem;
height: auto !important;
}
#searchInput {
position: static !important;
height: 1rem !important;
display: inline-block;
width: 80% !important;
}
#searchButton {
position: static !important;
float: right;
padding: 0.5rem 0.45rem 0 0 !important;
background-color: transparent !important;
}
}
#content {
margin: 0;
max-width: 1280px;
}
#p-logo {
position: static !important;
}
.suggestions a {
display: block !important;
margin: 0.3rem 0 !important;
}
}
/* */
/* Typography */
/* */
html body:not(#\9#\9#\9#\9#\9#\9) {
font-size: 14px;
line-height: 1.5rem;
#content {
padding: 0 1.75rem;
line-height: 1.8rem;
h1,
h2,
h3,
h4,
h5,
h6 {
margin: 2rem 0 1.55rem;
font-weight: bold;
}
p {
margin: 0 0 1.75rem
}
.reference {
font-size: 0.5rem;
}
#toc {
padding: 1.5rem 2rem;
}
}
.pBody {
li {
padding: 0.3rem 0;
}
}
}
}