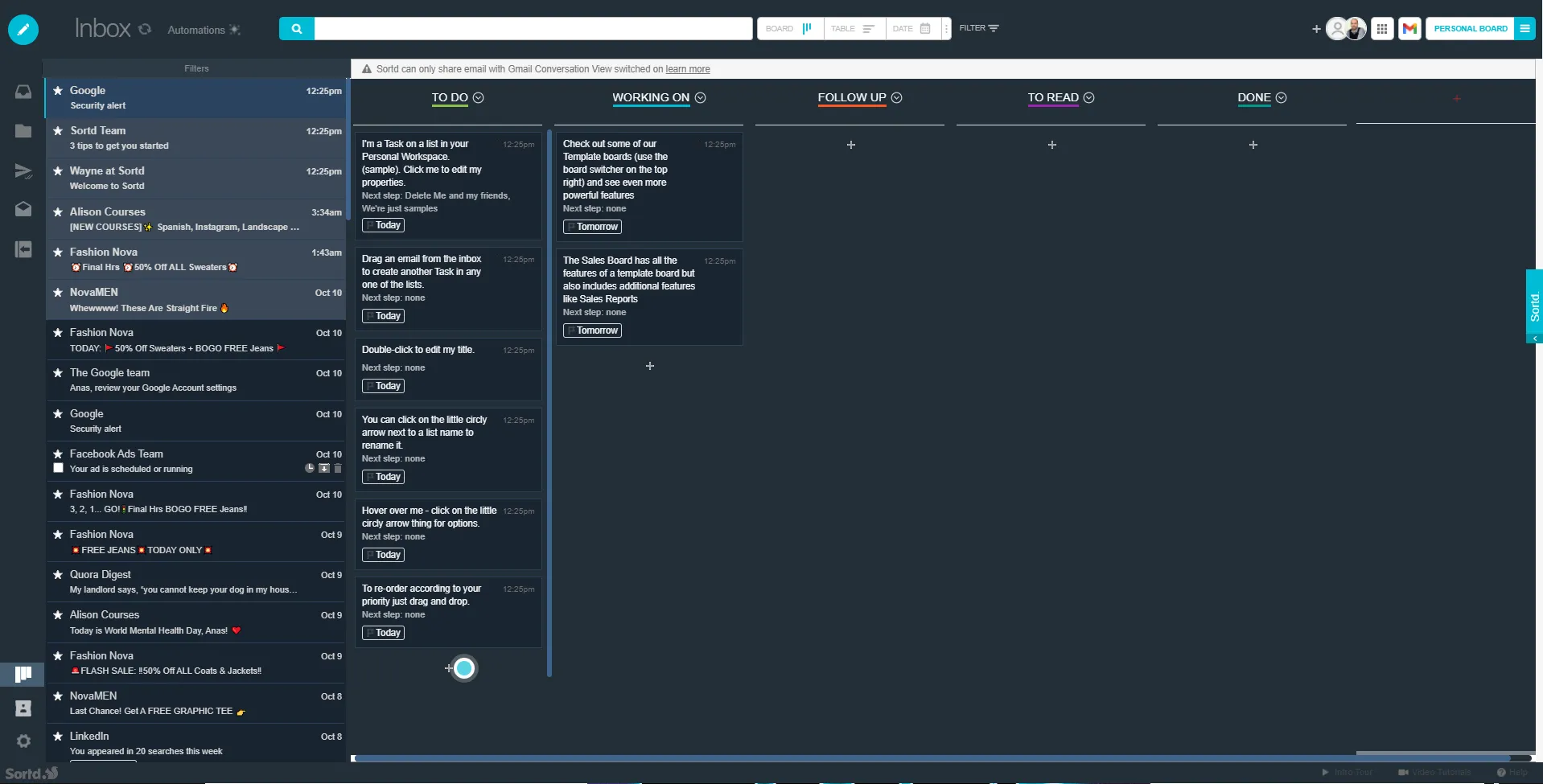
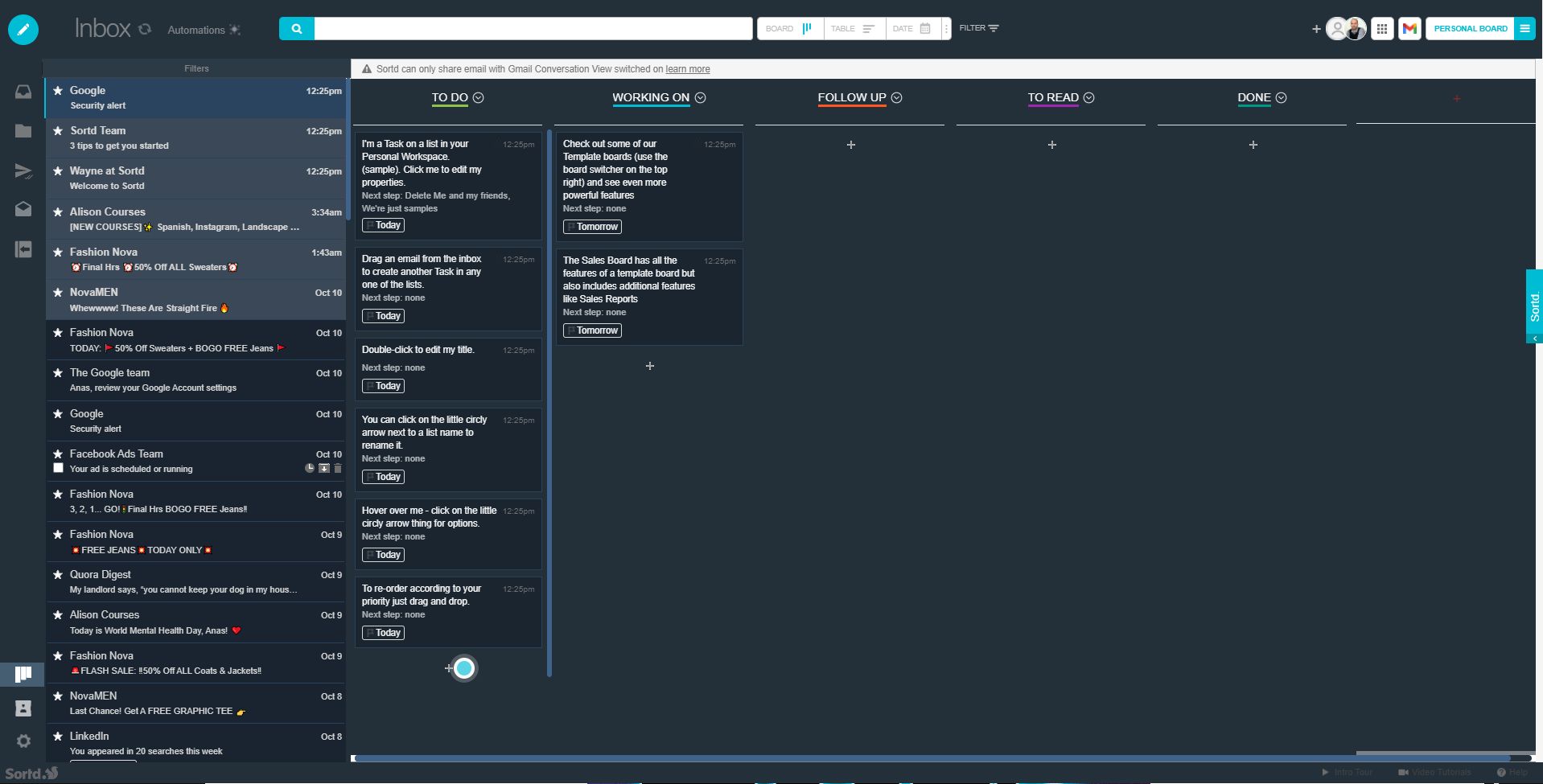
Best dark theme available for Sortd for Gmail V1 using Stylus extension.
Sortd for Gmail - Dark theme by anasalsaadi

Details
Authoranasalsaadi
LicenseNo License
CategorySortd
Created
Updated
Code size4.6 kB
Code checksumf2100ccd
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Sortd for Gmail - Dark theme
@author Anas Alsaadi
@namespace USO Archive
@description Dark theme for Sortd for Gmail V1.0
@version 11102021.1
@Suggestions anas.m.alsadi@gmail.com
==/UserStyle== */
@-moz-document domain(app.sortd.com) {
#appContainer {
background-color: black;
}
.topMenu {
background-color: #232f39!important;
}
.mailItem.false.contextMenuTrigger.unread{
list-style-type: none;
background-color: #3b4857!important;
}
.mailItem.false.contextMenuTrigger.read{
list-style-type: none;
background-color: #192430!important;
}
.mailItem.false.contextMenuTrigger.unread.currentItem{
list-style-type: none;
background-color: #2a435e!important;
}
.mailItem.false.contextMenuTrigger.read.currentItem{
list-style-type: none;
background-color: #2a435e!important;
}
.mailItem.read{
background-color: #192430!important;
}
.mailItem{
border-left: 2px solid #232f39 !important;
}
.mailItem.currentItem{
border-left: 2px solid #00bcd4 !important;
}
::-webkit-scrollbar-track-piece{
background-color: #232f39 !important;
}
::-webkit-scrollbar-thumb {
background-color: #3f638a !important;
}
.categoryList::-webkit-scrollbar-track-piece{
background-color: #000 ;
}
.topMenu div {
color: #bdbdbd !important;
}
.topMenu .refresh-button {
filter: brightness(3) !important;
}
.topMenu #createAutomation img {
filter: brightness(3) !important;
}
.leftMenuContainer {
background-color: #232f39;
color: #d52d2d;
}
.leftMenuContainer img {
filter: brightness(3) !important;
}
.leftMenuContainer .icon.active {
background-color: #232f39 !important;
filter: brightness(2);
}
.topPanel div img {
filter: invert(1) !important;
}
.topContainer .close {
filter: invert(1);
}
#mailboxItemsContainer{
border: 0px solid #bdbdbd !important;
position: unset!important;
}
#mailboxItemsListContainer{
top:24px!important;
background-color: #232f39 !important;
}
#taskPanel_CategoryLists{
border:0px
}
#sharedMenuPanel{
border-top: 0px !important;
}
.topContainer{
border-bottom: 0px !important;
}
#mailboxItemsContainer,
#mailboxItems,
.mailboxItems {
background-color: #232f39 !important
}
.mailboxItemLi{
background-color: #232f39;
}
/* .mailboxItemLi {
opacity: 0.95;
}*/
/* > div.inboxTab.CATEGORY_FILTERS > div */
#inboxTabs {
background-color: #d3c5b9 !important;
filter: invert(1);
z-index:1
}
.categoryList.defaultContainer.task_list {
background-color: #232f39;
}
.containerHeader {
background-color: #232f39;
color: white;
}
.mailboxItemLi{
background-color: #232f39;
color: #d5d5d5;
}
.categoryList_Heading_Border {
background-color: #232f39;
}
.containerHeader .downArrowCircle {
filter: brightness(2);
}
.list-container {
background-color: #232f39 !important;
}
.list-header {
color: #812c2c;
}
.categoryList_UnorderedList {
background-color: #232f39 !important;
}
.categoryList_ListItem {
opacity: 0.95;
}
.rightBorder{
border-right: 6px solid #3f638a00!important;
}
.assignedTo.blankInviteColor {
background-color: #232f39 !important;
}
.listItem{
background-color: #192430 !important;
Color:white;
border: 1px solid #2a425c !important;
}
.bottomBorder{
border-bottom: 1px solid #2a425c !important ;
}
label.badge{
background-color: #e0e0e000 !important ;
}
/* .categoryList_UnorderedList_Container {
background-color: #232f39;
} */
}
.statusBar{
background-color: #232f39 !important;
}
.categoryTaskPanel{
background-color: #232f39 !important;
}
.categoryList_AddTask:hover{
background-color: #232f39 !important;
}