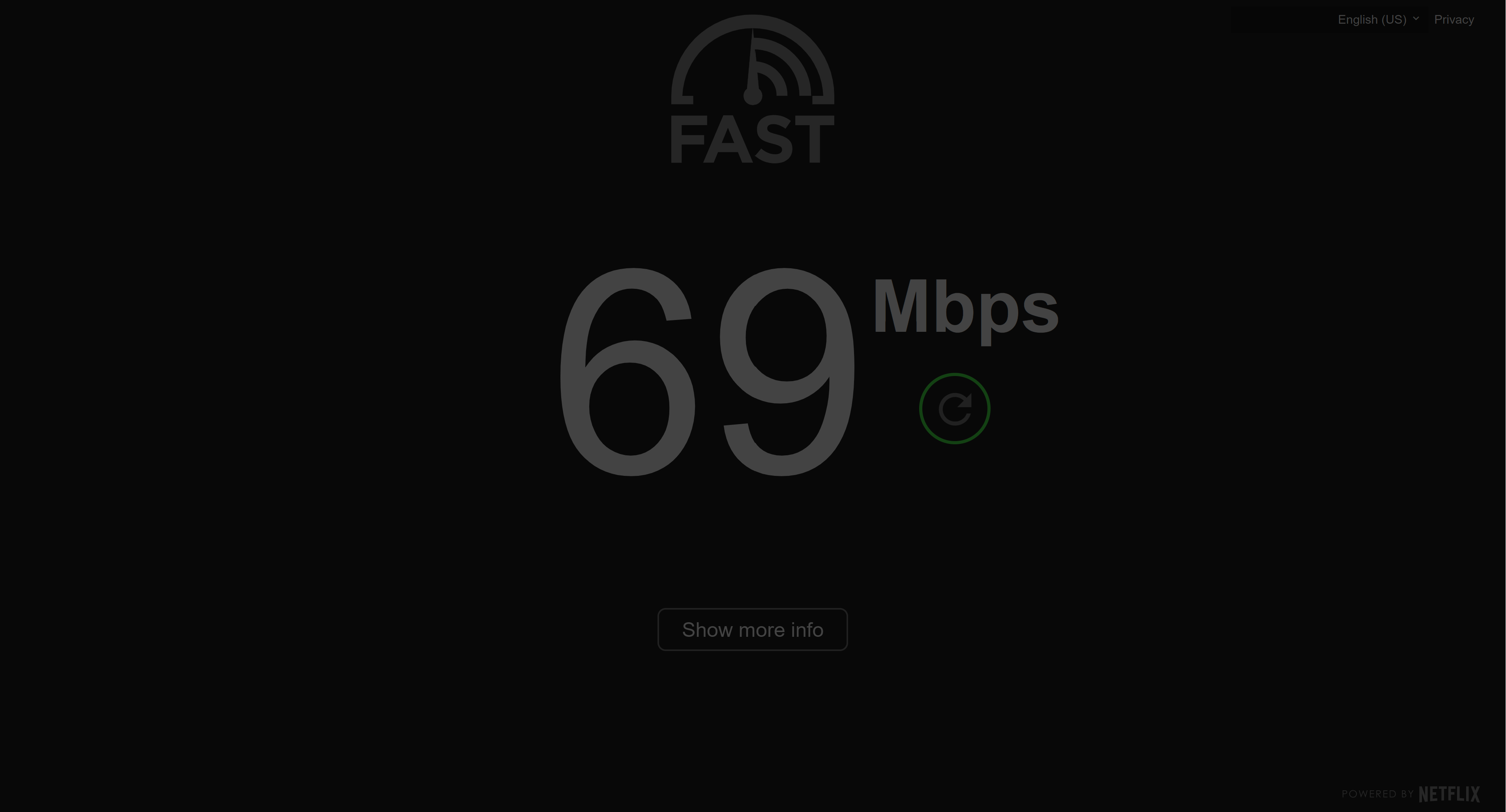
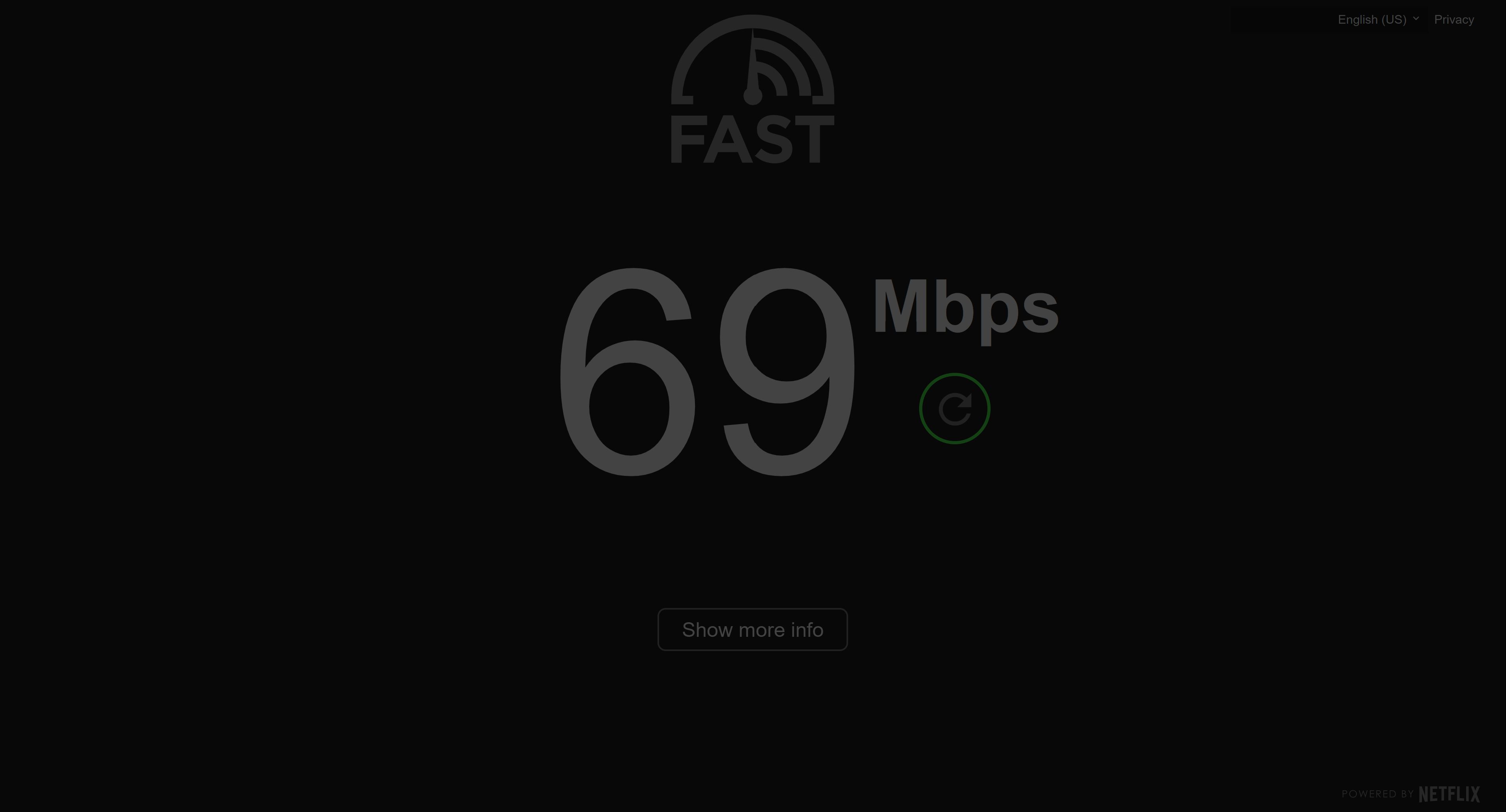
Dark theme for Fast.com
Fast.com - Dark X by Saadski

Details
AuthorSaadski
LicenseNo License
Categoryhttps://fast.com/
Created
Updated
Size3.7 kB
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Fast.com - Dark X
@version 20240213.21.07
@namespace ?
==/UserStyle== */
@-moz-document domain("fast.com") {
/* Fast.com - Dark X */
:root
{
--dark0: rgb(33, 33, 33);
--dark: rgb(28, 28, 28);
--dark1: rgb(27, 27, 27);
--darker: rgb(18, 18, 18);
--darker2: rgb(12, 12, 12);
--darker3: rgb(8, 8, 8);
--bw: rgb(67, 67, 67);
--light: rgb(146, 146, 146);
--light1: rgb(193, 193, 193);
--lighter: rgb(233, 233, 233);
--accent: rgb(95, 95, 95);
--shadow: rgba(0, 0, 0, 0.07);
--tp: #fff0;
--ol: #090909F2;
}
body,
html
{
background-color: var(--darker3);
color: var(--bw)!important
}
.install[onclick],
[role=button],
a.BigButton,
a.TabLink,
a.button,
a.submit,
button,
input,
select
{
transition: border-color .3s!important;
text-shadow: 0 0 #000!important;
box-shadow: 0 0 0 rgba(0, 0, 0, .9)!important
}
.measurement-label,
.usage-info-container
{
border-color: var(--dark0)
}
[class=footer-container],
[class=your-speed-message]
{
display: none!important
}
div.logo,
div.powered-by
{
filter: contrast(0) brightness(.3)
}
a:hover
{
color: var(--bw)
}
.speed-progress-indicator.in-progress
{
border-color: var(--bw)
}
.speed-progress-indicator.succeeded
{
border-color: var(--dark0);
color: var(--dark0)
}
div.logo-container
{
height: 18vh
}
.centered
{
margin-top: 50px
}
.more-info-link,
.test-config-btn
{
cursor: pointer;
color: var(--darker);
border-color: var(--dark0)
}
.more-info-link:hover,
.test-config-btn:hover
{
cursor: pointer;
color: var(--accent)!important;
border-color: var(--dark0)
}
input
{
color: var(--lighter);
background-color: var(--darker3)!important;
border-color: var(--darker3);
border-width: 0
}
.install[onclick],
[role=button],
a.BigButton,
a.TabLink,
a.button,
a.submit,
button,
select
{
background: #060606!important;
border: 0 solid var(--dark0)!important
}
input
{
background: var(--lighter)!important;
border: .5px solid var(--light)!important;
filter: invert(1)
}
.dropbtn,
.extra-details-container.succeeded,
.extra-measurement-container.succeeded,
.extra-measurement-value-container.succeeded,
.measurement-details-label.succeeded,
.measurement-label,
.more-info-link,
.privacy-link-container,
.speed-results-container.succeeded,
.speed-units-container.succeeded,
.test-config-container
{
color: var(--bw)!important
}
.dropdown-content a
{
background: var(--darker3);
color: var(--bw)
}
.dropdown-content a:hover
{
background-color: var(--darker)
}
.install[onclick],
[role=button],
a.BigButton,
a.TabLink,
a.button,
a.submit,
button,
input,
select
{
color: var(--light)!important
}
input[type=checkbox]
{
appearance: none;
width: 1em;
height: 1em;
display: inline-grid;
place-content: center
}
input[type=checkbox]::before
{
content: "";
width: .5em;
height: .5em;
transform: scale(0);
transition: transform 120ms ease-in-out;
box-shadow: inset 2em 1em var(--light)
}
input[type=checkbox]:checked::before
{
transform: scale(1)
}
.speed-progress-indicator.succeeded,
#speed-progress-indicator-icon
{
border-color: #2ab72a54 !important;
}
/*SCROLLBAR*/
::-webkit-scrollbar
{
height: 10px !important;
width: 10px !important;
}
::-webkit-scrollbar-track,
::-webkit-scrollbar-corner
{
background: #141414 !important;
}
::-webkit-scrollbar-thumb
{
background: #3A3A3A !important;
border-radius: 1px !important;
}
::-webkit-scrollbar-thumb:hover
{
background: #3A3A3A !important;
}
::selection
{
background: #353535B0 !important;
color: #000 !important;
}
/*///SCROLLBAR///*/
}