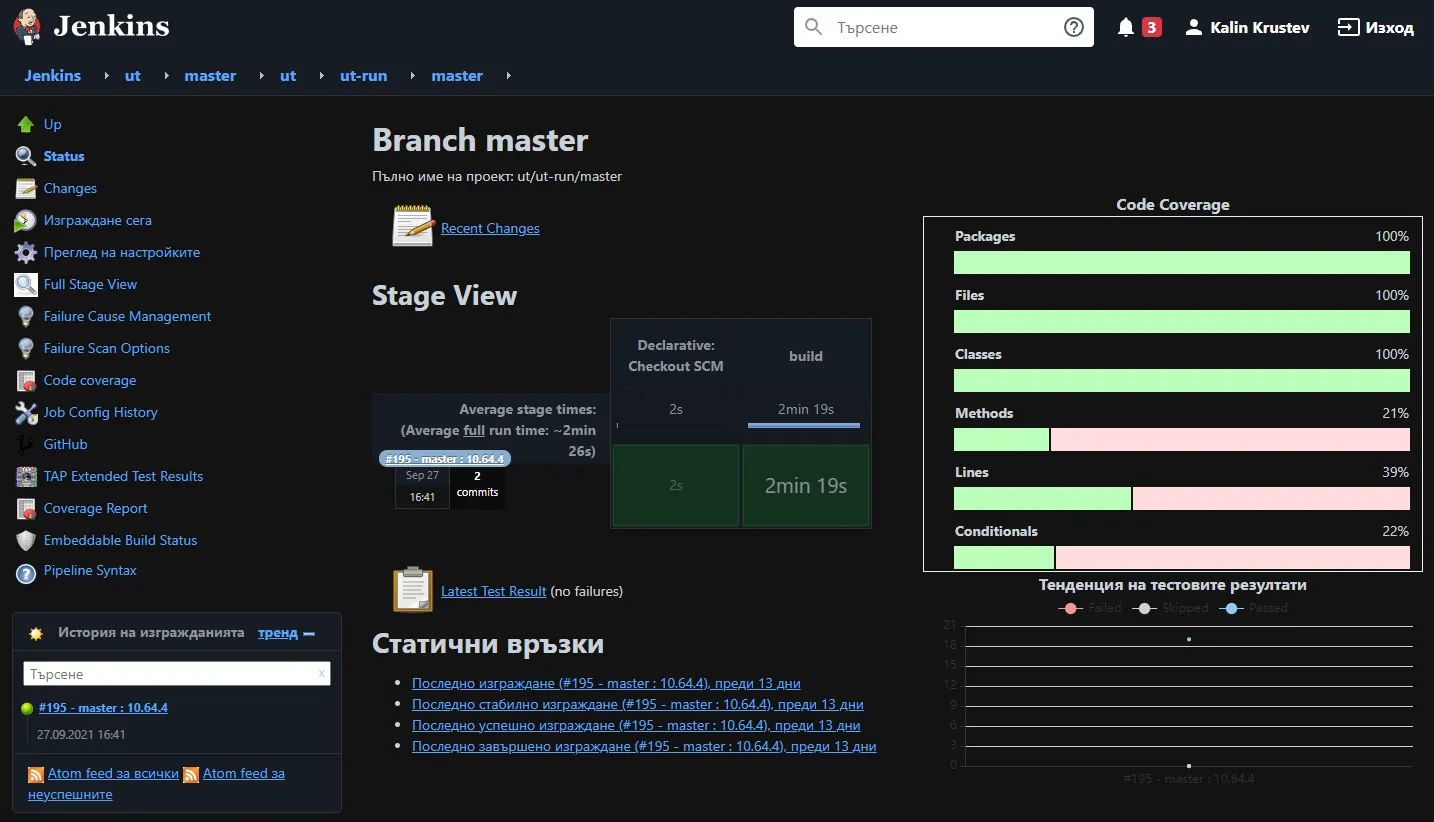
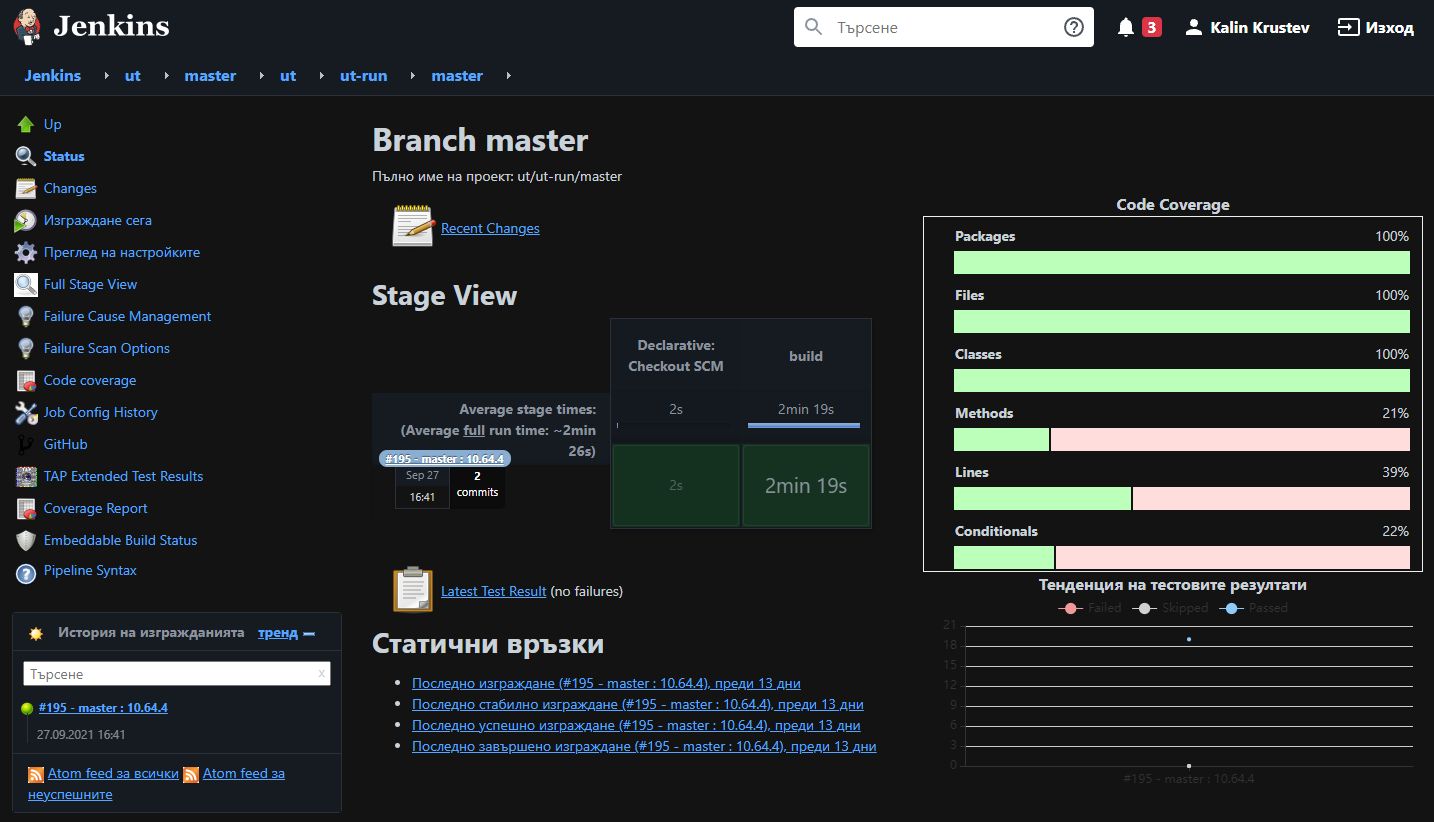
Dark Theme for Jenkins 2.249
Jenkins Dark by kalinkrustev

Details
Authorkalinkrustev
LicenseNo License
Categoryjenkins
Created
Updated
Code size5.2 kB
Code checksum5515cb5b
Statistics
Learn how we calculate statistics in the FAQ.
Failed to fetch stats.
Description
Notes
Userstyle doesn't have notes.Source code
/* ==UserStyle==
@name Jenkins Dark
@namespace github.com/openstyles/stylus
@version 1.0.0
@description Dark Theme for Jenkins 2.235
@author Kalin Krustev
@preprocessor default
@var color fontColor "Font color" #c9d1d9
@var color borderColor "Border color" rgba(240, 246, 252, 0.1)
@var color backgroundColor "Background color" #131313
@var color panelBackground "Panel background" #161b22
@var color panelColor "Panel color" #8b949e
@var color linkColor "Link color" #58a6ff
==/UserStyle== */
@-moz-document domain("jenkins.softwaregroup.com") {
.pane.build-name a,
.pane.build-name a:visited,
#breadcrumbs LI A,
#breadcrumbs LI A:link,
#breadcrumbs LI A:visited,
.page-footer a:link,
.page-footer a:visited,
#breadcrumbBar a,
table.stripped-odd a,
table.stripped a,
a:visited,
a:link,
a.task-link:link,
#side-panel .pane-content a:link,
#side-panel .pane-content a:visited,
a.task-link:visited,
#tasks .task .task-link,
a.permalink-link.model-link.inside.tl-tr {
color: var(--linkColor) !important;
}
table.sortable span.sortarrow,
.jenkins-table > tbody > tr,
table.sortable a.sortheader,
.pane.build-details a,
.jobsTable .jobName .badge a,
.pane.build-details a:visited {
color: var(--fontColor) !important;
}
.yui-skin-sam .yui-navset .yui-content,
#main-panel,
body,
p,
div.clear,
.stage-start-time * {
border-color: var(--borderColor);
background-color: var(--backgroundColor);
color: var(--fontColor);
}
.jenkins-breadcrumbs::before,
table.stripped tr:hover,
table.stripped-even tr:hover,
table.stripped-odd tr:hover,
table.stripped-odd th,
table.stripped-odd tr:nth-child(odd),
.jenkins-table > tbody > tr,
table.stripped tr,
table.stripped tr:nth-of-type(even) {
background: none !important;
}
table.pane,
#side-panel .pane-content tbody tr:not(:first-child),
#pipeline-box .table-box .table-viewPort .stage-start .cell-box .stage-start-time,
.jobsTable .stage-start-time,
.jobsTable .stage-wrapper,
#pipeline-box .table-box .table-viewPort {
border-color: var(--borderColor);
}
.jobsTable .stage-cell.FAILED .stage-wrapper,
.changeset-box.no-changes,
#pipeline-box .table-box tr td {
text-shadow: none;
}
.tabBar .tab a,
.pane-header,
.pane-footer,
.table-viewPort,
#pipeline-box .table-box .table-viewPort tr.totals .stage-start .cell-color,
#pipeline-box .table-box .table-viewPort .stage-start .cell-box .stage-start-time,
.jobsTable .stage-start-time .date,
#buildHistoryPage .build-search-row input,
#side-panel .pane-frame:hover,
#side-panel .pane-frame.mouseover,
header,
.card,
footer,
.page-header,
.page-footer,
.page-footer__links--white,
#side-panel .pane-header,
#side-panel .pane-footer,
#side-panel,
.task-link:link:hover, .task-link:visited:hover, .task-link:link:focus, .task-link:visited:focus,
.task-link--active,
#breadcrumbs,
#breadcrumbBar,
.jenkins-table,
#footer-container,
.tabBar,
.top-sticker-inner,
.breadcrumbs__wrapper {
border-color: var(--borderColor);
background-color: var(--panelBackground);
color: var(--panelColor);
}
.pane-frame,
.tabBar [type=radio]:checked ~ a {
border-color: var(--borderColor);
color: var(--fontColor);
background-color: var(--panelBackground);
}
.tabBar .tab a,
#buildHistory,
#buildHistory,
#search-box.main-search__input,
#side-panel .pane-frame,
#side-panel,
.tabBar .tab a.addTab {
border-color: var(--borderColor);
background-color: var(--backgroundColor);
color: var(--fontColor);
}
.yui-skin-sam .yui-navset .yui-nav a:hover,
.yui-skin-sam .yui-navset .yui-nav a:focus,
.yui-skin-sam .yui-navset .yui-nav a em,
.yui-skin-sam .yui-navset .yui-navset-top .yui-nav a em,
.yui-skin-sam .yui-navset .yui-nav li,
.yui-skin-sam .yui-navset .yui-navset-top .yui-nav li,
.yui-skin-sam .yui-navset .yui-nav a,
.yui-skin-sam .yui-navset .yui-navset-top .yui-nav a,
.yui-skin-sam .yui-navset .yui-nav .selected a,
.yui-skin-sam .yui-navset .yui-nav .selected a em {
display: inline-flex;
background: none;
border: none;
color: var(--panelColor);
}
.yui-skin-sam .yui-navset .yui-nav .selected a,
.yui-skin-sam .yui-navset .yui-nav .selected a:focus,
.yui-skin-sam .yui-navset .yui-nav .selected a:hover {
background: none;
border-bottom: 1px solid var(--linkColor)
}
iframe {
background-color: white;
}
pre {
background: none !important;
color: inherit !important;
}
}